React_TODOList 数据增删改查
①、功能代码实现:
- 添加数据
- 查询数据,展示
- 删除数据
- 修改数据
②、数据持久化操作
localStorage.setItem('key',value)
var value = localStorage.getItem('key')
③、修改state属性
this.setState(obj,回调函数),修改state属性的函数
- 参数1是要更新的数据对象,
- 参数2是回调函数,参数2的主要作用是,用于展示更新后的state数据
setState()方法是异步方法
如果在setState()函数外保存数据,有可能保存不了,因为保存时数据还没更新
1、先获取本地储存数据
//构造方法
constructor() {
super()
this.state = {
myList: [] //展示列表
}
} //加载时执行
UNSAFE_componentWillMount() {
//从localStrong中获取myList
var myList = localStorage.getItem('myList')
if (myList === null || myList === '') {
myList = []//初始化myList数组
} else {
//把字符串转数组
myList = myList.split(',')
}
//设置状态值
this.setState({
myList: myList
})
}
//封装本地储存,以便重复使用
onState() {
this.setState({
myList: this.state.myList
}, () => {
//把更新后的state数据更新到localStrong中
localStorage.myList = this.state.myList
})
}
2、添加数据
{/* 文本框 绑定onKeyDown键盘事件 */}
<input className="inp" ref="myInput" type="text" onKeyDown={this.onKeyDown.bind(this)} />
{/* 添加按钮 绑定onMyList添加方法 */}
<button className='btn' onClick={this.onMyList.bind(this)}>添加</button>
//按钮点击事件方法,添加方法
onMyList() {
var val = this.refs.myInput.value
//在内存中添加
this.setState({
//...为展开运算符,将this.state.list内容放到当前的list中
myList: [...this.state.myList, val]
}, () => {
//把更新后的state数据更新到localStrong中
localStorage.myList = this.state.myList
this.refs.myInput.value = ''//点击添加按钮,清空输入框
})
}
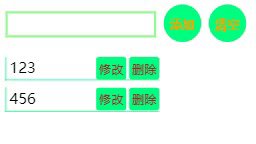
渲染页面
{
<ul className='ul'>
{/* map循环 */}
{this.state.myList.map((m, i) => {
return <li key={i}>
{/* m,每个值 */}
{m}
</li>
})}
</ul>
}
绑定键盘事件
//键盘事件,回车添加
onKeyDown(e) {
if (e.keyCode === 13) {
//调用本地储存方法
this.onMyList()
}
}
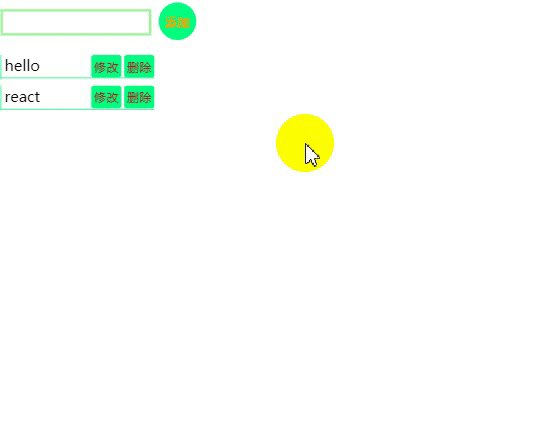
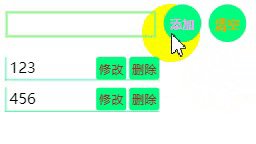
效果:

3、删除数据
{/* 删除按钮 绑定onDelete删除方法 */}
<button onClick={this.onDelete.bind(this, i)}>删除</button>
//点击展示列表事件方法,用于删除展示元素
onDelete(i) {
this.state.myList.splice(i, )
var ok = window.confirm('确认删除吗?')
if (ok) {
//调用本地储存方法
this.onState()
}
}
效果:

这里考虑到动图大小没录弹框
4、修改数据
{/* 修改按钮 绑定onUpdate修改方法 */}
<button onClick={this.onUpdate.bind(this, i)}>修改</button>
//修改方法
onUpdate(i) {
//弹出输入框,用于填写新内容
var str = prompt('请输入修改内容:')
if (str != null) {
//二次确认
var ok = window.confirm('确认修改吗?')
if (ok) {
this.state.myList.splice(i, 1, str)
//调用本地储存方法
this.onState()
}
}
}
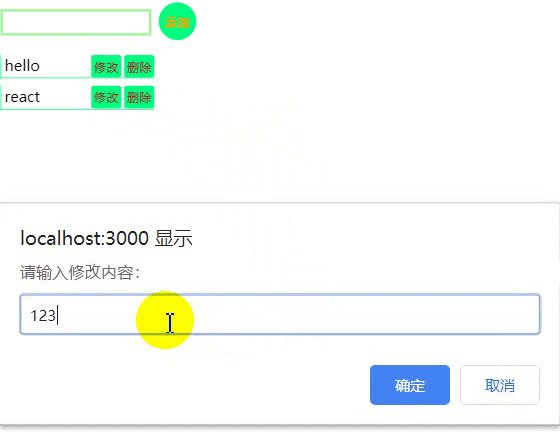
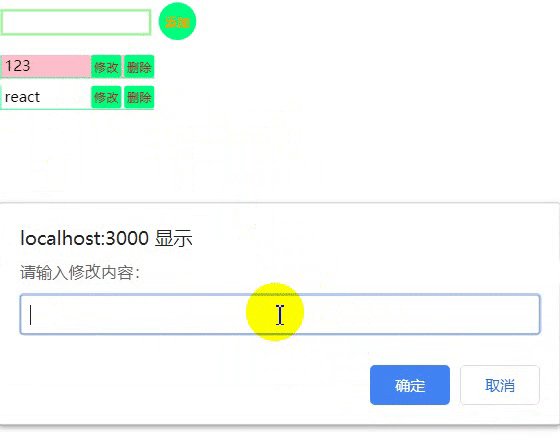
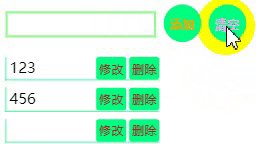
效果:

5、清空数据
在这里我又加了一个清空的,非常简单
{/* 清空按钮 绑定onClear清空方法 */}
<button className='btn' onClick={this.onClear.bind(this)}>清空</button>
//点击清空本地储存
onClear() {
this.setState({
myList: []
}, () => {
//把更新后的state数据更新到localStrong中
localStorage.myList = this.state.myList
})
}
效果:

好啦,本期教学到此结束,有哪里不好的欢迎提出,谢谢~~ bay~~
React_TODOList 数据增删改查的更多相关文章
- salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签, 可以通过以下链接查看或下载 ...
- C#操作Excel数据增删改查(转)
C#操作Excel数据增删改查. 首先创建ExcelDB.xlsx文件,并添加两张工作表. 工作表1: UserInfo表,字段:UserId.UserName.Age.Address.CreateT ...
- C#操作Excel数据增删改查示例
Excel数据增删改查我们可以使用c#进行操作,首先创建ExcelDB.xlsx文件,并添加两张工作表,接下按照下面的操作步骤即可 C#操作Excel数据增删改查. 首先创建ExcelDB.xlsx文 ...
- 【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建 VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的 ...
- 一个在ASP.NET中利用服务器控件GridView实现数据增删改查的例子
备注:这是我辅导的一个项目开发组的一个例子,用文章的方式分享出来,给更多的朋友参考.其实我们这几年的项目中,都不怎么使用服务器控件的形式了,而是更多的采用MVC这种开发模式.但是,如果项目的历史背景是 ...
- MVC设计模式((javaWEB)在数据库连接池下,实现对数据库中的数据增删改查操作)
设计功能的实现: ----没有业务层,直接由Servlet调用DAO,所以也没有事务操作,所以从DAO中直接获取connection对象 ----采用MVC设计模式 ----采用到的技术 .MVC设计 ...
- IDEA搭建SSM实现登录、注册,数据增删改查功能
本博文的源代码:百度云盘/java/java实例/SSM实例/SSM实现登录注册,增删改查/IDEA搭建SSM实现登录,注册,增删改查功能.zip 搭建空的Maven项目 使用Intellij id ...
- C#在winform中操作数据库,实现数据增删改查
1.前言: 运行环境:VS2013+SQL2008+Windows10 程序界面预览: 使用的主要控件:dataGridview和menuStrip等. 2.功能具体介绍: 1.首先,我们要先实现基本 ...
- jeesite应用实战(数据增删改查),认真读完后10分钟就能开发一个模块
jeesite配置指南(官方文档有坑,我把坑填了!)这篇文章里,我主要把jeesite官方给出的帮助文档的坑填了,按照里面的方法可以搭建起来jeesite的站点.系统可以运行以后,就可以进入开发模块了 ...
随机推荐
- Upload 上传 el-upload 上传配置请求头为Content-Type: "multipart/form-data"
api接口处添加属性 (标红处) // 校验台账 export const checkEquiment = (data) => { return axios({ url: '/job/equip ...
- 8-Pandas之如何查找存在缺失值的行(any与all详解)
若有一份数据,简略如下: 国家 啤酒消耗量 烈酒消耗量 红酒消耗量 总酒精消耗量 所在大洲 0 Afghanistan 0.0 0.0 0.0 0.0 AS 1 Albania 89.0 132. ...
- 7.9 NOI模拟赛 数列 交互 高精 字符串
这是交互题 也是一个防Ak的题目 4个\(subtask\) 需要写3个不尽相同的算法. 题目下发了交互程序 所以调试的时候比较方便 有效防止\(CE\). 题目还有迷糊选手的点 数字位数为a 范围是 ...
- angular2+ 组件间通信
angular2+ 不同于react的redux,vue的vuex,angular2+其实可实现数据状态管理的方法很多,以下方案一般也足够支撑普通业务: 父子组件通信 1.1 父组件向子组件传递信息( ...
- lamp架构搭建
目录 1. LAMP架构介绍 2.web服务器工作流程 2.1 cgi与fastcgi 2.2 httpd与php结合的方式 2.3 web工作流程 3. lamp平台搭建 3.1 安装httpd 3 ...
- python网络爬虫实战PDF高清完整版免费下载|百度云盘|Python基础教程免费电子书
点击获取提取码:vg1y python网络爬虫实战帮助读者学习Python并开发出符合自己要求的网络爬虫.网络爬虫,又被称为网页蜘蛛,网络机器人,是一种按照一定的规则,自动地抓取互联网信息的程序或者脚 ...
- 细说selenium的等待条件
selenium的显示等待 在进行UI自动化测试的时候,我们为了保持用例的稳定性,往往要设置显示等待,显示等待就是说明确的要等到某个元素的出现或者元素的某些条件出现,比如可点击.可见等条件,如果在规定 ...
- 系统UISearchController详解
原文链接:https://www.jianshu.com/p/aa9a153a5b58
- 【编写程序中经常犯的一些错误】 Python | 面向对象(一)
[编写程序中经常犯的一些错误]Python | 面向对象(一) 在学习Python的面向对象这一部分时,经常出现以下错误: 这是错误范例,请仔细甄别: class Person: def __int_ ...
- NTFS 文件系统结构
背景 NTFS 作为一个新的文件系统,因其安全性高而受到越来越多的重视,越来越多的应用采用了NTFS 文件系统.作为一个新的文件系统,NTFS 有着许多区别于FAT32 的优点,如磁盘配额.文件系统加 ...
