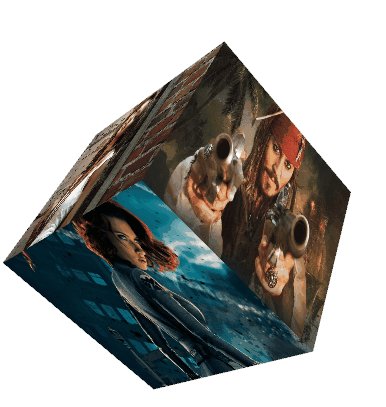
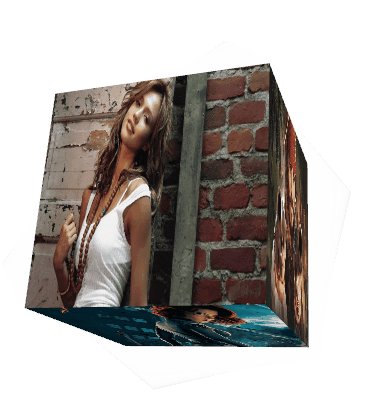
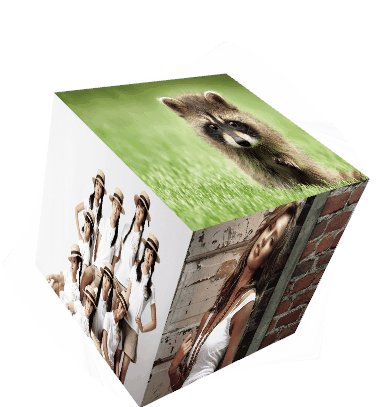
WPF 2D纹理的准确映射
TextureCoordinates定义了如何将一副2D纹理映射到所建立的3D网格上,TextureCoordinates为Positions集合中的每一个3D顶点提供了一个2D顶点。
映射时方向确定比较麻烦,需要3D每个面映射都为正确的方向,在baidu上找了很多,映射基本是乱的。
通过归纳测试,有了准确的参数,需要的可参考使用,不必再费劲计算。
里面注销掉的部分,可以恢复并注销调自动转动部分,为手动点击对象转动。
通过VisualBrush写入的 image可以换为UserControl等组件。
代码不长,就100多行,仅供参考,如有错误,自行修正。

MainWindow.xaml
<Window x:Class="Test3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="768" Width="1024">
<Grid x:Name="main">
<Button Content="纵向" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
<Button Content="横向" HorizontalAlignment="Left" Margin="10,48,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/>
<Button Content="纵横" HorizontalAlignment="Left" Margin="10,85.74,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_2"/>
<Button Content="横纵" HorizontalAlignment="Left" Margin="10,124.5,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_3"/> </Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Media.Media3D; namespace Test3
{
public partial class MainWindow : Window
{
private AxisAngleRotation3D axisAngleRotation3D; public MainWindow()
{
InitializeComponent();
main.MouseDown += Main_MouseDown; init_draw();
} public void init_draw()
{
Point3DCollection[] positions = new Point3DCollection[6]
{
new Point3DCollection(new Point3D[] {
new Point3D(0.5, 0.5, -0.5), new Point3D(- 0.5, 0.5, -0.5), new Point3D(- 0.5, 0.5, 0.5),
new Point3D(- 0.5, 0.5, 0.5),new Point3D(0.5, 0.5, 0.5), new Point3D(0.5, 0.5, -0.5)
}),
new Point3DCollection(new Point3D[] {
new Point3D(-0.5,0.5,-0.5),new Point3D(-0.5,-0.5,-0.5), new Point3D(-0.5,-0.5,0.5),
new Point3D(-0.5,-0.5,0.5),new Point3D(-0.5,0.5,0.5),new Point3D(-0.5,0.5,-0.5)
}),
new Point3DCollection(new Point3D[] {
new Point3D(-0.5,-0.5,0.5),new Point3D(0.5,-0.5,0.5),new Point3D(0.5,0.5,0.5),
new Point3D(0.5,0.5,0.5),new Point3D(-0.5,0.5,0.5), new Point3D(-0.5,-0.5,0.5)
}),
new Point3DCollection( new Point3D[] {
new Point3D(-0.5,-0.5,-0.5),new Point3D(-0.5,0.5,-0.5),new Point3D(0.5,0.5,-0.5),
new Point3D(0.5,0.5,-0.5), new Point3D(0.5,-0.5,-0.5),new Point3D(-0.5,-0.5,-0.5)
}),
new Point3DCollection( new Point3D[] {
new Point3D(-0.5,-0.5,-0.5), new Point3D(0.5,-0.5,-0.5), new Point3D(0.5,-0.5,0.5),
new Point3D(0.5,-0.5,0.5),new Point3D(-0.5,-0.5,0.5), new Point3D(-0.5,-0.5,-0.5)
}),
new Point3DCollection( new Point3D[] {
new Point3D(0.5,-0.5,-0.5),new Point3D(0.5,0.5,-0.5),new Point3D(0.5,0.5,0.5),
new Point3D(0.5,0.5,0.5), new Point3D(0.5,-0.5,0.5), new Point3D(0.5,-0.5,-0.5)
})
}; PointCollection[] texturepoints = new PointCollection[6]
{
new PointCollection {new Point(1,0), new Point(0,0), new Point(0,1), new Point(0,1), new Point(1,1),new Point(1,0) },
new PointCollection { new Point(0,0),new Point(0,1),new Point(1,1), new Point(1,1),new Point(1,0),new Point(0,0) },
new PointCollection { new Point(0,1), new Point(1,1),new Point(1,0), new Point(1,0),new Point(0,0),new Point(0,1) },
new PointCollection { new Point(1,1), new Point(1,0),new Point(0,0), new Point(0,0), new Point(0,1), new Point(1,1) },
new PointCollection { new Point(0,1), new Point(1,1), new Point(1,0),new Point(1,0), new Point(0,0), new Point(0,1)},
new PointCollection{ new Point(1,1), new Point(1,0),new Point(0,0),new Point(0,0), new Point(0,1),new Point(1,1)}
}; string[] filename = new string[6] //430251
{
"pack://application:,,,/Images/4.jpg",
"pack://application:,,,/Images/3.jpg",
"pack://application:,,,/Images/0.jpg",
"pack://application:,,,/Images/2.jpg",
"pack://application:,,,/Images/5.jpg",
"pack://application:,,,/Images/1.jpg"
}; Viewport3D viewport3D = new Viewport3D(); PerspectiveCamera perspectiveCamera = new PerspectiveCamera()
{
Position = new Point3D(0, 0, 3),
LookDirection = new Vector3D(0, 0, -3),
FieldOfView = 50,
UpDirection = new Vector3D(0, 1, 0),
FarPlaneDistance = 20,
NearPlaneDistance = 0,
};
viewport3D.Camera = perspectiveCamera; ModelVisual3D modelVisual3D = new ModelVisual3D();
Model3DGroup model3DGroup = new Model3DGroup(); for (int i = 0; i < 6; i++)
{
GeometryModel3D geometryModel3D = new GeometryModel3D(); DiffuseMaterial diffuse = new DiffuseMaterial();
VisualBrush visualBrush = new VisualBrush();
Image image = new Image();
image.Source = new BitmapImage(new Uri(filename[i]));
visualBrush.Visual = image;
diffuse.Brush = visualBrush;
geometryModel3D.Material = diffuse; MeshGeometry3D meshGeometry3D = new MeshGeometry3D()
{
Positions = positions[i],
TextureCoordinates = texturepoints[i],
};
geometryModel3D.Geometry = meshGeometry3D;
model3DGroup.Children.Add(geometryModel3D);
}
AmbientLight ambientLight = new AmbientLight();
model3DGroup.Children.Add(ambientLight); modelVisual3D.Content = model3DGroup;
viewport3D.Children.Add(modelVisual3D); main.Children.Add(viewport3D); /*
axisAngleRotation3D = new AxisAngleRotation3D(new Vector3D(1, 1, 0), 0);
RotateTransform3D rotateTransform3D = new RotateTransform3D(axisAngleRotation3D);
rotateTransform3D.Rotation = axisAngleRotation3D;
modelVisual3D.Transform = rotateTransform3D;
*/
// 如恢复上面,以下可以注销
axisAngleRotation3D = new AxisAngleRotation3D(new Vector3D(0, 1, 0), 0);
RotateTransform3D rotate = new RotateTransform3D(axisAngleRotation3D);
modelVisual3D.Transform = rotate;
DoubleAnimation animation = new DoubleAnimation();
animation.From = 0;
animation.To = 360;
animation.Duration = new Duration(TimeSpan.FromSeconds(10.0));
animation.RepeatBehavior = RepeatBehavior.Forever;
NameScope.SetNameScope(main, new NameScope());
main.RegisterName("cubeaxis", axisAngleRotation3D);
Storyboard.SetTargetName(animation, "cubeaxis");
Storyboard.SetTargetProperty(animation, new PropertyPath(AxisAngleRotation3D.AngleProperty));
Storyboard RotCube = new Storyboard();
RotCube.Children.Add(animation);
RotCube.Begin(main);
} double tmp = 0; private void Main_MouseDown(object sender, MouseButtonEventArgs e)
{
// 点击对象手动转动
/*
tmp = axisAngleRotation3D.Angle;
if (e.LeftButton == MouseButtonState.Pressed)
{
tmp -= 5;
}
if (e.RightButton == MouseButtonState.Pressed)
{
tmp += 5;
}
axisAngleRotation3D.Angle = tmp;
*/
} private void Button_Click(object sender, RoutedEventArgs e)
{
axisAngleRotation3D.Axis = new Vector3D(1,0,0);
axisAngleRotation3D.Angle = 0;
} private void Button_Click_1(object sender, RoutedEventArgs e)
{
axisAngleRotation3D.Axis = new Vector3D(0,1,0);
axisAngleRotation3D.Angle = 0;
} private void Button_Click_2(object sender, RoutedEventArgs e)
{
axisAngleRotation3D.Axis = new Vector3D(1, 1, 0);
axisAngleRotation3D.Angle = 0;
} private void Button_Click_3(object sender, RoutedEventArgs e)
{
axisAngleRotation3D.Axis = new Vector3D(0, 1, 1);
axisAngleRotation3D.Angle = 0;
}
}
}
下载:https://pan.baidu.com/s/1yJGS1_jJPL68nPX28NTl4g
WPF 2D纹理的准确映射的更多相关文章
- DirectX11--深入理解与使用2D纹理资源
前言 写教程到现在,我发现有关纹理资源的一些解说和应用都写的太过分散,导致连我自己找起来都不方便.现在决定把这部分的内容整合起来,尽可能做到一篇搞定所有2D纹理相关的内容,其中包括: DDSTextu ...
- Unity牛逼的2D纹理功能
[Unity牛逼的2D纹理功能] 1.可直接将贴图生成成为Cubemap. 2.自动生成Mipmap. 3.查看纹理被当前场景哪些对象引用.在Project窗口中,右击图像,选择 参考:file:// ...
- Cg入门21:Fragment shader - 2D纹理採样
体纹理:是啥? tex2D 曾经仅仅能在Fragment程序中纹理採样 UV坐标系:事实上点为左下角,范围为[0,1].U为x轴,V为y轴 watermark/2/text/aHR0cDovL2Jsb ...
- WPF属性与特性的映射(TypeConverter)
1,定义一个类 public class Human { public string Name { get; set; } public Human Child { get; set; } } 2在X ...
- WPF 2D图形 Shape入门(一)--Shape
本文是篇WPF Shape的入门文章 Shape 首先看看shape的继承链关系: 一个Shape具有哪些重要属性: 属性 说明 DefiningGeometry 默认的几何形状 RenderedGe ...
- WPF 2D 碰撞检测
var intersectionDetail = path1.Data.FillContainsWithDetail(path2.Data); if (intersectionDetail ! ...
- 从位图图像中读取2D纹理(C ++,OpenGL)
一共有2个.cpp文件和1个.h头文件 步骤: 需要安装GLUT,因为GLUT是第三方库,即它不是OpenGL的一部分.因此,它不是Windows系统API的一部分,因此不属于标准Windows SD ...
- 在CG/HLSL中访问着色器属性(Properties)
在CG/HLSL中访问着色器属性 Shader在Properties块中访问材质属性.如果你想在一个着色程序中访问一些属性,你需要声明一个Cg/HLSL具有相同的名称和一个匹配的类型的变量. Prop ...
- WebGL高级编程:开发Web3D图形 PDF(中文版带书签)
WebGL高级编程:开发Web3D图形 目录 WebGL简介11.1 WebGL基础11.2 浏览器3D图形吸引人的原因21.3 设计一个图形API31.3.1 即时模式API31.3.2 保留模式A ...
随机推荐
- jQuery实现瀑布流布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- javascript 面向对象学习(一)——构造函数
最近在学习设计模式,找了很多资料也没有看懂,看到怀疑智商,怀疑人生,思来想去还是把锅甩到基础不够扎实上.虽然原型继承.闭包.构造函数也都有学习过,但理解得不够透彻,影响到后续提高.这次重新开始学习,一 ...
- DML_Modifying Data Through Table Expressions_UPDATE
DML_Modifying Data Through Table Expressions_UPDATE之前也学习过使用CTE,再来泛泛的学习下,最后将会将一些书籍上或学习到的CTE来个小结 /* Mi ...
- TensorFlow从0到1之TensorBoard可视化数据流图(8)
TensorFlow 使用 TensorBoard 来提供计算图形的图形图像.这使得理解.调试和优化复杂的神经网络程序变得很方便.TensorBoard 也可以提供有关网络执行的量化指标.它读取 Te ...
- MySQL数据表中有自增长主键时如何插入数据
原文链接:https://blog.csdn.net/RuobaiMEN/article/details/79794199 MySQL数据库表中有自增主键ID,当用SQL插入语句中插入语句带有ID列值 ...
- cb38a_c++_STL_算法_transform
cb38a_c++_STL_算法_transformtransform()算法有两种形式:transform(b1,e1,b2,op);//b1(源区间)的数据通过op函数处理,存放在b2(目标区间) ...
- C#数据结构与算法系列(十):逆波兰计算器——逆波兰表达式(后缀表达式)
1.介绍 后缀表达式又称逆波兰表达式,与前缀表达式相似,只是运算符位于操作数之后 2.举例说明 (3+4)*5-6对应的后缀表达式就是3 4 +5 * 6 - 3.示例 输入一个逆波兰表达式(后缀表达 ...
- 3D 立体动态图 代码:
CSS样式: <style>*{ margin:0; padding:0;}body{ max-width: 100%; min-width: 100%; height: 100%; ba ...
- Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了 ”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置) (在地图里面点击它的头像的 ...
- Python 简明教程 --- 9,Python 编码
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 当你选择了一种语言,意味着你还选择了一组技术.一个社区. -- Joshua Bloch 目录 1, ...
