01- ES6、jquery源码、node、webpack
1、课程介绍

小马哥blog:https://www.cnblogs.com/majj/
前端学习路径:https://www.processon.com/view/link/5d3a5947e4b0511f13134ced#map

2、ES6简单语法
阮一峰 es6 http://es6.ruanyifeng.com

1、let和const
<script type='text/javascript'>
// 坑1 块级作用域,不能重复声明
//es5: js的坑 var声明的变量会暴露在全局global
{
var a = ;
}
console.log(a)
//es6: let声明的变量 是块级作用域,不能重复声明
{
let a = ;
let a = ;
let a = ;
}
console.log(a);
//坑2
// var 全局变量声明
var a = [];
for (var i=; i<; i++){
a[i] = function(){
console.log(i);
};
}
a[]() //6
// let 声明 块级
var a = [];
for (let i=; i<; i++){
a[i] = function(){
console.log(i);
};
}
a[]() //10
//坑3 变量提升
// var
console.log(foo)
var foo = ; // 输出undefined
//let
console.log(bar);
let bar = ; // 报错ReferenceError
//const命令
// const声明常量,一旦声明,立即初始化,不能重复声明
const PI = 3.1415;
PI // 3.1415
PI = ;
// TypeError: Assignment to constant variable.
</script>
2、模板字符串
<script>
// 传统javascript
var a = ;
var b = ;
var str = "哈哈哈" + a + "嘿嘿嘿" + b;
console.log(str);
//es6
var str = `哈哈哈${a}嘿嘿嘿${b}`;
console.log(str);
let greeting = `\`Yo\` World!`; // 转义
console.log(greeting)
</script>
3、箭头函数
// 省略function
// function(){} === ()=>{}
// 箭头函数
// 传统
var f = function(a){
return a;
}
f();
// 单个形参
var f = (a) => {
return a;
}
// 多个形参
var f = (num1,num2) =>{
return num1+num2;
}
// 字面量方式创建对象
var person1 = {
name:'alex',
age:,
fav:function(){
console.log('喜欢av1')
}
}
person1.fav();
var person2 = {
name:'alex',
age:,
fav:() => {
console.log('喜欢av1')
}
}
person2.fav()
坑
<script>
// 箭头函数
// 坑1 this
var person1 = {
name:'alex',
age:,
fav:function(){
// 指向使用时定义的对象
console.log(this);
console.log(this.name);
}
}
person1.fav();
var person2 = {
name:'alex',
age:,
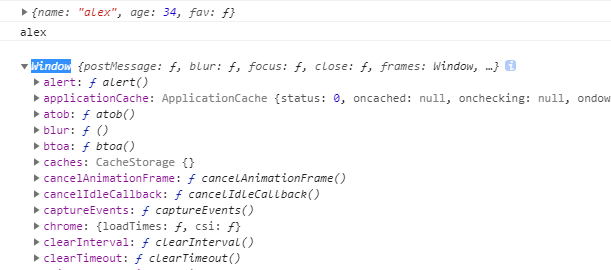
fav:() => {
// 如果使用箭头函数
// this指向的是定义时,所使用的的对象,
// 指向我们的windows
console.log(this); // Window {postMessage: ƒ, blur: ƒ, foes: Window, …}
console.log(this.name);
}
}
person2.fav()
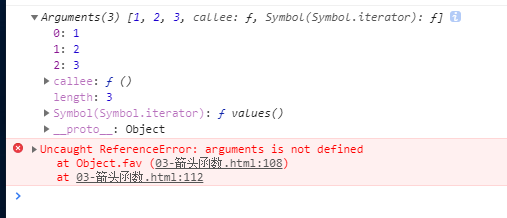
//坑2 arguments不能使用
var person1 = {
name:'alex',
age:,
fav:function(){
console.log(arguments);
}
}
person1.fav(,,);
var person2 = {
name:'alex',
age:,
fav:() => {
console.log(arguments);
}
}
person2.fav(,,)
</script>


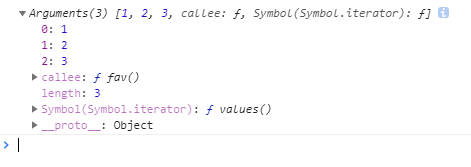
4、对象的单体模式
<script>
// function(){} == (){}
// 1.this的指向发生改变,指向了定义对象时的对象
// 2.arguments不能使用 // 解决办法 --- 对象的单体模式
var person2 = {
name: 'alex',
age: ,
fav() {
console.log(arguments);
}
} person2.fav(,,) </script>

5、面向对象
<script>
// es5
// 构造函数的方式创建对象
function Animal(name,age){
this.name = name;
this.age = age;
}
// 添加showname方法,animal原型
Animal.prototype.showName1 = function(){
console.log(this.name)
}
Animal.prototype.showName2 = function(){
console.log(this.name)
}
Animal.prototype.showName3 = function(){
console.log(this.name)
}
var dog = new Animal('alex',)
dog.showName1()
//es6 面向对象
class Person{
constructor(name,age){
this.name = name
this.age = age
} // 一定不要加逗号
showName(){
console.log(this.name)
}
}
var p = new Person('jack',)
p.showName()
</script>
6、总结






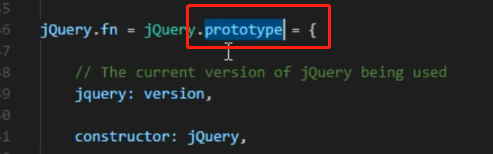
3、jquery源码剖析



模块函数


es6 严格标记


调用jQuery,创建对象

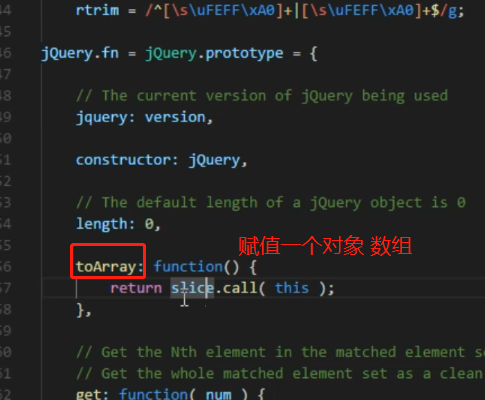
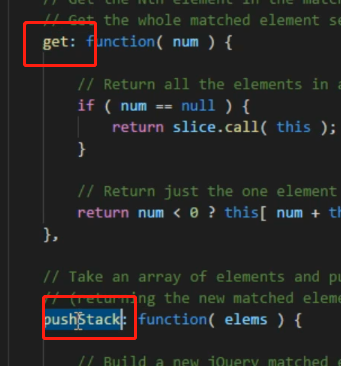
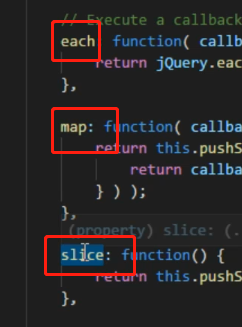
属性与方法

方法挂载到jQuery




扩展方法




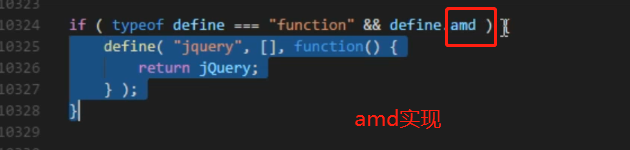
模块化依赖加载,异步模式加载

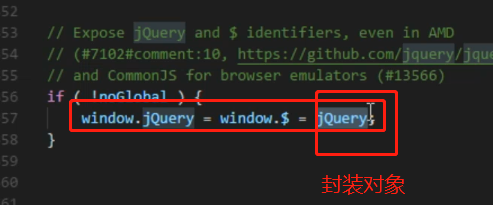
挂载在window ,jQuery
$.ajax()


4、node
node的介绍 https://www.cnblogs.com/majj/p/9042541.html
简单安装步骤 https://www.cnblogs.com/majj/p/9957597.html#b

1、node的安装



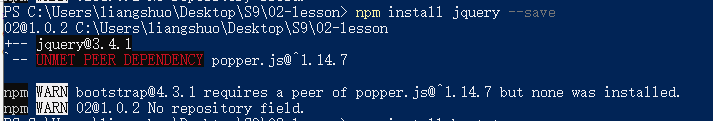
2、npm 安装模块

# 生成package.json
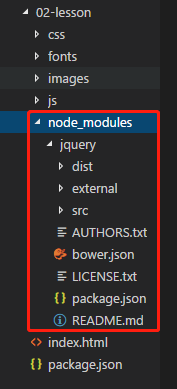
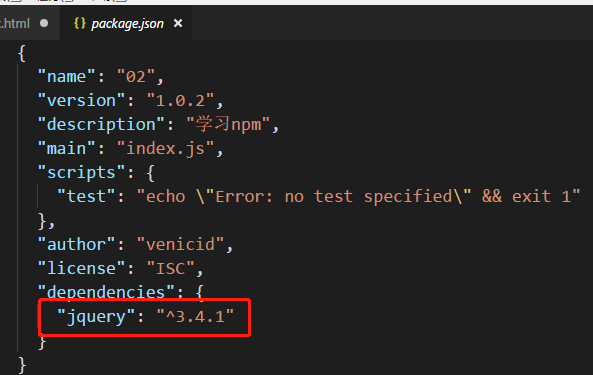
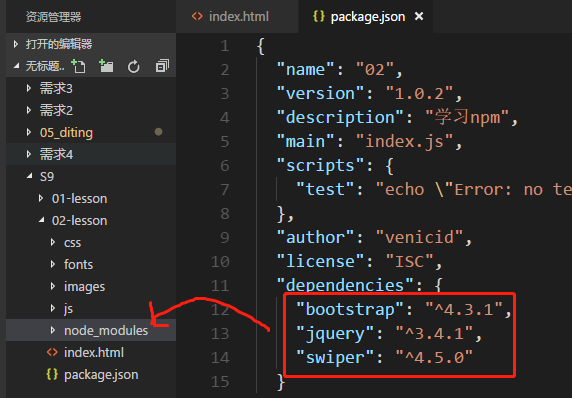
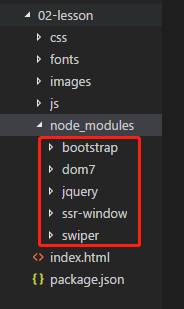
npm install bootstrap --save
npm install swiper --save # 根据package.json反向生成模块
npm install





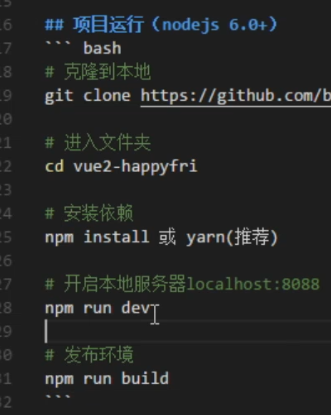
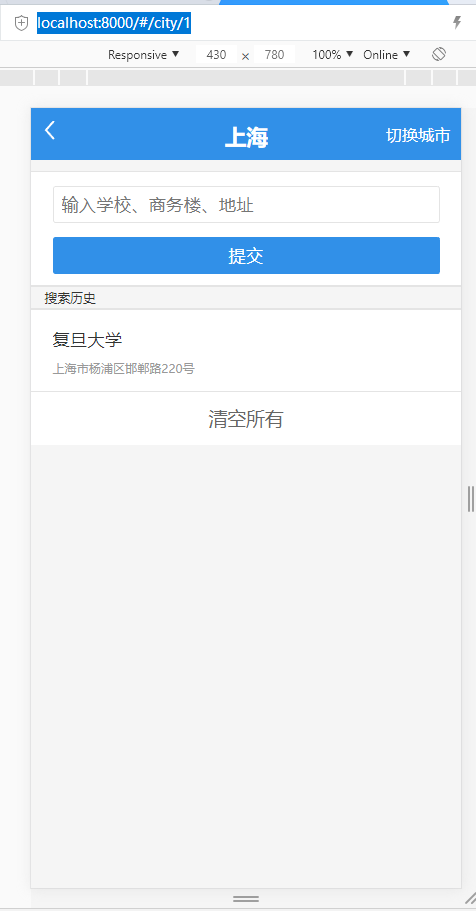
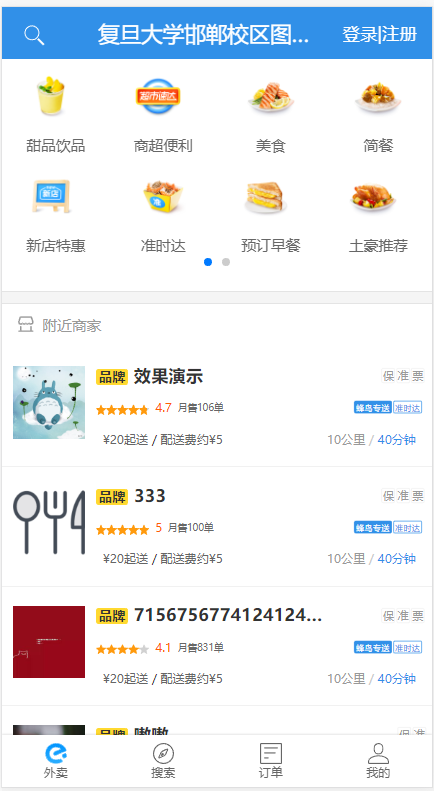
3、如何跑起来GitHub前端项目



5、webback

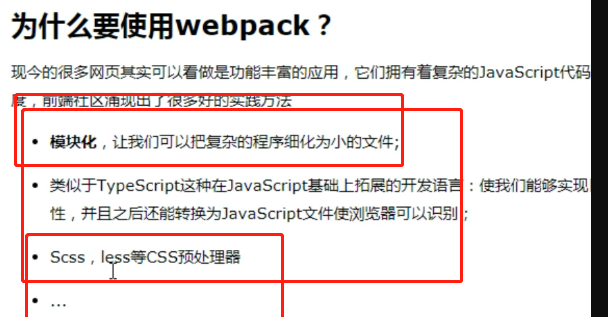
1、 为什么要使用 webpack?

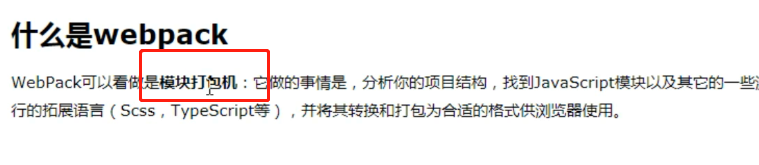
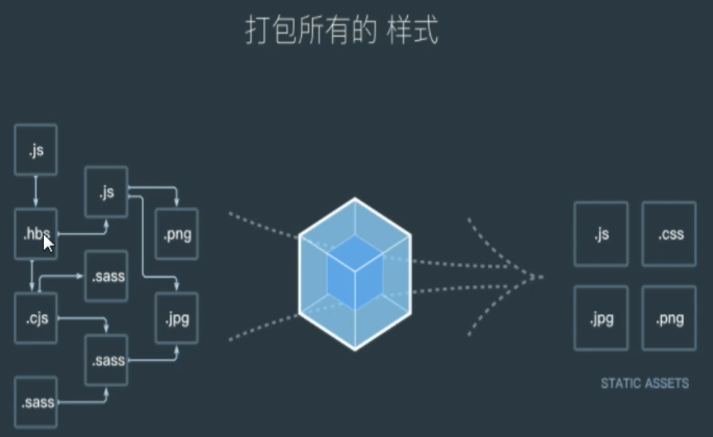
2、什么是webpack



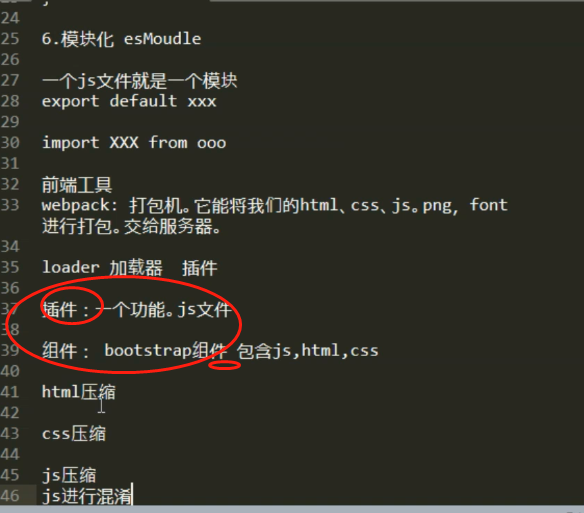
3、模块化


01- ES6、jquery源码、node、webpack的更多相关文章
- jQuery源码分析-01总体架构
1. 总体架构 1.1自调用匿名函数 self-invoking anonymous function 打开jQuery源码,首先你会看到这样的代码结构: (function( window, und ...
- jQuery源码逐行分析学习01(jQuery的框架结构简化)
最近在学习jQuery源码,在此,特别做一个分享,把所涉及的内容都记录下来,其中有不妥之处还望大家指出,我会及时改正.望各位大神不吝赐教!同时,这也是我的第一篇前端技术博客,对博客编写还不是很熟悉,美 ...
- jquery源码分析之一前言篇
1.问:jquery源码分析的版本是什么? 答:v3.2.1 2.问:为什么要分析jquery源码? 答:javascript是一切js框架的基础,jquery.es6.vue.angular.rea ...
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
- 【菜鸟学习jquery源码】数据缓存与data()
前言 最近比较烦,深圳的工作还没着落,论文不想弄,烦.....今天看了下jquery的数据缓存的代码,参考着Aaron的源码分析,自己有点理解了,和大家分享下.以后也打算把自己的jquery的学习心得 ...
- JQuery源码解析(一)
写在前面:本<JQuery源码解析>系列是基于一些前辈们的文章进行进一步的分析.细化.修改而写出来的,在这边感谢那些慷慨提供科普文档的技术大拿们. 要查阅JQ的源文件请下载开发版的JQ.j ...
- 读jQuery源码 - Callbacks
代码的本质突出顺序.有序这一概念,尤其在javascript——毕竟javascript是单线程引擎. javascript拥有函数式编程的特性,而又因为javascript单线程引擎,我们的函数总是 ...
- jquery源码分析学习地址
http://www.ccvita.com/121.htmljQuery工作原理解析以及源代码示例http://www.cnblogs.com/haogj/archive/2010/04/19/171 ...
- jquery 源码分析学习地址
http://www.ccvita.com/121.htmljQuery工作原理解析以及源代码示例http://www.cnblogs.com/haogj/archive/2010/04/19/171 ...
随机推荐
- [转帖]英特尔首款采用10nm技术的混合CPU“Lakefield”即将发布
英特尔首款采用10nm技术的混合CPU“Lakefield”即将发布 intel 也出soc了 里面的东西 跟 安卓和 apple的a系列很像. https://baijiahao.baidu.com ...
- 【转帖】知乎管理华为鸿蒙OS的介绍2
作者:虎游链接:https://www.zhihu.com/question/328382980/answer/784629132来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- Plsql配置后,sql语句可以简写 快速使用
in=INSERT up=UPDATE se=SELECT fr=FROM wh=WHERE or=ORDER BY de=DELETE df=DELETE FROM sf=SELECT * FROM ...
- redis 持久化之 RDB & AOF
Redis 持久化实现方式 快照对数据某一时间点的完整备份.例如Linux 快照备份.Redis RDB.MySQL Dump. 日志将数据的所有操作都记录到日志中,需要恢复时,将日志重新执行一次.M ...
- SQLite进阶-10.约束
约束 约束是作用于数据表中列上的规则,用于限制表中数据的类型.约束的存在保证了数据库中数据的精确性和可靠性. 约束可以是列级或表级,列级约束作用于单一的列,而表级约束作用于整张数据表. SQLite中 ...
- 03 Python基础
1.输出和输入 (1)print打印 Python 提供print方法来打印信息 输入: print ("hello python") 调用print方法,用户双引号(" ...
- 【数位DP】恨7不成妻
[数位DP]恨7不成妻 时间限制: 1 Sec 内存限制: 128 MB提交: 8 解决: 4[提交] [状态] [命题人:admin] 题目描述 单身!依然单身! 吉哥依然单身!DS级码农吉哥依 ...
- IDEA 中git的分支管理和使用说明
1. 为什么要建立分支 git默认的主分支名字为master,一般团队开发时,都不会在master主分支上修改代码,而是建立新分支,测试完毕后,在将分支的代码合并到master主分支上. 2.操作如下 ...
- CVPR2019目标检测方法进展综述
CVPR2019目标检测方法进展综述 置顶 2019年03月20日 14:14:04 SIGAI_csdn 阅读数 5869更多 分类专栏: 机器学习 人工智能 AI SIGAI 版权声明:本文为 ...
- windows服务总结
一.创建windows服务项目创建完成后结构,如: 其中,Program.cs代码: using System; using System.Collections.Generic; using Sys ...
