Vue H5拖拽实例
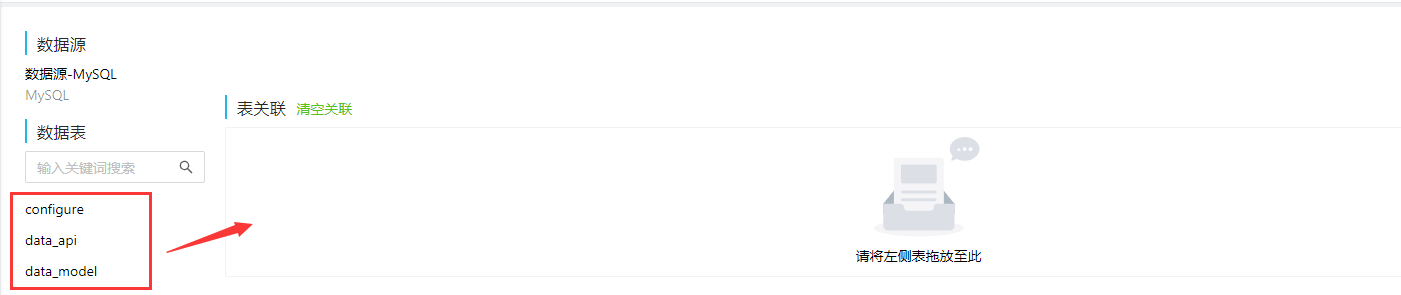
需求:需要把左侧的数据表,拖拽到右侧的表关联区域

左侧数据表HTML:
<h3 class="data-block">数据表</h3>
<a-input-search placeholder="输入关键词搜索" @search="handleSearchTable" style="width: 90%;" />
<p style="margin-top: 10px;">
<ul class="data-table-list">
<li
v-for="(item, index) in dataTableFilterResult"
:key="index"
draggable="true"
@dragstart="onDragstartTable($event, item)"
@dragend="onDragendTable($event)"
>
{{ item }}
</li>
</ul>
</p>
关键在于需要在允许拖拽的元素上设置draggable属性为true,表示允许拖拽,然后定义两个事件,dragstart和dragend,用于处理拖拽事件。
dragstart事件是拖拽开始时触发,用于在拖拽时将数据存储到事件的dataTransfer数据容器中。
dragend事件是拖拽结束后触发,不管是否拖拽成功(可以理解为不管是否已经拖拽到目标区域)。
// 拖拽开始
onDragstartTable (event, item) {
// console.log('------dragstart------')
if (this.browserType().name === 'FF') {
// 兼容火狐浏览器,火狐拖拽必须携带数据
event.dataTransfer.setData('tableName', item)
}
// 指示拖拽的目标区域
this.$refs.tableRelationArea.style.border = '2px red dashed'
// 存储拖拽传输的数据
event.dataTransfer.setData('tableName', item)
console.log('drag tableName', item)
},
// 拖拽结束后触发,不管是否拖拽成功
onDragendTable (event) {
// console.log('------dragend------')
// 隐藏拖拽目标区域指示
this.$refs.tableRelationArea.style.border = '1px #d2cfcf45 solid'
},
最后设置拖拽的目标区域,HTML如下:
<div style="min-height: 200px; margin-bottom: 10px;">
<div>
<h3 class="data-block" style="display: inline-block;">表关联</h3>
<a-popconfirm :title="`确定清空所有数据表关联吗?`" @confirm="handleClearTableConnect">
<a style="display: inline-block; margin-left: 10px;">清空关联</a>
</a-popconfirm>
</div>
<div
ref="tableRelationArea"
@dragover.prevent
@drop.prevent="onDropTable"
style="height: 150px; border: 1px #d2cfcf45 solid; overflow-y: auto;"
>
<a-tree
v-if="tableRelationData.mainTable !== ''"
ref="folderTree"
:treeData="tableTreeData"
:expandedKeys="tableConnectExpandedKeys"
:selectedKeys="tableConnectSelectedKeys"
:autoExpandParent="tableConnectAutoExpandParent"
showLine
show-icon
@expand="onFolderTreeExpand"
@select="onFolderTreeSelect">
<a-icon slot="switcherIcon" type="down" />
<!-- <a-icon slot="folder" type="folder" /> -->
</a-tree>
<a-empty v-else description="请将左侧表拖放至此" style="position: relative; top: 50%; transform: translateY(-50%);"></a-empty>
</div>
</div>
关键在于定义dragover和drop两个方法,dragover事件无需处理逻辑,但需要设置阻止冒泡,即:dragover.prevent,drop事件也需要设置阻止冒泡。
drop事件是松开鼠标完成拖拽后触发,用于获取拖拽时传输的数据,然后对数据进行处理,JS如下:
// 松开鼠标完成拖拽后触发
onDropTable (event, target) {
// console.log('------drop------')
// 获取拖拽携带的数据
const tableName = event.dataTransfer.getData('tableName')
console.log('drop tableName', tableName)
// 渲染数据
this.renderData(tableName)
},
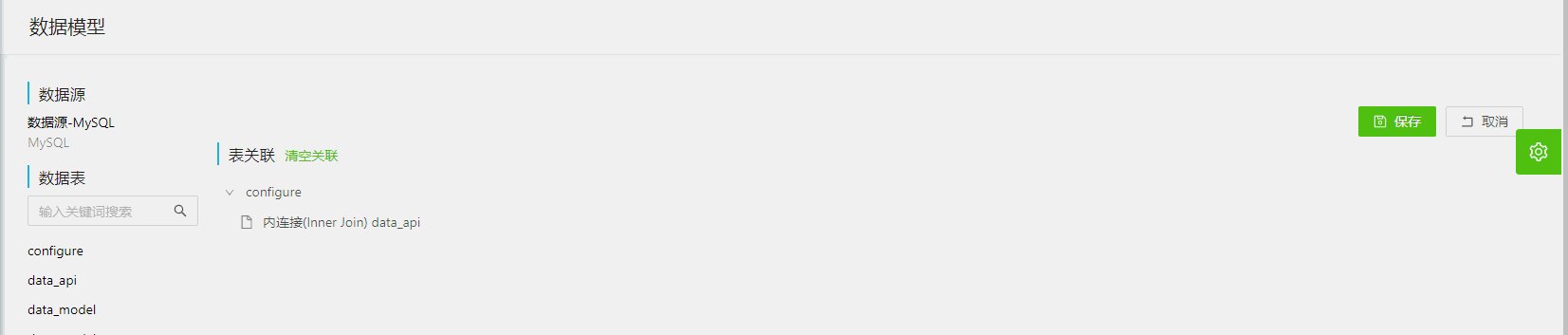
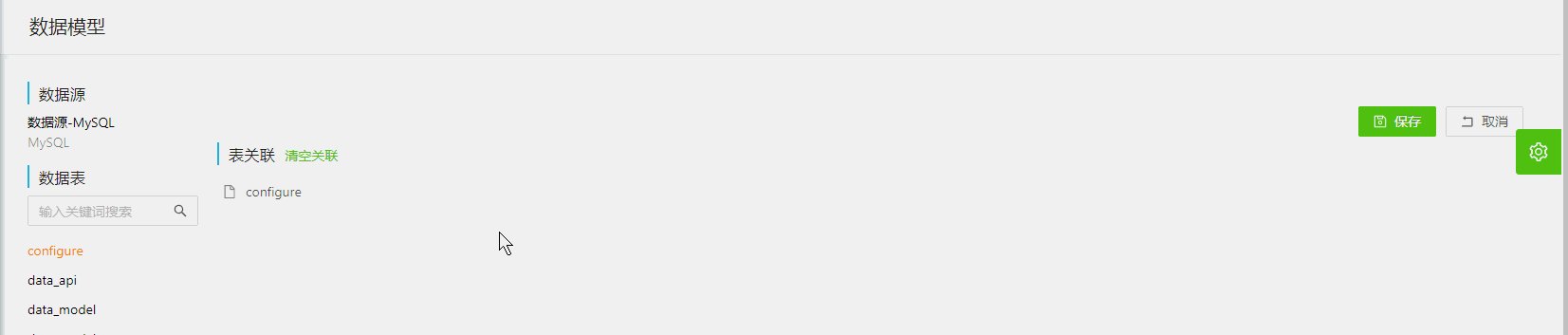
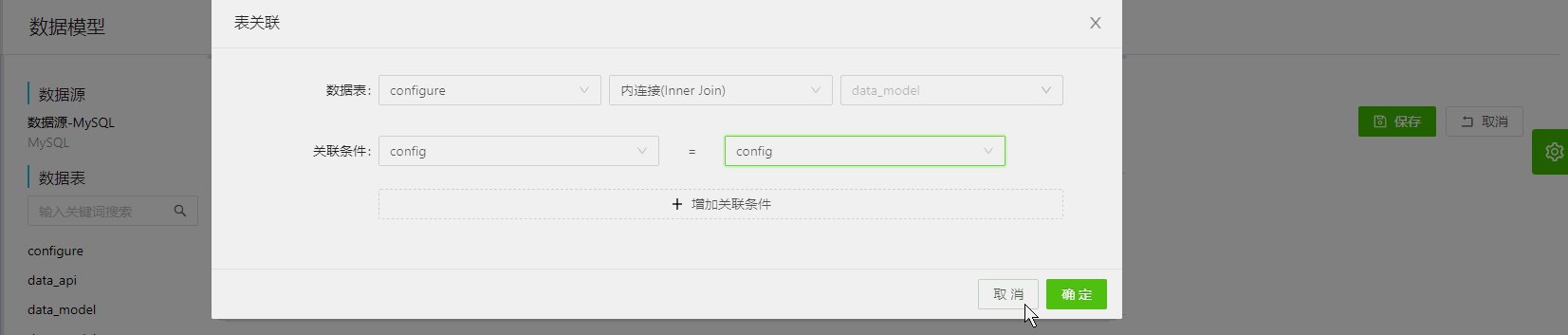
完整的效果:

完整的代码:
<h3 class="data-block">数据表</h3>
<a-input-search placeholder="输入关键词搜索" @search="handleSearchTable" style="width: 90%;" />
<p style="margin-top: 10px;">
<ul class="data-table-list">
<li
v-for="(item, index) in dataTableFilterResult"
:key="index"
draggable="true"
@dragstart="onDragstartTable($event, item)"
@dragend="onDragendTable($event)"
>
{{ item }}
</li>
</ul>
</p> <div style="min-height: 200px; margin-bottom: 10px;">
<div>
<h3 class="data-block" style="display: inline-block;">表关联</h3>
<a-popconfirm :title="`确定清空所有数据表关联吗?`" @confirm="handleClearTableConnect">
<a style="display: inline-block; margin-left: 10px;">清空关联</a>
</a-popconfirm>
</div>
<div
ref="tableRelationArea"
@dragover.prevent
@drop.prevent="onDropTable"
style="height: 150px; border: 1px #d2cfcf45 solid; overflow-y: auto;"
>
<a-tree
v-if="tableRelationData.mainTable !== ''"
ref="folderTree"
:treeData="tableTreeData"
:expandedKeys="tableConnectExpandedKeys"
:selectedKeys="tableConnectSelectedKeys"
:autoExpandParent="tableConnectAutoExpandParent"
showLine
show-icon
@expand="onFolderTreeExpand"
@select="onFolderTreeSelect">
<a-icon slot="switcherIcon" type="down" />
<!-- <a-icon slot="folder" type="folder" /> -->
</a-tree>
<a-empty v-else description="请将左侧表拖放至此" style="position: relative; top: 50%; transform: translateY(-50%);"></a-empty>
</div>
</div>
// 拖拽开始
onDragstartTable (event, item) {
// console.log('------dragstart------')
if (this.browserType().name === 'FF') {
// 兼容火狐浏览器,火狐拖拽必须携带数据
event.dataTransfer.setData('tableName', item)
}
// 指示拖拽的目标区域
this.$refs.tableRelationArea.style.border = '2px red dashed'
// 存储拖拽传输的数据
event.dataTransfer.setData('tableName', item)
console.log('drag tableName', item)
},
// 拖拽结束后触发,不管是否拖拽成功
onDragendTable (event) {
// console.log('------dragend------')
// 隐藏拖拽目标区域指示
this.$refs.tableRelationArea.style.border = '1px #d2cfcf45 solid'
},
// 松开鼠标完成拖拽后触发
onDropTable (event, target) {
// console.log('------drop------')
// 获取拖拽携带的数据
const tableName = event.dataTransfer.getData('tableName')
console.log('drop tableName', tableName)
// 渲染数据
this.renderData(tableName)
},
Vue H5拖拽实例的更多相关文章
- H5 拖拽读取文件和文件夹
1)拖拽方面的重点是:ondragover 事件 和 ondrop 事件 ondragover 是必须的,ondragover 事件里禁用掉 html 的默认事件,否则 ondrop 事件将无效(直接 ...
- H5拖拽 构造拖拽及缩放 pdf展示
前言: 协助项目需要实现一个签名的功能. 功能说明:1.有文本签名和头像签名.2.头像签名需要实现可拖拽功能.3.需要展示的是pdf的文件并需要获取签名位于pdf文件的相对位置. 功能一:实现拖拽 思 ...
- H5拖拽 构造拖拽及缩放 pdf文件转换为html预览
前言: 协助项目需要实现一个签名的功能. 功能说明:1.有文本签名和头像签名.2.头像签名需要实现可拖拽功能.3.需要展示的是pdf的文件并需要获取签名位于pdf文件的相对位置. 功能一:实现拖拽 思 ...
- 基于Vue实现拖拽效果
参考地址:基于Vue实现拖拽效果 参考链接中讲的比较详细,我只使用了其中自定义指令的方法.整体代码如下: <template> <!-- 卡片 --> <div clas ...
- H5 拖拽操作
H5 拖拽操作 前言 在原生H5中,可以通过提供的api实现在网页内元素的拖拽操作.相对于传统的写法更加的简单. 而想要实现拖拽,主要需要进行两个方面的工作,第一是给元素设置draggable='tr ...
- Vue 可拖拽组件 Vue Smooth DnD 详解和应用演示
本文发布自 https://www.cnblogs.com/wenruo/p/15061907.html 转载请注明出处. 简介和 Demo 展示 最近需要有个拖拽列表的需求,发现一个简单好用的 Vu ...
- vue内容拖拽放大缩小
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 仿h5拖拽
在h5中有个拖拽的声明式命令,就如html属性一样,简单强大. 而在网页上拖拽的功能还是需求很大的,所以对这方面应该去仔细了解一下. 所以仿一一下它的实现.只是仿了它的复制一份到目标容器的功能.它还有 ...
- h5拖拽上传图片
h5实现拖拽上传图片 本文将为大家介绍如何通过js实现拖拽上传图片. 首先我们要禁用调浏览器默认的拖拽事件: window.onload = function(){ //拖离 document.add ...
随机推荐
- MySQL在同一个表上,删除查询出来的结果
背景 有一个程序员员工表(code_user),包含用户id.姓名.掌握的语言. 表数据如下: +---------+-----------+----------+ | user_id | user_ ...
- PHP date_diff() 函数
------------恢复内容开始------------ 实例 计算两个日期间的差值: <?php$date1=date_create("2013-03-15");$da ...
- Python decode()方法
描述 Python decode() 方法以 encoding 指定的编码格式解码字符串.默认编码为字符串编码.高佣联盟 www.cgewang.com 语法 decode()方法语法: str.de ...
- 用大白话的方式讲明白Java的StringBuilder、StringBuffer的扩容机制
StringBuffer和StringBuilder,它们的底层char数组value默认的初始化容量是16,扩容只需要修改底层的char数组,两者的扩容最终都会调用到AbstractStringBu ...
- 15 张精美动图全面讲解 CORS
前言: 本文翻译自 Lydia Hallie 小姐姐写的
- 18 . Go之操作Mysql
安装mysql wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm yum -y localinstall ...
- Java 程序员生产神器 IDEA 的常用快捷键、插件及设置
对于 Java 程序员来说,使用 IDEA 集成环境是最称手的.优点不多讲,用过的人都知道.IDEA 虽好,但为了充分利用 IDEA 的优势,我分享一下我常用快捷键.插件和设置. 常用快捷键 Ctrl ...
- 使用HttpClient 发送 GET、POST(FormData、Raw)、PUT、Delete请求及文件上传
httpclient4.3.6 package org.caeit.cloud.dev.util; import java.io.File; import java.io.IOException; i ...
- Hello GCN
参考链接: https://www.zhihu.com/question/54504471/answer/611222866 1 拉普拉斯矩阵 参考链接: http://bbs.cvmart.net/ ...
- QT QJson与QByteArray的转化
目录 QJsonObject转为QByteArray QByteArray转为QJsonObject 可以将QJsonObject与QByteArray互相转化,以便网络编程时客户端与服务器之间的通信 ...
