nginx处理vue打包文件后的跨域问题
起因
在vue文件打包后,项目脱离了vue配置的反向代理配置,还是会报跨域的错误,或者直接打不开本地文件,
但是此刻我们想打开打包后的文件,测试一下文件有没有错误,因为经常会存在开发阶段没有问题,打包后项目就各种问题,此时我们可以利用nginx处理跨域,其实vue配置也是利用的这个
nginx处理vue打包文件后的跨域问题
安装
先在官网下载nginx 注意版本 运行的环境 我这里用的是windows 然后解压下来就好了
vue修改配置
在vue项目文件中也是利用反向代理处理的
proxyTable: {
'/preExam': {
target: 'http://10.0.0.71', //服务器地址
changeOrigin: true,
pathRewrite: {
'^/preExam': '/preExam'
//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
},
在vue请求接口时
this.$axios.post("/preExam/api/user/login/system", {}).then(res => {
this.system = res.data.data;
sessionStorage.setItem('system', res.data.data);
}).catch(function (error) {
console.log(error);
});
此时vue在开发阶段运行后就处理了跨域问题,但是打包后的文件还是存在跨域,接下来我们利用nginx处理
nginx修改配置
解压后的文件找到下图

server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:/Users/Sean.S/Desktop/dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
location /preExam {
proxy_pass http://10.0.0.71/preExam;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
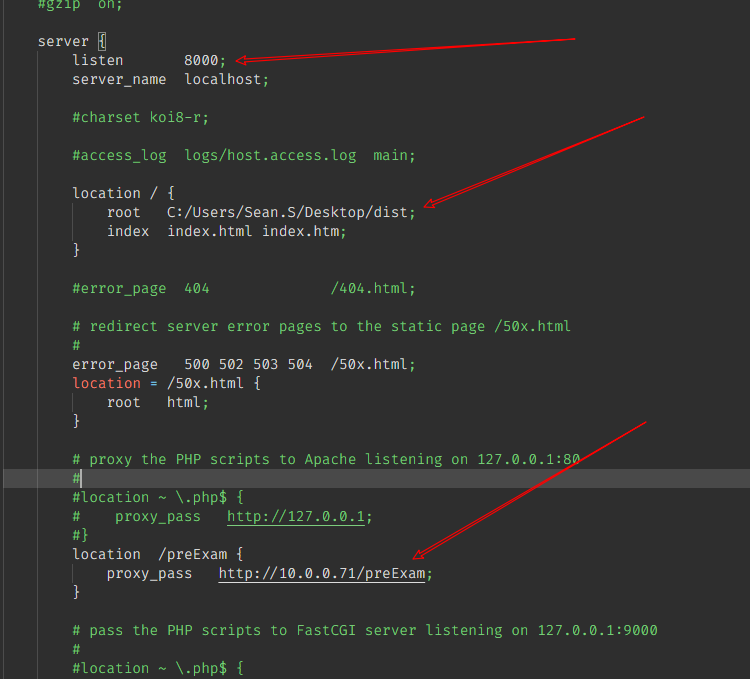
如图修改

第一处修改是你要开启的端口号
第二处修改是你打包后的文件地址
第三处修改是vue代理的接口地址
必须注意的问题
不要在后面加注释 否则可能会启动不了nginx
每一次启动要把前一次的nginx的进程关掉
最后
启动双击exe文件
运行你修改的端口地址

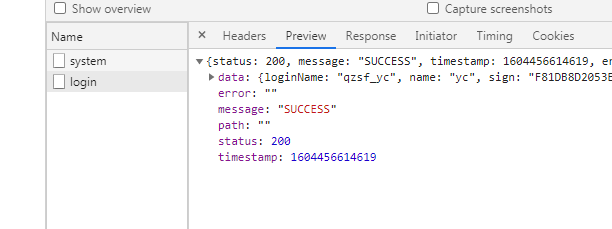
成功运行打包的文件,并且有数据解决了跨域


完美运行 结束
nginx处理vue打包文件后的跨域问题的更多相关文章
- Nginx+Springboot+Vue 前后端分离 解决跨域问题
1:前端vue 写完 打包 npm run build prod 2: 后端api 写完打包 springboot mvn package -Dmaven.test.skip=true 3: ngin ...
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 14 微服务电商【黑马乐优商城】:day06-使用nginx反向代理并掌握cors解决跨域
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
- 解决Django+Vue前后端分离的跨域问题及关闭csrf验证
前后端分离难免要接触到跨域问题,跨域的相关知识请参:跨域问题,解决之道 在Django和Vue前后端分离的时候也会遇到跨域的问题,因为刚刚接触Django还不太了解,今天花了好长的时间,查阅了 ...
- Nginx作为静态资源web服务之跨域访问
Nginx作为静态资源web服务之跨域访问 首先了解一下什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相 ...
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- Vue Nginx反向代理配置 解决生产环境跨域
Vue本地代理举例: module.exports = { publicPath: './', devServer: { proxy: { '/api': { target: 'https://mov ...
- VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js.css均报错404: 首先在config的index.js文件中,将assetsPublicPath修改为' ...
- 使用node-static运行vue打包文件dist
vue打包后的文件dist,如果想上线之前查看效果,方法如下: npm install -g node-static 进入到dist文件夹,运行static命令 打开上面地址
随机推荐
- 抛弃vue-webpack-template,踩坑Vue-Cli创建vue项目
官方指导网站https://cli.vuejs.org/ 一.全局安装@vue/cli //本人包管理工具使用yarn yarn global add @vue/cli 安装完成 二.创建vue项目 ...
- Java知识系统回顾整理01基础07类和对象01引用
一.引用的定义 引用的概念,如果一个变量的类型是 类类型,而非基本类型,那么该变量又叫做引用. 二.引用和指向 new Hero(); 代表创建了一个Hero对象 但是也仅仅是创建了一个对象,没有办法 ...
- MySQL 查询字段时,区分大小写
设置排序规则: 区分大小写的查询: mysql> select * from user; +----+----------+-----------+------+------+ | id | u ...
- fio硬盘测速windows+linux
一.FIO工具简介 Fio工具的介绍网上有很多,都是可以通用的,这里就不做太多个人描述了,直接借鉴一下 fio是一种I / O工具,用于基准测试和压力/硬件验证.它支持19种不同类型的I / O引擎( ...
- 代码格式化工具:clang-format
IDE: Visual Studio Code Language: C/C++ 格式化工具: clang-format 安装 vscode安装扩展C/C++,扩展程序将自动安装clang-format ...
- “3D引擎和图形学技术点思路讲解”线上直播培训班报名开始啦(完全免费)
大家好,我开了一个线上的直播课程培训班,完全免费,欢迎大家报名! 本课程重点教授"光线追踪"方面的实现思路. 我的相关经验 5年3D引擎开发经验 Wonder-WebGL 3D引擎 ...
- 多测师讲解自动化 _邮件发送_高级讲师肖sir
第一步.进入如下网址申请163邮箱. https://mail.163.com/ 第二步.注册完之后登录.点击如下图设置点击POP3/SMTP/IMAP. 第三步.右侧点击客户端授权密码. 第四步. ...
- 多测师讲解自动化测试 _RF数据库操作(上)_高级讲师肖sir
一.安装库 1.查看数据库是否按安装 1.1 DatabaseLibrary pip3 install mysqlclient-2.0.1-cp37-cp37m-win_amd64.whl dos ...
- 多测师讲解自动化测试 _RF分配id_高级讲师肖sir
1.Assign Id To Element.
- 手把手教你AspNetCore WebApi:Nginx(负载均衡)
前言 这几天小明又有烦恼了,系统上线一段时间后,系统性能出现了问题,缓存等都用上了,还是不能解决问题.马老板很大气,又买了3台服务器,让小明做个集群分流一下. 集群是什么? 是一种计算机系统,它通过一 ...
