vue+scss动态改变主题颜色
1、新建.scss后缀公用文件,放在assets或者其他地方都可以

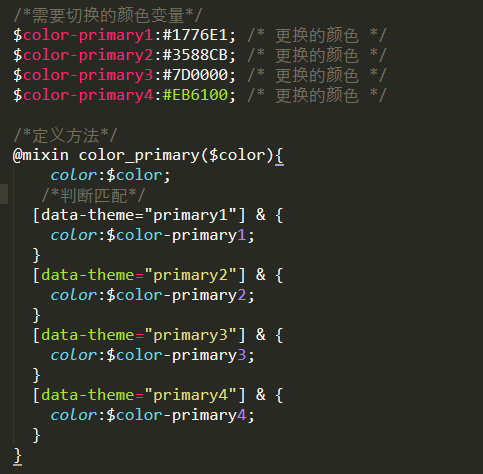
/*需要切换的颜色变量*/
$color-primary1:#1776E1; /* 更换的颜色 */
$color-primary2:#3588CB; /* 更换的颜色 */
$color-primary3:#7D0000; /* 更换的颜色 */
$color-primary4:#EB6100; /* 更换的颜色 */ /*定义方法*/
@mixin color_primary($color){
color:$color;
/*判断匹配*/
[data-theme="primary1"] & {
color:$color-primary1;
}
[data-theme="primary2"] & {
color:$color-primary2;
}
[data-theme="primary3"] & {
color:$color-primary3;
}
[data-theme="primary4"] & {
color:$color-primary4;
}
}
2、在需要用到的页面引入

@import "@/assets/scss/color.scss";
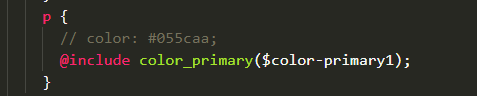
3、调用

p {
// color: #055caa;
@include color_primary($color-primary1);
}
需要匹配什么颜色,就传定义好的变量名
如何一键控制全局呢?
往下看
window.document.documentElement.setAttribute('data-theme', 'primary4');
在app.vue(或者其他地方)写入此方法,只需要在第二个参数位置传入你所定义的变量名即可动态改变所有调用
@include color_primary($color-primary1);方法的颜色;
vue+scss动态改变主题颜色的更多相关文章
- WPF动态改变主题颜色
原文:WPF动态改变主题颜色 国内的WPF技术先行者周银辉曾介绍过如何动态改变应用程序的主题样式,今天我们来介绍一种轻量级的改变界面风格的方式--动态改变主题色. 程序允许用户根据自己的喜好来对界面进 ...
- Eclipse如何快速改变主题颜色
厌倦了Eclipse的白底黑子,我们来更换下Eclipse的主题颜色,让眼睛更舒服一点 首先先进入网址:http://eclipsecolorthemes.org/ 选择一个主题进入,点击进入如下: ...
- jquery动态改变背景颜色插件
GETHUB下载地址 背景颜色用animate方法时时无法改变颜色的 所以要使用插件进行补充. 用法: <!DOCTYPE html> <html> <head> ...
- UGUI 用脚本动态改变Button颜色组合
public Button button; void Start() { ColorBlock cb = new ColorBlock(); cb.normalColor = Color.red; c ...
- ExtJS动态改变字体颜色
为按钮设置文本属性,用标签包裹变色. //pButton为按钮IDExt.getCmp('pButton').setText('<span style="color:#FF0000;& ...
- Javascript技巧实例精选(1)—鼠标选择动态改变网页背景颜色
>>点击这里下载html源文件代码<< 采用Javascript实现,用鼠标点击相应颜色,动态改变网页背景颜色 这是截图 相应的Javascript源代码为: var hex ...
- EasyUI/TopJUI之如何动态改变下拉列表框ComboBox输入框的背景颜色
简单记录一下 前段时间接到客户需求:动态改变下拉列表框ComboBox输入框的背景颜色. 刚开始想的很简单在用户选择列表项的时候,判断一下列表框的value值添加相应的背景颜色就OK了,然而在实际操作 ...
- vue点击时动态改变样式 ------- 最简单的方法
vue点击时动态改变样式 template中 <li :class="{ active:index==isActive }" @click="changeValue ...
- vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题
1.html部分 <ve-histogram :tooltip-visible="true" :x-axis="xAxis" :y-axis=" ...
随机推荐
- GoogleNet-ILSVRC-2014冠军
Going deeper with convolutions-22层 https://my.oschina.net/u/876354/blog/1637819 那么,GoogLeNet是如何进一步提升 ...
- ASP如何将table导出EXCEL表格
网页导出excel表格非常常用,对于一些加载<table>的数据网页,经常会用到这种功能,下面和大家分享一下ASP如何导出EXCEL表格 工具/原料 ASP编辑器 方法/步骤 ...
- DisplayAttribute应用——根据PropertyName自动获取对应的UI显示名
model定义,使用DisplayAttribute public class AddressSetInfo { /// <summary> /// invoiceAddress.Id / ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_10-前端显示当前用户-jwt查询接口
定义接口 在api的项目里面定义.AuthControllerApi里面定义接口 jwtResult,里面就有一个jwt的字段. 实现接口 需要这三步 定义私有方法从cookie中读取访问令牌 参数需 ...
- LeetCode_35. Search Insert Position
35. Search Insert Position Easy Given a sorted array and a target value, return the index if the tar ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: content
错误如下: 报错原因: 不能使用内建标签,组件不能和html标签重复. 解决办法: 把name改成mContent解决.
- oracle-复制表结构和表数据
1.复制表结构和表数据 create table table_new as select * from table_old 2.复制表结构 create table table_new as sele ...
- iOS-UIView的layoutSubviews和drawRect方法何时调用(转)
转自:http://jianyu996.blog.163.com/blog/static/112114555201305113018814/ 首先两个方法都是异步执行.layoutSubviews方便 ...
- 高级UI-RecyclerView间隔线添加
上文讲到了RecyclerView的简单使用,知道RecycleView是怎么使用的了,那么这一节将基于上一届的内容继续改进,在ListView中很轻松就能实现的间隔线,在RecycleView中也需 ...
- 快速配置和切换http和https
<link href="//maze.gxrc.com/css/global.css" rel="stylesheet" type="text/ ...
