你只会用 StringBuilder?试试 StringJoiner,真香!
你只会用 StringBuilder/ StringBuffer 拼接字符串?
那你就 OUT 了!!
如果需要拼接分隔符的字符串,建议使用 Java 8 中的这款拼接神器:StringJoiner,你值得拥有。
StringJoiner 基本使用
字面上理解就是用来拼接字符串的,一般需要分隔符进行拼接,如:
hello, guys, 欢迎关注公众号Java技术栈
这种三段式由 "," 分隔的字符串,在 Java 8 之前要使用 StringBuilder/ StringBuffer 进行拼接,如:
StringBuilder sb = new StringBuilder();
sb.append("hello");
sb.append(",");
sb.append("guys");
sb.append(",");
sb.append("欢迎关注公众号Java技术栈");
String str = sb.toString();
都是相同的分隔符逗号,这样拼接显然过于傻瓜式,如果要拼接的字符串非常多,代码会十分难看,写完感觉要崩溃。
然而 Java 8 之后有了 StringJoiner,这件事件就变得更简单,分隔符这种全部一次性交给 StringJoiner 即可。
StringJoiner 基本使用示例:
public static void main(String[] args) {
StringJoiner stringJoiner = new StringJoiner(",");
stringJoiner.add("hello");
stringJoiner.add("guys");
stringJoiner.add("欢迎关注公众号Java技术栈");
System.out.println(stringJoiner.toString());
}
输出:
hello,guys,欢迎关注公众号Java技术栈
可以看到,这样写十分的干净清爽,也省去了许多没有必要的分隔符拼接操作,代码更优雅、只是可读性没 SB 直接拼接那么直观。
StringJoiner 就这么简单?
No!!!
StringJoiner 还有其他几种用法,下面的篇幅栈长会带大家解读一下。
StringJoiner 详细介绍
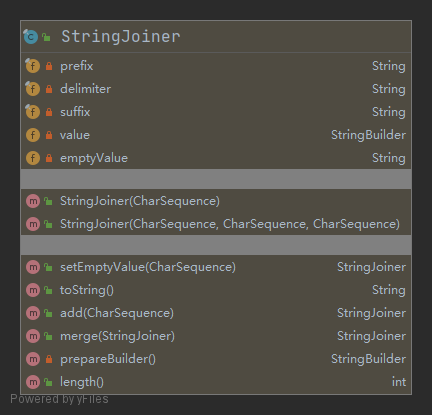
StringJoiner 的类结构图:

它的父类就是 Object,这些成员变量和方法都有什么用呢?
成员变量:
- prefix:拼接后的字符串前缀
- delimiter:拼接时的字符串分隔符
- suffix:拼接后的字符串后缀
- value:拼接后的值
- emptyValue:空值的情况,value为 null 时返回
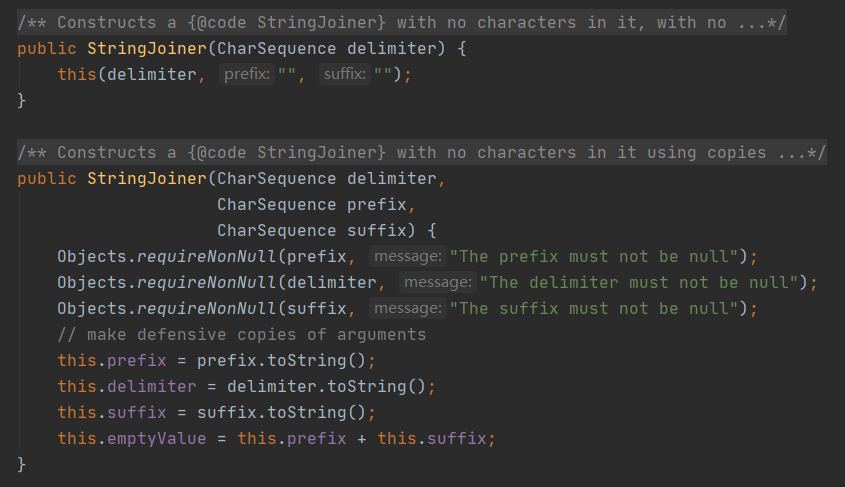
构造方法:

提供了两个构造方法,一个必须带分隔符,另一个必须带分隔符、前缀、后缀,可以看了 emptyValue 默认为前缀+后缀组成。
公开方法:
- setEmptyValue:设置空值
- toString:转换成 String
- add:添加字符串
- merge:从另一个 StringJoiner 合并
- length:长度(包括前缀后缀)
流式 API
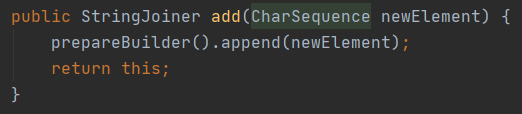
我们重点看下 add 方法源码:


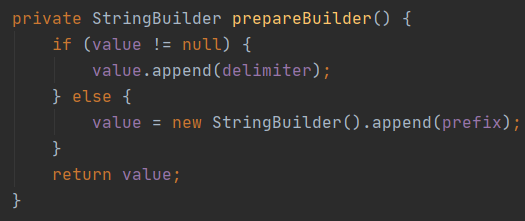
可以看到内部其实就是用的 StringBuilder 进行封装的,首次创建会先拼接前缀,后续先添加分隔符,再添加字符串。
其实 String 底层也是用的 StringBuilder,具体可以关注公众号Java技术栈在 Java 核心技术系列专栏中进行阅读。
另外一点,add 方法就是返回 StringJoiner 本身,所以可以像 StringBuilder/ StringBuffer 一样进行流式处理。
如上面的示例一行代码搞定:
public static void main(String[] args) {
StringJoiner stringJoiner = new StringJoiner(",").add("hello").add("guys").add("欢迎关注公众号Java技术栈");
System.out.println(stringJoiner.toString());
}
前后缀拼接
在示例中需要指定前后缀:
public static void main(String[] args) {
StringJoiner stringJoiner = new StringJoiner(",", "[", "]");
stringJoiner.add("hello");
stringJoiner.add("guys");
stringJoiner.add("欢迎关注公众号Java技术栈");
System.out.println(stringJoiner.toString());
}
输出:
[hello,guys,欢迎关注公众号Java技术栈]
如上所示,前后都带中括号进行了包装。
空值处理
没有拼接任何字符串的几个空值处理场景。
输出空白字符串:
public static void main(String[] args) {
StringJoiner stringJoiner = new StringJoiner(",");
System.out.println(stringJoiner.toString());
}
输出前后缀:
public static void main(String[] args) {
StringJoiner stringJoiner = new StringJoiner(",", "[", "]");
}
输出:
[]
输出指定字符串:
通过 setEmptyValue 进行设置。
public static void main(String[] args) {
StringJoiner stringJoiner = new StringJoiner(",", "[", "]");
stringJoiner.setEmptyValue("void");
System.out.println(stringJoiner.toString());
}
输出:
void
String.join()
String.join() 这是针对 StringJoiner 又封装了一层的 API,同样出自 Java 8,可以传入动态参数或者迭代器。
- java.lang.String#join(java.lang.CharSequence, java.lang.CharSequence...)
- java.lang.String#join(java.lang.CharSequence, java.lang.Iterable<? extends java.lang.CharSequence>)
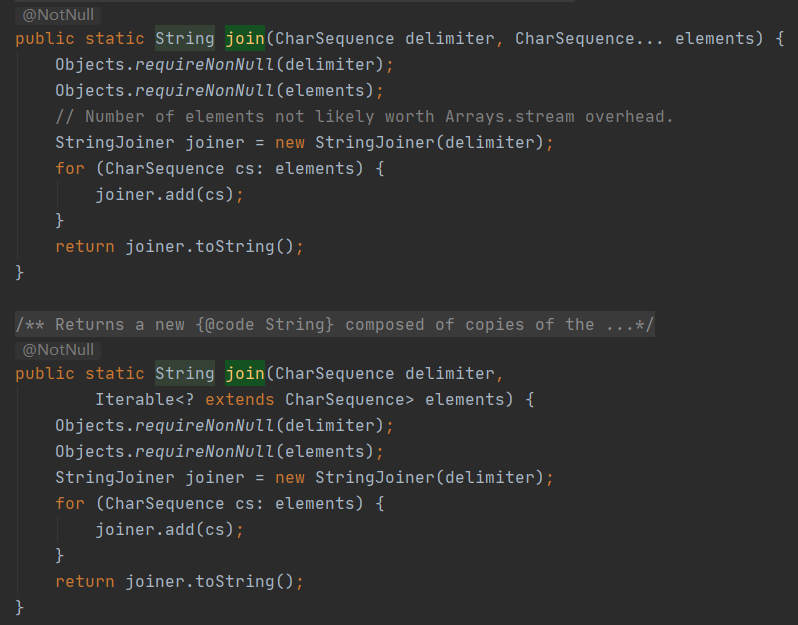
源码如下:

看源码,这两个方法只能进行简单的拼接操作,不能添加前后缀、空值设置处理等。
来个示例:
public static void main(String[] args) {
String str = String.join(",", "hello", "guys", "欢迎关注公众号Java技术栈");
System.out.println(str);
}
可以看到,简单处理这样使用更简便。
总结
今天介绍了 StringJoiner、StringBuilder、String.join() 之间的关系及使用。在使用拼间多个相同的分隔符时,使用 StringJoiner,简单处理使用 String.join() 也能完成。
针对不同的场景使用不同的 API,这才是最佳最优雅的处理方式,不要只会使用 StringBuilder!
这是 Java 8 系列的第 ? 篇文章了?栈长我也记不清了 ,但绝对不是最后一篇,看往期新特性教程在公众号Java技术栈回复新特性即可。
去我的博客网站也可以看往期系列教程:
最后,希望对大家有帮助,后面我会继续分享好玩的 Java 技术,关注公众号第一时间推送。
觉得有用,三连走起哦~
版权申明:本文系公众号 "Java技术栈" 原创,原创实属不易,转载、引用本文内容请注明出处,禁止抄袭、洗稿,请自重,尊重他人劳动成果和知识产权。
近期热文推荐:
1.Java 15 正式发布, 14 个新特性,刷新你的认知!!
2.终于靠开源项目弄到 IntelliJ IDEA 激活码了,真香!
3.我用 Java 8 写了一段逻辑,同事直呼看不懂,你试试看。。
觉得不错,别忘了随手点赞+转发哦!
你只会用 StringBuilder?试试 StringJoiner,真香!的更多相关文章
- Vim一直学不会?试试这个 "真香" 神器
Vim 的使用,一直以来是一个难题 以至于国外的知名程序员问答社区 StackOverFlow 上有一个问题 How to I exit the Vim editor 获得了超过 200万次的浏览量 ...
- 阿里神器 Seata 实现 TCC模式 解决分布式事务,真香!
今天这篇文章介绍一下Seata如何实现TCC事务模式,文章目录如下: 什么是TCC模式? TCC(Try Confirm Cancel)方案是一种应用层面侵入业务的两阶段提交.是目前最火的一种柔性事务 ...
- 真香系列之 Golang 升级
Golang 以前的依赖管理一直饱受诟病,社区的方案也层出不穷,比如 vendor, glide, godep 等.之前的依赖管理一直是依靠 GOPATH 或者将依赖代码下载到本地,这种方式都有劣势. ...
- 真香的flex弹性布局
如何实现一个左中右的布局 在flex出现之前 #box{ color: white; } #left{ float: left; width: 30%; background-color: red; ...
- VSCode六大通用插件真香合集
目录 一.background:设置心水背景图 安利理由: 安装及设置步骤: 设置过程中使用的代码: 成果展示: 注意: 二.Material Theme(VSCode主题)+Material Ico ...
- 曾经你说chrome浏览器天下第一,现在你却说Microsoft edge真香!呸,渣男!!
曾经你说chrome浏览器天下第一,现在你却说Microsoft edge真香!呸,渣男!! 一个月前我每天打卡搜索的时候,老是有微软新版浏览器的广告.我刚才是内心其实是抵触的,直到我发现了它的奇妙之 ...
- JavaFX桌面应用-MVC模式开发,“真香”
使用mvc模块开发JavaFX桌面应用在JavaFX系列文章第一篇 JavaFX桌面应用开发-HelloWorld 已经提到过,这里单独整理使用mvc模式开发开发的流程. ~ JavaFX桌面应用开发 ...
- 我把公司 10 年老系统改造 Maven,真香!!
公司有几个老古董项目,应该是 10 年前开发的了,有一个是 JSP + Servlet,有一个还用的 SSH 框架,打包用的 Ant,是有多老啊,我想在座的各位很多都没听过吧. 为了持续集成.持续部署 ...
- 联合迭代器与生成器,enumerate() 内置函数真香!
花下猫语:Python 中很多内置函数的作用都非常大,比如说 enumerate() 和 zip(),它们使得我们在作迭代操作时极为顺手.这是一篇很多年前的 PEP,提议在 Python 2.3 版本 ...
随机推荐
- Linux系统编程 —线程同步概念
同步概念 同步,指对在一个系统中所发生的事件之间进行协调,在时间上出现一致性与统一化的现象. 但是,对于不同行业,对于同步的理解略有不同.比如:设备同步,是指在两个设备之间规定一个共同的时间参考:数据 ...
- 比特币PoW
比特币区块头结构 字段 大小(Byte) 说明 nVersion 4 区块版本号,表示本区块遵守的验证规则 hashPrevBlock 32 前一区块的哈希值,使用SHA256(SHA256(父区块头 ...
- vi/vim系统编辑命令使用技巧
01前言 在Linux系统中会有很多的文件信息,这些文件的内容如果需要编辑,就必须借助vi或vim编辑命令. vi是Linux命令行界面下的重要文字编辑器.vim是vi命令的增强版. [语法格式] v ...
- centos8使用timedatectl管理时间
一,centos8中默认使用chronyd来做时间服务 1,查看chronyd服务的状态 [root@blog ~]# systemctl status chronyd ● chronyd.servi ...
- win10开机启动文件夹
C:\ProgramData\Microsoft\Windows\Start Menu\Programs\StartUp
- 赋予楼宇“智慧大脑”:厦门双子塔3D可视化
前言 今年10月7日,是国务院批准设立厦门经济特区40周年纪念日.1980年的这一天,国务院正式批复同意在厦门湖里地区划出一块2.5平方公里的土地,设立经济特区.厦门,成为中国最早设立的四个经济特区之 ...
- 一键开启win10全局utf8,编码问题说拜拜
在windows下开发,开发环境的配置是一个很头大的问题,而编码问题是另一个令人头大的问题,常常出现的中文乱码令人痛不欲生,其原因就在于windows默认的编码并不是现在很普遍的utf8格式,本文就来 ...
- MongoDB添加认证
创建用户管理员 在admin数据库中,添加具有该userAdminAnyDatabase角色的用户 .根据需要为此用户添加其他角色. 注意:创建用户的数据库(在此示例中为 admin)是用户的身份验证 ...
- javaScript 必会基础知识
1.JavaScript是一种浏览器解析的轻量级脚本语言. 2.html.jsp等内部js代码写在<script></script>之间:外部js文件中书写js代码不能有< ...
- Windows搭建Hexo系统
date: 2018-11-16 17:10:51 updated: 2018-11-16 20:04:43 1.安装Git 下载Windows下的Git客户端并安装,安装很简单,基本一路Next下去 ...
