JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类。螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”。例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线。在2000多年以前,古希腊数学家阿基米德就对螺旋线进行了研究。著名数学家笛卡尔于1683年首先描述了对数螺旋线,并且列出了螺旋线的解析式。
1.阿基米德螺线
阿基米德螺线亦称“等速螺线”。当一点P沿动射线OP以等速率运动的同时,该射线又以等角速度绕点O旋转,点P的轨迹称为“阿基米德螺线”。
将动点P的轨迹动态出现出来,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>阿基米德螺线</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
var j=0.1;
ctx.clearRect(0,0,400,300);
function motion()
{
i=i+j;
r=15*i;
ang=12;
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign='center';
ctx.fillStyle='red';
ctx.fillText('.',x,y);
ctx.lineTo(x,y);
ctx.strokeStyle='rgba(0,255,0,0.6)';
ctx.stroke();
if (i<0)
{
j=0.1;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.1;
ctx.clearRect(0,0,400,300);
}
}
setInterval('motion()',100);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到阿基米德螺线的动态绘制过程,如图1所示。

图1 阿基米德螺线
2.更多的螺线
双曲螺线也是一种典型的螺旋线,它是阿基米德螺线的倒数。
因为阿基米德螺线的极坐标方程为: r=cθ (其中c为常数)
而的双曲螺线的极坐标方程为: rθ = c (其中c为常数)
因此,将上面程序中的语句
r=15*i;
ang=12;
改写为:r=200/i;
ang=24;
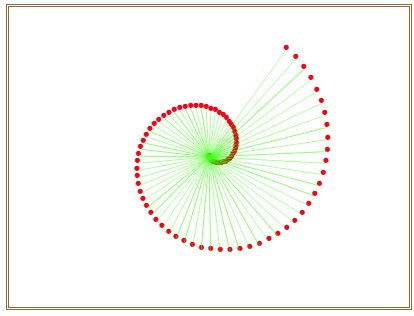
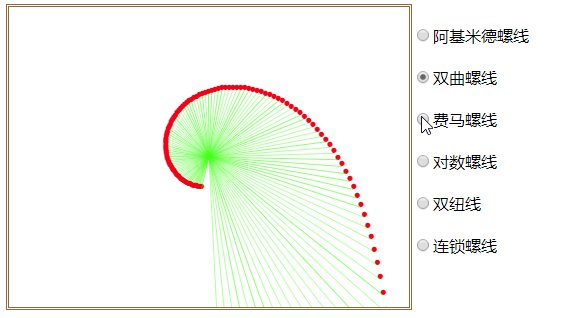
就可以在画布中看到如图2所示的双曲螺线的动态绘制过程。

图2 双曲螺线
还有其他的螺旋线,如费马螺线、连锁螺线、对数螺线等,均可以如同双曲螺线一样,适当修改语句“r=15*i;”和“ang=12;”即可。
为此,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>螺旋线动画</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="float:left;border:3px double #996633;">
</canvas>
<form><br/>
<input id="R1" name="spiral" type="radio" checked onclick="go()" />阿基米德螺线<br/><br/>
<input id="R2" name="spiral" type="radio" onclick="go()" />双曲螺线<br/><br/>
<input id="R3" name="spiral" type="radio" onclick="go()" />费马螺线<br/><br/>
<input id="R4" name="spiral" type="radio" onclick="go()" />对数螺线<br/><br/>
<input id="R5" name="spiral" type="radio" onclick="go()" />双纽线<br/><br/>
<input id="R6" name="spiral" type="radio" onclick="go()"/>连锁螺线<br/><br/>
</form>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
var j=0.05;
function motion()
{
i=i+j;
if(document.getElementById('R1').checked)
{ r=15*i; ang=12; }
if(document.getElementById('R2').checked)
{ r=200/i; ang=18; }
if(document.getElementById('R3').checked)
{ r=20*Math.pow(i,0.5); ang=36; }
if(document.getElementById('R4').checked)
{ r=Math.pow(1.2,i); ang=30; }
if(document.getElementById('R5').checked)
{ r=Math.pow(10000*Math.cos(2*i),0.5); ang=32; }
if(document.getElementById('R6').checked)
{ r=Math.pow(10000/i,0.5); ang=32; }
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign='center';
ctx.fillStyle='red';
ctx.fillText('.',x,y);
ctx.lineTo(x,y);
ctx.strokeStyle='rgba(0,255,0,0.6)';
ctx.stroke();
if (i<0)
{
j=0.05;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.05;
ctx.clearRect(0,0,400,300);
}
}
function go()
{
ctx.clearRect(0,0,400,300);
i=0;
j=0.05;
setInterval('motion()',70);
}
go();
</script>
</body>
</html>
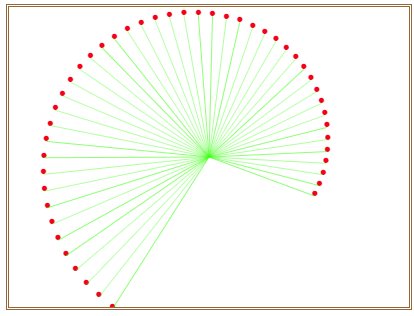
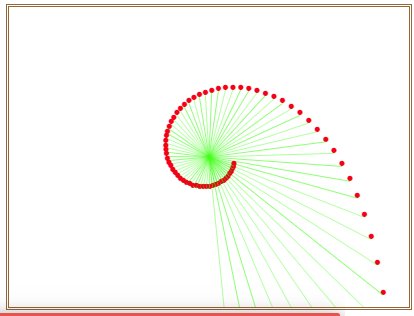
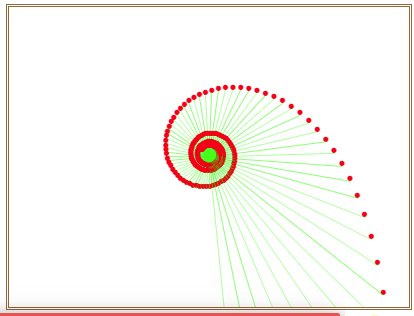
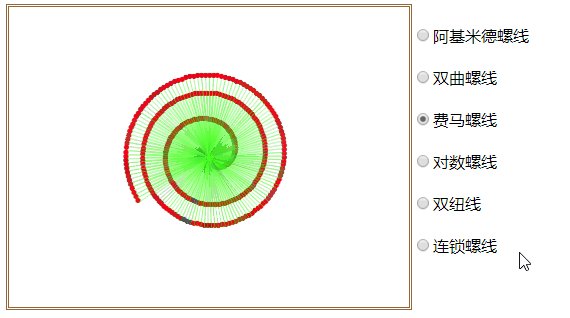
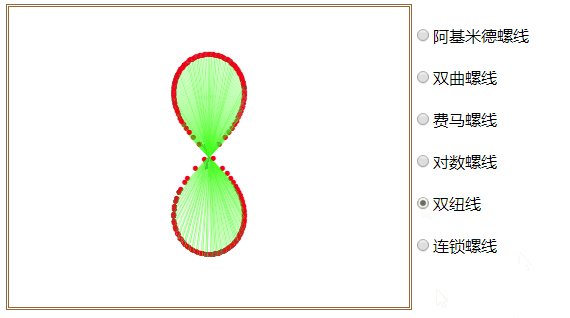
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到6种螺旋线的动画效果,如图3所示。

图3 螺旋线动画
JavaScript动画实例:螺旋线的更多相关文章
- JavaScript动画实例:李萨如曲线
在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法.如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以 ...
- JavaScript动画实例:递归分形图动态展示
在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法.我们可以将绘制的分形图形每隔一定的 ...
- JavaScript动画实例:曲线的绘制
在“JavaScript图形实例:曲线方程”一文中,我们给出了15个曲线方程绘制图形的实例.这些曲线都是根据其曲线方程,在[0,2π]区间取一系列角度值,根据给定角度值计算对应的各点坐标,然后在计算出 ...
- JavaScript动画实例:旋转的圆球
1.绕椭圆轨道旋转的圆球 在Canvas画布中绘制一个椭圆,然后在椭圆上绘制一个用绿色填充的实心圆.之后每隔0.1秒刷新,重新绘制椭圆和实心圆,重新绘制时,实心圆的圆心坐标发生变化,但圆心坐标仍然位于 ...
- JavaScript动画实例:动感小球
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 将0~2π区间等分48段,即设定间隔dig的值为π/24.θ初始值从0开始,按曲线方程求得坐标值(x,y), ...
- JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形. ctx.beginPath(); ctx.moveTo(x0,y0-h*2/3); ctx.lineT ...
- JavaScript动画实例:沿五角星形线摆动的小圆
五角星形线的笛卡尔坐标方程式可设为: r=10+(3*sin(θ*2.5))^2 x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 根据这个曲线方程,在[0,2 ...
- JavaScript动画实例:炸开的小球
1.炸开的小球 定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y).小球半径radius.填充颜色color.圆心坐标水平方向的变化量speedX.圆心坐标垂直方向的变化量speedY. B ...
- JavaScript动画实例:运动的字母特效
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 给定初始坐标位置(X,Y),按照圆的坐标方程,从角度angle = 0开始,每间隔angleSpeed = ...
随机推荐
- delete语句的基本用法
DELETE FROM tb_courses WHERE course_id=;
- AIO,BIO,NIO,IO复用,同步,异步,阻塞和非阻塞
(1)什么是NIO(Non-blocked IO),AIO,BIO (2) 区别 (3)select 与 epoll,poll区别 1.什么是socket?什么是I/O操作? 什么是socket? 实 ...
- WebBrowser禁用触摸缩放
最近做一个WPF触屏的项目,引用到WebBrowser控件,由于是触屏的所以控件里的网页可以缩放,客户提出要求,屏蔽这缩放功能. 于是网上找了很多资料,也换过控件,WebView2 控件使用Micro ...
- VB.NET在基类中定义共享事件(类似于C#中的静态事件)
基类: Public Class userFun Private Shared _PnlStatus As String ‘必须设为共享字段,如果不设为Shared,将不能传递字符串内容 Public ...
- 浅析Java中Ant的使用
Ant是一种基于Java的打包工具,Ant脚本采用XML格式编写,默认的文件名为build.xml. Ant中常用的节点元素 Project Project是项目工程的顶级节点,一个build. ...
- 入门大数据---Spark部署模式与作业提交
一.作业提交 1.1 spark-submit Spark 所有模式均使用 spark-submit 命令提交作业,其格式如下: ./bin/spark-submit \ --class <ma ...
- Javascript中的"函数是第一类对象(first-class object)"
本身这句话很好解释,函数有两个主要特点,援引自 陈新 译的<JavaScript模式>: 1.函数是第一类对象: 函数可以在运行时动态创建,还可以在程序执行过程中创建. 函数可以分配变量, ...
- Python进阶之浅谈内置方法(补充)
目录 列表类型的内置方法 元组类型的内置方法 字典类型的内置方法 集合类型的内置方法 列表类型的内置方法 1.作用:描述名字,说的话等 2.定义方式 s=['tim','age'] s=str('ti ...
- Oracle Online Patching报错"This is not a RAC setup. OPatch cannot determine the local node name"
Oracle Online Patching报错"This is not a RAC setup. OPatch cannot determine the local node name&q ...
- Mybatis一对一映射resultMap子标签中顺序问题
直接上图 鼠标点上红线出现如下提示 The content of element type "resultMap" must match "(constructor?, ...
