Vue Router 使用方法
安装
直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。
你也可以像 https://unpkg.com/vue-router@2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。
在 Vue 后面加载 vue-router,它会自动安装的:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>
NPM 安装
npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router' Vue.use(VueRouter)
如果使用全局的 script 标签,则无须如此 (手动安装)。
构建开发版本
如果你想使用最新的开发版,就得从 GitHub 上直接 clone,然后自己 build 一个 vue-router。
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,
当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
HTML
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
JavaScript
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' } // 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
] // 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
}) // 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app') // 现在,应用已经启动了!
通过注入路由器,我们可以在任何组件内通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由:
// Home.vue
export default {
computed: {
username() {
// 我们很快就会看到 `params` 是什么
return this.$route.params.username
}
},
methods: {
goBack() {
window.history.length > 1 ? this.$router.go(-1) : this.$router.push('/')
}
}
}
该文档通篇都常使用 router 实例。留意一下 this.$router 和 router 使用起来完全一样。
我们使用 this.$router 的原因是我们并不想在每个独立需要封装路由的组件中都导入路由。
你可以看看这个在线的例子。
要注意,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active.
own:
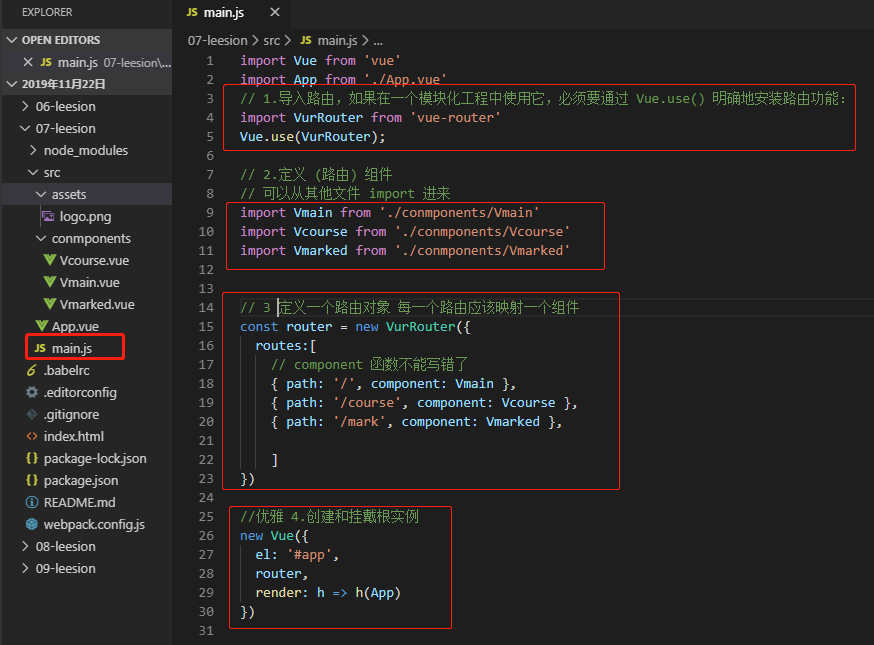
页面实例:vue init webpack simple版
import Vue from 'vue'
import App from './App.vue'
// 1.导入路由,如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import VurRouter from 'vue-router'
Vue.use(VurRouter); // 2.定义 (路由) 组件
// 可以从其他文件 import 进来
import Vmain from './conmponents/Vmain'
import Vcourse from './conmponents/Vcourse'
import Vmarked from './conmponents/Vmarked' // 3 定义一个路由对象 每一个路由应该映射一个组件
const router = new VurRouter({
routes:[
// component 函数不能写错了
{ path: '/', component: Vmain },
{ path: '/course', component: Vcourse },
{ path: '/mark', component: Vmarked }, ]
}) //优雅 4.创建和挂戴根实例
new Vue({
el: '#app',
router,
render: h => h(App)
})

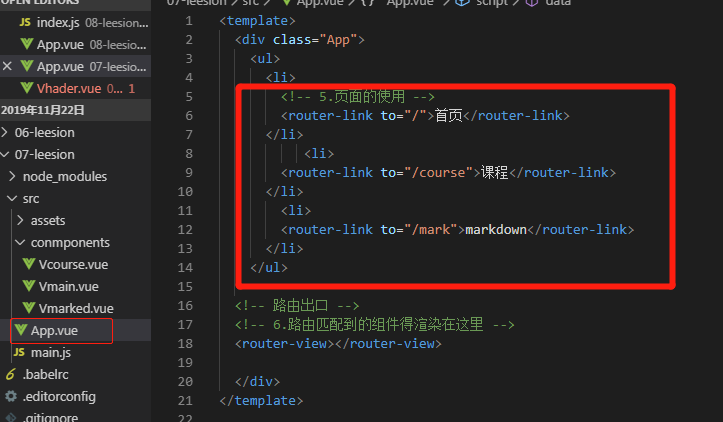
<template>
<div class="App">
<ul>
<li>
<!-- 5.页面的使用 -->
<router-link to="/">首页</router-link>
</li>
<li>
<router-link to="/course">课程</router-link>
</li>
<li>
<router-link to="/mark">markdown</router-link>
</li>
</ul> <!-- 路由出口 -->
<!-- 6.路由匹配到的组件得渲染在这里 -->
<router-view></router-view> </div>
</template>

<router-view></router-view>

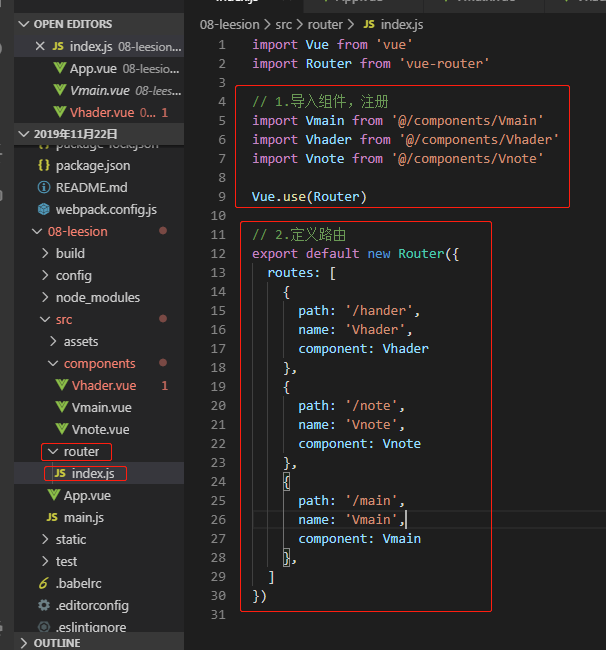
页面实例:vue init webpack 版
vue init webpack 会多一个 router文件夹 里面的index有定义好的路由视图。
1. 导入组件,注册
2. 定义路由
import Vue from 'vue'
import Router from 'vue-router' // 1.导入组件,注册
import Vmain from '@/components/Vmain'
import Vhader from '@/components/Vhader'
import Vnote from '@/components/Vnote' Vue.use(Router) // 2.定义路由
export default new Router({
routes: [
{
path: '/hander',
name: 'Vhader',
component: Vhader
},
{
path: '/note',
name: 'Vnote',
component: Vnote
},
{
path: '/main',
name: 'Vmain',
component: Vmain
},
]
})

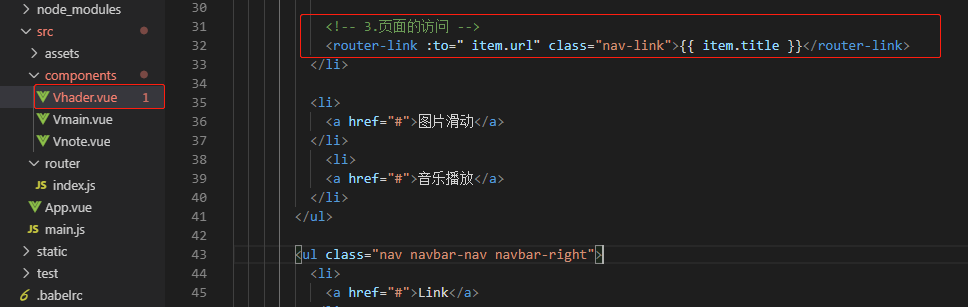
3.页面的访问
<router-link :to=" item.url" class="nav-link">{{ item.title }}</router-link>

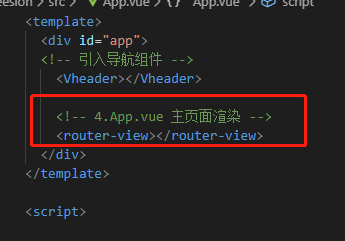
4.App.vue 主页面渲染
<template>
<div id="app">
<!-- 引入导航组件 -->
<Vheader></Vheader> <!-- 4.App.vue 主页面渲染 -->
<router-view></router-view>
</div>
</template>

router传参
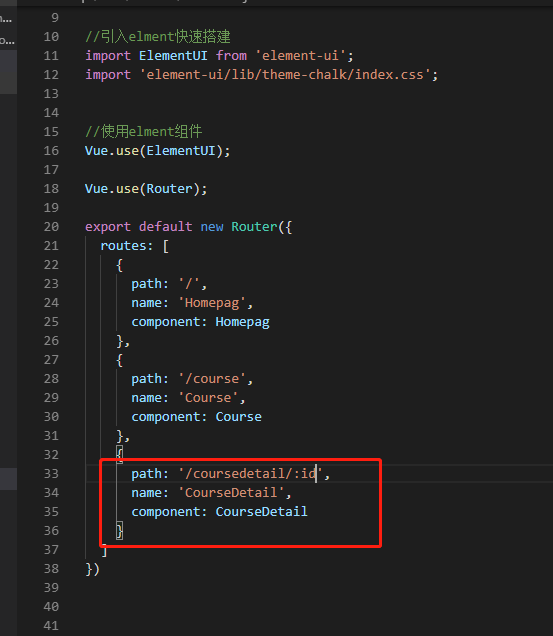
1:配置路径rutes

export default new Router({
routes: [
{
path: '/testVueRouter',
name: 'TestVueRouter',
component: TestVueRouter
},
{
path: '/testVueRouterTo',
// 一定要写name,params必须用name来识别路径
name: 'TestVueRouterTo',
component: TestVueRouterTo
}
]
})
own:

2:传递参数:用$router

<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
name: `TestVueRouterTo`, // 根据那么属性进行跳转
params: {
page: '1', code: '8989'
}
})
}
}
}
</script>
own:

3:接受参数:用$route,少个r,注意啦

<!-- test-vue-router-to页面 -->
<template>
<div>
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
this.page = this.$route.params.page
this.code = this.$route.params.code
console.log('page', this.page)
console.log('code', this.code)
} }
}
</script>


query:最好也用name来识别,保持与params一致性,好记了,路径传参.(query刷新页面不会丢失值)
1:路径配置(跟params一样,代码不写了)
2:传递参数页
2:传递参数页

<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
name: `TestVueRouterTo`,
// 只是把query改了,其他都没变
query: {
page: '1', code: '8989'
}
})
}
}
}
</script>
3:接受参数

<!-- test-vue-router-to页面 -->
<template>
<div>
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// 只是改了query,其他都不变
this.page = this.$route.query.page
this.code = this.$route.query.code
console.log('page', this.page)
console.log('code', this.code)
} }
}
</script>
own:


下面我们采用path: '/testVueRouterTo' (path是可以加路径的)
1:query(成功)
<!-- test-vue-router页面 -->
<template>
<div>
<a @click="routerTo()">query传参</a>
</div>
</template>
<script>
export default {
methods: {
routerTo() {
this.$router.push({
path: '/testVueRouterTo',
query: {
page: '1', code: '8989'
}
})
}
}
}
</script>
<!-- test-vue-router-to页面 -->
<template>
<div>
<!-- <span>{{page}}</span>
<span v-show="code === '89'">{{code}}</span>
<span>{{password}}</span> -->
</div>
</template>
<script>
export default{
data() {
return {
page: '',
code: '',
password: ''
}
},
created() {
this.getRouterData()
},
methods: {
getRouterData() {
// debugger
this.page = this.$route.query.page
this.code = this.$route.query.code
console.log('page', this.page)
console.log('code', this.code)
} }
}
</script>


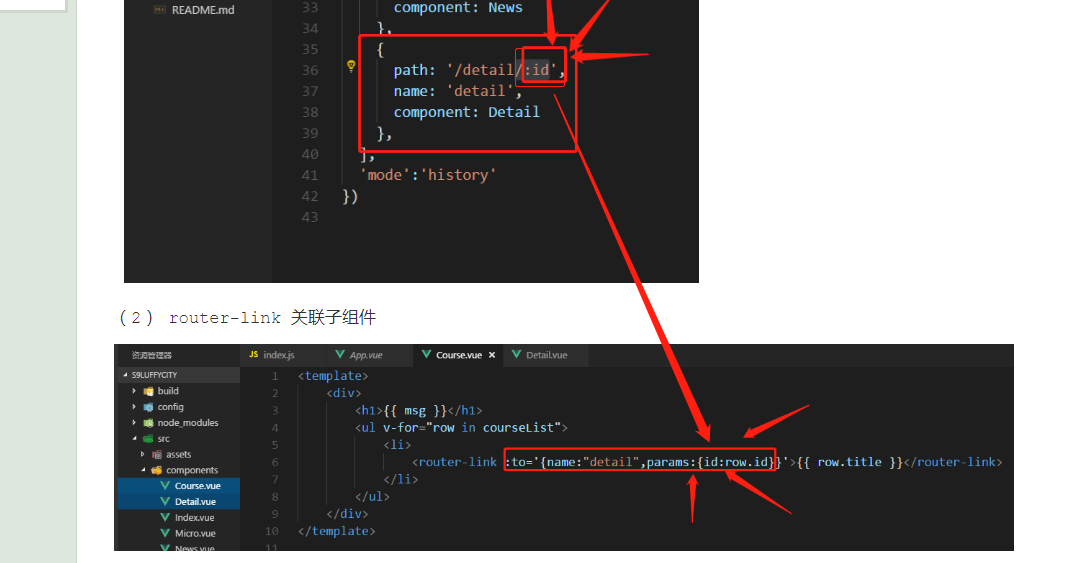
这是由于query与params传参机制不一样,造成的差异,如果要隐藏参数用params,如果强制刷新不被清除用query 项目实例:
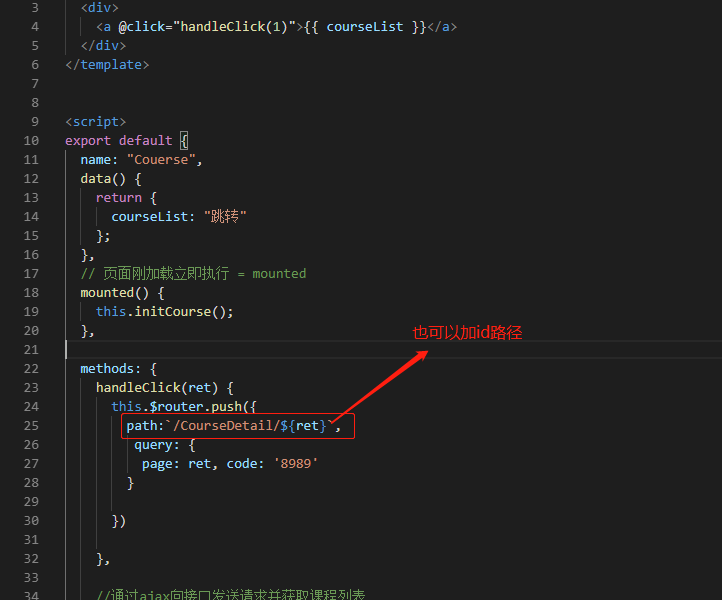
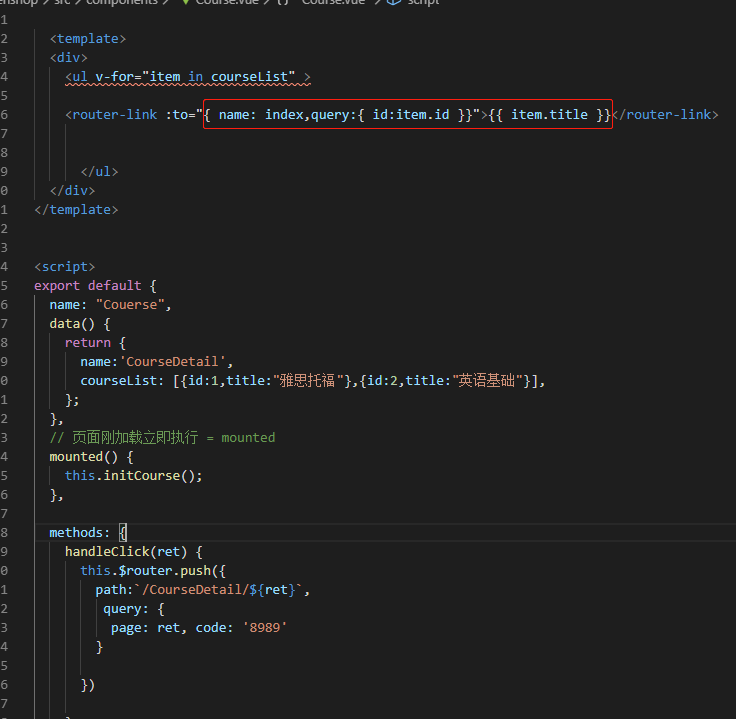
<template>
<div>
<ul v-for="item in courseList" > <router-link :to="{ name: index,query:{ id:item.id }}">{{ item.title }}</router-link> </ul>
</div>
</template> <script>
export default {
name: "Couerse",
data() {
return {
name:'CourseDetail',
courseList: [{id:1,title:"雅思托福"},{id:2,title:"英语基础"}],
};
},
// 页面刚加载立即执行 = mounted
mounted() {
this.initCourse();
}, methods: {
handleClick(ret) {
this.$router.push({
path:`/CourseDetail/${ret}`,
query: {
page: ret, code: '8989'
} }) },

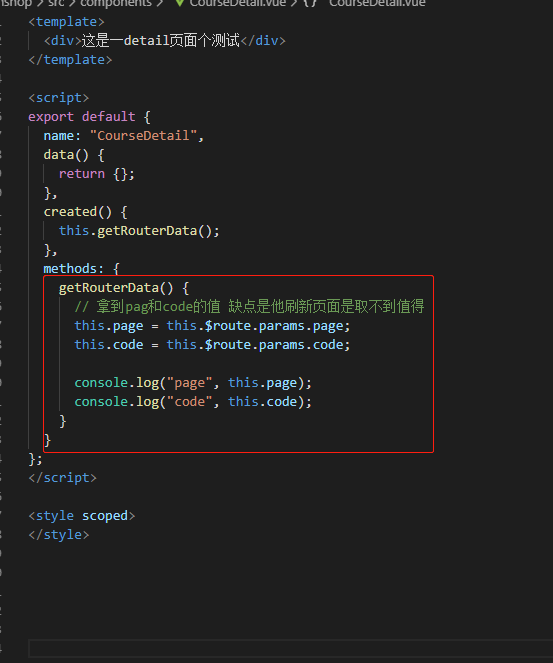
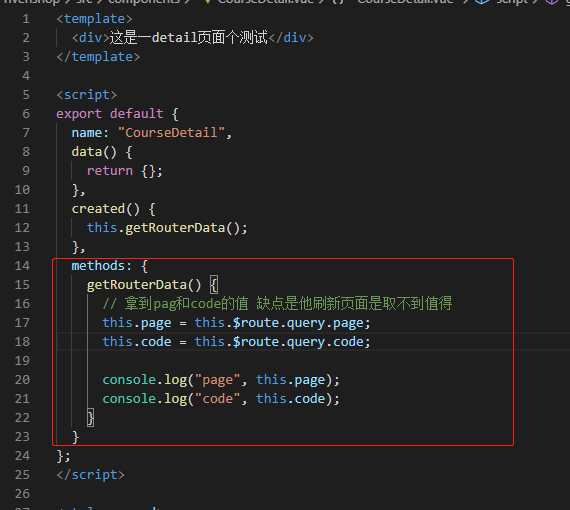
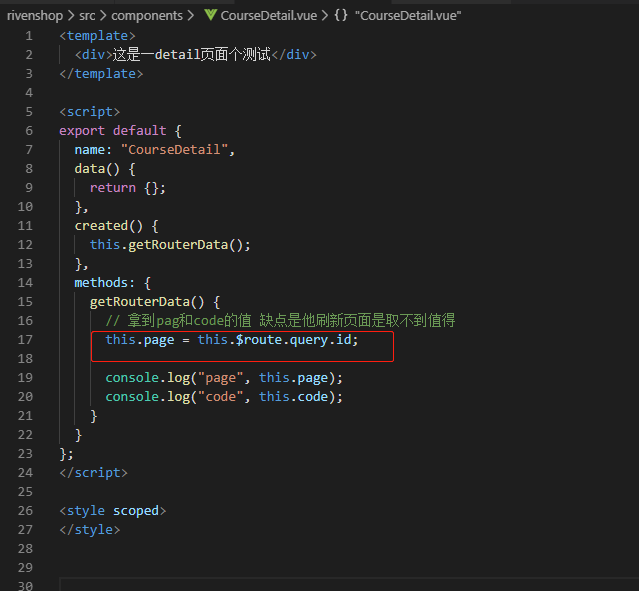
<template>
<div>这是一detail页面个测试</div>
</template> <script>
export default {
name: "CourseDetail",
data() {
return {};
},
created() {
this.getRouterData();
},
methods: {
getRouterData() {
// 拿到pag和code的值 缺点是他刷新页面是取不到值得
this.page = this.$route.query.id; console.log("page", this.page);
console.log("code", this.code);
}
}
};

第二种传参方法
<template>
<div>
<ul v-for="item in courseList" > <a href="#" @click="handleClick(item.id)">{{ item.title }}</a> </ul> </div>
</template> <script>
export default {
name: "Couerse",
data() {
return {
index:'CourseDetail',
courseList: [{id:1,title:"雅思托福"},{id:2,title:"英语基础"}],
};
},
// 页面刚加载立即执行 = mounted
mounted() {
this.initCourse();
}, methods: {
handleClick(ret) { this.$router.push({
name:`CourseDetail`,
query: {
page: ret, code: '8989'
} }) },


Vue Router 使用方法的更多相关文章
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router使用query和params传参的使用
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,希望可以帮到大家. Vue ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- (转)vue router 如何使用params query传参,以及有什么区别
写在前面: 传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,喜欢的可以点波赞 ...
随机推荐
- k8s ingres 的安装与使用
1. 安装. 从ingress的官网下载yaml文件. https://raw.githubusercontent.com/kubernetes/ingress-nginx/master/deploy ...
- PAT(B) 1048 数字加密(Java)字符串
题目链接:1048 数字加密 (20 point(s)) 题目描述 本题要求实现一种数字加密方法.首先固定一个加密用正整数 A,对任一正整数 B,将其每 1 位数字与 A 的对应位置上的数字进行以下运 ...
- 1144: 零起点学算法51——数组中删数(C语言)
题目: 题目来源WUSTOJ 源代码: #include<stdio.h> int main() { int n, m, i, a[20]; while (scanf("%d&q ...
- 利用 nodejs 解析 m3u8 格式文件,并下 ts 合并为 mp4
利用 nodejs 解析 m3u8 格式文件,并下 ts 合并为 mp4 以前看视频的时候,直接找到 video标签,查看视频地址,然后下载下来.. 后来发现,好多 video 标签打开元素审查,如下 ...
- 【转载】在windows上部署使用Redis
下载Redis 在Redis的官网下载页上有各种各样的版本,我这次是在windows上部署的,要去GitHub上下载.目前的是2.8.12版的,直接解压,在\bin\release 目录下有个压缩包, ...
- Spring Security Oauth2 : Possible CSRF detected
Spring Security Oauth2 : Possible CSRF detected 使用Spring Security 作为 Oauth2 授权服务器时,在授权服务器登录授权后,重定向到客 ...
- 使用Docker发布Asp.Net Core程序到Linux
CentOS安装Docker 按照docker官方文档来,如果有之前安装过旧版,先卸载旧版,没有的话,可跳过. sudo yum remove docker \ docker-client \ doc ...
- SS L服务
WebHttpBinding _binding = new WebHttpBinding(); WebServiceHost ws = new WebServiceHost(typeof(Servic ...
- 数据多的时候为什么要使用redis而不用mysql?
2018-06-28 136465569... 转自 庆亮trj21bc... 修改 微信 分享: Redis和MySQL的应用场景是不同的. 通常来说,没有说用Redis就不用MySQL的这 ...
- Spark机器学习基础-特征工程
对连续值处理 0.binarizer/二值化 from __future__ import print_function from pyspark.sql import SparkSession fr ...