ES6 class 于 继承 extends
之前构造函数,没有类的概念,ES6中有了class类这个东西。
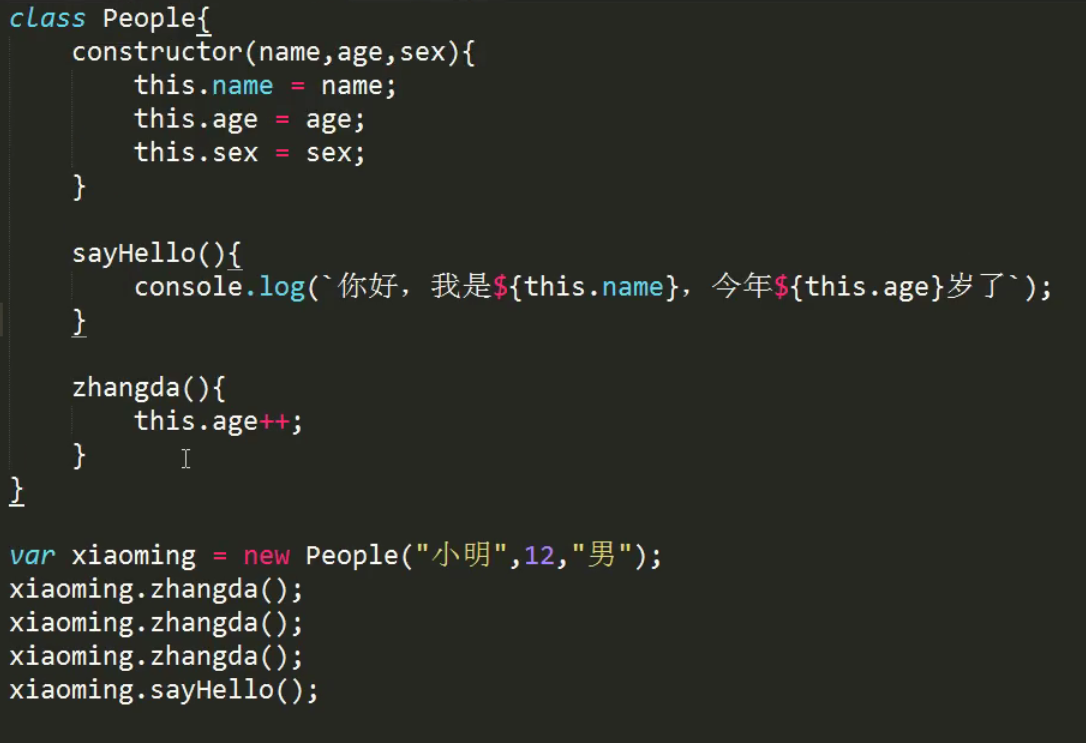
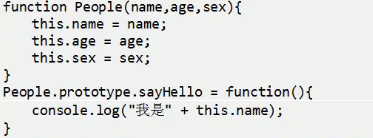
简单的一个例子:
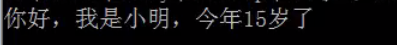
输出:

需要注意的是,语法换了,但是构造函数、构造函数的原型、实例的关系还是那样。

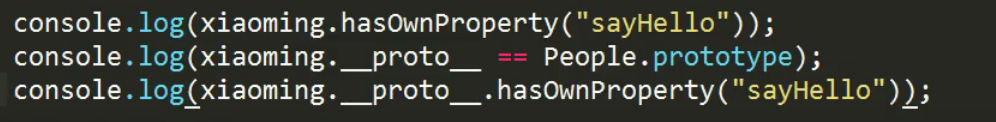
输出:

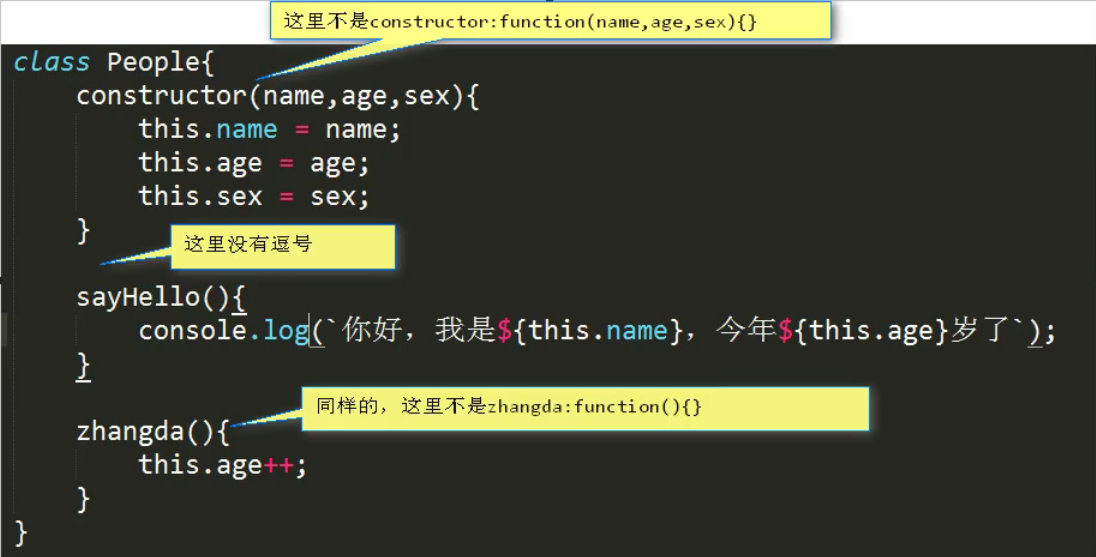
需要注意写法:

底层还是prototype的那套东西;也就是说构造函数还是存在,只不过是写在了class里面的constructor里面了。
window还是有People函数属性,People函数还是有prototype,我们写的两个函数, zhangda()还有sayHello()都是基于构造函数上。
继承。例子: 学生是人,所以学生继承人类。但学生比人类更具体,属性更多。
ES5中 继承:


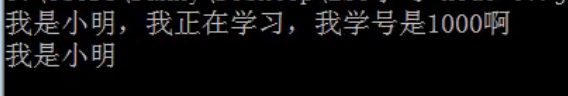
输出:

实际上 ES6和ES5是一个机理。
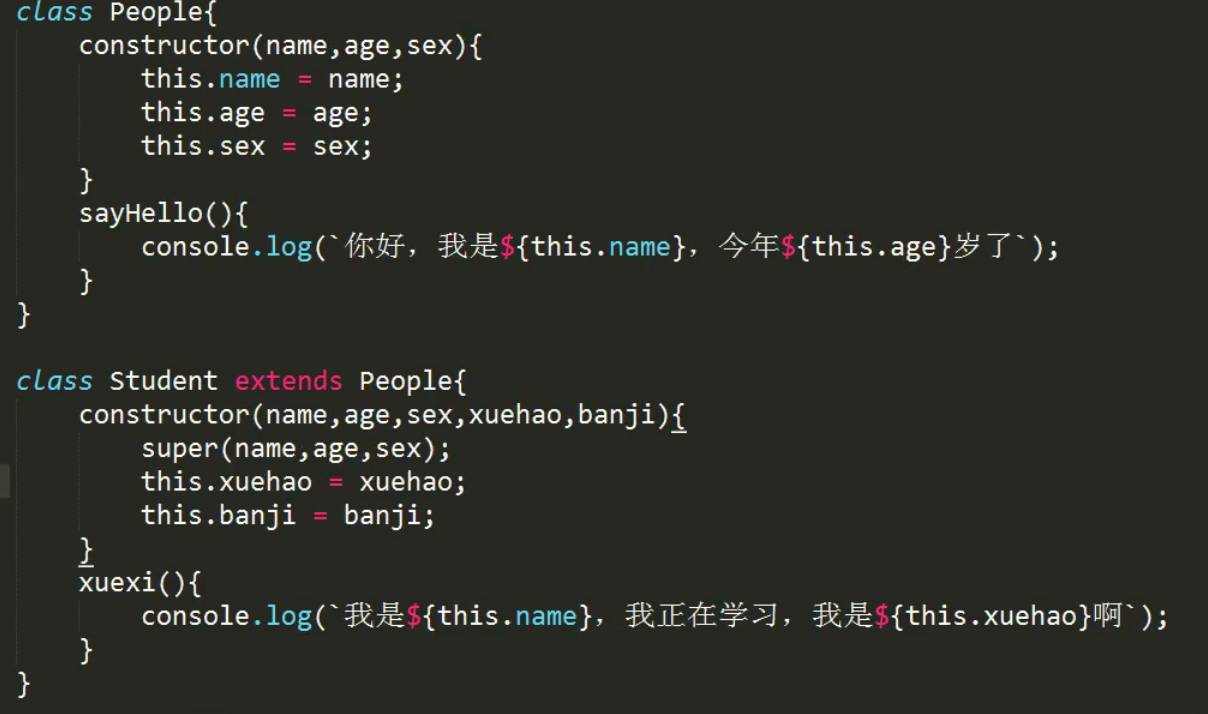
ES6实现继承的方式:

输出:

ES6并没有深化“继承”的概念,还是用我们的“prototype”来实现继承。

ES6 class 于 继承 extends的更多相关文章
- es6 Class的继承extends & super
Class之间可以通过extends关键字,实现继承. 子类会继承父类的属性和方法. class Point { constructor(x, y) { this.x = x; this.y = y; ...
- 关于JS对象原型prototype与继承,ES6的class和extends · kesheng's personal blog
传统方式:通过function关键字来定义一个对象类型 1234567891011 function People(name) { this.name = name}People.prototype. ...
- ES5和ES6中的继承 图解
Javascript中的继承一直是个比较麻烦的问题,prototype.constructor.__proto__在构造函数,实例和原型之间有的 复杂的关系,不仔细捋下很难记得牢固.ES6中又新增了c ...
- ES6 class的继承使用细节
ES6 class的继承与java的继承大同小异,如果学过java的话应该很容易理解,都是通过extends关键字继承. class Animal{ constructor(color){ this. ...
- 深入解析ES6 更易于继承的类语法的使用
和其它面向对象编程语言一样,ES6 正式定义了 class 类以及 extend 继承语法糖,并且支持静态.派生.抽象.迭代.单例等,而且根据 ES6 的新特性衍生出很多有趣的用法. 一.类的基本定义 ...
- ES5和ES6中的继承
看到一篇写的非常好的关于js继承的文章,其中对构造函数.原型.实例之间的关系的描述十分透彻,故转载作者文章以随时学习,并供大家共同进步! ES5 ES5中的继承,看图: function Super( ...
- es5继承和es6类和继承
es6新增关键字class,代表类,其实相当于代替了es5的构造函数 通过构造函数可以创建一个对象实例,那么通过class也可以创建一个对象实列 /* es5 创建一个person 构造函数 */ f ...
- 前端面试之ES6中的继承!
前端面试之ES6中的继承! ES6之前并没有给我们提供 extends继承.我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承. 1 call() 两个作用: 1 调用这个函数! 2 修改函数 ...
- JAVA之旅(六)——单例设计模式,继承extends,聚集关系,子父类变量关系,super,覆盖
JAVA之旅(六)--单例设计模式,继承extends,聚集关系,子父类变量关系,super,覆盖 java也越来越深入了,大家加油吧!咱们一步步来 一.单例设计模式 什么是设计模式? JAVA当中有 ...
随机推荐
- osg fbx 绘制坐标轴、控制模型影藏与显示
int main() { osg::ref_ptr<osgViewer::Viewer> viewer1 = new osgViewer::Viewer; osg::ref_ptr< ...
- WebDriver介绍
Fetching a Page driver.get("http://www.google.com") Locating UI Elements (WebElements) By ...
- 123457123457#0#-----com.threeapp.renzhepaoku01----儿童跑酷游戏(忍者版)
com.threeapp.renzhepaoku01----儿童跑酷游戏(忍者版)
- Python3之类和实例访问限制
在Class内部,可以有属性和方法,而外部代码可以通过直接调用实例变量的方法来操作数据,这样,就隐藏了内部的复杂逻辑. 但是,从前面的Student类定义来看,外部代码还是可以自由地修改一个实例的na ...
- jenkins:忘记密码怎么办
方法一: 去掉密码登录配置 修改 JENKINS_HOME/users/user.conf user.conf 就是忘记密码对应的用户针对 yum install jenkins 安装的Jenkins ...
- 35个高级Python知识点总结
原文地址:https://blog.51cto.com/xvjunjie/2156525 No.1 一切皆对象 众所周知,Java中强调“一切皆对象”,但是Python中的面向对象比Java更加彻底, ...
- VLOOKUP函数 from Excel
1.VLOOKUP函数是Excel中的一个纵向查找函数,它与LOOKUP函数和HLOOKUP函数属于一类函数,在工作中都有广泛应用,例如可以用来核对数据,多个表格之间快速导入数据等函数功能.功能是按列 ...
- Python之Numpy库常用函数大全(含注释)(转)
为收藏学习,特转载:https://blog.csdn.net/u011995719/article/details/71080987 前言:最近学习Python,才发现原来python里的各种库才是 ...
- 解决Windows7下virtualbox安装ubuntu出现的0x00000000指令引用0x00000000内存,该内存不能为written问题
公司电脑只能用Windows7,不能用10,也没WSL用,最近想跑个Linux环境,因为之前装docker toolbox装了virtualbox,没道理再装vmware,遂用vbox开始折腾,没想到 ...
- WebStorm+Chrome调试Vue步骤
在调试时请 注意 : 在WebStorm中启动调试时,WebStorm会根据你设置的url,自动打开新的Chrome浏览器进程访问这个设置的url,而且这个浏览器页面和你平常看到的浏览器差异会比较大, ...
