一百二十四:CMS系统之首页导航条和代码抽离
模板抽离
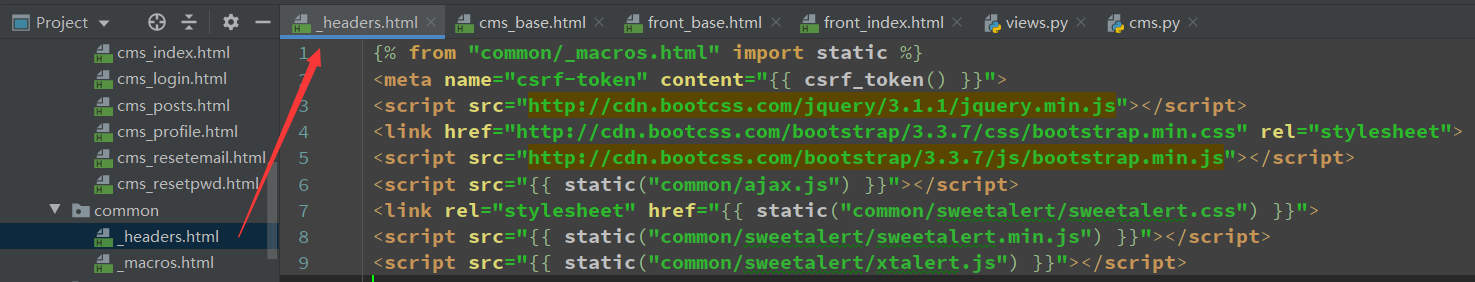
由于前后台的模板有些需要的元素如,js,css是相同的,这里抽离出来做base模板

{% from "common/_macros.html" import static %}
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="{{ static("common/ajax.js") }}"></script>
<link rel="stylesheet" href="{{ static("common/sweetalert/sweetalert.css") }}">
<script src="{{ static("common/sweetalert/sweetalert.min.js") }}"></script>
<script src="{{ static("common/sweetalert/xtalert.js") }}"></script>
后台模板

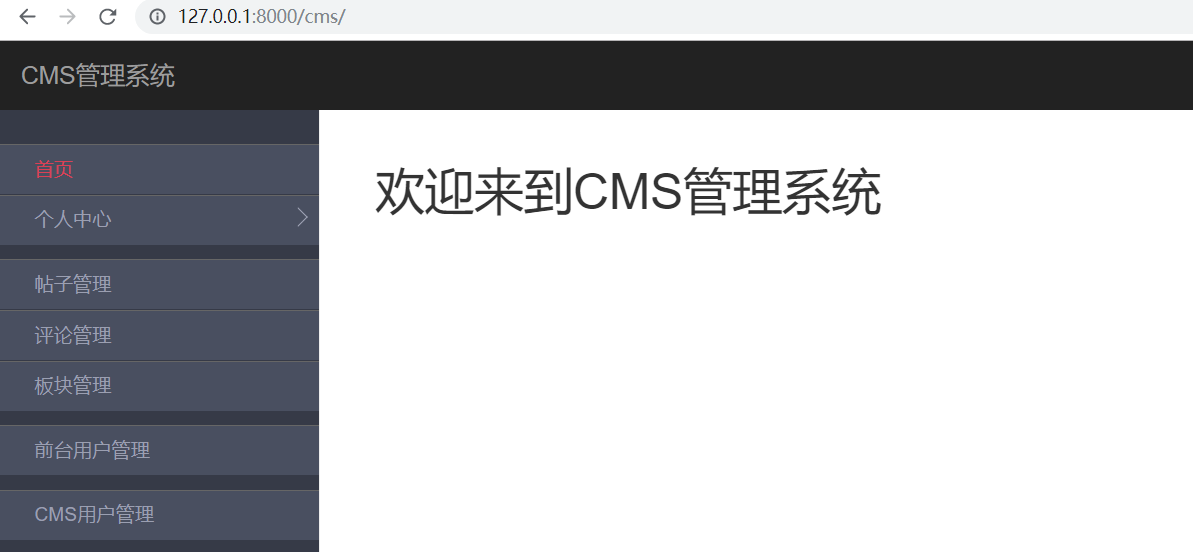
访问后台

前台模板

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
{% include 'common/_headers.html' %}
{% block head %}{% endblock %}
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">CMS论坛</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="/">首页<span class="sr-only">(current)</span></a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="输入关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="{{ url_for('front.signin') }}">登录</a></li>
<li><a href="{{ url_for('front.signup') }}">注册</a></li>
</ul>
</div>
</div>
</nav>
{% block body %}
{% endblock %}
</body>
</html>
首页

{% extends 'front/front_base.html' %}
{% block title %}
首页
{% endblock %}
{% block head %}
{% endblock %}
{% block body %}
首页页面
{% endblock %}
访问

一百二十四:CMS系统之首页导航条和代码抽离的更多相关文章
- 一百二十:CMS系统之注册功能前后端逻辑
给提交按钮加一个id,方便写js js //发送ajax请求注册请求$(function () { $('#submit-btn').click(function (event) { event.pr ...
- 一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑 模型 from exts import dbfrom datetime import datetime class BannerModel(db.Model): __tablename__ ...
- 一百二十三:CMS系统之登录功能
配置文件中加入前台用户的身份标识 form class SigninForm(BaseForm): telephone = StringField(validators=[Regexp(r'1[345 ...
- Java开发笔记(一百二十四)AWT绘图操作
前面介绍了如何使用画笔在控件上展示图像,可是图像来源于磁盘图片,无法即兴绘制个性化的图案.所幸画笔工具Graphics不仅能够描绘图像,还支持绘制常见的几何形状,也支持绘制文本字符串,除了绘制图像用到 ...
- 一百三十:CMS系统之七牛js和python的SDK使用示例
1.安装: pip install qiniu 2.编写获取uptoken的接口 @app.route('/uptoken/')def uptoken(): access_key = '' secre ...
- 一百二十一:CMS系统之注册后跳转到上一个页面
实现功能,访问测试页面的时候,跳转到注册页面,注册成功后跳转到测试页面 使用参数:若是从其他地址跳转过来时,头部信息中会携带参数referrer,此参数为从从哪个地址跳转到当前地址的,若是直接从浏览器 ...
- 测开之路一百二十四:flask之MVC响应过程
MVC流程 原本的请求响应 结构: 视图: from flask import Flask, render_template app = Flask(__name__) @app.route(&quo ...
- (C/C++学习笔记) 二十四. 知识补充
二十四. 知识补充 ● 子类调用父类构造函数 ※ 为什么子类要调用父类的构造函数? 因为子类继承父类,会继承到父类中的数据,所以子类在进行对象初始化时,先调用父类的构造函数,这就是子类的实例化过程. ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
随机推荐
- 013.子查询和分页子查询(sql实例)
--1 子查询 如果子查询和表连接都实现的时候,推荐用表连接实现( 一般:能用表连接实现的就用表连接,有些情况用表连接不能 或者不易实现的再选择子查询) 系统:缓存,执行计划技术手段 --1 wher ...
- tigervnc-server安装
#vncserver安装方法 #su - root rpm -ivh tigervnc-server-1.8.0-13.el7.x86_64.rpm cp /lib/systemd/system/vn ...
- python产生错误:can only concatenate str (not "int") to str
代码为: #!/usr/bin/python # _*_ coding:utf-8_*_ # print("hello world!") name = input("na ...
- [Abp vNext微服务实践] - 添加中文语言
简介 abp vNext中提供了多语言功能,默认语言是英文,没有提供中文语言包.在业务开发中,定义权限后需要用中文的备注提供角色选择,本篇将介绍如何在abp vNext中加入中文语言. step1:添 ...
- ELK架构图示例
这是最简单的一种ELK架构方式.优点是搭建简单,易于上手.缺点是Logstash耗资源较大,运行占用CPU和内存高.另外没有消息队列缓存,存在数据丢失隐患. 此架构由Logstash分布于各个节点上搜 ...
- 在laravel5.8中集成swoole组件----用协程实现的服务端和客户端(nginx配置篇章)
laravel项目中的配置 原文出处:https://laravelacademy.org/post/19700.html,感谢原文作者让laravel这款可爱的php框架,进入了高并发的殿堂 如果 ...
- 中介者模式(Mediator)---行为型
1 基础知识 定义:用一个中介对象来封装一系列的对象交互.中介者使得各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互. 本质:封装交互 使用场景:(1)如果一组对象之间的 ...
- Can't load Microsoft.ReportViewer.ProcessingObjectModel.dll
本机的时候是能正常看到report,但deploy到别的机器上却不行,按说从本机拷个dll过去就可以,但怎么也找不到. 原来要在cmd那里输入C:\WINDOWS\assembly\GAC_MSIL ...
- 【csp模拟赛4】旅行计划 (travelling.cpp)--欧拉回路
[题目描述] 小 Z 打算趁着暑假,开启他的旅行计划.但与其他同学不同的是,小 Z 旅 行时并不关心到达了哪个网红景点打了哪些卡.小 Z 更关注沿路的风光,而且 小 Z 觉得,尽管多次到达同一个地方, ...
- HDU 3374 exkmp+字符串最大最小表示法
题意 找到一个字符串中最先出现的最小(大)表示位置,和最小(大)表示串出现次数 分析 用最小(大)表示法求出最先出现的最小(大)表示位置,然后将串长扩两倍用exkmp找出现次数. Code #incl ...
