Node.js _dirname & path All In One
Node.js _dirname & path All In One
file path
相对路径
绝对路径

_dirname
https://nodejs.org/docs/latest/api/globals.html#globals_dirname
https://nodejs.org/docs/latest/api/modules.html#modules_dirname
const log = console.log;
// log(`__dirname`, __dirname);
This is the same as the path.dirname() of the __filename.
Example: running node example.js from /Users/mjr
console.log(__dirname);
// Prints: /Users/mjr
console.log(path.dirname(__filename));
// Prints: /Users/mjr
__filename
Running node example.js from /Users/mjr
console.log(__filename);
// Prints: /Users/mjr/example.js
console.log(__dirname);
// Prints: /Users/mjr
path
https://nodejs.org/api/path.html
https://github.com/nodejs/node/blob/v15.2.0/lib/path.js
const log = console.log;
const path = require('path');
// path.dirname(file_path);
let directories = path.dirname('/Users/xgqfrms/app.js');
log(directories);
// /Users/xgqfrms
- Express.js / Koa.js
- React SSR
- Vue SSR
- Electron app
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-11-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
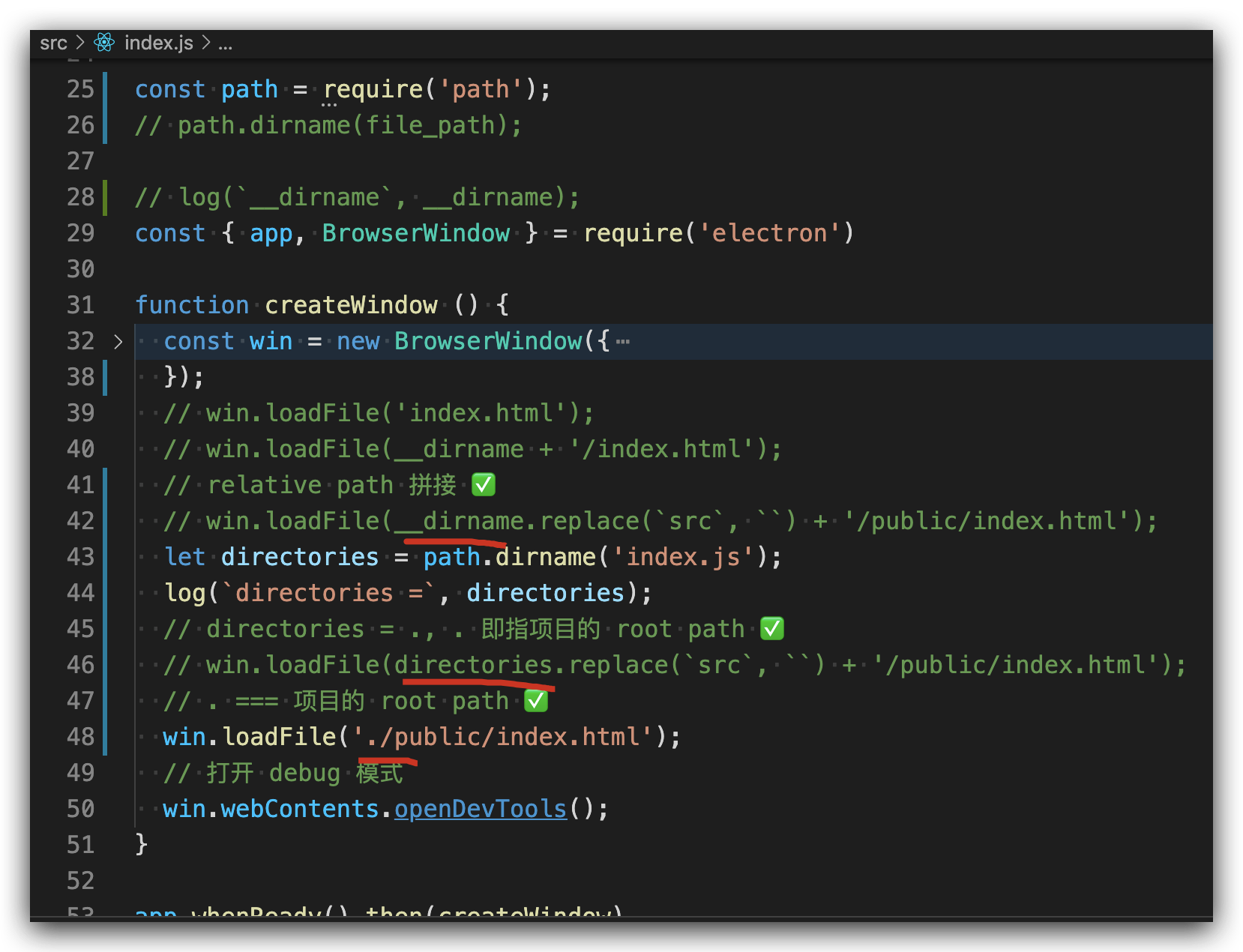
const log = console.log;
const path = require('path');
// path.dirname(file_path);
// log(`__dirname`, __dirname);
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 1000,
height: 700,
webPreferences: {
nodeIntegration: true
}
})
// win.loadFile('index.html');
// win.loadFile(__dirname + '/index.html');
// relative path 拼接
// win.loadFile(__dirname.replace(`src`, ``) + '/public/index.html');
let directories = path.dirname('index.js');
log(`directories =`, directories);
// directories = ., . 即指项目的 root path
// win.loadFile(directories.replace(`src`, ``) + '/public/index.html');
win.loadFile('./public/index.html');
// 打开 debug 模式
win.webContents.openDevTools();
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
refs
https://stackoverflow.com/questions/8131344/what-is-the-difference-between-dirname-and-in-node-js

difference between
__dirnameand./in Node.js
https://www.geeksforgeeks.org/difference-between-__dirname-and-in-node-js/
https://www.w3schools.com/nodejs/met_path_dirname.asp
process.cwd()
https://coderrocketfuel.com/article/get-the-path-of-the-current-working-directory-in-node-js
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Node.js _dirname & path All In One的更多相关文章
- node.js之path
说到node.js,可能实际中用到node进行后台开发的公司不多,大部分人都没有开发后台的经验.但是也要了解node相关模块的用法,因为现在前端自动化脚本的构建,模块的打包越来越离不开node.特别是 ...
- node.js中path路径模块的使用
path模块是node.js中处理路径的核心模块.可以很方便的处理关于文件路径的问题. join() 将多个参数值合并成一个路径 const path = require('path'); conso ...
- Node.js:path、url、querystring模块
Path模块 该模块提供了对文件或目录路径处理的方法,使用require('path')引用. 1.获取文件路径最后部分basename 使用basename(path[,ext])方法来获取路径的最 ...
- node.js(四)path优化(路径优化)
1.normalize函数的基本用法 normalize函数将不符合规范的路径经过格式化转换为标准路径,解析路径中的.与..外,还能去掉多余的斜杠. 如下示例: var path = require( ...
- node.js的path模块
path模块的各种API path.join([...paths]) 参数:paths <string> ,paths参数是字符串,这些字符串按路径片段顺序排列,(A sequence o ...
- 极简 Node.js 入门 - 2.1 Path
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- Node.js 自学之旅
学习基础,JQuery 原生JS有一定基础,有自己一定技术认知(ps:原型链依然迷糊中.闭包6不起来!哎!) 当然最好有语言基础,C#,java,PHP等等.. 最初学习这个东西的原因很简单,在园子里 ...
- [Node.js] Serve Static Files with Express
In this lesson we will find out how to serve static assets (images, css, stylesheets, etc.) with Exp ...
- Node.js 自学之旅(初稿篇)
学习基础,JQuery 原生JS有一定基础,有自己一定技术认知(ps:原型链依然迷糊中.闭包6不起来!哎!) 当然最好有语言基础,C#,java,PHP等等.. 最初学习这个东西的原因很简单,在园子里 ...
随机推荐
- 使用bandit对目标python代码进行安全函数扫描
技术背景 在一些对python开源库代码的安全扫描中,我们有可能需要分析库中所使用到的函数是否会对代码的执行环境造成一些非预期的影响.典型的例如python的沙箱逃逸问题,通过一些python的第三方 ...
- 【WPF】将DataGrid内容导出到Excel
引言 在做项目时要求将datagrid的内容导出到Excel,以前做winform项目时遇到过,就把代码搬过来用,但wpf和winform还是有些不同,就修改了一些东西,使其能实现这个功能. 本文是导 ...
- Qedis实现
对比redis的Qedis 实现在github 和 实验楼都有资料
- OAuth2.0与前端无感知token刷新实现
前言 OAuth是一个关于授权(authorization)的开放网络标准,在全世界得到广泛的应用.Facebook.Twitter和Google等各种在线服务都提供了基于OAuth规范的认证机制. ...
- Codeforces Round #671 (Div. 2) (A~E)
Link~ 题面差评,整场都在读题 A 根据奇偶性判断一下即可. #include<bits/stdc++.h> #define ll long long #define N #defin ...
- loj10157
太平王世子事件后,陆小凤成了皇上特聘的御前一品侍卫. 皇宫以午门为起点,直到后宫嫔妃们的寝宫,呈一棵树的形状,某些宫殿间可以互相望见.大内保卫森严,三步一岗,五步一哨,每个宫殿都要有人全天候看守,在不 ...
- SpringMVC听课笔记(六:视图和试图解析器)
1.spring mvc解析视图 2. 视图和视图解析器 3. 视图 4.常用的视图类 5.视图解析器 1) 2) 3) 4)JSTL 需要注意的是,配置了mvc:view-controller,为 ...
- 2.centos 7清空文件和文件夹
1.清空文件 测试文件:a.txt 1)方法一,[root@centos test]# > a.txt [root@centos test]# cat a.txt 1hjbfao hjkl23o ...
- IP路由__IP路由选择过程
1.主机A上的某个用户ping主机B的IP地址 1.主机A的因特网控制报文协议(ICMP)将创建一个回应请求数据包(在它的数据域中只包含有字母). 2. ICMP将把这个有效负荷交给因特网协议(IP) ...
- 小白搭建WAMP详细教程---apache、mysql、php的整合配置
Apache与PHP整合 我们之前说过PHP能够解析PHP代码, 可是不服务于apache,apache能够获取接收浏览器的请求, 可是不能处理PHP代码, 要实现动态站点开发,就必须结合apache ...
