css优先级和权重
1. 权重概念:
权重,是一个相对的概念,是针对某一指标而言。某一指标的权重是指该指标在整体评价中的相对重要程度。
权重系数,是表示某一指标项在指标项系统中的重要程度,它表示在其它指标项不变的情况下,这一指标项的变化,对结果的影响。
2.css权重的理解:
每一个css的选择器都有一个相对的重要程度值,也就是权重的值,简称“权值”;
css通过css选择器的权重占比,来计算css选择规则的总权值,从而确定 定义样式规则的 优先级次序;
从“css权重的理解”中得知,原来所谓为的 css选择规则的优先级 是按照 css选择器的权值的比较 来确定的(可能光看这句还是一头雾水的,不急,看完我接下来介绍 估计你马上会有豁然开朗的感觉,但,请先记住这句话);
3.css优先级规则:
1.css选择规则的权值不同时,权值高的优先;
2.css选择规则的权值相同时,后定义的规则优先;
3. css属性后面加 !important 时,无条件绝对优先;
4. 权值的计算:

权值等级划分, 一般来说是划分4个等级:
第一等级:代表 内联样式,如 style="",权值为 1,0,0,0;
第二等级:代表 ID选择器,如 #id="", 权值为 0,1,0,0;
第三等级:代表 calss | 伪类 | 属性 选择器,如 .class | :hover,:link,:target | [type], 权值 0,0,1,0;
第四等级:代表 标签 | 伪元素 选择器,如 p | ::after, ::before, ::fist-inline, ::selection, 权值 0,0,0,1;
此外,通用选择器(*),子选择器(>), 相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为 0,0,0,0;
权值计算 公式:
权值 = 第一等级选择器*个数,第二等级选择器*个数,第三等级选择器*个数,第四等级选择器*个数;
权值比较 规则:
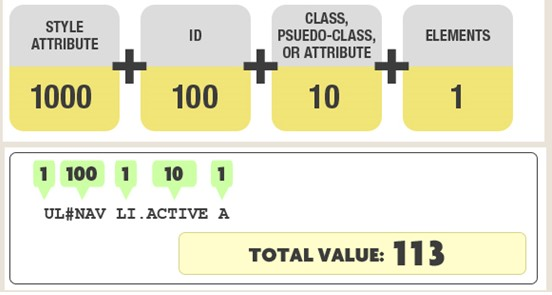
当两个权值进行比较的时候,是从高到低逐级将等级位上的权重值(如 权值 1,0,0,0 对应--> 第一等级权重值,第二等级权重值,第三等级权重值,第四等级权重值)来进行比较的,而不是简单的 1000*个数 + 100*个数 + 10*个数 + 1*个数 的总和来进行比较的,换句话说,低等级的选择器,个数再多也不会越等级超过高等级的选择器的优先级的;【为什么这么特别强调呢,因为为在网上查资料的时候,看到好多博客是把这个权重值理解成了所有等级的数字之和了】,说到这里 再 配合下图 大家应该就差不多理解了,

总结,这个比较规则就是三点
1.先从高等级进行比较,高等级相同时,再比较低等级的,以此类推;
2.完全相同的话,就采用 后者优先原则(也就是样式覆盖);
3.css属性后面加 !important 时,无条件绝对优先(比内联样式还要优先);
验证 第一点:
例子:
如果对css权重理解不透彻的话,看到上边的例子,估计会有很大一部分人都会认为最后 p 的背景色是 green; 为什么呢? 因为理解成了错误的权值计算规则
qz1 = 100 + 1 = 101
qz2 = 1 + 10*11 + 1 = 112
qz1 < qz2
所以 第二条样式 优先级高,背景色为 green;
NO,NO,NO....结果却是 背景色为 red;如图:

所以也就印证了,上面所说的权值比较规则 第一条。
验证 第二点:
例子:
展示效果,如图:

所以也就印证了,上面所说的权值比较规则 第二条;
验证 第三点:
例子:
如果没有 !important 的样式规则时,相信大家都知道内联样式的优先级是最高的,背景色为 orange;
加了 !important 之后,没有任何理由的 它的优先级就最高了,背景色为 yellow;
展示效果, 如图:

所以也就印证了,上面所说的权值比较规则 第三条;
5. 选择器的优先级:
通过上边的分析 我们就得出了单个选择器的优先级比较:
css属性!important
》内联样式
》ID选择器(#id)
》类选择器(.class) = 伪类选择器(:hover等) = 属性选择器[type等]
》元素选择器(p等) = 伪元素选择器(:after/:before/::selection等)
》通用选择器(*)
》继承的样式
关于伪类的部分,这篇文章总结还挺好的(尤其是 :not(选择器) 伪类不参与优先级计算,但:not(选择器) 里边的 “选择器” 是参与优先级计算的 这部分),可参考:
地址:https://www.cnblogs.com/starof/p/4387525.html
简单说一下继承:
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。下面举例说明:
样式定义:body{ color:red; }
应用举例代码:<p>CSS的<strong>层叠和继承</strong>深入探讨</p>
这段代码的应用结果是:“CSS的层叠和继承深入探讨”这段话是红颜色的,“层叠和继承”由于应用了strong元素,所以是粗体。这很符合制作者的意图,也是为什么继承是CSS的一部分的原因。
css优先级和权重的更多相关文章
- 转-CSS优先级(权重)解析
1.多个选择器可能会选择同一个元素,有3个规则,从上到下重要性降低: !important的用户样式 !important的作者样式 作者样式 用户样式 浏览器定义的样式 2. CSS规范为不同类型的 ...
- CSS优先级的及其衡量标准CSS权重
一.背景 CSS有三大特性:层叠性.继承性.优先级. 而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题 ...
- css的优先级 和 权重
之前写页面样式时,有时会遇到 用多条样式定义规则对同一个元素进行样式设置的时候,当时想到的就是 按css选择器的优先级来搞定这个问题,说实话当时也就只记得 内嵌样式 > id > cla ...
- css的优先级和权重问题 以及!important优先级
一,前言: 刚加的css怎么没有渲染出来?浏览器中查看,发现是被其他的css给覆盖了,相信我们都曾遇到过这样的问题.那么浏览器是如何选择css标签的渲染顺序的呢?换句话说,css选择器的优先级是怎么规 ...
- CSS中选择器优先级的权重计算
CSS中选择器优先级的权重计算 先看一段代码,如下: a{ color: red; } #box a{ color: green; } [class="box"] a{ color ...
- css的优先级 和 权重问题 以及 !important 优先级
css的优先级 和 权重问题 以及 !important 优先级 css选择有多少种? 行内样式(style="") id选择器(#) class选择器(类,伪类) 元素选择器(标 ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- 关于CSS的优先级,CSS优先级计算
原则一: 继承不如指定原则二: #id > .class > 标签选择符原则三:越具体越强大原则四:标签#id >#id ; 标签.class > .class CSS优先级权 ...
- css优先级和层叠
css优先级和层叠 1.优先级 计算方法: a.行内样式 b.id选择器的数量 c.类,伪类和属性选择器的数量 d.标签选择器和伪元素选择 ...
随机推荐
- python--可迭代对象、迭代器和生成器
迭代器 1.什么是迭代器? 不依赖于索引的取值方式 迭代是一个重复的过程,即每一次重复为一次迭代,并且每次迭代的结果都是下一次迭代的初始值 示例: str1 = 'abcde' count = 0 w ...
- 图的广度优先遍历算法(BFS)
在上一篇文章我们用java演示了图的数据结构以及图涉及到的深度优先遍历算法,本篇文章将继续演示图的广度优先遍历算法.广度优先遍历算法主要是采用了分层的思想进行数据搜索.其中也需要使用另外一种数据结构队 ...
- nginx教程<一>
2020最新Nginx教程全面讲解教程,感觉讲的很不错但是需要有docker基础,因为是基于docker快速搭建的nginx. 1.为什么要学习Nginx 肯定是工作和业务需求催生的学习需要哈哈,不过 ...
- hdu 6704 K-th occurrence(后缀数组+可持久化线段树)
Problem Description You are given a string S consisting of only lowercase english letters and some q ...
- AtCoder Beginner Contest 188 D - Snuke Prime (思维,差分)
题意:你需要订阅一些服务,每个服务每天需要花费\(c_i\),要从第\(a_i\)用到第\(b_i\)天,你可以购买会员,会员每天需要花费\(C\),但是这天的服务不用再另花钱了,问你订阅这些服务的最 ...
- 2019牛客暑期多校训练营(第三场)B题、H题
传送门 题意: 就是说给你一个由0或1组成的字符串,让你找出来一个0的数量和1的数量相等的最长子字符串和最长子序列 题解: 可以把0当作-1,把1当作1来计算字符串的前缀和 这样的话,当两个位置的前缀 ...
- Codeforces Round #Pi (Div. 2) D. One-Dimensional Battle Ships
Alice and Bob love playing one-dimensional battle ships. They play on the field in the form of a lin ...
- 行业动态 | 腾讯合作商Babylon使用Cassandra保护患者数据并提高医疗效果
医疗世界正在快速朝向个性化和低成本的方向发展,Babylon Health看到了这样的机会--通过开创性的云端应用来大幅扩张和改进他们所提供的服务. 通过使用基于Apache Cassandra的 ...
- Git管理远程仓库
一:使用远程仓库的目的 作用:备份,实现代码共享集中化管理: 二:将git本地仓库同步到远程仓库流程图 三:Git克隆操作 目的: 将远程仓库(github远程仓库项目代码)克隆到本地 如何克隆 1. ...
- k8s-3-容器云监控系统
apollo小结 课程目录 一.容器云监控prometheus概述 https://prometheus.io/docs/introduction/overview/ #官方文档 https://gi ...
