Unity 移动平台自己编写Shader丢失问题
问题一:使用AB加载资源,资源中包含有第三方shader,加载出的资源出现shader丢失的显示问题
这是因为Unity在打包的时候,会进行资源精简,默认情况下,是不会将第三方shader打包进入包体的。
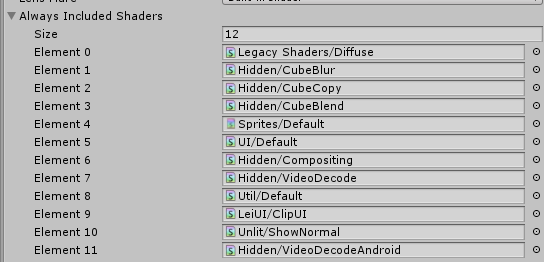
为了解决问题,我们需要按照以下步骤操作: Edit->ProjectSetting->Grahpics->Always Included Shaders,在这里面加入要使用的shader。

问题二:在编辑器中,即便按照一中的方式做了,但是还是看不到shader效果
这个问题,可以不用解决,因为虽然在Editor中看不到效果,但是打包到真机上运行,即可正确显示。
但是,这样看着的确很蛋疼,有一个方法可以修复:手动重新给材质球赋值一遍shader即可,自动赋值代码如下:
public class FixShader : MonoBehaviour {
private List<Material> thisMaterial;
private List<string> shaders;
private void Awake()
{
thisMaterial = new List<Material>();
shaders = new List<string>();
MeshRenderer[] meshRenderer = GetComponentsInChildren<MeshRenderer>();
int length = meshRenderer.Length;
for (int i = ; i < length; i++)
{
int count = meshRenderer[i].materials.Length;
for (int j = ; j < count; j++)
{
Material _mater = meshRenderer[i].materials[j];
thisMaterial.Add(_mater);
shaders.Add(_mater.shader.name);
}
}
SkinnedMeshRenderer[] meshSkinRenderer = GetComponentsInChildren<SkinnedMeshRenderer>();
length = meshSkinRenderer.Length;
for (int i = ; i < length; i++)
{
int count = meshSkinRenderer[i].materials.Length;
for (int j = ; j < count; j++)
{
Material _mater = meshSkinRenderer[i].materials[j];
thisMaterial.Add(_mater);
shaders.Add(_mater.shader.name);
}
}
Image[] images = GetComponentsInChildren<Image>();
length = images.Length;
for (int i = ; i < length; i++)
{
var m = images[i].material;
thisMaterial.Add(m);
shaders.Add(m.shader.name);
}
for (int i = ; i < thisMaterial.Count; i++)
{
thisMaterial[i].shader = Shader.Find(shaders[i]);
}
}
}
自动赋值shader代码
Unity 移动平台自己编写Shader丢失问题的更多相关文章
- 解读Unity中的CG编写Shader系列八(镜面反射)
转自http://www.itnose.net/detail/6117378.html 讨论完漫反射之后,接下来肯定就是镜面反射了 在开始镜面反射shader的coding之前,要扩充一下前面提到的知 ...
- [转]解读Unity中的CG编写Shader系列9——镜面反射
讨论完漫反射之后,接下来肯定就是镜面反射了在开始镜面反射shader的coding之前,要扩充一下前面提到的知识,加深理解镜面反射与漫反射的区别.注:这篇文章实现的镜面反射是逐顶点着色(per-ver ...
- 解读Unity中的CG编写Shader系列七(不透明度与混合)
转自http://www.itnose.net/detail/6098539.html 1.不透明度 当我们要将两个半透的纹理贴图到一个材质球上的时候就遇到混合的问题,由于前面的知识我们已经知道了片段 ...
- Unity中的CG编写Shader系列(Blend)
1.不透明度 当我们要将两个半透的纹理贴图到一个材质球上的时候就遇到混合的问题,由于前面的知识我们已经知道了片段着色器以及后面的环节的主要工作是输出颜色与深度到帧缓存中,所以两个纹理在每个像素上的颜色 ...
- [转]解读Unity中的CG编写Shader系列6——不透明度与混合
1.不透明度当我们要将两个半透的纹理贴图到一个材质球上的时候就遇到混合的问题,由于前面的知识我们已经知道了片段着色器以及后面的环节的主要工作是输出颜色与深度到帧缓存中,所以两个纹理在每个像素上的颜色到 ...
- [转]解读Unity中的CG编写Shader系列7——漫反射
如果前面几个系列文章的内容过于冗长缺乏趣味着实见谅,由于时间原因前面的混合部分还没有写完,等以后再补充,现在开始关于反射的内容了.折射与反射在物理世界中,光的反射与折射往往是同时存在的,光源由真空或者 ...
- 解读Unity中的CG编写Shader系列十 (光滑的镜面反射(冯氏着色))
前文完成了最基本的镜面反射着色器,单平行光源下的逐顶点着色(per-vertex lighting),又称为古罗着色(Gouraud shading).这篇文章作为后续讨论更光滑的镜面反射方式,逐像素 ...
- 解读Unity中的CG编写Shader系列八(多光源漫反射)
转自http://www.itnose.net/detail/6117338.html 前文中完成最简单的漫反射shader只是单个光源下的漫反射,而往往场景中不仅仅只有一个光源,那么多个光源的情况下 ...
- 解读Unity中的CG编写Shader系列三
转自http://www.itnose.net/detail/6096068.html 在上一个例子中,我们得到了由mesh组件传递的信息经过数学转换至合适的颜色区间以颜色的形式着色到物体上.这篇文章 ...
随机推荐
- Jvm相关文章
深入理解JVM-内存模型(jmm)和GC https://www.jianshu.com/p/76959115d486
- 打造静态分析器(二)基于Asp.Net Core 3.0的AspectCore组件检测
上一篇,我们打造了一个简单的分析器,但是我们实际使用分析器就是为了对项目做分析检测,增加一些非语法的自检的 比如Asp.Net Core 3.0的替换依赖注入检测 设计分析 我们创建一个默认的Asp. ...
- DeepVO: Towards End-to-End Visual Odometry with Deep Recurrent Convolutional Neural Networks
1.Introduction DL解决VO问题:End-to-End VO with RCNN 2.Network structure a.CNN based Feature Extraction 论 ...
- slots属性(省内存,限制属性的定义)
class Foo: __slots__=['name','age'] #{'name':None,'age':None} # __slots__='name' #{'name':None,'age' ...
- win7(64位)使用DEBUG
win7 64位好像是不能直接打开DOS进行DEUBG的,于是查找相应解决方案 开始看其他人的帖子,写得语焉不详,后来一查,居然是抄百度的.....自己不觉得low吗... 参考百度经验的回答http ...
- 一文打尽Java抽象类和接口的相关问题
相关文章: <面向对象再探究>:介绍了面向对象的基本概念 <详解Java的对象创建>:介绍了对象的创建.构造器的使用 <一文打尽Java继承的相关问题>:介绍了继承 ...
- 怎么将PPT文件上传到微信公众号上?
我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件. 以下是公众号添加附件使用“微附件”小程序的教 ...
- Vue中diff算法的理解
Vue中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DOM结 ...
- C#LeetCode刷题之#160-相交链表(Intersection of Two Linked Lists)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3824 访问. 编写一个程序,找到两个单链表相交的起始节点. 例如 ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
