发布一个在Web下输入密码时提示大写锁定键的Jquery插件
功能介绍:
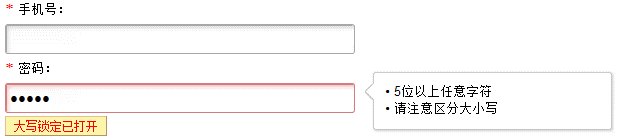
在Web下输入密码时提示大写锁定键,封装成jq插件方便有需要的同学!
使用:
$("#txtPWD").capsLockTip();
截图预览:
代码(2012-05-03 10:20最后修改):
1. 使用公用静态对象,使多个密码框共享状态。
2. 增加focus 和 blur事件,提示更方便及时。
3. 优化代码。
4. 使用:$("#txtPWD").capsLockTip(); //注意不要将些代码加在$(document).ready()里面。
5. 修正页面在Post后插件失效。
//=============== 大写锁定键打开提示 ============================================//
/*
使用:$("#txtPWD").capsLockTip(); //注意不要将些代码加在$(document).ready()里面。
*/
(function ($) {
$.fn.extend({
capsLockTip: function () {
return this.each(function () {
//创建对象实例并保存。
//获取实例对象:var api = $("#txtPWD").data("txtPWD");
var ins = new $.CapsLockTip($(this));
$(this).data(this.id, ins);
});
}
});
//创建一个实例。
//___target jq目标对象。
//___divTipID 显示提示文本的div。
$.CapsLockTip = function (___target) {
//设置当前实例的配置参数。
this.target = ___target;
var _this = this;
$(document).ready(function () {
_this.target.bind("keypress", function (_event) {
var e = _event || window.event;
var kc = e.keyCode || e.which;
var isShift = e.shiftKey || (kc == 16) || false;
$.fn.capsLockTip.capsLockActived = false;
if ((kc >= 65 && kc <= 90 && !isShift) || (kc >= 97 && kc <= 122 && isShift))
$.fn.capsLockTip.capsLockActived = true;
_this.showTips($.fn.capsLockTip.capsLockActived);
});
_this.target.bind("keydown", function (_event) {
var e = _event || window.event;
var kc = e.keyCode || e.which;
if (kc == 20 && null != $.fn.capsLockTip.capsLockActived){
$.fn.capsLockTip.capsLockActived = !$.fn.capsLockTip.capsLockActived;
_this.showTips($.fn.capsLockTip.capsLockActived);
}
});
_this.target.bind("focus", function (_event) {
if (null != $.fn.capsLockTip.capsLockActived)
_this.showTips($.fn.capsLockTip.capsLockActived);
});
_this.target.bind("blur", function (_event) {
_this.showTips(false);
});
});
//创建显示大写锁定的div。
this.createTooltip = function(){
if(null != $.fn.capsLockTip.divTip)
return $.fn.capsLockTip.divTip;
$("body").append("<div id='divTip__985124855558842555' style='width:100px; height:15px; padding-top:3px; display:none; position:absolute; z-index:9999999999999; text-align:center; color:Red; font-size:12px; border:solid 1px #DBC492; border-bottom-color:#B49366; border-right-color:#B49366;'>大写锁定已打开</div>");
$.fn.capsLockTip.divTip = $("#divTip__985124855558842555");
return $.fn.capsLockTip.divTip;
};
//显示或隐藏大写锁定提示。
this.showTips = function (display) {
var divTip = _this.createTooltip();
if (display) {
var offset = _this.target.offset();
divTip.css("left", offset.left + "px");
divTip.css("top", offset.top + _this.target[0].offsetHeight + 3 + "px");
divTip.show();
}
else {
divTip.hide();
}
};
//jq控件公用静态对象。
//提示框。
$.fn.capsLockTip.divTip = null;
//大写锁定键状态
$.fn.capsLockTip.capsLockActived = null;
};
})(jQuery);
发布一个在Web下输入密码时提示大写锁定键的Jquery插件的更多相关文章
- jquery插件--在input下输入密码时提示大写锁定键
//密码大写输入提示 function capitalTip(id){ $('#' + id).after('<div class="capslock" id="c ...
- Ubuntu下安装软件提示无法锁定管理目录(/var/lib/dpkg/)的解决办法
Ubuntu下安装软件提示无法锁定管理目录(/var/lib/dpkg/)的解决办法 在安装软件的时候,有时候提示,无法锁定管理目录(/var/lib/dpkg/),是否有其他进程正占用它? 这是 ...
- SVN下载时提示“已经锁定”
问题现象:同事让我提交代码,我就先下载后提交,但下载时提示“D:\ABC”已经锁定. 问题原因:原因不明. 问题处理:向上退一级,右击目录->SVN->"清理"-> ...
- web前端炫酷实用的HTML5应用和jQuery插件
又开始了新的一天,我们也将继续为大家分享许多优秀的HTML5应用和jQuery插件,作为前端开发者来说,这些资源可以帮助你在项目开发上派上用场.下面一起来看看这些炫酷而实用的HTML5应用和jQuer ...
- MDK下调试时提示AXF文件无法导入的解决方法(转)
源:http://blog.163.com/zhaojun_xf/blog/static/3005058020117784643555/ 在开发ARM项目中,很多工程师都不太喜欢使用MDK的调试模式, ...
- Xamarin.Android 在VS下调试时提示 In mgmain JNI_OnLoad 程序“Mono”已退出 解决办法
原因是使用了破解版的 Xamarin,调试时不能使用共享库
- centos下wget时提示unable to resolve host address ...
网络正常的情况,可以查看/etc/resolv.conf [root@localhost ~]# more /etc/resolv.conf # Generated by NetworkManager ...
- 教你一步步发布一个开源库到 JCenter
今天想来分享下,如何一步步自己发布一个开源库到 JCenter 这方面的博客网上已经特别多了,所以本篇并不打算仅仅只是记录流程步骤而已,而是尽可能讲清楚,为什么需要有这个步骤,让大伙知其然的同时还知其 ...
- 50个jQuery插件可将你的网站带到另一个高度
Web领域一直在发生变化并且其边界在过去的每一天都在发生变化(甚至不能以小时为计),随着其边界的扩展取得了许多新发展.在这些进步之中,开发者的不断工作创造了更大和更好的脚本,这些脚本以插件方式带来更好 ...
随机推荐
- [转帖]UCloud上市:利润暴跌84%、成本居高不下,结构化调整迫在眉睫
UCloud上市:利润暴跌84%.成本居高不下,结构化调整迫在眉睫 https://www.iyiou.com/p/116317.html [ 亿欧导读 ] 日前,上交所科创板上市委召开第27 ...
- php实现映射
目录 映射 实现 链表实现: 二叉树实现 复杂度分析 映射 映射,或者射影,在数学及相关的领域经常等同于函数.基于此,部分映射就相当于部分函数,而完全映射相当于完全函数. 映射(Map)是用于存取键值 ...
- MySQL 索引最佳实践
原文请关注 这里 这是 文章 的翻译,在翻译过程中,会对其中涉及到的语句加上一些个人理解以及 SQL 语句的执行,并进行特别的标注. 1. 你做了一个很棒的选择,因为: 对于普通开发者和 DBA,理解 ...
- win10安装Ubuntu,用Xshell连接
一.安装Ubuntu 安装Ubuntu,安装过程就不详细说了,我是从微软商店下载的Ubuntu安装,没有用VMware,想用Xshell连接Ubuntu,中间一直出问题,现在解决,总结一下. 二.配置 ...
- Python17之函数、类、模块、包、库
一.函数 一个拥有名称.参数和返回值的代码块. 需要主动调用,否则不会执行,可以通过参数和返回值与其它程序进行交互 二.类 用来描述具有相同的属性和方法的对象集合.它定义了该集合中每个对象所共有的属性 ...
- 【MIT 6.824 】分布式系统 课程笔记(一)
Lecture 02 Infrastructure: RPC & threads 一.多线程挑战 共享数据: 使用互斥信号量.或者避免共享 线程间协作: 使用channels 或者 waitg ...
- Python内存加载shellcode
生成 首先生成一个测试的msf shellcode msfvenom -p windows/x64/exec CMD=calc.exe -f python 把其中的shellcode复制出来留待待会使 ...
- javascript之防抖与节流
防抖 你是否在日常开发中遇到一个问题,在滚动事件中需要做个复杂计算或者实现一个按钮的防二次点击操作. 这些需求都可以通过函数防抖动来实现.尤其是第一个需求,如果在频繁的事件回调中做复杂计算,很有可能导 ...
- ES与关系型数据库的通俗比较
1.在Elasticsearch中,文档归属于一种类型(type),而这些类型存在于索引(index)中,我们可以画一些简单的对比图来类比传统关系型数据库: Relational DB -> D ...
- 一种电平转换的方法,使用CPLD
参考应用笔记 http://www.doc88.com/p-0197252336968.html 前言 在原理图设计初期,可能涉及到引脚电平的转换操作,比如主FPGA的某BANK电平为1.5V,但外围 ...
