Vite2+Electron仿抖音|vite2.x+electron12+vant3短视频|直播|聊天
整合vite2+electron12跨平台仿抖音电脑版实战Vite2-ElectronDouYin。
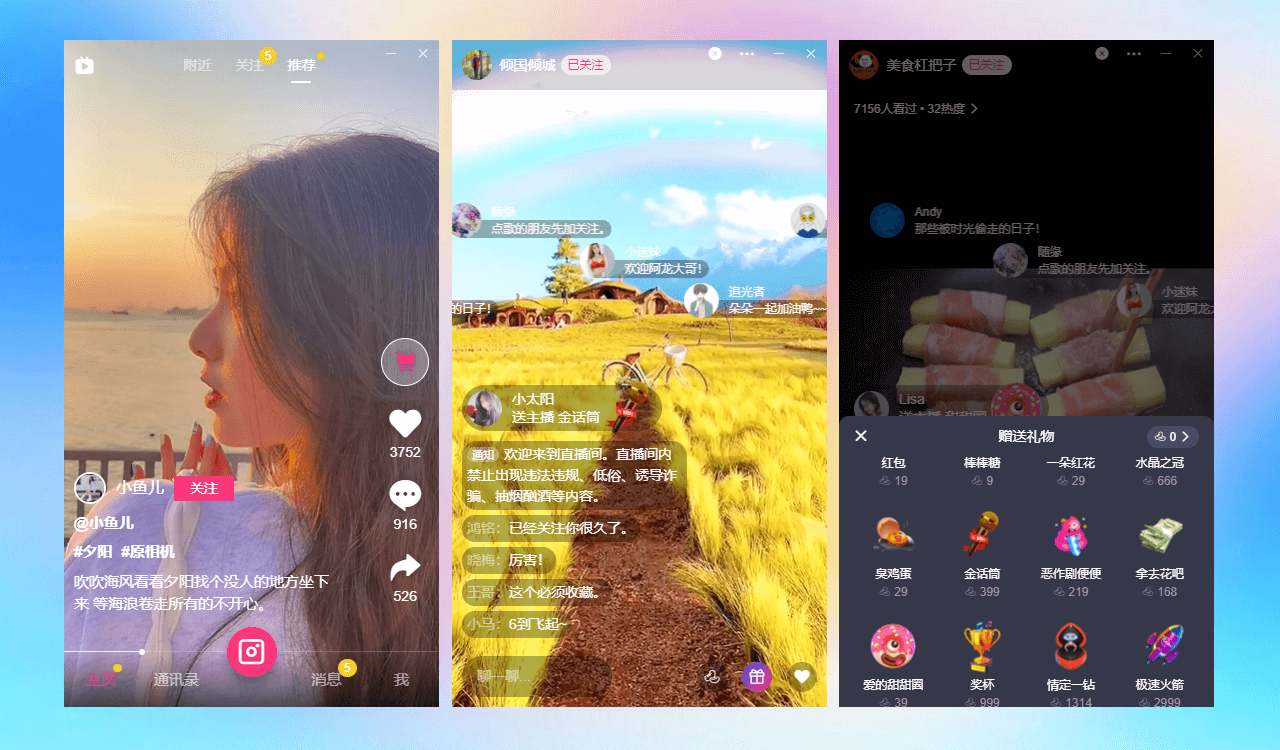
基于vite2.0+electron12+vant3+swiper6+v3popup等技术跨端仿制抖音短视频+聊天+直播桌面版应用。实现短视频上下拖拽滑动、评论/聊天、执行dll截图、最小至托盘。支持键盘上下键切换、新开多窗口等功能。

一、使用技术
- 编辑器:VScode
- 框架技术:vite2.1.0+electron12.0.1+vuex4+vue-router@4
- 组件库:vant^3.0.10 (有赞移动端vue3组件库)
- 打包工具:vue-cli-plugin-electron-builder
- 轮播组件:swiper^6.5.0
- 弹层组件:v3popup(基于vue3自定义移动端弹出框)
- 字体图标:阿里iconfont矢量图标库

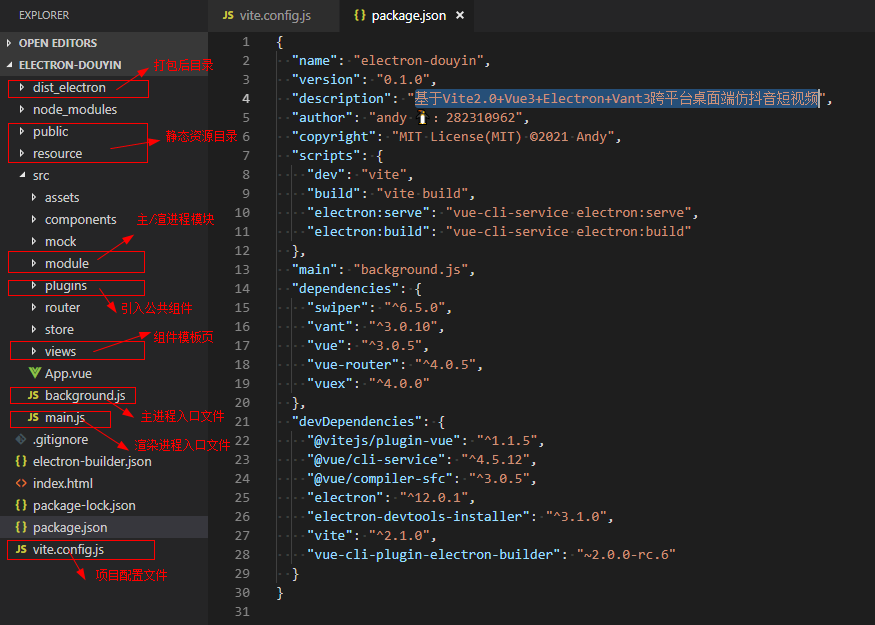
二、项目结构

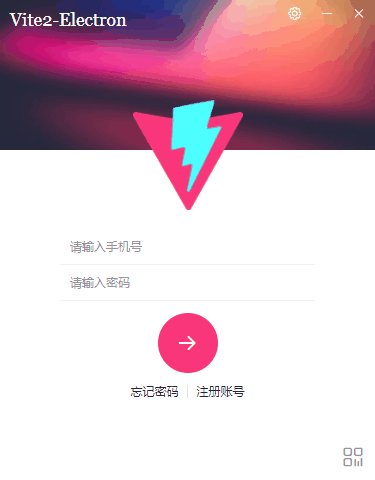
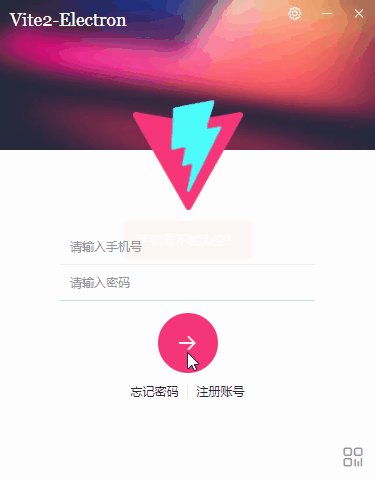
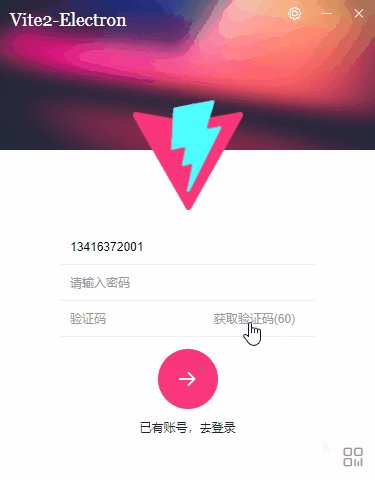
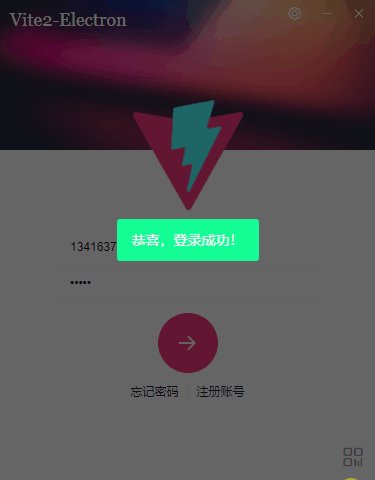
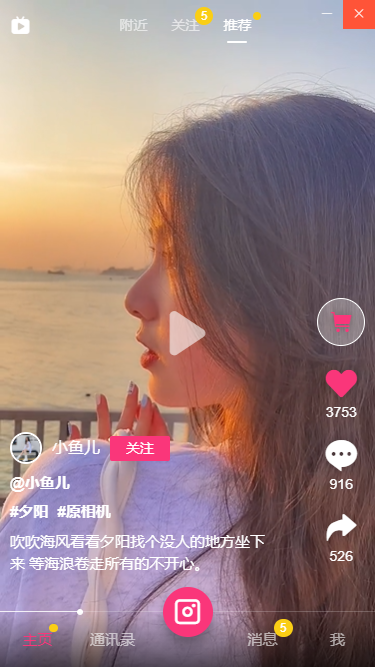
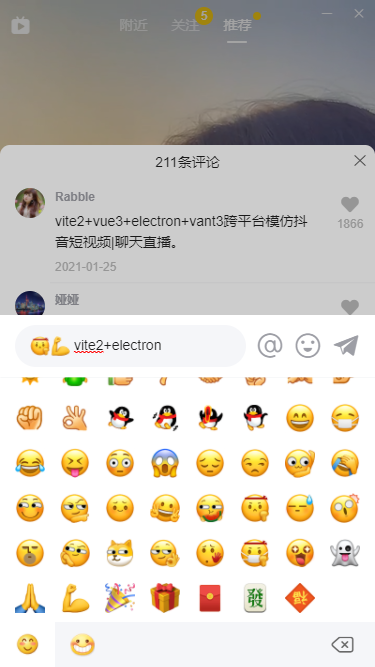
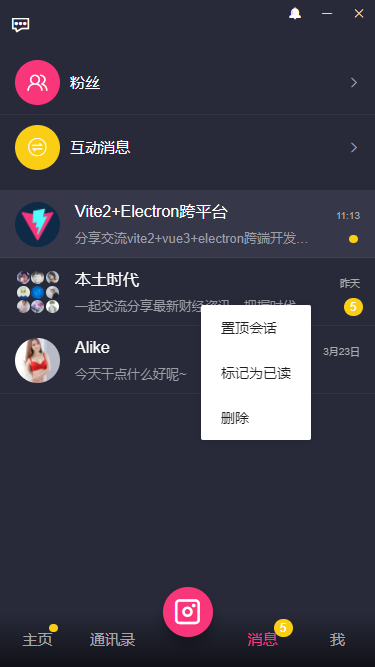
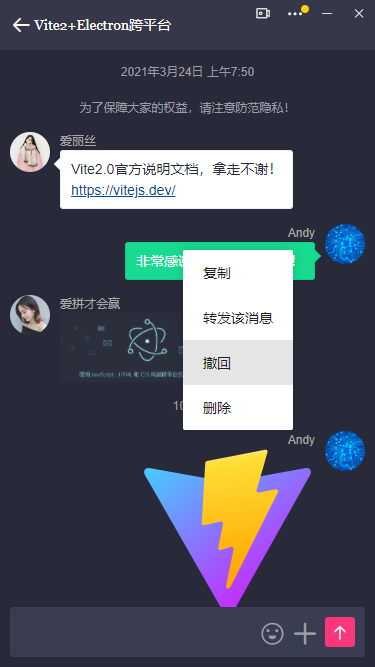
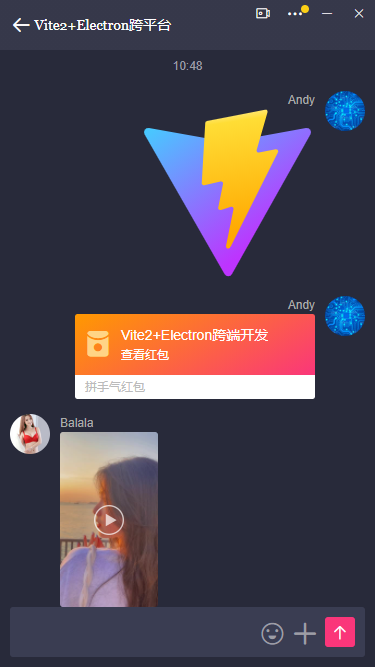
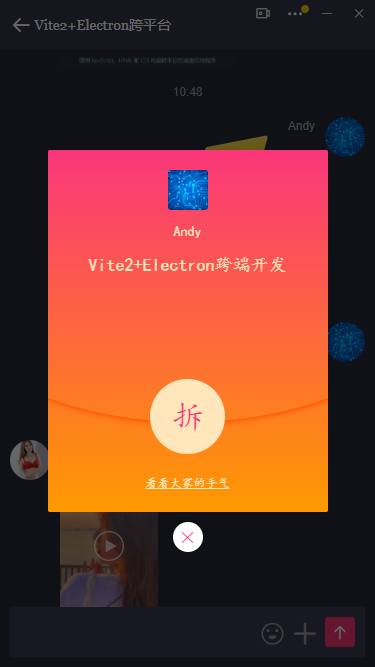
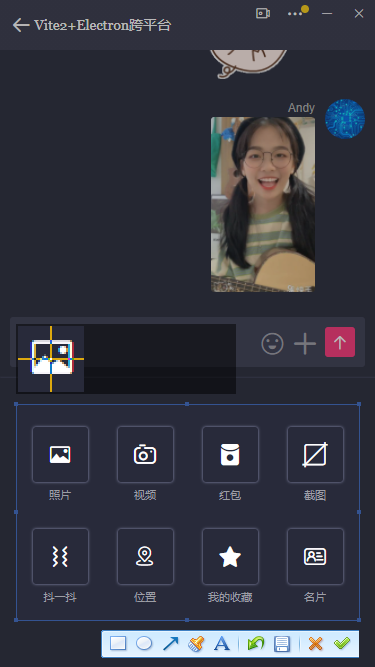
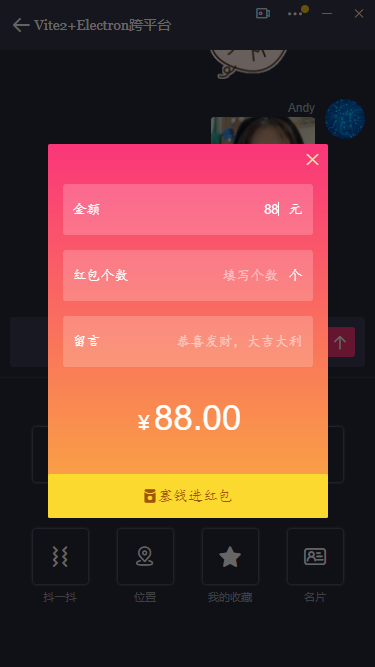
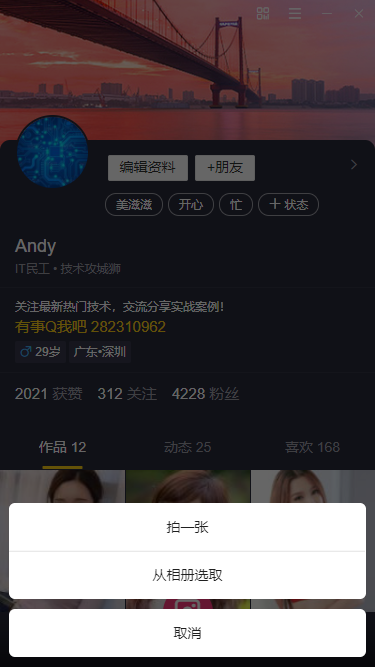
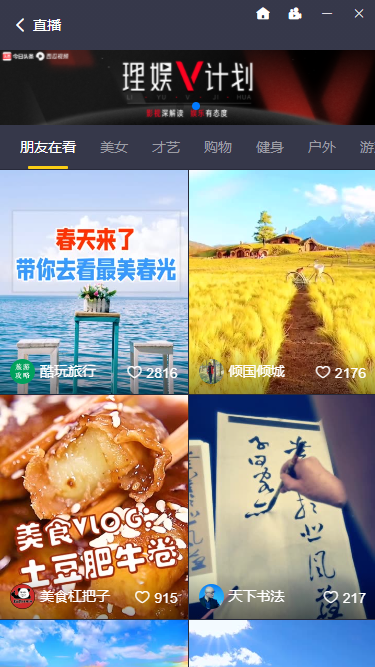
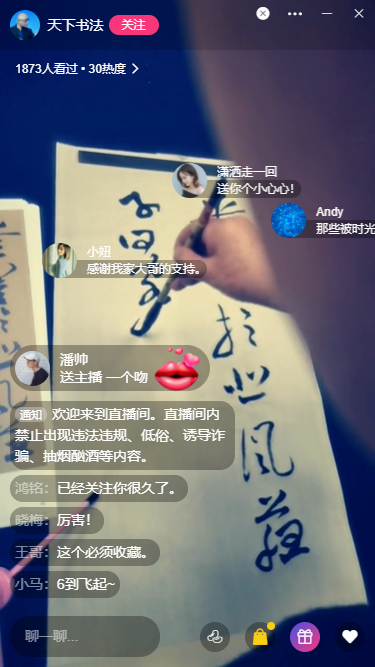
三、运行效果





















◆ electron12实现顶部导航栏窗体拖拽+底部Tabbar




如上图:自定义无边框 frame: false 拖拽导航栏。支持标题、颜色/背景色、是否镂空透明等功能。
<WinBar :bgcolor="headerBg" transparent>
<template #wbtn>
<a class="wbtn" title="二维码名片" @click="isShowPersonalCard=true"><i class="iconfont icon-erweima"></i></a>
<a class="wbtn" title="设置" @click="isShowSideMenu=true"><i class="iconfont icon-menu"></i></a>
</template>
</WinBar> <WinBar bgcolor="linear-gradient(to right, #36384a, #36384a)">
<template #title>视频预览</template>
<template #wbtn>
<a class="wbtn" title="另存为" @click="handleDownLoad"><i class="iconfont icon-down"></i></a>
</template>
</WinBar>

底部tabbar组件采用整屏镂空设计,搭配播放进度条。
<tabbar
bgcolor="linear-gradient(to bottom, transparent, rgba(0,0,0,.75))"
color="rgba(245,255,235,.75)"
activeColor="#fa367a"
fixed
/>
至于具体的实现方式,之前也有过一些相关的分享,感兴趣的话可以去看看历史文章。
https://www.cnblogs.com/xiaoyan2017/p/14449570.html
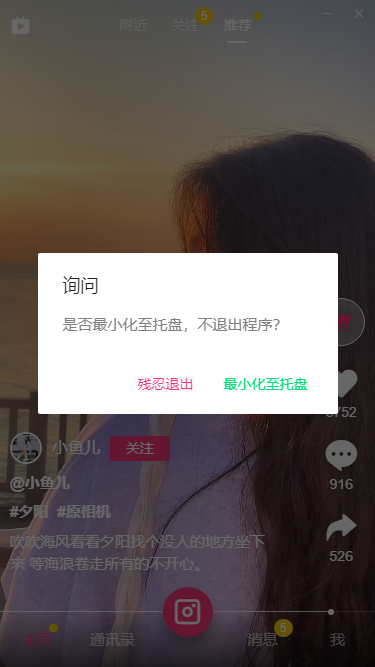
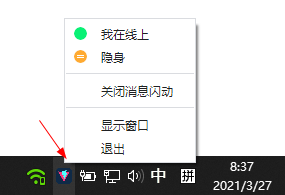
◆ electron12实现托盘图标|闪烁效果

如上图:关闭窗口会有提示是否最小到系统托盘。

createTray() {
console.log('------开始创建托盘')
console.log(__dirname)
const trayMenu = Menu.buildFromTemplate([
{
label: '我在线上', icon: path.join(__dirname, '../resource/icon-online.png'),
click: () => null
},
{
label: '隐身', icon: path.join(__dirname, '../resource/icon-invisible.png'),
click: () => null
},
{type: 'separator'},
{
label: '关闭消息闪动', click: () => {
this.flashTray(false)
}
},
{type: 'separator'},
{
label: '显示窗口', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: '退出', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send('win-logout')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
}


调用 flashTray(true|false) 即可实现打开/关闭闪烁效果。需要注意的是ico图标路径,否则托盘图标会不显示。
可以通过 console.log(__dirname) 来查看输出路径,默认是dist_electron打包目录。
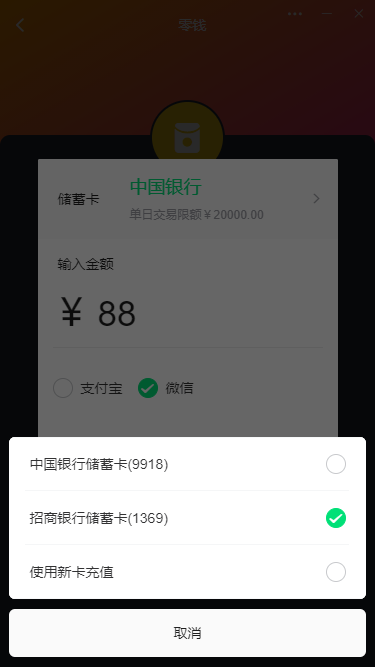
◆ vue3+electron自定义弹出框
项目中使用到的弹窗分为vue3自定义弹窗组件和electron桌面版弹窗两种模式。


<v3-popup v-model="isShowLogoutSys" anim="footer" type="actionsheet"
content="<span><i class='iconfont icon-info c-46b6ef'></i> 确定要退出当前账号吗?</span>"
:btns="[
{text: '退出登录', style: 'color:#fa367a;', click: logoutSys},
{text: '取消', click: () => isShowLogoutSys=false},
]"
>
</v3-popup>
const handleAboutWin = () => {
data.isShowSideMenu= false
createWin({
title: '关于',
route: '/about',
width: 420,
height: 320,
resize: false,
parent: winCfg.window.id,
modal: true,
})
}
详细的实现方式,大家可以去看看下面的两篇分享文章,这里就不详细介绍了。
https://www.cnblogs.com/xiaoyan2017/p/14210820.html
https://www.cnblogs.com/xiaoyan2017/p/14403820.html
◆ vite2项目配置文件
非常简单的一个vite2项目基础配置文件,详细的配置大家可以去查阅官方文档。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// base: '/',
// mode: 'development' //production
build: {
/**
* 输出文件目录
* @default dist(默认)
*/
// outDir: 'target',
},
// 环境配置
server: {
// 端口
port: 3000,
// 是否浏览器自动打开
open: false,
// 开启https
https: false,
// 代理配置
proxy: {
// ...
}
},
resolve: {
// 设置路径别名
alias: {
'@': path.resolve(__dirname, '../src'),
}
}
})
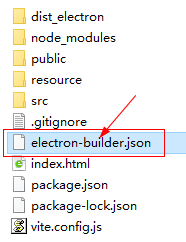
◆ vite2+electron打包配置文件
如果使用@vue/cli + electron构建的项目,可以直接在vue.config.js中配置打包参数。使用vite.js + electron构建的项目,则需要在根项目新建一个electron-builder.json打包配置文件。

{
"productName": "electron-douyin", //项目名称 打包生成exe的前缀名
"appId": "com.example.electrondouyin", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
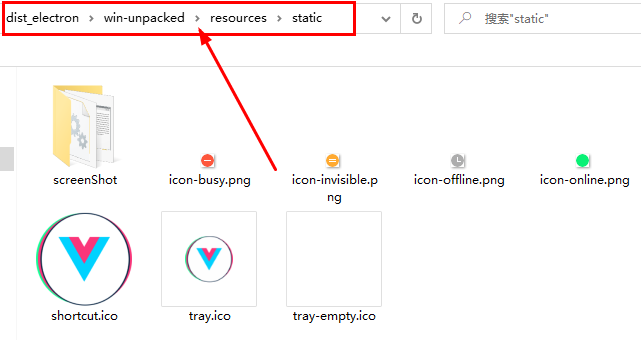
// 拷贝静态资源目录到指定位置(如根目录下的static文件夹会拷贝至打包后的dist_electron/win-unpacked/resources/static目录)
"extraResources": [
{
"from": "/static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronDouYin", //桌面快捷键图标名称
},
"win": {
"icon": "/static/shortcut.ico", //图标路径
}
}
为了避免打包后,资源文件丢失。大家可以配置 extraResources 用于配置拷贝一些静态资源文件到指定目录位置。
"extraResources": [
{
"from": "/static",
"to": "static"
},
]

from原资源目录,to打包后资源目录。打包之后会在resources目录下多出static目录。

最后需注意:
1、项目路径最好不要有中文,否则打包可能会报错。
2、最好不要使用getCurrentInstance来操作router或store,打包会报错。
3、vite.js+electron构建的项目,在渲染进程中.vue页面,调用ipcRenderer或remote会报如下错误
Uncaught TypeError: fs.existsSync is not a function
可在webPreferences中配置preload来解决。
webPreferences: {
contextIsolation: false,
nodeIntegration: false, // 启用Node集成
preload: path.join(__dirname, '../resource/preload.js'),
webSecurity: false,
enableRemoteModule: true, // 是否启用远程模块
}

好了,基于vite2+electron整合跨端开发模仿抖音exe桌面应用就分享到这里,希望对大家有些帮助哈!
最后附上一个Vue3+Electron跨平台仿QQ聊天实例
https://www.cnblogs.com/xiaoyan2017/p/14454624.html

Vite2+Electron仿抖音|vite2.x+electron12+vant3短视频|直播|聊天的更多相关文章
- uni-app仿抖音APP短视频+直播+聊天实例|uniapp全屏滑动小视频+直播
基于uniapp+uView-ui跨端H5+小程序+APP短视频|直播项目uni-ttLive. uni-ttLive一款全新基于uni-app技术开发的仿制抖音/快手短视频直播项目.支持全屏丝滑般上 ...
- 关于个人项目(臻美MV【仿抖音App】)滑动切换视频的分析(前端角度)
我们知道你天天刷抖音的时候可以上滑切换视频,互不影响.那么我们站在前端的角度能否可以实现这种效果呢?这是我的个人项目:臻美MV 下面我是用Vue写的,现在我把它开源. Vue: 初始界面 <te ...
- Vue3.0短视频+直播|vue3+vite2+vant3仿抖音界面|vue3.x小视频实例
基于vue3.0构建移动端仿抖音/快手短视频+直播实战项目Vue3-DouYin. 5G时代已来,短视频也越来越成为新一代年轻人的娱乐方式,在这个特殊之年,又将再一次成为新年俗! 基于vue3.x+v ...
- 基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.Ap ...
- iOS多种刷新样式、音乐播放器、仿抖音视频、旅游App等源码
iOS精选源码 企业级开源项目,模仿艺龙旅行App 3D立体相册,可以旋转的立方体 横竖屏切换工具,使用陀螺仪检测手机设备方向,锁屏状... Swift版Refresh(可以自定义多种样式)架构方面有 ...
- android高仿抖音、点餐界面、天气项目、自定义view指示、爬取美女图片等源码
Android精选源码 一个爬取美女图片的app Android高仿抖音 android一个可以上拉下滑的Ui效果 android用shape方式实现样式源码 一款Android上的新浪微博第三方轻量 ...
- 10分钟快速上车短视频风口:基于uniapp框架创建自己的仿抖音短视APP
在今年也就是第48次发布的<中国互联网络发展状况统计报告>有这样一个数据,21年的上半年以来,我国我国网民规模达10.11亿,其中短视频用户达8.88亿.碎片化的生活场景下,短视频成为人们 ...
- AE神奇插件TypeMonkey—抖音点赞100W+的文字视频特效是如何做出来的?
现在最火的东西,短视频必须要拥有姓名啦,抖音这些短视频平台风头正盛,我们也常常在上面看到一些文字动画Vlog,看着并不复杂,但是有些却有上百万的点击量,今天介绍的一款神奇插件——TypeMonkey, ...
- iOS 仿抖音 视频裁剪
1.最近做短视频拍摄.其中的裁剪界面要做得和抖音的视频裁剪效果一样 需求: 裁剪有一个最大裁剪时间.最小裁剪时间.左右拖动可以实时查看对应的视频画面.拖动进度条也能查看对应的画面 .拖动底部视图也能 ...
随机推荐
- Windows中VS code无法查看C++ STL容器的值 - 解决方法
Windows中VS code debug时无法查看C++ STL容器内容 首先,你很可能用的是x64版本的Windows. 我发现一个有效的解决方法,但在x64版本的Windows上安装MinGW时 ...
- Worktile vs Teambition
Worktile vs Teambition 项目管理.团队协作 企业服务.协同办公 worktile 易成科技 北京易成星光科技有限公司 https://www.tianyancha.com/com ...
- vue component :is
vue component :is Vue <component> element https://vuejs.org/v2/guide/components.html#Dynamic-C ...
- GitHub in depth
GitHub in depth GitHub 高级玩法 / 进阶教程 https://github.com/trending/dart?since=daily https://github.com/t ...
- PHP & LAMP & WAMP
PHP & LAMP & WAMP https://github.com/xgqfrms/DataStructure/issues/7#issuecomment-430538438 h ...
- React Native 三端同构
React Native 三端同构 https://www.ibm.com/developerworks/cn/web/wa-universal-react-native/index.html rea ...
- 2018-1-6-IDEA快速代码生成
2018-1-6-IDEA快速代码生成 Java 自动生成 Intellij IDEA 利用IDEA编辑器的Live Templates可以实现自定义方法.属性.注释等,下面是我自己的常用模板. 属性 ...
- Window下Scala开发环境搭建
在Windows下搭建Scala开发环境,需要做以下几个步骤 1) 安装JDK 2) 安装Scala,并配置环境变量 3) Idea安装并创建Scala 类 1.安装JDK JDK安装,这里不再介绍, ...
- c#初体验
虚方法.抽象类.接口区别:虚方法:父类可能需要实例化,父类方法需要方法体,可以找到一个父类 抽象类:抽象方法,父类不能实例化,且父类方法不能实现方法体,不可以找出一个父类,需要抽象 接口:多继承 le ...
- java基础第12期——反射、注解
一. 反射 反射: 将类的各个组成部分封装为其他对象. 1.1 获取class对象的方式 Class.forName("全类名"): 将字节码文件加载进内存,返回class对象 多 ...
