【Flutter】容器类组件之Container容器
前言
Container是一个组合类容器,它本身不对应具体的RenderObject,它是DecoratedBox、ConstrainedBox、Transform、Padding、Align等组件组合的一个多功能容器,所以只需通过一个Container组件可以实现同时需要装饰、变换、限制的场景。
接口描述
Container({
Key key,
// 文字对齐方式
this.alignment,
// 容器内补白,属于decoration的装饰范围
this.padding,
// 背景色
Color color,
// 背景装饰
Decoration decoration,
// 前景装束
this.foregroundDecoration,
// 容器的宽度和高度
double width,
double height,
// 容器大小的限制范围
BoxConstraints constraints,
// 容器外补白,不属于decoration的装饰范围
this.margin,
// 变换
this.transform,
this.child,
})
接口说明
- 容器的大小可以通过width、height属性来指定,也可以通过constraints来指定;如果它们同时存在时,width、height优先。实际上Container内部会根据width、height来生成一个constraints。
- color和decoration是互斥的,如果同时设置它们则会报错!实际上,当指定color时,Container内会自动创建一个decoration。
代码示例
// Container容器
// Container是一个组合类容器,它本身不对应具体的RenderObject,它是DecoratedBox、ConstrainedBox、Transform、Padding、Align等组件组合的一个多功能容器,
// 所以只需通过一个Container组件可以实现同时需要装饰、变换、限制的场景。
import 'package:flutter/material.dart';
class ContainerTest extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container容器'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//
Container(
// 容器外填充
margin: EdgeInsets.only(top: 50.0, left: 120.0),
// 卡片大小
constraints: BoxConstraints.tightFor(width: 200.0, height: 150.0),
// 背景修饰
decoration: BoxDecoration(
// 背景径向渐变
gradient: RadialGradient(
colors: [Colors.red, Colors.orange],
center: Alignment.topLeft,
radius: .98,
),
// 卡片阴影
boxShadow: [
BoxShadow(
color: Colors.black54,
offset: Offset(2.0, 2.0),
blurRadius: 4.0
)
]
),
// 卡片倾斜变换
transform: Matrix4.rotationZ(.2),
alignment: Alignment.center,
child: Text('Hello', style: TextStyle(color: Colors.white, fontSize: 40.0),),
)
],
),
);
}
}
总结
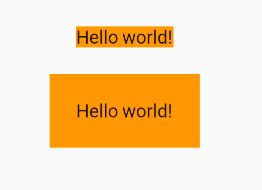
可以发现,直观的感觉就是margin的留白是在容器外部,而padding的留白是在容器内部,需要记住这个重要差异。事实上,Container内margin和padding都是通过Padding 组件来实现的。
通过以下代码对比:
Container(
margin: EdgeInsets.all(20.0), //容器外补白
color: Colors.orange,
child: Text("Hello world!"),
),
Container(
padding: EdgeInsets.all(20.0), //容器内补白
color: Colors.orange,
child: Text("Hello world!"),
),

等价于
Padding(
padding: EdgeInsets.all(20.0),
child: DecoratedBox(
decoration: BoxDecoration(color: Colors.orange),
child: Text("Hello world!"),
),
),
DecoratedBox(
decoration: BoxDecoration(color: Colors.orange),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Text("Hello world!"),
),
),
【Flutter】容器类组件之Container容器的更多相关文章
- 【Flutter】容器类组件之装饰容器
前言 DecoratedBox可以在其子组件绘制前后绘制一些装饰,例如背景,边框,渐变等. 接口描述 const DecoratedBox({ Key key, // 代表要绘制的装饰 @requir ...
- Flutter Container容器组件、Text文本组件详解
import 'package:flutter/material.dart'; void main(){ runApp(MyApp()); } class MyApp extends Stateles ...
- Flutter常用组件(Widget)解析-Container
一个组件它往往包含了一些常见的painting, positioning和sizing这样的小部件. Container相当于我们常用的div,在Flutter中用的非常多,现在来看看Containe ...
- 【Flutter】容器类组件之Scaffold、TabBar、底部导航
前言 一个完整的路由页可能会包含导航栏.抽屉菜单(Drawer)以及底部Tab导航菜单等.Flutter Material组件库提供了一些现成的组件来减少开发任务.Scaffold是一个路由页的骨架, ...
- Flutter 基础组件:进度指示器
前言 Material 组件库中提供了两种进度指示器:LinearProgressIndicator和CircularProgressIndicator,它们都可以同时用于精确的进度指示和模糊的进度指 ...
- Flutter 父子组件传值
Flutter 父子组件传值 一父传子: 父中: void onButtonChange(val1,val2,val3){ print('============================子向父 ...
- flutter 基础组件
TextWidget class TextWidget extends StatelessWidget { final TextStyle _textStyle = TextStyle( fontSi ...
- Flutter InkWell - Flutter每周一组件
Flutter Inkwell使用详解 该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://gi ...
- 关于Container容器以及IoC注入机制的认识
container 容器的概念: 1 container 是一个Java 所编写的程序,用于对象之间之间管理对象关系. 主要的java EE 容器如下: Java容器类包含List.ArrayList ...
随机推荐
- 在线CC攻击网站源码
源码目录 index.html 首页 cc.php 核心文件 count.php 使用统计 pv.php 访问测试页面 ip.txt 代理IP数据文件 运行方式 域名/?url=目标网址 要先获取代{ ...
- GitLab的基本了解和使用
使用前提 GitLab账号 安装好git VSCODE && 配置GitPath 在vscode里配置GitPath file-preferences-setting 在search ...
- SpringBoot瘦身部署(15.9 MB - 92.3 KB)
1. 简介 SpringBoot项目部署虽然简单,但是经常因为修改了少量代码而需要重新打包上传服务器重新部署,而公网服务器的网速受限,可能整个项目的代码文件仅仅只有1-2MB甚至更少,但是需要上传 ...
- vue-router 路由传参的几种方式,刷新页面参数丢失
常见场景:点击列表详情,跳转到详情内页,传递id参数获取详情数据. 我们先来看看路由跳转的几种方式: 1.通过params方式传参 通过$route.push的path携带参数方式 // 路由配置 { ...
- js上 十四、对象
十四.对象 #1.初识对象 什么是对象? 在js中,一切皆是对象. 对象,生活中可见和不可见的东西,在世界中,客观存在的都是一个对象. 桌子,笔记本,手机,人. 在日常生活中,我们是如何来描述这个对象 ...
- sqlmap进阶篇—POST注入三种方法
测试是否存在post注入 第一种方法 直接加--form让它自动加载表单 第二种方法 把form表单里面提交的内容复制出来,放到data中跑 第三种方法 先用burp suite抓包,把包的内容存到本 ...
- sqli-labs 20-22 --cookie注入
异常处理 一开始打开这个题目的时候找不到cookie... 登录成功就是没有cookie cookie注入没有cookie... 第二天重新做的时候,同学讲自己设置cookie可以用 用插件EditT ...
- C# 两个时间相减 计算两个时间差(年月日时分秒)
DateTime dt1; DateTime dt2; int days=(dt2.Date-dt1.Date).Days; 或者 TimeSpan ts = dt2 -dt1; ...
- 机器学习-决策树之ID3算法
概述 决策树(Decision Tree)是一种非参数的有监督学习方法,它是一种树形结构,所以叫决策树.它能够从一系列有特征和标签的数据中总结出决策规则,并用树状图的结构来呈现这些规则,以解决分类和回 ...
- vue-element-admin项目核心总结
1.搭建项目 按照官方文档把整个项目下载下来,安装依赖包npm install, 然后npm run dev 启动项目. 2.项目自定义优化 删除不要的文件,启动项目登录后,发现里面有很多页面,对我们 ...
