ava实现时钟小程序【代码】
其实这个程序并不难,主要是用Java 2D画图,弄一个线程,每隔一秒,依照时针分针秒针各自的速度重新计算它们走过的角度(相对12点方向顺时针偏离的角度),利用这个角度算出它们各自端点的坐标,重绘一次表针,达到刷新的目的,最后时限走动的效果,思路很简单,清晰明了。但是关键是这个画图呀,想着很容易,重写继承过来的JFrame里的paint函数就行,最后发现效果并不是期待的那样,而是一闪一闪的,于是去寻找原因,结果,尼玛,原来水这么深,一下子触到了知识盲区,什么repaint的实现细节,先调用update,再调用paint,update函数又是如何工作的,慢慢弄懂了它为什么会一闪一闪的原因,然后寻找解决办法,然后就看到了什么双缓冲原理,WTF!什么玩意呀,根本没听过,然后乖乖地去看那东西的实现原理,又看到有人建议不要去重写paint方法,说是会遇到诸多意想不到的问题,建议去重写paintComponent方法,可是书本上画图的例子都是重写paint方法呀,况且我也没听过paintComponent,无奈,又去看了一下paint的工作原理,原来它会调用paintComponent,最后放弃了自己实现双缓冲,乖乖改用了paintComponent。。。
其实我还遇到了几个脑残的问题,比如在画秒针时,直接把画时针的部分代码复制下来,最后忘了改掉走动的速度,结果运行时还在想秒针怎么走不动呢?原谅我是个逗逼,还有什么秒针逆时针走动,最后才发现算坐标时误把y轴正方向当成了向上,哎。。。
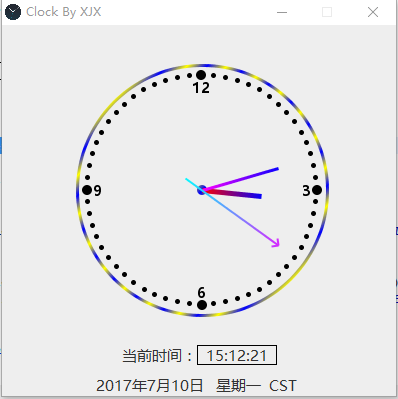
Anyway,最后运行的效果还是挺好的

-----------------------------------以下是代码-----------------------------------
import java.awt.*;
import java.util.Date;
import javax.swing.*;
public class Clock extends JComponent{
/**
*
*/
private static final long serialVersionUID = -5379472973578609775L;
private Font f = new Font("微软雅黑",Font.PLAIN,15);
private Font f2 = new Font("微软雅黑",Font.BOLD,15);
private JLabel l = new JLabel("当前时间:");
private JLabel display = new JLabel();
private JLabel display2 = new JLabel("");
private int hour = 0;
private int min = 0;
private int sec = 0;
private Date now = new Date();
private Graphics2D g;
final double PI = Math.PI;
private String strTime = "" ;
@SuppressWarnings("deprecation")
public Clock(){
add(l);
l.setBounds(120, 320, 80, 20);
l.setFont(f);
add(display);
display.setBounds(195, 320, 80, 20);
display.setFont(f);
display.setBorder(BorderFactory.createLineBorder(Color.black));
add(display2);
display2.setBounds(90, 350, 250, 20);
display2.setFont(f);
hour = now.getHours();
min = now.getMinutes();
sec = now.getSeconds();
setVisible(true);
}
public void paintComponent(Graphics g1){
double x,y;
super.paintComponent(g1);
g = (Graphics2D) g1;
//反锯齿开关开
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
//画表盘
g.setPaint(new GradientPaint(5,40,Color.blue,15,50,Color.yellow,true));
g.setStroke( new BasicStroke(3,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL));
g.drawOval(75, 40, 250, 250);
g.fillOval(195, 160, 10, 10);
g.setColor(Color.black);
//画60个点
for(int i = 0;i < 60;i++)
{
double[] co = new double[2];
co = paint_Dot(i * 2 * PI / 60);
x = co[0];
y = co[1];
if(i == 0 || i == 15 || i == 30 || i == 45)//画3,6,9,12四个大点
{
g.fillOval((int)(x - 5 + 200),(int)(y - 5 + 165),10,10);
}
else//其他小点
{
g.fillOval((int)(x - 2.5 + 200),(int)(y - 2.5 + 165),5,5);
}
}
//画四个数字
g.setFont(f2);
g.drawString("3", 300, 171);
g.drawString("6", 195, 273);
g.drawString("9", 91, 171);
g.drawString("12", 190, 68);
//画时针,分针,秒针
paint_HourPointer(hour*3600 + min*60 + sec,g);//时针走过的秒数
paint_MinutePointer(min*60 + sec,g);//分针走过的秒数
paint_SecondPointer(sec,g);//秒针走过的秒数
}
public void showUI(){
new Thread() {
@SuppressWarnings("deprecation")
public void run() {
while (true)
{
now = new Date();
hour = now.getHours();
min = now.getMinutes();
sec = now.getSeconds();
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
showTime();
repaint();
}
}
}.start();
}
public void paint_HourPointer(int second,Graphics2D g){//second表示当前时间的时针相对00:00:00走了多少秒
double x,y,angle;
angle = second * PI / 21600;//时针的速度为PI/21600 (rad/s)
x = 200 + 60 * Math.sin(angle);
y = 165 - 60 * Math.cos(angle);
g.setStroke( new BasicStroke(5,BasicStroke.CAP_BUTT,BasicStroke.JOIN_ROUND));
g.setPaint(new GradientPaint(200,165,Color.red,260,165,Color.blue,true));
g.drawLine(200, 165, (int)x, (int)y);
}
public void paint_MinutePointer(int second,Graphics2D g){//second表示当前时间的分针相对00:00:00走了多少秒
double x,y,angle;
angle = second * PI / 1800;//分针的速度为PI/1800 (rad/s)
x = 200 + 80 * Math.sin(angle);
y = 165 - 80 * Math.cos(angle);
g.setStroke( new BasicStroke(3,BasicStroke.CAP_BUTT,BasicStroke.JOIN_ROUND));
g.setPaint(new GradientPaint(200,165,Color.magenta,280,165,Color.blue,true));
g.drawLine(200, 165, (int)x, (int)y);
}
public void paint_SecondPointer(int second,Graphics2D g){//second表示当前时间的秒针相对00:00:00走了多少秒
double x,y,x1,y1,x2,y2,x3,y3,angle;
double cos = 90 / Math.sqrt(8125);//90*90+5*5
double sin = 5 / Math.sqrt(8125);
angle = second * PI / 30;//时针的速度为PI/30 (rad/s)
x = 200 + 95 * Math.sin(angle);
y = 165 - 95 * Math.cos(angle);
x1 = 200 + 20 * Math.sin(angle + PI);
y1 = 165 - 20 * Math.cos(angle + PI);
x2 = 200 + Math.sqrt(8125)* ( Math.sin(angle)*cos - Math.cos(angle)*sin ); //sin(a-b)
y2 = 165 - Math.sqrt(8125)* ( Math.cos(angle)*cos + Math.sin(angle)*sin ); //cos(a-b)
x3 = 200 + Math.sqrt(8125)* ( Math.sin(angle)*cos + Math.cos(angle)*sin ); //sin(a+b)
y3 = 165 - Math.sqrt(8125)* ( Math.cos(angle)*cos - Math.sin(angle)*sin ); //cos(a+b)
g.setStroke( new BasicStroke(2,BasicStroke.CAP_BUTT,BasicStroke.JOIN_BEVEL));
g.setPaint(new GradientPaint(180,165,Color.CYAN,295,165,Color.MAGENTA,true));
g.drawLine((int)x1, (int)y1, (int)x, (int)y);
g.drawLine((int)x2, (int)y2, (int)x, (int)y);
g.drawLine((int)x3, (int)y3, (int)x, (int)y);
}
public double[] paint_Dot(double angle){
double[] co = new double[2];
co[0] = 115 * Math.cos(angle);//横坐标
co[1] = 115 * Math.sin(angle);//纵坐标
return co;
}
@SuppressWarnings("deprecation")
private void showTime(){
String date;
int hour_temp = hour,min_temp = min,sec_temp = sec;
sec_temp += 1 ;
if(sec_temp >= 60)
{
sec_temp = 0;
min_temp += 1 ;
}
if(min_temp>=60){
min_temp=0;
hour_temp+=1;
}
if(hour_temp < 10)
strTime = "0" + hour_temp + ":";
else
strTime = "" + hour_temp + ":";
if(min_temp < 10)
strTime = strTime + "0" + min_temp + ":";
else
strTime = strTime + "" + min_temp + ":";
if(sec < 10)
strTime = strTime + "0" + sec_temp;
else
strTime = strTime + "" + sec_temp;
//在窗体上设置显示时间
date = " " + (now.getYear()+1900) + "年" + (now.getMonth()+1) + "月" + now.getDate() + "日 " + "星期" ;
switch (now.getDay()) {
case 1:
date += "一";
break;
case 2:
date += "二";
break;
case 3:
date += "三";
break;
case 4:
date += "四";
break;
case 5:
date += "五";
break;
case 6:
date += "六";
break;
case 7:
date += "日";
break;
}
date += " CST";
strTime = " " + strTime;
display.setText(strTime);
display2.setText(date);
}
public static void main(String args[]){
Clock c = new Clock();
c.showUI();
JFrame f = new JFrame("Clock By XJX");
Image img=Toolkit.getDefaultToolkit().getImage("title.gif");//窗口图标
f.setIconImage(img);
f.setSize(400,400);
f.setResizable(false);
f.add(c, BorderLayout.CENTER);
f.setLocationRelativeTo(null);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
}
}
ava实现时钟小程序【代码】的更多相关文章
- 小程序代码包压缩 策略&方案
微信小程序自推出以来,逐渐发展,目前正受到越来越多的青睐.其中很重要的一点得益于小程序的轻量级特性,每个小程序最多不超过2MB,招之即来挥之即去,相比于几十上百兆的APP,用户进入小程序,或者说,小程 ...
- 微信小程序代码构成
一.小程序代码 app.json 是当前小程序的全局配置,包括了小程序的所有页面路径.界面表现.网络超时时间.底部tab等. { "pages":[ "pages/ind ...
- 微信小程序代码片段
微信小程序代码片段是一种可分享的小项目,可用于分享小程序和小游戏的开发经验.展示组件和 API 的使用.复现开发问题等等.分享代码片段会得到一个链接,所有拥有此分享链接的人可以在工具中导入此代码片段. ...
- 福利贴——爬取美女图片的Java爬虫小程序代码
自己做的一个Java爬虫小程序 废话不多说.先上图. 目录命名是用标签缩写,假设大家看得不顺眼能够等完成下载后手动改一下,比方像有强迫症的我一样... 这是挂了一个晚上下载的总大小,只是还有非常多由于 ...
- [RN] React Native代码转换成微信小程序代码的转换引擎工具
React Native代码转换成微信小程序代码的转换引擎工具 https://github.com/areslabs/alita
- 微信小程序转百度小程序代码
听说百度小程序开始出现手机端搜索流量,作为SEO一员,必须搞他.但是又奈何之前做的都是微信小程序,所以用php写了一个微信小程序转百度小程序代码. 修改文件后缀名 .wxml转换为.swan .wxs ...
- 开发指南~小程序代码构成~JSON配置
2.1 JSON 配置 JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色. 2.1.1 一个例子 先看一个例子,打开开发工具的编辑器,在根目录下可以找到 app.j ...
- 如何减小微信小程序代码包大小
原作于:https://captnotes.com/how_to_reduce_package_size_of_weapp 这两天被小程序代码包大小暴涨的问题困扰了挺久.简单说说怎么回事吧,就是之前好 ...
- 微信小程序代码大全 - 小程序开发福利
小程序QQ交流群:131894955 小程序开发文档(Wepy) 小程序商城源码下载(weixin-app-shop) 小程序官网源码下载(weixin-app-cms) 微信管家平台JAVA版开源下 ...
随机推荐
- Protocol buffers--python 实践 简介以及安装与使用
简介: Protocol Buffers以下简称pb,是google开发的一个可以序列化 反序列化object的数据交换格式,类似于xml,但是比xml 更轻,更快,更简单.而且以上的重点突出一个跨平 ...
- Shell编程—图形化脚本
1创建文本菜单 1.1普通的文本菜单 $ cat menu1 #!/bin/bash # simple script menu function diskspace { clear df -k } f ...
- IDEA常用快捷键Mac os和Windows对照--用到了就会更新
之前公司用了一段的MacBookPro,离职后自己入手了一台MacBookPro.但是现在的公司中使用的电脑是古老的win7,两个系统的键盘有些许差别,而且快捷键也略有不同.最近因为疫情影响,在家远程 ...
- Dockerfile文件万字全面解析
阅读目录 目录 阅读目录 用法 格式 Parser directives escape 环境替换 .dockerignore file FROM RUN CMD LABEL MAINTAINER EX ...
- 前端测试框架Jest——语法篇
使用匹配器 使用不同匹配器可以测试输入输出的值是否符合预期.下面介绍一些常见的匹配器.普通匹配器最简单的测试值的方法就是看是否精确匹配.首先是toBe() test('two plus two is ...
- go语言之字符串、指针、数组、切片、结构struct、面向对象
一: 字符串 概述: Go 语言将字符串作为 种原生的基本数据类型,字 符串的初始化可以使用字符串字面量. (1)字符串是常量,可以通过类 数组 索引访问其字节单元,但是不能修改某个字节的值 (2)宇 ...
- MySQL集群搭建方案(PXC)
服务器快过期了,清一点库存,把运维这块的知识复习下 为什么要搭MySQL集群 技术层面上,传统的单节点数据库,万一宕机了,就凉凉了.容灾性能差.抗并发能力有限,数据量大的时候查询有瓶颈.学习层面上,作 ...
- php 循环里面套sql怎么解决
功能要求: 企业列表(展示企业的基本信息,这里只获取了名称.logo.和服务类型), 服务类型说明: 服务类型一共3级,1.2级是必填的,3级是非必填,如果填的话最多3个, 服务类型1.2.3保存在一 ...
- JAVA集合类简要笔记 - 内部类 包装类 Object类 String类 BigDecimal类 system类
常用类 内部类 成员内部类.静态内部类.局部内部类.匿名内部类 概念:在一个类的内部再定义一个完整的类 特点: 编译之后可生成独立的字节码文件 内部类可直接访问外部类私有成员,而不破坏封装 可为外部类 ...
- 遇到doxygen生成的chm文档目录如果有中文是乱码?
原因不在于doxygen,它没有问题,问题出在微软的HTML Help Workshop的hhc.exe不支持utf8.所以要解决这个问题,需要做两个额外的步骤: 1.将html/index.hhp中 ...
