CSS 定位详解
CSS 有两个最重要的基本属性,前端开发必须掌握:display 和 position
position 属性的作用
position属性用来指定一个元素在网页上的位置,一共有5种定位方式,即position属性主要有五个值
staticrelativefixedabsolutesticky
1. static (默认值)
static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。
这时,浏览器会按照源码的顺序,决定每个元素的位置,这称为"正常的页面流"(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
代码:
.container {
border: 1px solid black;
}
.container .cell {
width: 40px;
height: 40px;
background: red;
margin-top: 10px;
position: static;
}

注意,static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right这四个属性无效
2. relative
relative表示,相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。
.container {
border: 1px solid black;
}
.container .cell {
width: 40px;
height: 40px;
background: red;
margin-top: 10px;
}
.container .cell:first-child {
position: relative;
left: 20px;
}

3.absolute
absolute表示,相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。*(父元素不能是static)
注意,absolute定位的元素会被"正常页面流"忽略,即在"正常页面流"中,该元素所占空间为零,周边元素不受影响。
.container {
border: 1px solid black;
position: relative;
}
.container .cell {
width: 40px;
height: 40px;
background: red;
margin-top: 10px;
}
.container .cell:first-child {
position: absolute;
left: 20px;
top: 5px;
}

4.fixed
fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样
.container {
border: 1px solid black;
position: relative;
}
.container .cell {
width: 40px;
height: 40px;
background: red;
margin-top: 10px;
}
.container .cell:first-child {
position: fixed;
bottom: 20px;
}

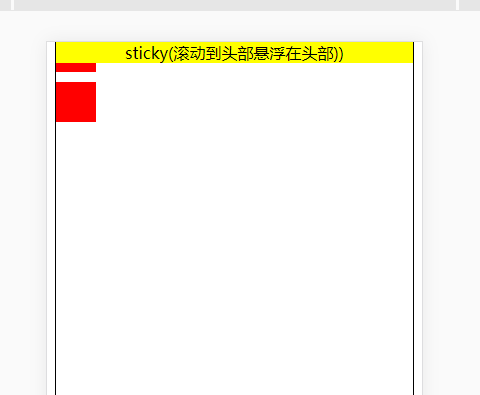
3. sticky
sticky跟前面四个属性值都不一样,它会产生动态效果,很像relative和fixed的结合:一些时候是relative定位(定位基点是自身默认位置),另一些时候自动变成fixed定位(定位基点是视口)。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。
.container {
border: 1px solid black;
height:1000px;
}
.container .cell {
width: 40px;
height: 40px;
background: red;
margin-top: 10px;
}
.container .header {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
text-align: center;
background: yellow;
top: 0;
}

sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个
demo https://jsbin.com/fegiqoquki/edit?html,css,output
CSS 定位详解的更多相关文章
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
- HTML+CSS:css定位详解之相对定位、绝对定位和固定定位
相对定位 如果想为元素设置层模型中的相对定位,需要设置position:relative;,它还是会占用该元素在文档中初始的页面空间,通过left.right.top.bottom属性确定元素在正常文 ...
- 多测师讲解自动化测试 _RF课堂_定位详解(002上午)_高级讲师肖sir
1,打开克览器 2.id定位 Input Text id=kw 我是id定位 #id定位方法 3.name定位 Input Text name=wd 我是name定位方法 #我是name定位方法 4. ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
- 小甲鱼PE详解之基址重定位详解(PE详解10)
今天有一个朋友发短消息问我说“老师,为什么PE的格式要讲的这么这么细,这可不是一般的系哦”.其实之所以将PE结构放在解密系列继基础篇之后讲并且尽可能细致的讲,不是因为小甲鱼没事找事做,主要原因是因为P ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
随机推荐
- C++中如何调用DLL文件
一.动态链接库简介 动态库链接库英文位DLL,是Dynamic Link Library的缩写形式,DLL不是可执行文件.动态链接提供了一种方法,使进程可以调用不属于其可执行文件代码的函数.函数可执行 ...
- FZU2275 Game(kmp
暑假wa的题了,,,看见vj的attempt痕迹打算挨个补了,简单kmp题,判断bob的串是不是全为0或者是alice的字串就好了 #include<algorithm> #include ...
- python 高阶函数 lamdad reduce map
## def use_filer(l):## # 过滤偶数# rest = filter(lambda n: n % 2 != 0, l)# return rest## if __name__ == ...
- Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器-批量插入-07
目录 models 字段补充 choices 参数/字段(用的很多) MTV与MVC模型 科普 Ajax 发送 GET.POST 请求的几种常见方式 用 Ajax 做一个小案例 准备工作 动手用 Aj ...
- 安装calico
安装docker:https://www.cnblogs.com/cjsblogs/p/8717304.html 安装etcd集群:https://www.cnblogs.com/cjsblogs/p ...
- 美团2017年CodeM大赛-初赛A轮 C合并回文子串
区间dp一直写的是递归版本的, 竟然超时了, 学了一下非递归的写法. #include <iostream> #include <sstream> #include <a ...
- C#等比列放大缩小图片
public Bitmap ChangeImgSize(Image bit, double Multiple) { Bitmap newBitmap ...
- (三)创建基于maven的javaFX+springboot项目创建
创建基于maven的javaFx+springboot项目有两种方式,第一种为通过非编码的方式来设计UI集成springboot:第二种为分离用户界面(UI)和后端逻辑集成springboot,其中用 ...
- centos 查看ip
1.现象: 通过ip addr 查找Ip时,发现ens33中没有inet属性,如下图: 2.解决方法 打开网卡配置文件 /etc/sysconfig/network-scripts/ifcfg-ens ...
- & 位运算总结
一.& 与 a & -a : 可以计算出 a 的二进制形式的第一个 1 出现的位置. eg: 6 & -6 = 0110 & 1010 = 0010
