grivaty,margin和padding的区别

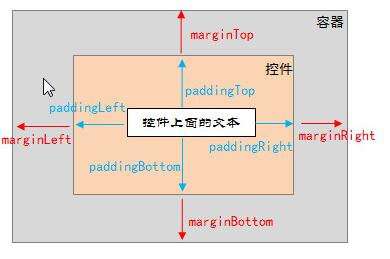
layout_margn是指组件距离父窗体的距离,
padding是指组件中的内容距离组件边缘的距离
Layout_grivaty与grivaty的区别
layout_grivaty是指组件相对父窗体显示的位置,
grivaty是用来控制组件中的内容显示位置:
比如
layout_grivaty="center_vertical|center_horizontal";表示组件显示是水平居中且垂直居中也就是组件位于屏幕的正中央
android:gravity="center_vertical|center_horizontal"表示组件中的内容显示位置是正中央。
layout_margn与layout_grivaty都与布局有关,控制组件在屏幕中的显示位置
padding与grivaty都是用来控制内容在组件中的显示位置
layout_margn与layout_grivaty有什么区别呢?grivaty与padding有什么区别呢?
layout_grivaty与grivaty的值都是给定的,我们只能在这些给定的属性中选择
layout_margn与padding的值我们可以任意给,相对于layout_grivaty和grivaty更灵活,我们根据需要选择合适的属性。
grivaty,margin和padding的区别的更多相关文章
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- margin和padding的区别和用法
margin和padding的区别和用法 什么是margin.padding? marigin:就是外边距.padding:就是内边距.怎么就容易记住两者呢? 马蓉大家都知道吧,给王宝强带帽子的那位, ...
- 【margin和padding的区别】
margin和padding的区别 margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.(外边距) padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离.(内 ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- CSS属性margin、padding的区别
原始状态 不设置margin和padding的状态 margin 设置外边距之后的状态 padding 设置内边距之后的状态 ,注意是撑开,外框高宽由300px变成450px. 说明:本文为原创作品, ...
- margin与padding的区别与用法—以及出现bug的解决方法
margin(外边距) padding(内边距) 一.语法结构 (1)margin-left:10px; 左外边距 (2)margin-right:10px; 右外边距 (3)margin-top ...
- margin和padding的区别
目前web2.0已经越来被人们认可,因为喜欢搞web开发的人员不得不硬着头皮去学习web2.0的标准,其中很重要的一条就是新的布局规则,div+css.以前基本上是用table布局的,这种传统的方式简 ...
- margin 和padding 的区别
margin是用来隔开元素与元素的间距:padding是用来隔开元素与内容的间隔.margin用于布局分开元素使元素与元素互不相干: padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元 ...
- HTML中margin与padding的区别!(转)
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,那我们想一下,生活中的盒子内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内容)”,而盒子的纸壁给他起个名 ...
随机推荐
- JAVA语言程序设计课后习题----第六单元解析(仅供参考)
1 本题就是基本函数的用法 import java.util.Scanner; public class Poone { public static void main(String[] args) ...
- 【Day3】2.re模块使用案例
课程目标 1.提取 2.匹配 3.替换 1.提取 import re ret = re.findall([正则表达式]) # 返回的类型是列表 2.匹配 import re ret = re.matc ...
- Linux系统从新手到运维老鸟学习指南
Linux是在1990年底到1991年由芬兰大学的学生LinusTorvalds利用Minix操作系统作为开发平台编写了内核,目前由世界各地的爱好者共同开发和维护的与UNIX兼容的操作系统,也是自由和 ...
- Java&Selenium 鼠标键盘及滚动条控制相关方法封装
一.摘要 本片博文主要展示在使用Selenium with java做web自动化时,一些不得不模拟鼠标操作.模拟键盘操作和控制滚动条的java代码 二.模拟鼠标操作 package util; im ...
- Zabbix trigger(触发器)设置
设置一个监控项–进站包数,当进站包数>50触发器报警. 先设置一个进站包数的监控项(item):
- shell字符串处理
一.字符串切片: ${#var}:返回字符串变量var的长度${var:offset}:返回字符串变量var中从第offset个字符后(不包括第offset个字符)的字符开始,到最后的部分,offse ...
- 2.Locust 跑起来试试
代码 from locust import HttpLocust, TaskSet, task class UserBehavior(TaskSet): @task def baidu(self): ...
- SPOJ 10707 COT2 - Count on a tree II
思路 树上莫队的题目 每次更新(u1,u2)和(v1,v2)(不包括lca)的路径,最后单独统计LCA即可 代码 #include <cstdio> #include <cstrin ...
- 修改 SQL SERVER 2008 編輯前200筆 資料表問題? 转载自:http://www.dotblogs.com.tw/easy1201/archive/2008/12/04/6179.aspx
小弟前幾天 下載安裝了 SQL SERVER 2008 感覺系統效能還不錯 但是要編輯 資料表卻出現 很苦惱 但經過一番波折 終於了解如何改善 先執行SQL Server Management Stu ...
- Mysql中查询索引和创建索引
查询索引 show index from table_name 1.添加PRIMARY KEY(主键索引) ALTER TABLE `table_name` ADD PRIMARY KEY ( ` ...
