JavaScript动画实例:炸开的小球
1.炸开的小球
定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y)、小球半径radius、填充颜色color、圆心坐标水平方向的变化量speedX、圆心坐标垂直方向的变化量speedY。
Ball类定义2个方法:绘制小球的方法draw()和小球位置发生变化的方法update()。
定义一个数组var balls = [];保存小球对象。鼠标单击画布,向数组中随机添加5~14个小球对象元素,当某个小球运动超出画布范围时,从数组中删除该小球对象元素。
编写如下的HTML代码。
<html>
<head>
<title>炸开的小球</title>
</head>
<body>
<canvas id = "myCanvas" width="500" height="400" style="border:3px double #996633;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
function Ball(x,y)
{
this.x = x;
this.y = y;
this.radius = Math.random()*15 + 10;
this.color = "rgba("+Math.floor(Math.random()*256)+","
+Math.floor(Math.random()*256)+","
+Math.floor(Math.random()*256)+",0.8)";
var angle = Math.random() * 2 * Math.PI;
this.speedX = Math.sin(angle) *(2+Math.random()*6);
this.speedY = Math.cos(angle) *(2+Math.random()*6);
}
Ball.prototype.update = function(index)
{
this.x += this.speedX;
this.y += this.speedY;
if (this.x<0 || this.x>=canvas.width || this.y<=0 || this.y>=canvas.height)
{
balls.splice(index,1);
}
}
Ball.prototype.draw = function()
{
ctx.beginPath();
ctx.arc(this.x,this.y,this.radius,0,2*Math.PI);
ctx.fillStyle = this.color;
ctx.closePath();
ctx.fill();
}
var balls = [];
canvas.addEventListener('click', function(){
var x = event.pageX - canvas.getBoundingClientRect().left;
var y = event.pageY - canvas.getBoundingClientRect().top;
for (var i = 0; i < Math.floor(Math.random()*10+5); i++)
{
balls.push(new Ball(x,y));
}
});
function go()
{
ctx.clearRect(0,0,500,400);
for(var i = balls.length-1; i>=0 ;i--)
{
balls[i].draw();
balls[i].update(i);
}
requestAnimationFrame(go);
}
go();
</script>
</body>
</html>
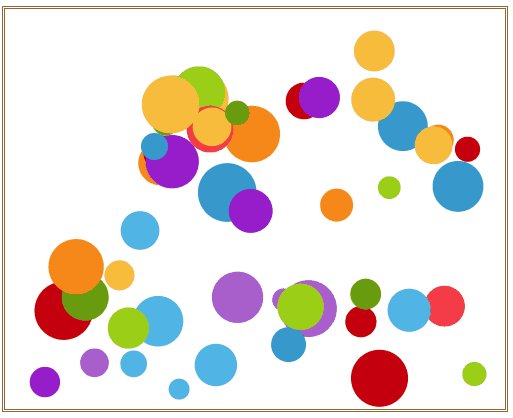
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中呈现出如图1所示的动画效果。

图1 炸开的小球
2.按颜色消除小球
定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y)、小球半径radius、填充颜色color、圆心坐标水平方向的变化量speedX、圆心坐标垂直方向的变化量speedY。
Ball类定义1个方法:小球在画布中移动的方法move()。小球移动过程中,碰到画布的上下左右边界后会反弹,反弹后继续移动。
定义一个数组var balls = [];保存小球对象,并向数组中添加50个小球对象元素。
先编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>彩色小球碰撞运动</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
ctx= canvas.getContext('2d');
var colors = ["#0099CC","#33B5E5","#669900","#9933CC","#99CC00","#AA66CC","#CC0000","#FF4444","#FF8800", "#FFBB33"];
function Ball()
{
this.x=Math.random()*(canvas.width-60)+30;
this.y=Math.random()*(canvas.height-60)+30;
this.radius=Math.random()*20+10;
this.color=Math.floor(Math.random() * colors.length);
this.speedX=Math.random()*10+1;
this.speedY=Math.random()*10+1;
}
Ball.prototype.move=function()
{
ctx.beginPath();
this.x += this.speedX;
if (this.x>=canvas.width-this.radius || this.x<=this.radius)
{
this.speedX*=-1;
}
this.y+= this.speedY;
if (this.y>=canvas.height-this.radius || this.y<=this.radius)
{
this.speedY*=-1;
}
ctx.fillStyle=colors[this.color];
ctx.arc(this.x,this.y,this.radius,0,Math.PI*2);
ctx.fill();
}
var balls=[];
for (var i=0;i<50;i++)
{
balls[i]=new Ball();
}
function anim()
{
ctx.clearRect(0,0,canvas.width,canvas.height)
for (var i=0;i<50;i++)
{
balls[i].move();
}
requestAnimationFrame(anim);
}
anim();
</script>
</body>
</html>
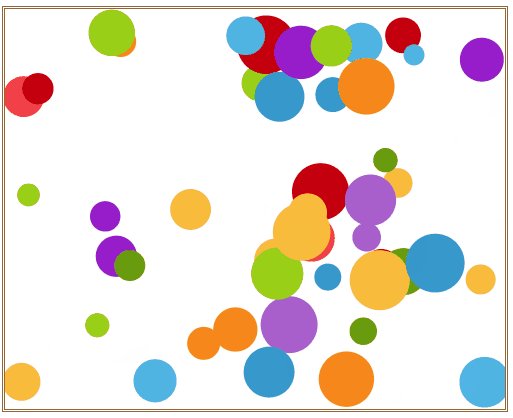
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中呈现出如图2所示的动画效果。

图2 运动的彩色小球
在图2效果的基础上,添加交互式效果。可以在画布的下方通过表格的方式布置10个颜色块,鼠标单击某个颜色块,画布中对应色块填充的小球消失(从balls数组中删除对应的对象元素);若画布中没有对应色块填充的小球,则显示提示信息“无对应色块小球,无效单击!”。
编写的HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>按颜色消除彩色小球</title>
<style>
.num
{
padding: 18px 0;
border: 1px solid ;
cursor: pointer;
}
#mess
{
border: 1px solid #FF6600;
background-color: #FFFFCC;
font-weight: bold;
padding: 2px 5px;
color: #FF6600;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;">
</canvas><br/>
<table cellpadding="0" cellspacing="10">
<tbody><tr height="40">
<td bgcolor="#0099CC" width="40"><div id="c0" class="num" onclick="check(this);"></div></td>
<td bgcolor="#33B5E5" width="40"><div id="c1" class="num" onclick="check(this);"></div></td>
<td bgcolor="#669900" width="40"><div id="c2" class="num" onclick="check(this);"></div></td>
<td bgcolor="#9933CC" width="40"><div id="c3" class="num" onclick="check(this);"></div></td>
<td bgcolor="#99CC00" width="40"><div id="c4" class="num" onclick="check(this);"></div></td>
<td bgcolor="#AA66CC" width="40"><div id="c5" class="num" onclick="check(this);"></div></td>
<td bgcolor="#CC0000" width="40"><div id="c6" class="num" onclick="check(this);"></div></td>
<td bgcolor="#FF4444" width="40"><div id="c7" class="num" onclick="check(this);"></div></td>
<td bgcolor="#FF8800" width="40"><div id="c8" class="num" onclick="check(this);"></div></td>
<td bgcolor="#FFBB33" width="40"><div id="c9" class="num" onclick="check(this);"></div></td>
</tr>
</tbody>
</table><br/>
信息: <span id="mess"> </span>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
ctx= canvas.getContext('2d');
var colors = ["#0099CC","#33B5E5","#669900","#9933CC","#99CC00","#AA66CC","#CC0000","#FF4444","#FF8800", "#FFBB33"];
function Ball()
{
this.x=Math.random()*(canvas.width-60)+30;
this.y=Math.random()*(canvas.height-60)+30;
this.radius=Math.random()*20+10;
this.color=Math.floor(Math.random() * colors.length);
this.speedX=Math.random()*10+1;
this.speedY=Math.random()*10+1;
}
Ball.prototype.move=function()
{
ctx.beginPath();
this.x += this.speedX;
if (this.x>=canvas.width-this.radius || this.x<=this.radius)
{
this.speedX*=-1;
}
this.y+= this.speedY;
if (this.y>=canvas.height-this.radius || this.y<=this.radius)
{
this.speedY*=-1;
}
ctx.fillStyle=colors[this.color];
ctx.arc(this.x,this.y,this.radius,0,Math.PI*2);
ctx.fill();
}
function check(d)
{
var cnt=0;
var index= parseInt(d.id.charAt(1));
for(var i = balls.length-1; i>=0 ;i--)
{
if (balls[i].color==index)
{
balls.splice(i,1);
cnt++;
}
}
if (cnt==0)
document.getElementById("mess").innerHTML ="无对应色块小球,无效单击";
else
document.getElementById("mess").innerHTML ="消除了"+cnt+"个小球。";
}
var balls=[];
for (var i=0;i<50;i++)
{
balls[i]=new Ball();
}
function anim()
{
ctx.clearRect(0,0,canvas.width,canvas.height)
for (var i=0;i<balls.length;i++)
{
balls[i].move();
}
requestAnimationFrame(anim);
}
anim();
</script>
</body>
</html>
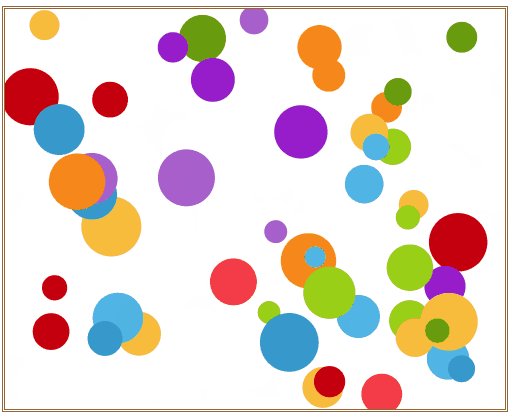
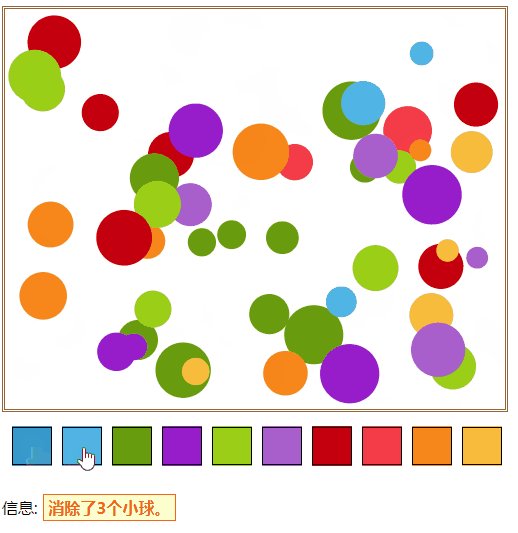
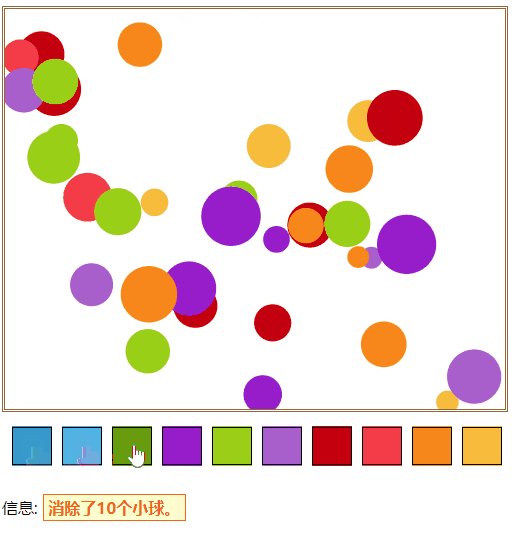
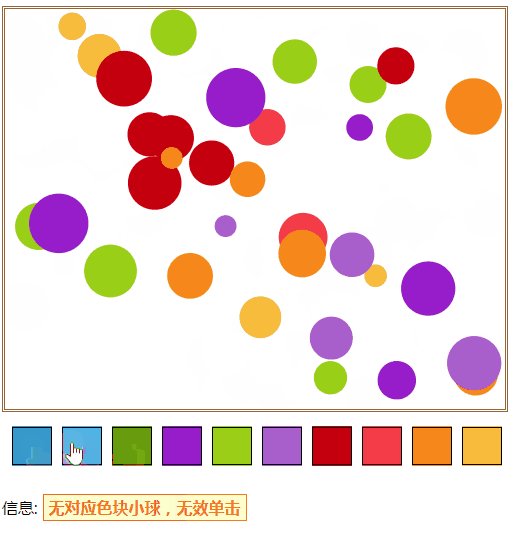
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中呈现出如图3所示的交互式动画效果。

图3 按指定颜色消除运动的小球
JavaScript动画实例:炸开的小球的更多相关文章
- JavaScript动画实例:李萨如曲线
在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法.如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以 ...
- JavaScript动画实例:递归分形图动态展示
在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法.我们可以将绘制的分形图形每隔一定的 ...
- JavaScript动画实例:曲线的绘制
在“JavaScript图形实例:曲线方程”一文中,我们给出了15个曲线方程绘制图形的实例.这些曲线都是根据其曲线方程,在[0,2π]区间取一系列角度值,根据给定角度值计算对应的各点坐标,然后在计算出 ...
- JavaScript动画实例:动感小球
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 将0~2π区间等分48段,即设定间隔dig的值为π/24.θ初始值从0开始,按曲线方程求得坐标值(x,y), ...
- JavaScript动画实例:旋转的圆球
1.绕椭圆轨道旋转的圆球 在Canvas画布中绘制一个椭圆,然后在椭圆上绘制一个用绿色填充的实心圆.之后每隔0.1秒刷新,重新绘制椭圆和实心圆,重新绘制时,实心圆的圆心坐标发生变化,但圆心坐标仍然位于 ...
- JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形. ctx.beginPath(); ctx.moveTo(x0,y0-h*2/3); ctx.lineT ...
- JavaScript动画实例:沿五角星形线摆动的小圆
五角星形线的笛卡尔坐标方程式可设为: r=10+(3*sin(θ*2.5))^2 x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 根据这个曲线方程,在[0,2 ...
- JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线.在2000多年以前, ...
- JavaScript动画实例:运动的字母特效
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 给定初始坐标位置(X,Y),按照圆的坐标方程,从角度angle = 0开始,每间隔angleSpeed = ...
随机推荐
- JavaScript location对象、Navigator对象、Screen对象简介
Location对象 location用于获取或设置窗体的URL,并且可以用于解析URL. 语法: location.[属性|方法] Location对象属性 Location对象方法: Naviga ...
- 数据库/MySQL的安装
来源:https://www.cnblogs.com/liubing8/p/11431382.html mysql的安装.启动和基础配置 —— windows版本 1.下载 第一步:打开网址,http ...
- 数据可视化实例(十七):包点图 (matplotlib,pandas)
排序 (Ranking) 包点图 (Dot Plot) 包点图表传达了项目的排名顺序,并且由于它沿水平轴对齐,因此您可以更容易地看到点彼此之间的距离. https://datawhalechina.g ...
- Django框架05 /orm单表操作
Django框架05 /orm单表操作 目录 Django框架05 /orm单表操作 1. orm使用流程 2. orm字段 3. orm参数 4. orm单表简单增/删/改 5. orm单表查询 5 ...
- one-hot 编码
def onehot(labels): '''one-hot 编码''' #数据有几行输出 n_sample = len(labels) #数据分为几类.因为编码从0开始所以要加1 n_class = ...
- 设计模式:prototype模式
使用场景:在不能根据类创建对象的时候,根据已有的对象创建对象 不能根据类创建对象的情况: 创建一个类的对象时,需要根据多种对象来创建,创建的过程非常复杂 难以根据类生成对象 例子: class Pro ...
- Android Studio(Kotlin)之RecyclerView
RecyclerView应该是ListView的增强版. RecyclerView与ListView的区别(我认为的): RecyclerView的性能比ListView高 RecyclerView支 ...
- 3分钟看懂Python后端必须知道的Django的信号机制!
概念 django自带一套信号机制来帮助我们在框架的不同位置之间传递信息.也就是说,当某一事件发生时,信号系统可以允许一个或多个发送者(senders)将通知或信号(signals)发送给一组接受者( ...
- Win10下ImageMagick及php-imageck扩展的安装
安装ImageMagick https://imagemagick.org/script/download.php 选择符合自己电脑的版本进行安装即可.安装的时候注意勾选下面的选项自动加入环境变量,否 ...
- Android多线程--AsyncTask
常见的多线程方法有: 继承Thread类 实现Runnable接口 Handler AsyncTask HandlerThread 1.定义 一个Android已经封装好的轻量级异步类 属于抽象类,即 ...
