Javascritp 数据结构和二叉树算法

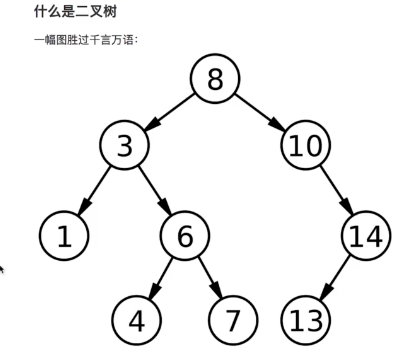
1,所有圆圈都是一个节点,里面的数字就是节点的值。8上面没有父节点,那么8就是根节点,而4,7,13没有子节点了,称之为叶子结点。其他的称之为:中间结点。
2,8节点是3和10的父节点,3是8的左孩子,10是8的右孩子。3和10 是兄弟节点,拥有共同一个父节点。
3,4和7是父节点6的兄弟节点。4是6的左孩子,7是6的右孩子。
4 , 8是第一层;3,10是第二层 ;1,6,14是第三层;4,7,13是第四层,层数称为二叉树的高为4。
排序二叉树的特点:
1,左孩子的值 < 父节点的值 < 右孩子的值 如上面 根节点8大于左孩子节点3,根节点8小于有孩子节点10,其他同理。
=======
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var BinaryTree=function(){
//初始化节点
var Node=function(key){
this.key=key;
this.left=null;
this.right=null;
}
//根节点
var root=null;
//给当前节点添加左右子节点
var insertNode=function(node,newNode){
if (newNode.key>node.key) {//大于当前节点,那就是右孩子节点
if (node.right===null) {//右孩子节点为空才给赋值为新节点
node.right=newNode;//这里的node.right进行节点赋值newNode.
}else{//如果当前右孩子不是空,那么给当前右孩子添加newNode添加孩子节点
insertNode(node.right,newNode);//递归,给node.right的节点添加子节点。
}
}else{//小于当前节点,那就是左孩子节点
if (node.left===null) {
node.left=newNode;//这里的node.left进行节点赋值newNode.
}else{//判断左孩子节点是否为空
insertNode(node.left,newNode);//递归,给node.left的节点添加子节点。
}
}
}
//添加根节点
this.insert=function(key){
//实例化节点对象
var newNode=new Node(key);
//添加根节点
if (root===null) {
root=newNode;
}else{
//给当前节点添加子节点。
insertNode(root,newNode);
}
}
}
//节点数组
var nodes=[10,7,18,3,8,15,19,11,20,13];
//实例化对象
var BinaryTree=new BinaryTree();
nodes.forEach(function(key){
BinaryTree.insert(key);
})
</script>
</body>
</html>
=============
Javascritp 数据结构和二叉树算法的更多相关文章
- JavaScript实现二叉树算法
二叉树的遍历方式 分别为中序遍历(左子树->当前节点->右子树).前序遍历(当前节点->左子树->右子树).后序遍历(左子树->右子树->当前节点).下面使用Jav ...
- 【Java】 大话数据结构(11) 查找算法(2)(二叉排序树/二叉搜索树)
本文根据<大话数据结构>一书,实现了Java版的二叉排序树/二叉搜索树. 二叉排序树介绍 在上篇博客中,顺序表的插入和删除效率还可以,但查找效率很低:而有序线性表中,可以使用折半.插值.斐 ...
- 数据结构之BF算法,kmp算法,三元组,十字链表总结
在这一章中,老师教了我们四种数据结构:BF算法,kmp算法,三元组和十字链表:还给我们讲了2019年团体天体赛中T1-8的AI题 1.对于BF和kmp算法,老师除了在课堂上讲解算法的主要核心思想外,还 ...
- python数据结构之二叉树的统计与转换实例
python数据结构之二叉树的统计与转换实例 这篇文章主要介绍了python数据结构之二叉树的统计与转换实例,例如统计二叉树的叶子.分支节点,以及二叉树的左右两树互换等,需要的朋友可以参考下 一.获取 ...
- 算法与数据结构(三) 二叉树的遍历及其线索化(Swift版)
前面两篇博客介绍了线性表的顺序存储与链式存储以及对应的操作,并且还聊了栈与队列的相关内容.本篇博客我们就继续聊数据结构的相关东西,并且所涉及的相关Demo依然使用面向对象语言Swift来表示.本篇博客 ...
- 算法与数据结构基础 - 二叉树(Binary Tree)
二叉树基础 满足这样性质的树称为二叉树:空树或节点最多有两个子树,称为左子树.右子树, 左右子树节点同样最多有两个子树. 二叉树是递归定义的,因而常用递归/DFS的思想处理二叉树相关问题,例如Leet ...
- JS数据结构与算法 - 剑指offer二叉树算法题汇总
❗❗ 必看经验 在博主刷题期间,基本上是碰到一道二叉树就不会碰到一道就不会,有时候一个下午都在搞一道题,看别人解题思路就算能看懂,自己写就呵呵了.一气之下不刷了,改而先去把二叉树的基础算法给搞搞懂,然 ...
- ****** 二 ******、软设笔记【数据结构】-KMP算法、树、二叉树
五.KMP算法: *KMP算法是一种改进的字符串匹配算法. *KMP算法的关键是利用匹配失败后的信息,尽量减少模式串与主串的匹配次数以达到快速匹配的目的.具体实现就是实现一个next()函 ...
- 数据结构(DataStructure)与算法(Algorithm)、STL应用
catalogue . 引论 . 数据结构的概念 . 逻辑结构实例 2.1 堆栈 2.2 队列 2.3 树形结构 二叉树 . 物理结构实例 3.1 链表 单向线性链表 单向循环链表 双向线性链表 双向 ...
随机推荐
- msyql 主从切换
从库是192.168.1.70 ,主库是192.168.1.64,主从切换一次 即:主库是192.168.1.70,从库是192.168.1.64 1.从库上执行,修改为主 修改从库为非只读库修改配置 ...
- System x 服务器制作ServerGuide U盘安装Windows Server 2008 操作系统 --不格式化盘
1.全格式化 用ServerGuide10.5 刻录成U盘 下载附件中的Rufus 3.6工具,并制作引导U盘 以管理员权限打开Rufus 3.6, 选择镜像文件 2.不格式化,仅安装C盘下载老毛桃U ...
- 从用户在浏览器输入URL回车之后,浏览器都做了什么
在直接列出执行的步骤之前先来普及几个知识,相信了解完这些知识之后会对前后端的交互有更深入的理解. 1.TCP连接 TCP:Transmission Control Protocol, 传输控制协议,是 ...
- selenium登录百度
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.s ...
- 第1章:Python语言与Linux系统管理
1.Python语言为什么流行 1).简单易学 2).丰富强大的库 3).开发效率高 2.Python语言有什么缺点 1).Python的执行速度不够快 2).Python的GIL锁限制并发:GIL是 ...
- js 替换html
function getInfo(){ var player_name=$("#name").val(); $.ajax({ url: 'get_wefare', method: ...
- Java写学生管理系统
package Homework08;/*调试了一上午,收获:学会了昨天的debug的使用吸取教训:Student stus[]=new Student[2]; for (int i=0;i<s ...
- Sql Server 分区演练
USE [master] GO if exists (select * from sys.databases where name = 'Test_1') drop database Test_1 G ...
- winfrom_动态添加按钮button(设置颜色,大小,按钮字体大小、颜色,位置,事件)
List<string> strColor = new List<string>(); strColor.Add("#e67817"); strColor. ...
- MVC全局过滤器
Asp.NET MVC4中的全局过滤器,可以对整个项目进行全局监控. 新建一个MVC4项目,可以在global.asax文件中看到如下代码: FilterConfig.RegisterGlobalF ...
