Selenium WebDriver 8大定位方式
Selenium WebDriver 8大定位方式:
driver.find_element_by_id()
driver.find_element_by_name()
driver.find_element_by_xpath()
driver.find_element_by_class_name()
driver.find_element_by_tag_name()
driver.find_element_by_css_selector()
driver.find_element_by_link_text()
driver.find_element_by_partial_link_text()
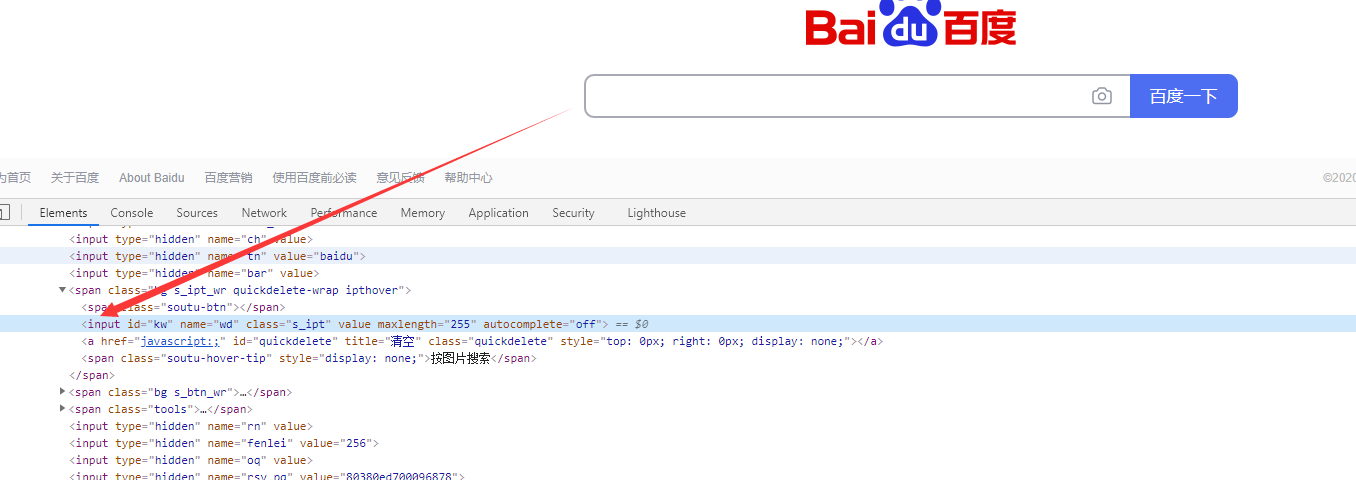
1、id定位:使用标签的id属性,列如百度的搜索输入框:
driver.find_element_by_id("kw")
2、name定位:使用标签的name属性;还是以百度的搜索输入框为列:
driver.find_element_by_name("wd")
3、xpath定位:使用标签的xpath路径,xpath的定位方式请详见我分享xpath定位的一篇文章
在这里还是以百度的搜索输入框为列:
driver.find_element_by_xpath("//*[@id='kw']")
注意:当xpath用双引号引起来,那么里面的标签属性就要用单引号,当然这两对引号可以交替使用,不能同时使用。
4、class定位:使用标签的class属性,在这里还是以百度的搜索输入框为列:
driver.find_element_by_class_name("s_ipt")
5、tag_name定位:使用标签定位,在这里还是以百度的搜索输入框为列:
driver.find_element_by_tag_name("input")
6、css定位:CSS (Cascading Style Sheets)是一种语言,它用来描述HTML XML文档的表现,CSS使用选择器来为页面元素绑定属性。
| 选择器 | 例子 | 描述 |
|---|---|---|
| .class | .intro | 选择 class=“intro” 的所有元素 |
| #id | #firstname | 选择 id=“firstname” 的所有元素 |
| * | * | 选择所有元素 |
| element | p | 选择所有<p>元素 |
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素(兄弟关系---紧挨着的弟弟) |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素(父/子关系) |
| element element | div p | 选择 <div> 元素内部的所有\ <p> 元素(父/子/孙关系) |
| [attribute] | [target] | 选择带有 target 属性所有元素 |
通过class定位:
find_element_by_css-selector(".s_ipt")
find_element_by_css-selector(".bg s_btn")
通过id定位:
find_element_by_css-selector("#kw")
find_element_by_css-selector("#su")
通过标签名定位:
find_element_by_css-selector("input")
通过父子关系定位:
find_element_by_css-selector("span>input")
通过属性定位:
find_element_by_css-selector("[name = 'kw']")
find_element_by_css-selector("[type= 'submit']")
组合定位:
find_element_by_css-selector(" form.fm > span > input.s_ipt ")
7、link_text定位:通过链接文本定位:
driver.find_element_by_link_text("登录")
8、partial_link_text定位:通过查找局部链接文本的定位方式
driver.find_element_by_partial_link_text("登")
以上就是webdriver常用的8大定位方式。。
Selenium WebDriver 8大定位方式的更多相关文章
- selenium WebDriver 八种定位方式源码
/* * 多种元素定位方式 */ package com.sfwork; import java.util.List; import org.openqa.selenium.By; import or ...
- Java + Selenium + WebDriver八大元素定位方式
UI自动化测试的第一步就是进行元素定位,下面给大家介绍一下Selenium + WebDriver的八大元素定位方式.现在我们就以百度搜索框为例进行元素定位,如下图: 一.By.name() Java ...
- selenium webdriver 表格的定位方法练习
selenium webdriver 表格的定位方法 html 数据准备 <html> <body> <div id="div1"> <i ...
- Selenium 之18 种定位方式
1 id 定位 driver.find_element_by_id() HTML 规定id 属性在HTML 文档中必须是唯一的.这类似于公民的身份证号,具有很强的唯一性 from selenium i ...
- [selenium webdriver Java]元素定位——findElement/findElements
策略 语法 语法 描述 By id driver.findElement(By.id()) driver.findElements(By.id()) 通过id属性定位元素 By name driver ...
- selenium webdriver python 元素定位
总结 定位查找时,返回查找到的第一个match的元素.如果找不到,则 raise NoSuchElementException 单个元素定位: find_element_by_idfind_e ...
- Selenium八种基本定位方式---基于python
from selenium import webdriver driver=webdriver.Firefox() driver.get("https://www.baidu.com&qu ...
- selenium webdriver XPath的定位方法练习 !
html 代码: <html> <body> <div id="div1"> <input name="divl1input& ...
- PhantomJS + Selenium webdriver 总结-元素定位
webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要高些,使用id,name属性定位元素是最可靠,效率最高的一 ...
随机推荐
- AcWing 311 .月之谜
大型补档补了一年 题目链接 考虑枚举月之数的数列和,然后展开dp预处理 设当前模数为 \(P\) \(f[i][j][k]\) 表示一共有 i 位数字,数位和为 j,数值和 % P 的值为 K \(f ...
- 题解-Infinite Path
题解-Infinite Path \(\color{#9933cc}{\texttt{Infinite Path}}\) \(T\) 组测试数据.每次给你一个 \(n\) 的排列 \(\{p_n\}\ ...
- STL——容器(List)list 的反序排列
list.reverse(); //反转链表,比如list包含1, 2, 3, 4, 5五个元素,运行此方法后,list就包含5, 4, 3, 2, 1元素. 1 #include <iostr ...
- 使用VNC远程linux机器
一,在Windows机器上下载vnc客户端 vnc viewer是一款vnc远程客户端,可以很方便的从Windows机器远程安装了图形界面和vnc服务器的linux机器. 从官网下载https://w ...
- json 注释
一.背景 今天聊个小东西,Json的的的注释.Json十分常见,大家用的很多,在语法上,规范的Json要求,文件里不可以写注释.原因呢,我调查了一下: I removed comments from ...
- [日常摸鱼]bzoj2038[2009国家集训队]小Z的袜子-莫队算法
今天来学了下莫队-这题应该就是这个算法的出处了 一篇别人的blog:https://www.cnblogs.com/Paul-Guderian/p/6933799.html 题意:一个序列,$m$次询 ...
- [日常摸鱼]bzoj1968 [Ahoi2005]COMMON 约数研究
题意:记$f(n)$为$n$的约数个数,求$\sum_{i=1}^n f(i)$,$n \leq 10^6$. 我也不知道为什么我要来做这个- 直接枚举每个数会是哪些数的约数-复杂度$O(n log ...
- Web服务器-并发服务器-Epoll(3.4.5)
@ 目录 1.介绍 2.代码 关于作者 1.介绍 epoll是一种解决方案,nginx就是用的这个 中心思想:不要再使用多进程,多线程了,使用单进程,单线程去实现并发 在上面博客实现的代码中使用过的轮 ...
- 浅析Linux 64位系统虚拟地址和物理地址的映射及验证方法
虚拟内存 先简单介绍一下操作系统中为什么会有虚拟地址和物理地址的区别.因为Linux中有进程的概念,那么每个进程都有自己的独立的地址空间. 现在的操作系统都是64bit的,也就是说如果在用户态的进程中 ...
- java基础模拟考试三套试卷
卷1: 一.单选题(15道,共30分) //1.下列关于JDK.JRE.JVM关系描述正确的是 (A) A:JDK是开发工具,包含了JRE.JRE是运行环境,包含了JVM.JVM是虚拟机,可以保证跨平 ...
