ios签名app稳定不掉签技术详细教程详解
iOS签名是专门针对ios的APP内测的数字签名,是苹果面向开发者提出的一箱机制。
因为现在苹果APP下载渠道只有App Store,还可以加上一个内测用的testflight,也就是说,除了这两个官方渠道,原则上来说,其他渠道的APP是无法安装在苹果手机上的。

现在企业上架应用变得越来越难,因为苹果审核机制和政策原因,很多企业应用,比如棋牌游戏、CP、BC应用。所以苹果企业开发证书签名自己发布在公司的网站或者第三方渠道是一个很好的选择,这样可以解决企业应用上线推广、获取用户,用最小的成本获取用户,通过快速的推广可以检验产品是不是伪需求,同时通过精准的二维码推广,可以降低企业的研发和推广成本。但是企业签名的应用有一个弊端就是不够稳定,签名的iOS企业开发者证书可能会被封掉,导致下载的应用无法使用或者打开。那么今天我们来讨论下如何让苹果企业开发者证书签名的企业应用更加稳定以及技术签名的步骤。
目前根据多年的iOS开发经验,一般来说,影响iOS企业签名的稳定性因素有以下要素:
1. 企业证书的装机量。一般来说,企业证书是用来给自己的企业内部员工用的,如果装机量达到百万级别的时候,肯定是会被苹果检测到的,极有可能会被认定违法苹果协议的,所以企业证书签名的应用越多,安装的数量越多,企业证书也越可能被封掉。
2. 企业开发者证书生成的p12的安装数量。根据以往的经验,一般p12证书安装数量不要超过三台电脑,不然可能觉得不安全,可能会触发苹果的安全机制,导致认定企业证书被封。
3. 企业证书生成的revoke的次数。企业证书反复的生成和revoke,也会导致触发苹果的安全机制,导致企业账号被封。
4. 被举报。 这个可能自己的应用违反相关的法律法规,导致应用被举报,这样证书也会被封掉。
那么我们该如何让ios签名app稳定不掉签呢?
首先,我们需要进入微导流平台官网,注册并登录;

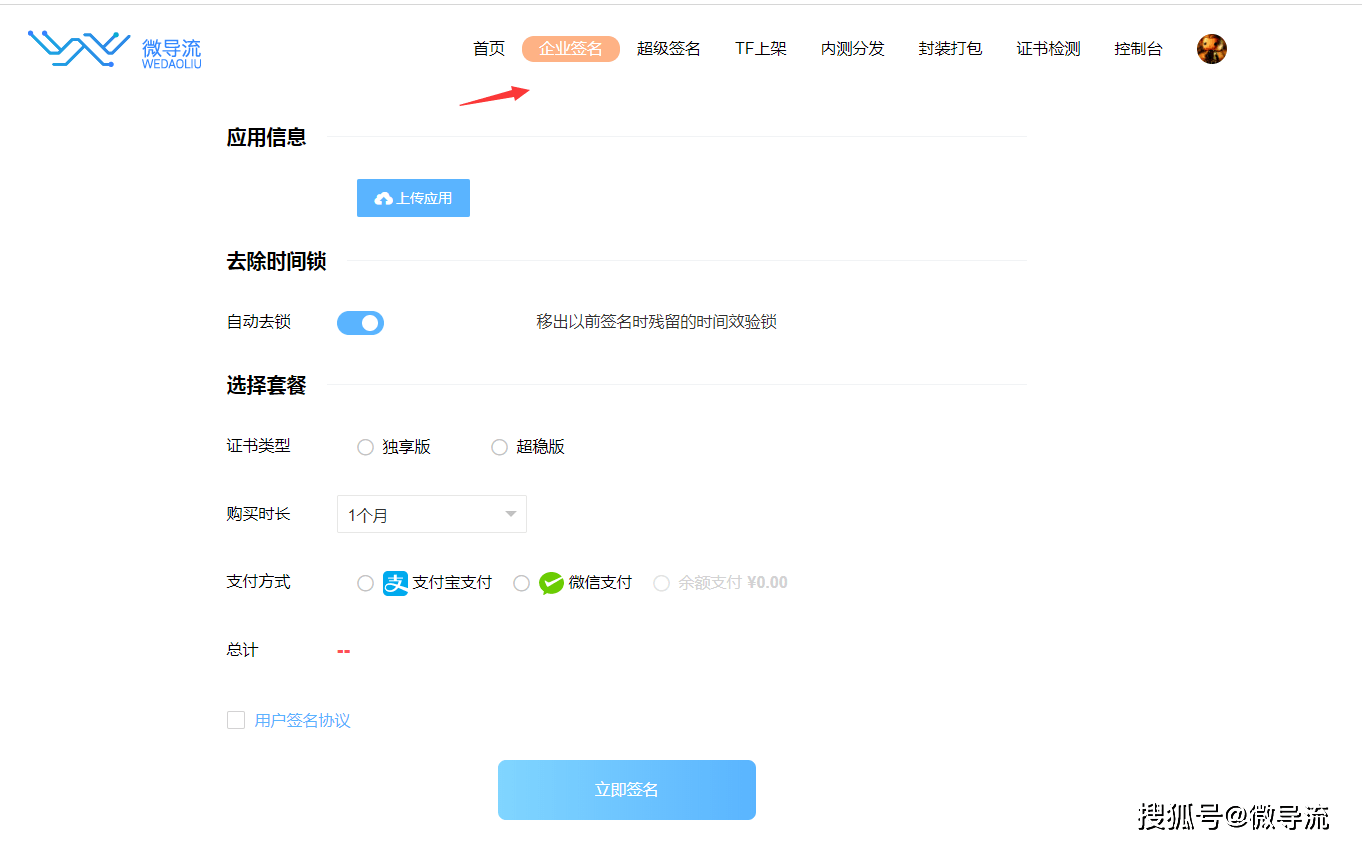
然后点击上方企业签名功能栏,进入企业签名功能页内

选择合适的套餐进行签名,签名后等待几分钟即可获得稳定不掉签的ios签名!

以上就是本期“ios签名app稳定不掉签技术详细教程”的相关内容,如有疑问,欢迎咨询微导流!
ios签名app稳定不掉签技术详细教程详解的更多相关文章
- 前端技术之_CSS详解第三天
前端技术之_CSS详解第三天 二.权重问题深入 2.1 同一个标签,携带了多个类名,有冲突: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- 前端技术之_CSS详解第一天
前端技术之_CSS详解第一天 一html部分 略.... 二.列表 列表有3种 2.1 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的. ul就是英语unorde ...
- 前端技术之_CSS详解第四天
前端技术之_CSS详解第四天 一.第三天的小总结 盒模型box model,什么是盒子? 所有的标签都是盒子.无论是div.span.a都是盒子.图片.表单元素一律看做文本. 盒模型有哪些组成: wi ...
- iOS回顾笔记(04) -- UIScrollView的基本使用详解
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- 前端技术之_CSS详解第二天
前端技术之_CSS详解第二天 1.css基础选择器 html负责结构,css负责样式,js负责行为. css写在head标签里面,容器style标签. 先写选择器,然后写大括号,大括号里面是样式. & ...
- 前端技术之_CSS详解第五天
前端技术之_CSS详解第五天 一.行高和字号 1.1 行高 CSS中,所有的行,都有行高.盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的. <!DOCTYPE html ...
- 前端技术之_CSS详解第六天--完结
前端技术之_CSS详解第六天--完结 一.复习第五天的知识 a标签的伪类4个: a:link 没有被点击过的链接 a:visited 访问过的链接 a:hover 悬停 a:active 按下鼠标不松 ...
- Cisco路由技术基础知识详解
第一部分 请写出568A的线序(接触网络第一天就应该会的,只要你掐过,想都能想出来) .网卡MAC地址长度是( )个二进制位(16进制与2进制的换算关系,只是换种方式问,不用你拿笔去算) A.12 ...
- 短视频 SDK 功能点技术实现方式详解
第三方短视频解决方案作为快速切入短视频行业的首选方式,选择一款功能齐全.性能优异的短视频解决方案十分重要. 今天我们来谈谈短视频 SDK 6大重要功能点及其技术实现方式. 短视频拍摄 断点续拍 指在拍 ...
随机推荐
- day18 装饰器(下)+迭代器+生成器
目录 一.有参装饰器 1 前提 2 如何使用有参装饰器 3 有参装饰器模板 4 修正装饰器 二.迭代器 1 什么是迭代器 2 为什么要有迭代器 3 如何用迭代器 3.1 可迭代对象 3.2 可迭代对象 ...
- 用Helm部署Kubernetes应用,支持多环境部署与版本回滚
1 前言 Helm是优秀的基于Kubernetes的包管理器.利用Helm,可以快速安装常用的Kubernetes应用,可以针对同一个应用快速部署多套环境,还可以实现运维人员与开发人员的职责分离.现在 ...
- 简单shellcode学习
本文由“合天智汇”公众号首发 作者:hope 引言 之前遇到没开启NX保护的时候,都是直接用pwtools库里的shellcode一把梭,也不太懂shellcode代码具体做了些什么,遇到了几道不能一 ...
- MySQL入门(alter语法 与 外键)
MySQL入门(三) 字段的修改.添加.与删除 修改表字段使用alter table语句,谨记! create table tf1( id int primary key auto_increment ...
- HDFS客户端环境准备
一.下载Hadoop jar包至非中文路径 下载链接:https://hadoop.apache.org/releases.html 解压至非中文路径 二.配置Hadoop环境变量 配置HADOOP_ ...
- Flask 基础组件(一):基本使用
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- .NET Core 微服务—API网关(Ocelot) 教程 [一]
前言: 最近在关注微服务,在 eShop On Containers 项目中存在一个API网关项目,引起想深入了解下它的兴趣. 一.API网关是什么 API网关是微服务架构中的唯一入口,它提供一个单独 ...
- Java数据类型自动转换(++ ,+=)
在算术表达式中的自动类型转换 数据从类型范围小的自动向数据范围大的转换 整数向浮点数转换(包括long类型向float转换) 例子: char类型的范围内与整数之间转换依据ASCII表 强制转换会丢失 ...
- centos 构建dns服务 dnsmasq
1 安装yum -y install dnsmasq开放udp tcp 53 端口2,修改配置文件 dnsmasq.conf# grep -Ev "^$|^[#;]" /etc/d ...
- 题解 CF 1372 B
题目 传送门 题意 给出 \(n\),输出 \(a\) ,\(b\) (\(0 < a \leq b < n\)),使\(a+b=n\)且 \(\operatorname{lcm}(a,b ...
