如何让矢量瓦片配图神器maputnik支持 geoserver
关键词:maputnik、geoserver、矢量地图、矢量瓦片、mapbox、mapboxgl、地图配图、地图配色
一直想搞一个类似百度、高德地图那样的矢量地图配图工具
百度个性化地图配图工具:

高德自定义地图配图工具:

在网上找过几次,都没有找到。
无意中从这个博客了解到了Maputnik,一阵摆弄后,感觉相见恨晚。对!就是我要找的东西。

Maputnik是啥?有啥用?
Maputnik是Mapbox样式规范的开源可视化编辑器,它和Mapbox的mapbox studio、百度地图的个性化地图编辑器、高德地图的自定义地图编辑器干的是一个事,都是用来编辑矢量瓦片地图样式,配图用的。
有了Maputnik就可以这样来发布地图,
- 用geoserver发布矢量瓦片
- 用Maputnik为上面的矢量瓦片配置地图样式
- 用mapbox调用矢量瓦片,并应用上面的地图样式,在前台渲染地图展示
和 mapbox studio 相比,Maputnik开源,可以免费在本地使用,不再需要把自己的地图数据上传到mapbox的服务器,相应的也就不用受制于mapbox免费账号对每月上传数据量的限制,和对地图调用次数的限制。
maputnik 官网:https://maputnik.github.io/
Maputnik github地址:https://github.com/maputnik/editor
Maputnik 官方在线体验地址:https://maputnik.github.io/editor/
Maputnik的创建背景,作者是想打造一套对标 mapbox 的开源GIS解决方案。
遇到的问题
用Maputnik1.7.0版本加载geoserver发布的矢量瓦片时遇到一个问题,加载的图层不显示,这个问题困扰了自己好几天,去网上百度、谷歌,相关的资料也非常少,没有答案。
自己好不容易遇到的兵器,难道就要这样擦肩而过吗?不,我不允许!
功夫不负有心人,经过几天的折腾,终于让我发现了其中的问题,下面详细说一下。
排查问题
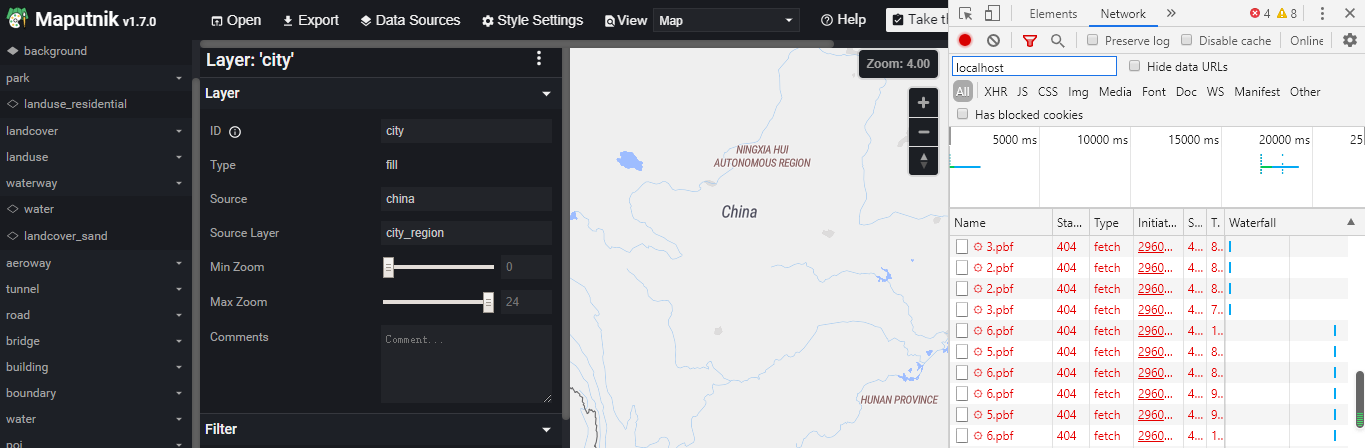
发现地图没显示,就习惯性的打开了浏览器的开发者工具,发现缩放、拖动地图时,浏览器去请求了瓦片,但都没有成功。

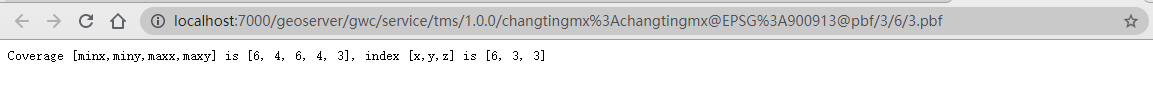
拷贝其中一个请求地址,在浏览器单独打开,看到geoserver返回的报错提示是,请求的瓦片超出了数据范围。

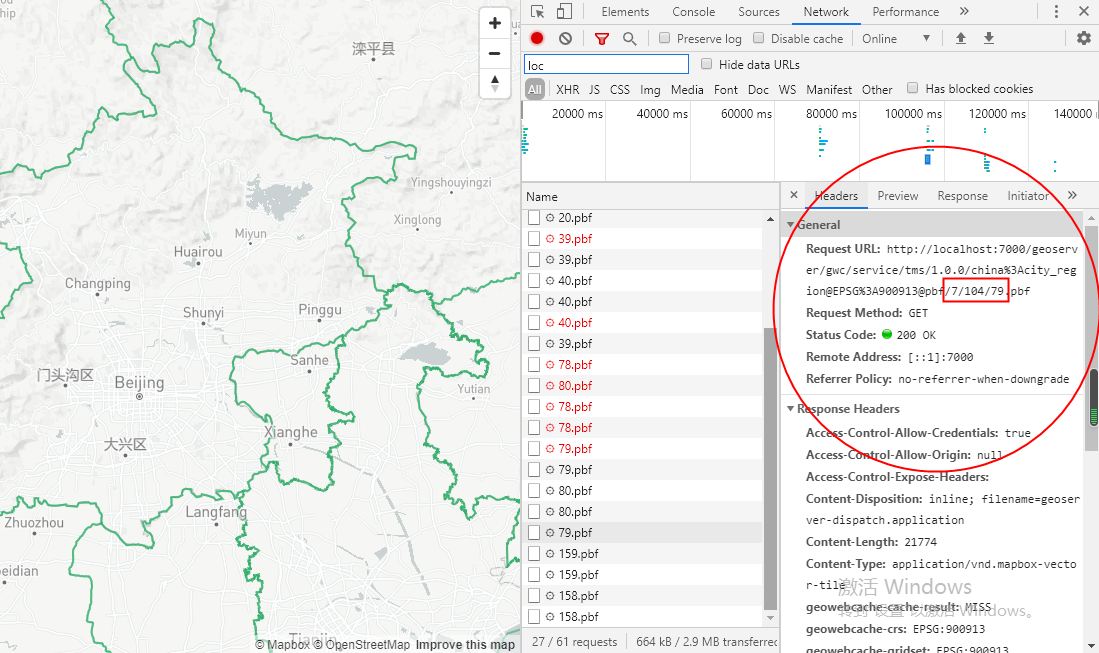
Maputnik地图的api使用的是mapboxgl,那直接用mapboxgl调用一下发布的矢量瓦片,或许能更容易排查问题。网上介绍mapboxgl调用geoserver矢量瓦片的文章还是挺多的,自己参考着写了个示例。运行示例,结果瓦片可以正确请求到并显示。
代码:
var map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/mapbox/light-v10',zoom: 3,center: [108.34942054748535,37.83543237333567]});map.on('load', function() {map.addLayer({"id": "mapillary","type": "line","source": {"type": "vector",'scheme':'tms',"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],},"source-layer": "city_region","paint": {"line-opacity": 0.6,"line-color": "rgb(53, 175, 109)","line-width": 2}}, 'waterway-label');});
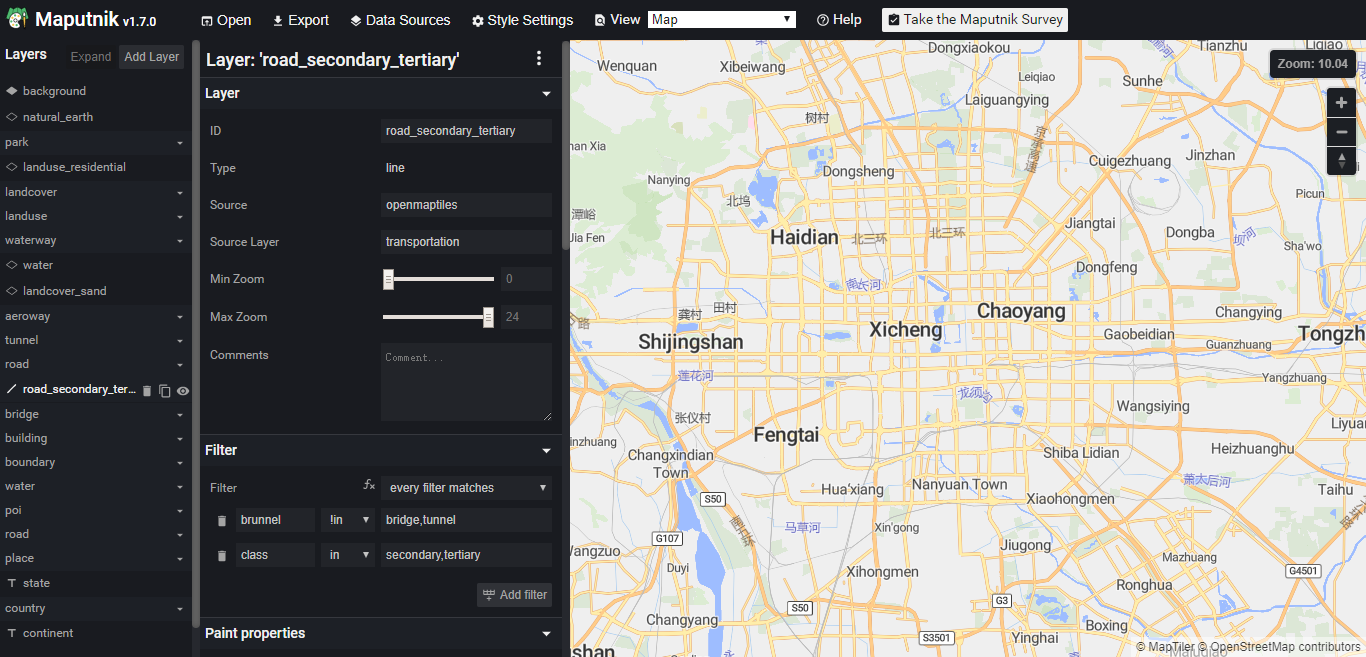
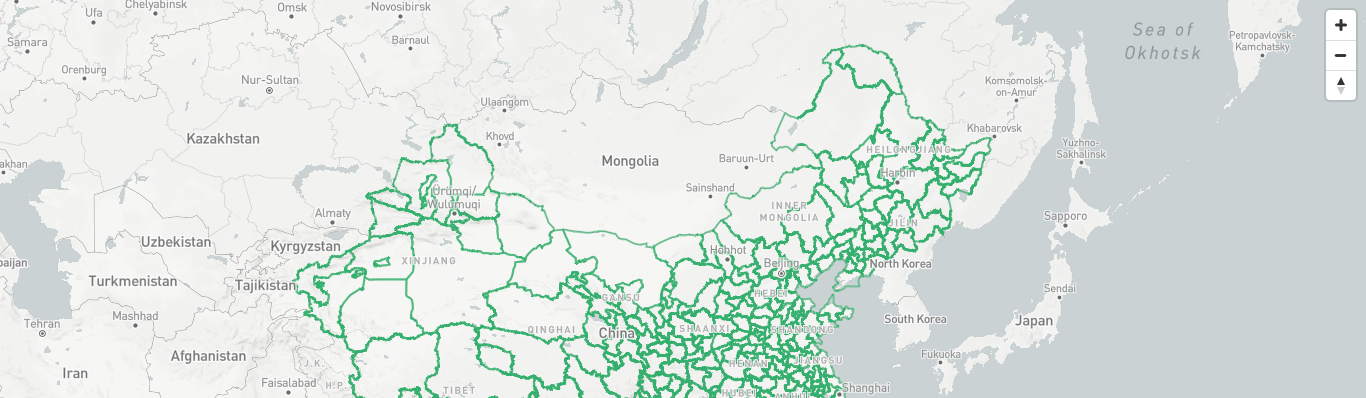
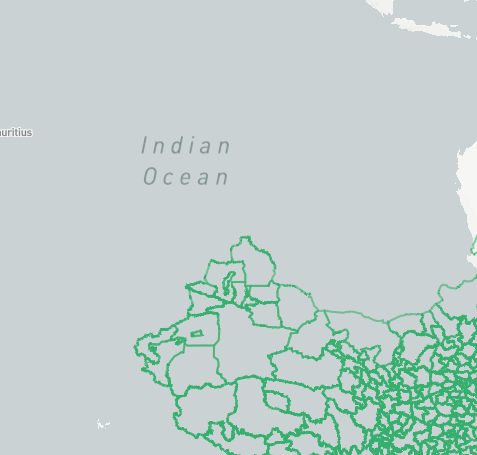
效果:

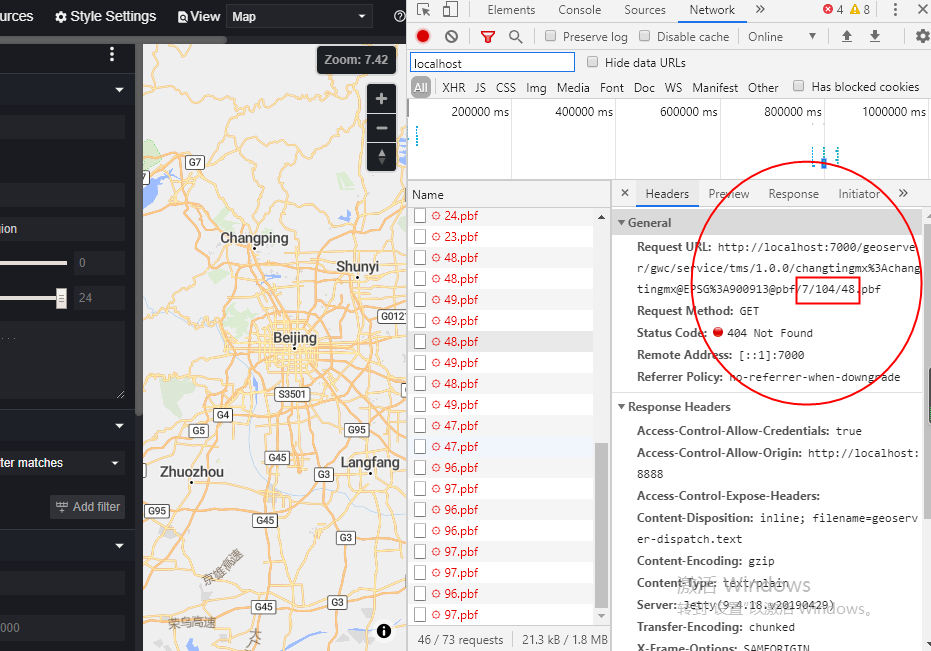
这就有点意思了,看来还是Maputnik的调用配置出现了问题。打开浏览器开发者工具,发现示例请求的瓦片地址中的编号,要比maputnik中的编号大很多。


在maputnik中拖动地图。找到和示例中相同的瓦片编号,发现地图跑到了南半球。

这会是什么原因造成的呢,会不会是请求瓦片的大小不同,比如一个是256x256的,一个是512x512的,通常这种情况也会导致出现上面的问题,而且编号会刚好相差一半。
但现在的编号差的好像并不是一半,那geoserver发布的矢量瓦片到底是多少呢?Maputnik中又是按照什么规则来请求的呢?抱着这个疑问,我决定去研究一下mapboxgl的api,看会不会有什么发现。
上面示例的代码中,数据源是通过source来配置的
"source": {"type": "vector",'scheme':'tms',"tiles": ["http://192.168.50.198:7000/geoserver/gwc/service/tms/1.0.0/china%3Acity_region@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],},
这里面有三个参数,type和tiles的意思好理解,scheme是什么意思呢?
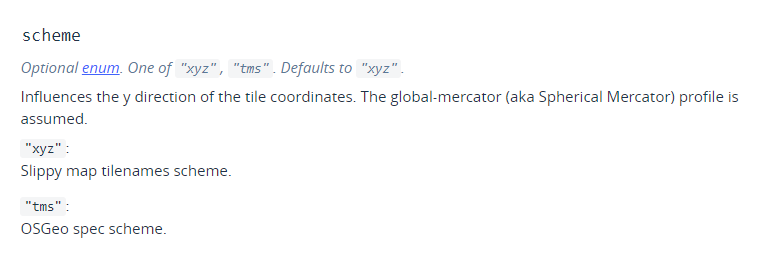
查看mapboxgl的api,关于scheme的解释如下:

这个 xyz和tms分别是啥意思呢?
百度后觉得这篇博客写的还算明白,它们是两种请求瓦片的协议,不同协议对瓦片编号的规则也不同,在xyz协议中,Y从顶部开始计算,而在tms协议中,Y从底部开始计算。mapboxgl默认使用xyz协议,而geoserver发布的是tms协议。所以调用时需要定义scheme为tms。
问题找到这里,感觉自己已经看到黎明的曙光了。
那如果把示例中的scheme设置为xyz会不会出现和Maputnik一样的错误呢?尝试后答案是肯定的,地图同样跑到了南半球。

真相大白了,Maputnik界面上因为没有配置scheme的选项,而scheme默认是xyz协议,所以就导致它只支持xyz协议,不支持tms协议,所以就请求不到瓦片,地图无法正确显示。
如何解决
问题找到了,接下来就是如何解决,思路有二:
- geoserver发布一个
xyz协议的矢量瓦片服务。 - 修改一下Maputnik的源码,增加
scheme的选项,让它支持tms协议。
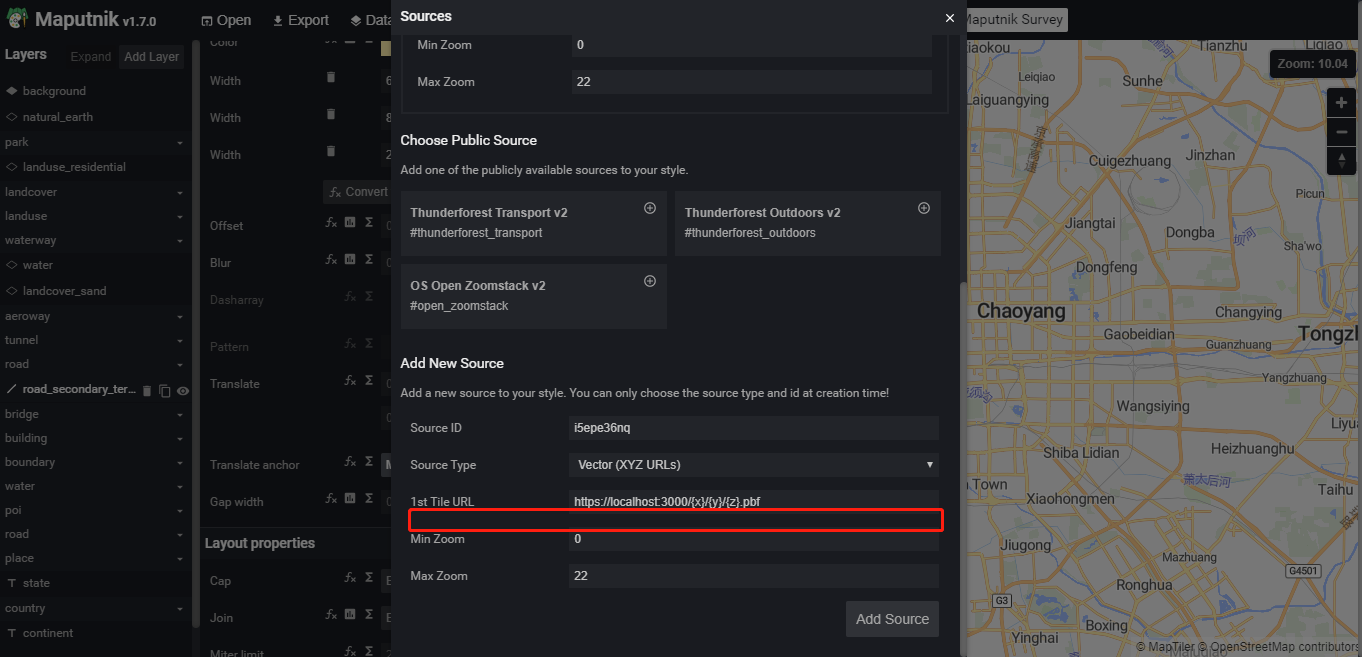
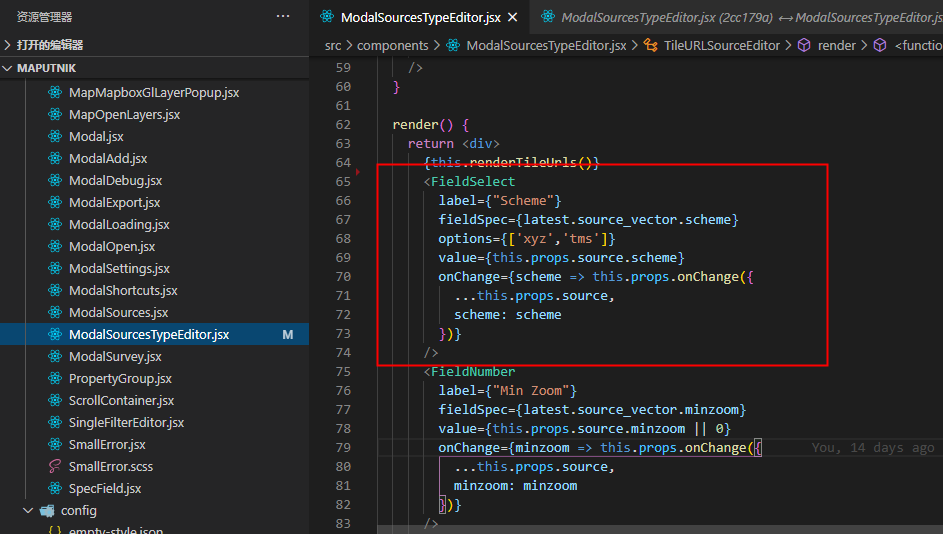
思路一自己找了一圈,没有发现相关教程,个人感觉思路二更简单一些,只要在下图的红框的位置加个选择scheme的下拉框就能解决问题

下载maputnik的源码,一通研究,发现修改下面两个位置就可以:
1、在这里加一个下拉框控件

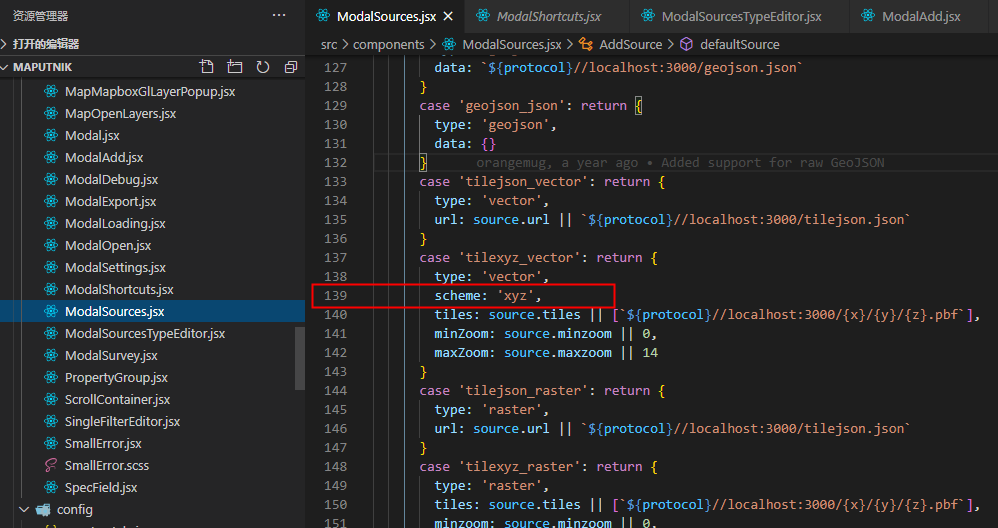
2、在这里给scheme设置一下默认值

ok,来,走两步
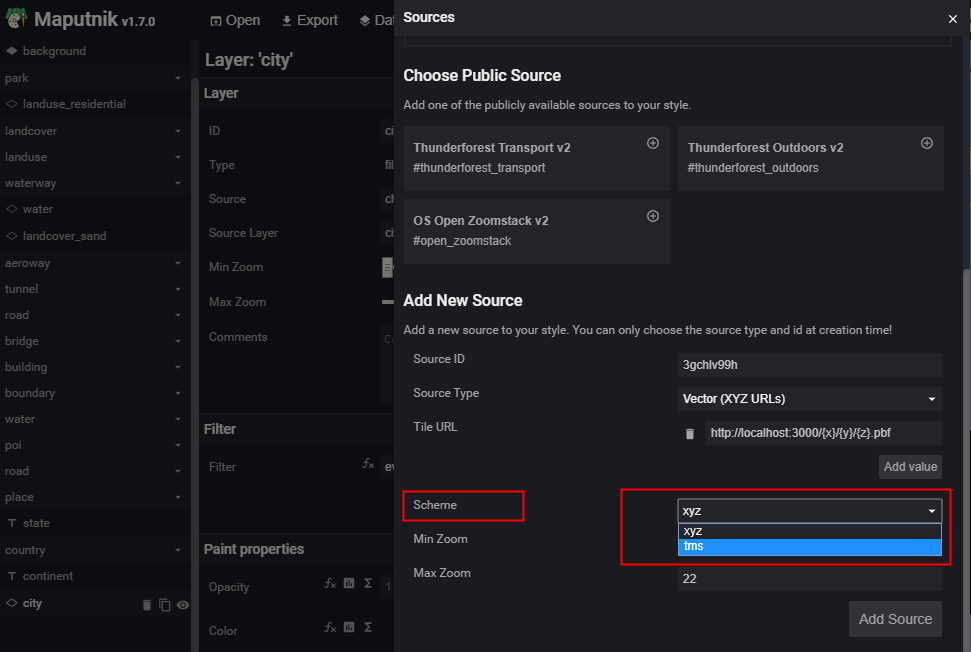
一步

两步

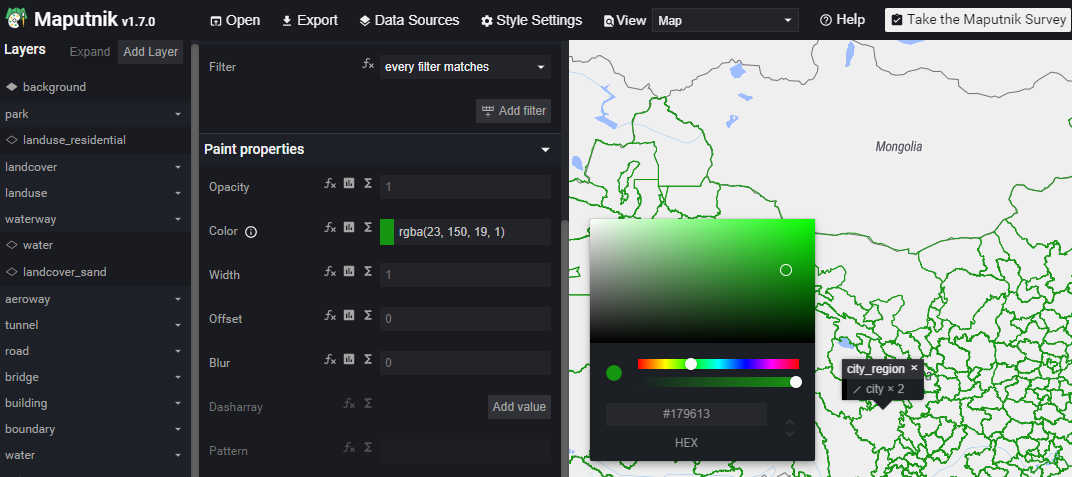
哈哈,效果杠杠的!问题完美解决。
总结
Maputnik是一个矢量瓦片配图工具,可以替代 mapbox studio,免费使用。
Maputnik默认只支持xyz协议的矢量瓦片,不支持geoserver发布的tms协议矢量瓦片。
Maputnik的地图api使用的是mapboxgl,mapboxgl通过设置source的scheme选项,可以支持tms协议。
通过修改Maputnik源码,增加scheme选项,就可以让Maputnik支持geoserver发布的tms协议矢量瓦片。
源码
原文地址:http://gisarmory.xyz/blog/index.html?blog=maputnikGeoserverVectorTiles
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如何让矢量瓦片配图神器maputnik支持 geoserver的更多相关文章
- geotrellis使用(三十四)矢量瓦片技术研究——矢栅一体化
前言 本文所涉及技术与Geotrellis并无太大关系,仅是矢量瓦片前端渲染和加载技术,但是其实我这是在为Geotrellis的矢量瓦片做铺垫.很多人可能会说,Geotrellis为什么要搞矢量瓦片, ...
- leaflet-webpack 入门开发系列六矢量瓦片(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Mapbox矢量瓦片标准(mapbox vector-tile-spec)
目录 1. 目标 2. 文件格式 2.1. 文件后缀 2.2 MIME类型 3. 投影和范围 4. 内部结构 4.1. 图层 4.2. 要素 4.3. 几何图形编码 4.4. 要素属性 4.5. 示例 ...
- 发布 mbtiles 存储的矢量瓦片
之前我们分享过如何 在本地发布OSM矢量瓦片地图,里面介绍了生成的矢量瓦片会存放在 .mbtiles 文件中,然后用 tileserver-gl 软件发布. mbtiles 是基于sqllite数据库 ...
- CAD/DWG图Web网页可视化技术之栅格和矢量瓦片
背景 在上一篇博文中CAD图DWG解析WebGIS可视化技术分析总结提到,实现CAD/DWG图形Web展示的思路一般为解析AutoCAD图形格式,然后转成html5所能绘制的格式如svg,geojso ...
- geoserver矢量瓦片发服务前端展示偏移问题解决
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 在之前的<项目角度谈矢量切片运用以及Geoserver处理自定义 ...
- cesium 入门开发系列矢量瓦片加载展示(附源码下载)
前言 cesium 入门开发系列环境知识点了解:cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等cesium 在线例子 内容概览 cesium 实现矢量瓦片加载效果 源代 ...
- openlayers6结合geoserver实现地图矢量瓦片(附源码下载)
内容概览 1.基于openlayers6结合geoserver实现地图矢量瓦片2.源代码demo下载 效果图如下: 实现思路:利用Geoserver发布矢量切片服务,然后openlayers调用矢量瓦 ...
- GeoServer中利用SLD配图之矢量图层配图
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1 背景 我们在ArcMap中可以直接通过symbol功能对图层进行定 ...
随机推荐
- JS中有趣的内置对象-JSON
前言 在以前的web开发中,我们多数选择纯文本或XML作为我们的提交的数据格式,大多数是XML,少数纯文本.其实从AJAX(Asynchronous JavaScript and XML)的命名我们也 ...
- TP6.0 一对多模型关联 hasMany
本文测试关联方法都采用预载入查询 $data = Article::with('comments')->select(); halt($data->toArray()); 1. 创建数据表 ...
- HTML页面的基本信息
1.python中生成的html页面,每一段的基本解释,以及header中的应用 2.body中的应用 2.1.a href链接点击baidu直接跳转百度网址,如果需要重新打开一个页面,详情看2.16 ...
- Unit3:控件\布局
控件 TextView <TextView android:layout_width="match_parent" android:layout_height="w ...
- PHP7性能提升原因
1.存储变量的结构体变小,尽量使结构体里成员共用内存空间,减少引用,这样内存占用降低,变量的操作速度得到提升 2.字符串结构体的改变,字符串信息和数据本身原来是分成两个独立内存块存放,php7尽量将它 ...
- JVM-垃圾回收篇
目录 JVM-垃圾回收篇 前言 举个例子 JVM 有哪些垃圾回收算法? 标记-清除算法 复制算法 标记-整理算法 分代收集算法 JVM 有哪些垃圾回收器? 概述 几个相关概念 一:Serial 收集器 ...
- 分布式系统监视zabbix讲解七之分布式监控
分布式监控 概述 Zabbix通过Zabbix proxy为IT基础设施提供有效和可用的分布式监控 代理(proxy)可用于代替Zabbix server本地收集数据,然后将数据报告给服务器. Pro ...
- P4742 【[Wind Festival]Running In The Sky】
相信来做这道题的人肯定都学过\(Tarjan\)缩点吧,如果没有建议先去做P3387 [模板]缩点,如果你忘了,建议也去看看 满足上面要求后,你会惊奇发现,这两道题基本一样,唯一的差别就是这道题需要记 ...
- TKE 集群组建最佳实践
Kubernetes 版本 Kubernetes 版本迭代比较快,新版本通常包含许多 bug 修复和新功能,旧版本逐渐淘汰,建议创建集群时选择当前 TKE 支持的最新版本,后续出新版本后也是可以支持 ...
- 针对python字符串有哪些操作呢?本文详解!
1.1 字符串字符串就是一系列字符.在Python中,用引号括起的都是字符串,其中的引号可以是单引号,也可以是双引号.1.2 一些对字符串的操作(1)使用方法修改字符串的大小写name = " ...
