WPF界面开发者注意啦!Scheduler控件支持时区功能了,你get了吗
DevExpress广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过该控件来实现。
DevExpress WPF Controls v19.2下载
最新更新的DevExpress WPF v19.2向WPF Scheduler控件添加了对时区的支持,此功能使您可以突出显示时间间隔。
要突出显示时间间隔,请创建一个TimeRegionItem并指定时间间隔和希望应用于时间单元的画笔。您还可以指定关联的资源,如果对Scheduler进行分组,则仅针对其使用的资源显示时区。
新版本附带一组专为时间区域设计的预定义画笔(在DefaultBrushNames类中),由于这些画笔是与主题相关的,因此不必担心特定于主题的自定义,您还可以使用简化的Scheduler样式机制来定义自己的画笔集。
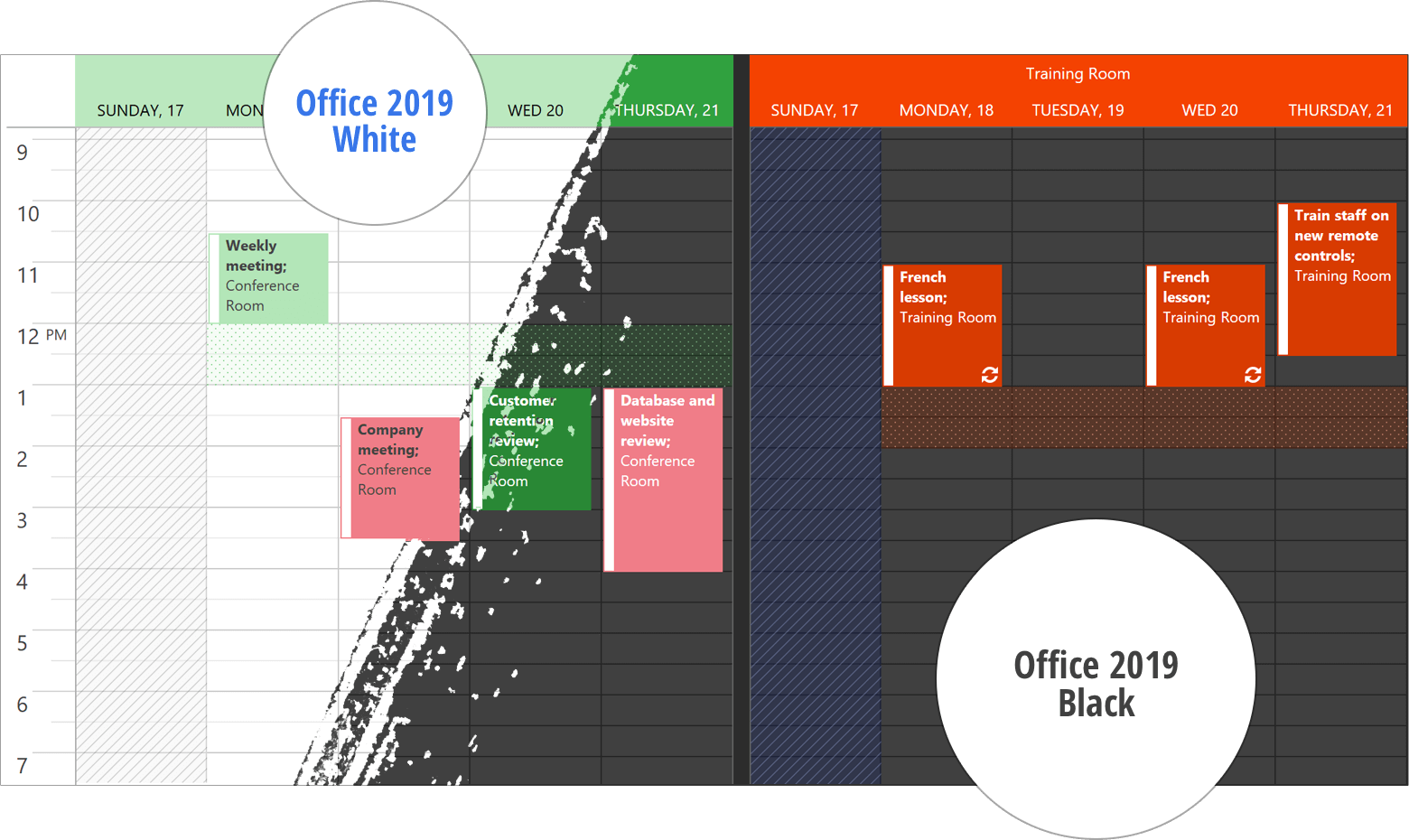
在下图中,我们使用Time Regions突出显示周末和午餐时间,如您所见,高亮图案会根据使用的主题改变颜色。

Time Regions与DataSource类完全集成,此类提供TimeRegionsSource和TimeRegionMappings属性,因此在绑定模式下可以利用时区。
为了帮助您高效地呈现周期性时区,v19.2附带了一个新的RecurrenceBuilder类,这个新类允许您使用Fluent API样式(在XAML和代码隐藏中)创建重复模式。以下XAML代码段说明如何创建一个突出显示重复午餐时间的时间区域。
<dxsch:SchedulerControl>
<!--define a custom template that adds an icon to time regions-->
<dxsch:SchedulerControl.Resources>
<DataTemplate x:Key="lunchRegionTemplate">
<Image MaxHeight="28" Source="{dx:DXImage ImagePath='SvgImages/Icon Builder/Travel_Restaurant.svg'}" />
</DataTemplate>
</dxsch:SchedulerControl.Resources>
<!--apply the template-->
<dxsch:DayView TimeRegionContentTemplate="{StaticResource lunchRegionTemplate}" />
<!--create a recurring time region-->
<dxsch:SchedulerControl.TimeRegionItems>
<dxsch:TimeRegionItem Type="Pattern"
RecurrenceInfo="{dxsch:RecurrenceDaily Start='1/1/2019 13:00:00', ByDay=WorkDays}"
Start="1/1/2019 13:00:00" End="1/1/2019 14:00:00"
BrushName="{x:Static dxsch:DefaultBrushNames.TimeRegion4Hatch}" />
</dxsch:SchedulerControl.TimeRegionItems>
</dxsch:SchedulerControl>
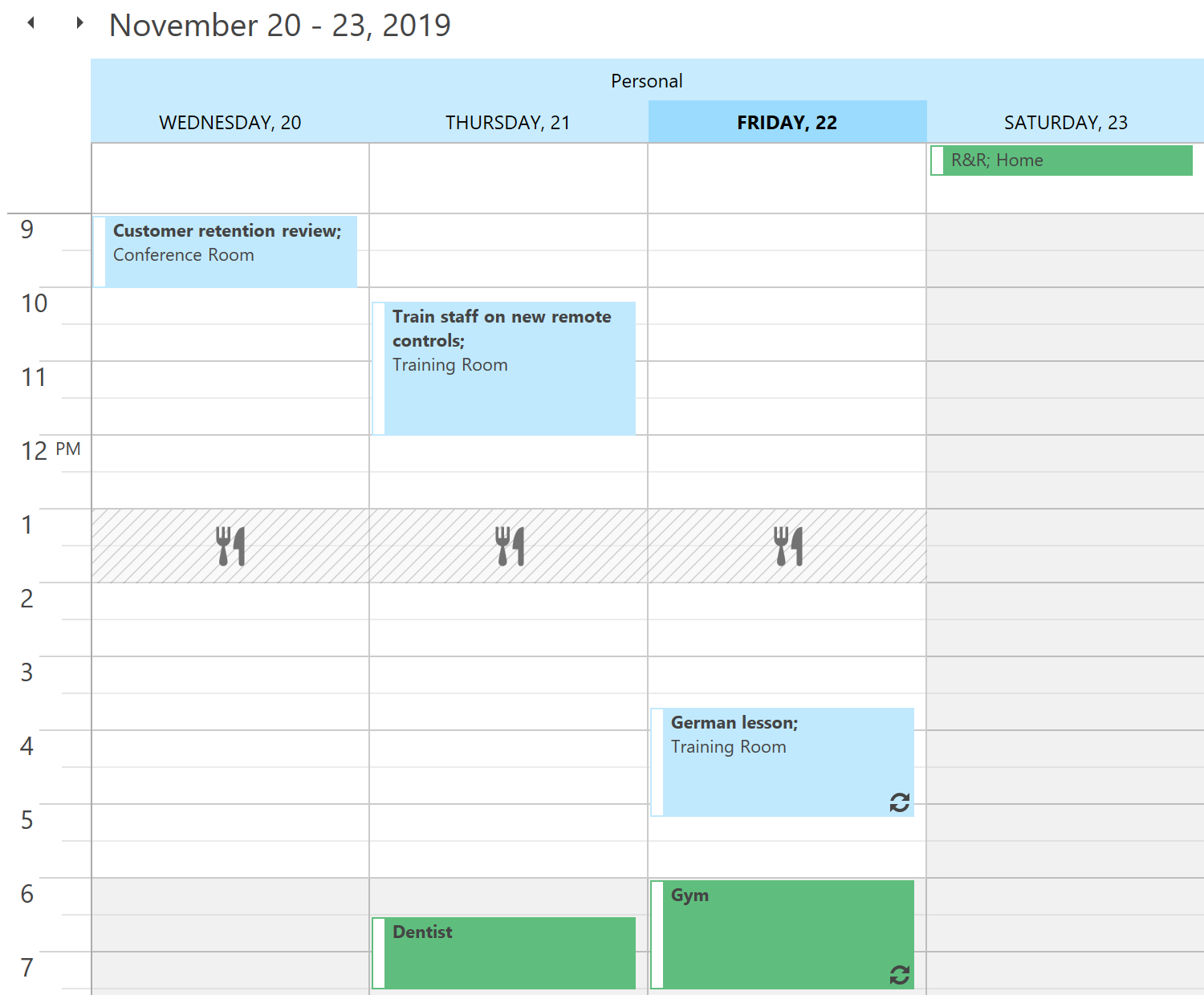
上面的代码片段具有一个自定义的Time Region模板,该模板在常规模式的顶部添加了SVG图片(刀和叉)。

您可以在SVG Image Gallery中找到数千个其他图标。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

WPF界面开发者注意啦!Scheduler控件支持时区功能了,你get了吗的更多相关文章
- WPF ItemsControl 控件支持鼠标滚轮滑动
此文章意在解决在WPF中ItemsControl类型的集合控件支持鼠标滚轮操作,并可控制滚动的速度. 第一步:给ItemsControl添加滚轮事件. this.listBox.AddHandler( ...
- Git使用总结 Asp.net生命周期与Http协议 托管代码与非托管代码的区别 通过IEnumerable接口遍历数据 依赖注入与控制反转 C#多线程——优先级 AutoFac容器初步 C#特性详解 C#特性详解 WPF 可触摸移动的ScrollViewer控件 .NET(C#)能开发出什么样的APP?盘点那些通过Smobiler开发的移动应用
一,原理 首先,我们要明白Git是什么,它是一个管理工具或软件,用来管理什么的呢?当然是在软件开发过程中管理软件或者文件的不同版本的工具,一些作家也可以用这个管理自己创作的文本文件,由Linus开发的 ...
- .NET Core 3时代DevExpress Winforms v19.2增强Scheduler控件
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅.美观且易于使用的应用程序.无论是Office风格的界面,还是分析处理大批量的业务数据,DevExpr ...
- WPF中不规则窗体与WebBrowser控件的兼容问题解决办法
原文:WPF中不规则窗体与WebBrowser控件的兼容问题解决办法 引言 这几天受委托开发一个网络电视项目,要求初步先使用内嵌网页形式实现视频播放和选单,以后再考虑将网页中的所有功能整合进桌面程序. ...
- WPF自定义控件(五)の用户控件(完结)
用户控件,WPF中是继承自UserControl的控件,我们可以在里面融合我们的业务逻辑. 示例:(一个厌恶选择的用户控件) 后端: using iMicClassBase; using iMicCl ...
- WPF:理解ContentControl——动态添加控件和查找控件
WPF:理解ContentControl--动态添加控件和查找控件 我认为WPF的核心改变之一就是控件模型发生了重要的变化,大的方面说,现在窗口中的控件(大部分)都没有独立的Hwnd了.而且控件可以通 ...
- WPF布局之让你的控件随着窗口等比放大缩小,适应多分辨率满屏填充应用
一直以来,我们设计windows应用程序,都是将控件的尺寸定好,无论窗体大小怎么变,都不会改变,这样的设计对于一般的应用程序来说是没有问题的,但是对于一些比较特殊的应用,比如有背景图片的,需要铺面整个 ...
- WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 菜单M ...
- WPF自定义控件与样式(10)-进度控件ProcessBar自定义样
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Pro ...
随机推荐
- php取上个月月初和月末时间戳
$thismonth = date('m');$thisyear = date('Y');if ($thismonth == 1) { $lastmonth = 12; $lastyear = $th ...
- JavaScript form提交汉字乱码
<script type="text/javascript"> var test1="http://www.w3school.com.cn/My first/ ...
- 19年最新 Python0基础学习书籍推荐(内涵PDF地址以及书籍源码)
去年看过一篇文章,是关于18年的最适合0基础学习的书籍,今年,最新的书籍也已经统计出来.书籍的PDF太过于难找,所以很多PDF都找不到. 仅仅只能找到英文版PDF 本文章统计了18.19并做过对比,在 ...
- [转帖]分享Oracle的四道经典面试题,值得收藏
分享Oracle的四道经典面试题,值得收藏 原创 波波说运维 2019-07-20 00:02:00 https://www.toutiao.com/i6713901660919300621/ 概述 ...
- [转帖]redis知识点总结
redis面试常问知识点总结 https://www.toutiao.com/i6740199554127233543/ 原创 波波说运维 2019-10-02 00:01:00 概述 今天主要分享一 ...
- WCF-初识DEMO
类库 System.ServiceModle WCF类库 契约IUser1,实现User1 [ServiceContract] public interface IUser1 { [Operation ...
- Feign【替换默认的feign client】
说明: feign默认情况下使用的是JDK原始的URLConnection发送的HTTP请求,没有使用到连接池,但是对每个地址会保持长连接,即HTTP的persistence connection.我 ...
- springcloud断路器Dashboard监控仪表盘的使用
断路器Dashboard监控仪表盘的使用 在原有的orderserverfeignhystrix服务中使用 1.增加依赖仓库 <dependency> <g ...
- python学习-16 列表list
list 1.由[ ]括住,中括号内各元素由逗号隔开,各元素可以是数字,字符串,列表,布尔值等等. 例如: li = [521,"love",["john",& ...
- STM32之ADC实例(基于DMA方式)
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/zouleideboke/article/details/75112224 ADC简介: ADC(An ...
