app嵌套的vue项目更新后,页面没有更新
记录下解决过程
1.index.html增加下面meta标签
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="expires" content="">
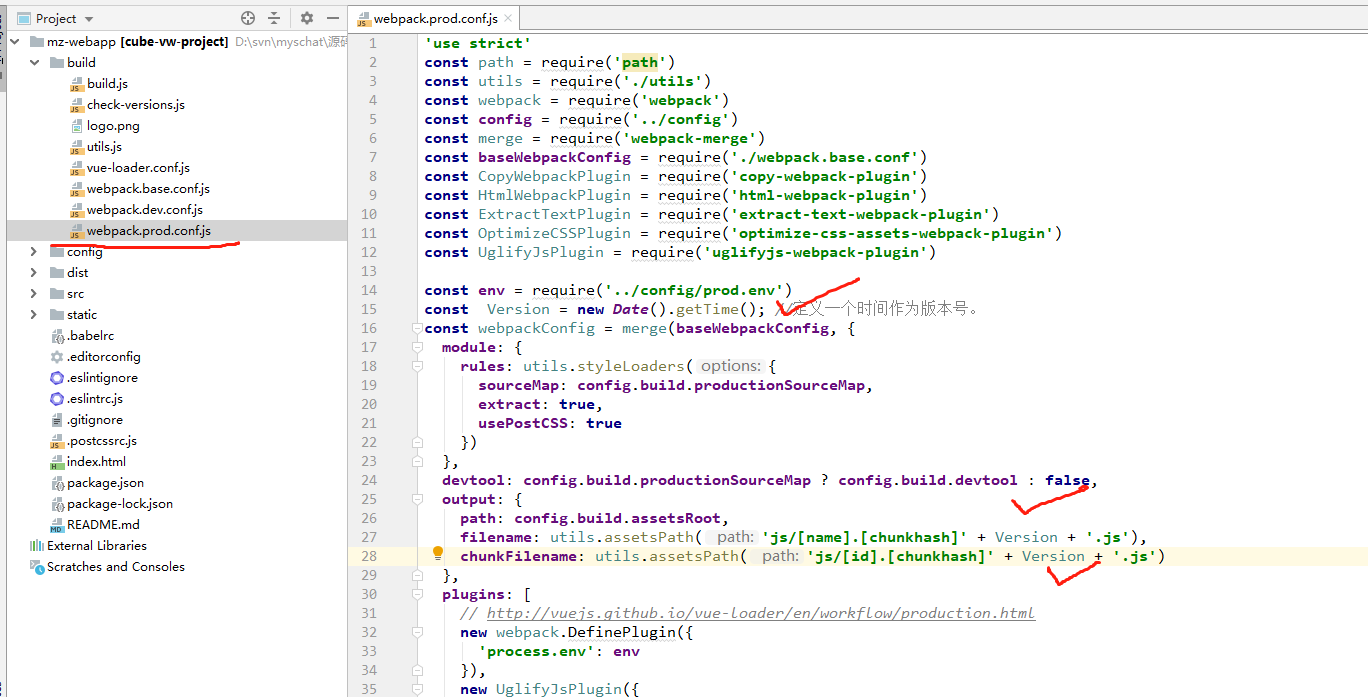
2.修改build/webpack.prod.conf,修改位置看下图(这点可不加,我感觉没有用,有空再尝试,网上百度的)

3.nginx设置禁止缓存,修改当前域名nginx配置文件
location / {
add_header Cache-Control "no-cache, no-store";
}
这里说一下,按照参考文档里面的nginx设置不生效
app嵌套的vue项目更新后,页面没有更新的更多相关文章
- vue案例 - vuex+sessionstorage解决vue项目刷新后页面空白/数据丢失
第一部分 SessionStorage 首先查看sessionStorage的地方在控制台的 Application > Storage > Session Storage这里: 根据se ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- 如何在嵌套的app中运用vue去写单页面H5
本文主要介绍移动端.为了避免移动端兼容出现各种奇奇怪怪的bug,所以秉承着能不用复杂的语法就不用,尽量用最基础的语法. 可用惯了各种ES6语法的童鞋们,写原生真是头疼,再加上各种领导催工期,肯定是内心 ...
- 前端Vue项目——首页/课程页面开发及Axios请求
一.首页轮播图 1.elementUI走马灯 elementUI中 Carousel 走马灯,可以在有限空间内,循环播放同一类型的图片.文字等内容. 这里使用指示器样式,可以将指示器的显示位置设置在容 ...
- vue-cli搭建vue项目(单页面应用)
1.全局安装vue-cli 2.创建项目: vue init webpack test test是项目名称,会在当前工作目录下新建一个test文件夹 接下来会手动选择一些配置 除了Setup unit ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- vue项目刷新当前页面
场景: 有时候我们在vue项目页面做了一些操作,需要刷新一下页面. 解决的办法及遇到的问题: this.$router.go(0).这种方法虽然代码很少,只有一行,但是体验很差.页面会一瞬间的白屏,体 ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- (转)vue项目刷新当前页面
场景: 有时候我们在vue项目页面做了一些操作,需要刷新一下页面. 解决的办法及遇到的问题: this.$router.go(0).这种方法虽然代码很少,只有一行,但是体验很差.页面会一瞬间的白屏,体 ...
随机推荐
- 在Eclipse中使用WindowBuilder设计Swing程序
在Eclipse中使用WindowBuilder设计Swing程序 Swing程序表示Java的客户端窗体程序,除了通过手动编写代码的方式设计Swing程序之外,Eclipse中还提供了一种W ...
- 动态库(.so)隐藏函数名
一.偶遇 error: undefined reference to xxx 问题 尝试封装通用的接口到一个private.so,然后供客户端使用,private.so编译出来后由sample.cp ...
- python之scrapy爬取jd和qq招聘信息
1.settings.py文件 # -*- coding: utf-8 -*- # Scrapy settings for jd project # # For simplicity, this fi ...
- Jmeter配置联机负载生成密钥失败的问题解决
在配置负载联机时, 控制机上需要生成密钥供负载机使用. 在bin目录下双击create-rmi-keystore.bat时, 弹出错误提示: 'XXXX'不是内部或外部命令, 这种典型的错误一看就环境 ...
- 面向对语法读取mysql数据库数据例:$db->query($sql)、$result->fetch_array()
前面我们介绍过如何使用面向对象语法连接mysql数据库,今天技术人员继续讲解如何读取数据.虽然与以前面向过程类似,但还是有些不同,需要大家用心了解. echo '面向对象语法连接数据库test db ...
- Day03:文本数据IO操作 / 异常处理
文本数据IO操作 Reader和Writer 字符流原理 Reader是字符输入流的父类 Writer是字符输出流的父类. 字符流是以字符(char)为单位读写数据的.一次处理一个unicode. ...
- Linux添加日常任务监控文件或日志大小
1.使用命令"vi/vim xxx.sh"编写shell脚本文件 #!/bin/bash #author yangli # #设置文件检测路径 file_check_path=&q ...
- Metasploit入门教程
0.Metasploit简介 Metasploit是一款开源的渗透测试框架平台,到目前为止,msf已经内置了数千个已披露的漏洞相关的模块和渗透测试工具,模块使用ruby语言编写,这使得使用者能够根据需 ...
- 深入理解C语言-函数指针
函数指针在C++中有着重要的应用,函数的函数名其本质就是代表一个地址,这个地址叫做函数入口,得到这个地址就可以对这个函数进行各种操作. 函数类型基础 函数三要素: 名称.参数.返回值 C语言中的函数有 ...
- web安全问题总结
主要问题 SQL注入:即通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令,从而获取不该获取的数据 跨站脚本攻击(也称为XSS):指利用网站漏 ...
