vue的 :class 与 :style 的讲解
Vue样式:
Vue中通过属性绑定为元素的class样式

第一种使用方式:直接传递一个数组
注意:这里的class需要使用v-bind做数据绑定


第二种使用方式:在数组中使用三元表达式


第三种使用方式:在数组中使用对象,来代替三元表达式,提高代码的可读性


第四种使用方式:在为class使用v-bind绑定对象的时候,对象的属性是类名,属性值是一个修饰符



Vue中通过属性绑定为元素绑定style行内样式
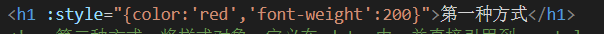
第一种方式:直接在元素上通过:style的形式,书写样式对象。
对象就是无序键值对的集合


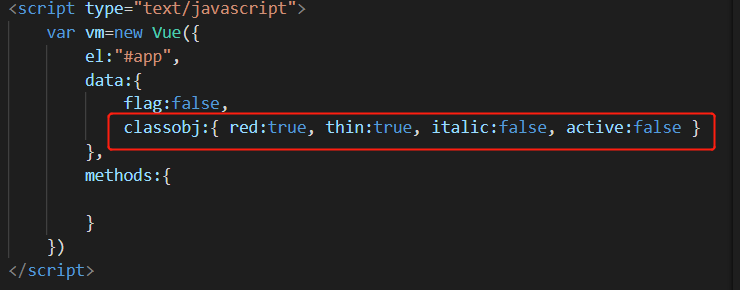
第二种方式:将样式对象,定义在data中,并直接引用到:style中
在data中定义:

在元素中,通过属性绑定的形式,将样式对象应用到元素中


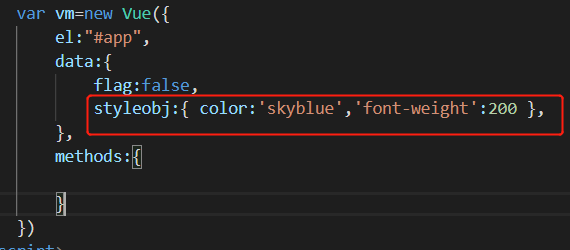
第三种方式:在:style中通过数组,引用多个data上的样式对象
在data中定义:

在元素中,通过属性绑定的形式,将样式的对象应用到元素中


vue的 :class 与 :style 的讲解的更多相关文章
- vue 内联样式style中的background
在我们使用vue开发的时候 有很多时候我们需要用到背景图 这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去 注意 在vue中直接使用style时 花括号一定别忘记 还有就是你的url一定 ...
- 30 道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)
前言 本文以前端面试官的角度出发,对 Vue 框架中一些重要的特性.框架的原理以问题的形式进行整理汇总,意在帮助作者及读者自测下 Vue 掌握的程度.本文章节结构以从易到难进行组织,建议读者按章节顺序 ...
- Vue中class与style绑定
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson07 一 用对象的方法绑定class 很简单,举个栗子: <!D ...
- 前端框架之Vue(4)-Class与Style绑定
操作元素的 class 列表和内联样式是数据绑定的一个常见需求.因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼接麻烦且易错.因此,在将 ...
- Vue入门---属性、style和class绑定方法
一 .用对象的方法绑定class <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- vue基础——Class与Style绑定
Class与Style绑定 操作元素的class列表和内联样式是数据绑定的一个常见的需求. 因为它们都是属性,所以我们可以用v-bind来处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼 ...
- vue - 绑定css、style
1.绑定html css1.1对象语法: 传给 v-bind:class 一个对象,以动态地切换 class <div v-bind:class="{ active: isActive ...
- vue基础---Class 与 Style 绑定
[一]绑定HTML Class (1)对象语法 ①普通绑定class <div id="area" v-bind:class="className"> ...
- VUE:class与style强制绑定
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- 第一章:Python数据分析前的基础铺垫
本节概要 - 数据类型 - 数据结构 - 数据的常用操作方法 数据类型 基础铺垫 定义 我们搞数据时,首先要告诉Python我们的数据类型是什么 数值型:直接写一个数字即可 逻辑型:True,Fals ...
- springboot 出现 org.hibernate.LazyInitializationException: could not initialize proxy
org.hibernate.LazyInitializationException: could not initialize proxy [com.example.shop.dataobject.U ...
- python异常链
习惯使用java开发,在java开发里有异常链概念和重新抛出异常,在python是怎么实现的呢? 1.异常链 1.1.java实现 public static void test1() throws ...
- ZR#954 分组
ZR#954 分组 解法: 设 $ f[i][a][b] $ 表示考虑了排序后的前 $ i $ 个人,目前已经有 $ a $ 个组配好了,还有 $ b $ 个组只有组员没有组长的最小代价.转移时,考虑 ...
- 夺命连环问:一个 TCP 连接可以发多少个 HTTP 请求?
曾经有这么一道面试题:从 URL 在浏览器被被输入到页面展现的过程中发生了什么? 相信大多数准备过的同学都能回答出来,但是如果继续问:收到的 HTML 如果包含几十个图片标签,这些图片是以什么方式.什 ...
- XMLHttpRequest Level2 新功能
XMLHttpRequest是浏览器的接口,使得javascript可以进行HTTP(S)通信: 2008年2月,就提出了XMLHttpRequest Level 2 草案. 这个XMLHttpReq ...
- 高并发实时弹幕系统 并发数一定是可以进行控制的 每个需要异步处理开启的 Goroutine(Go 协程)都必须预先创建好固定的个数,如果不提前进行控制,那么 Goroutine 就随时存在爆发的可能。
小结: 1.内存优化1.一个消息一定只有一块内存使用 Job 聚合消息,Comet 指针引用. 2.一个用户的内存尽量放到栈上内存创建在对应的用户 Goroutine(Go 程)中. 3.内存由自己控 ...
- 设计一个支持 push,pop,top 操作,并能在常数时间内检索到最小元素的栈 绝对值?相对值
小结: 1. 常数时间内检索到最小元素 2.存储 存储绝对值?相对值 存储差异 3. java-ide-debug 最小栈 - 力扣(LeetCode)https://leetcode-cn.com/ ...
- 组件基础之动态tab组件
<template> <div id="demo31"> <p>-----------------组件基础之动态tab组件一---------- ...
- [转][C#].Net反编译利器
来自:https://www.cnblogs.com/zsuxiong/p/5117465.html 有以下8款非常不错的.Net反编译利器: 1.Reflector Reflector是最为流行的. ...
