jQuery多选和单选下拉框插件select.js
一、插件描述
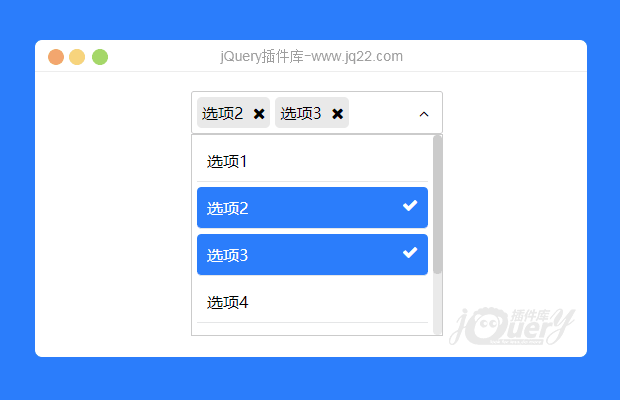
可通过参数设置多选或者单选,多选返回数组结果,单选返回字符串,如图:

下载地址:https://pan.baidu.com/s/1JjVoK89_ueVVpfSlMDJwUQ 提取码:y67s
二、使用方法
第一步,引用jquery和select.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/select.js"></script>
第二步,html
<div id="mySelect" ></div>
第三步,js
var mySelect = $("#mySelect").mySelect({
mult: true, //true为多选,false为单选
option: [ //选项数据
{
label: "选项1",
value: 0
},
{
label: "选项2",
value: 1
},
{
label: "选项3",
value: 2
},
{
label: "选项4",
value: 3
},
{
label: "选项5",
value: 4
},
{
label: "选项6",
value: 5
}
],
onChange: function(res) { //选择框值变化返回结果
console.log(res)
}
});
说明:通过mySelect.getResult() 获取选择框的值
jQuery多选和单选下拉框插件select.js的更多相关文章
- Jquery+json绑定带层次下拉框(select控件)
一.实现的效果图 备注: 1.主要实现添加类别绑定到Ztree树之后,select下拉框在不刷新页面的情况下,通过Jquery重新绑定问题,增加用户体验度: 2.这个只是实现两层的绑定,通过sql语句 ...
- (webapp)微信和safri 对于html5 部分功能不兼容,多选或单选下拉框去除边框无效果。
1 appearance:none; 2 -moz-appearance:none; /* Firefox */ 3 -webkit-appearance:none; /* Safari 和 Chro ...
- jquery实现可编辑的下拉框( input + select )
HTML: <input id="inputModel" /> <select name="EngineModel" size="1 ...
- jquery 下拉框插件,实现智能补全,模糊搜索,多选
近期已朋友问我问题,实现类似淘宝百度的下啦搜索条,看了网上好多帖子,都看起来好复杂,而且引用了好多没用的东西,而且多选选择内容多之后容易样式奔溃, 无奈之下只好自己改了, 话不多说上效果图: 模糊搜索 ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- 自定义SWT控件一之自定义单选下拉框
一.自定义下拉控件 自定义的下拉框,是自定义样式的,其中的下拉框使用的是独立的window,非复选框的下拉框双击单机其它区域或选择完之后,独立window构成的下拉框会自动消失. package co ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- jQuery下拉框插件8种效果
jQuery自定义漂亮的下拉框插件8种效果 jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 <body class=" ...
随机推荐
- 理解javascript中的立即执行函数(function(){})()(转)
原文:https://www.cnblogs.com/yanzp/p/6371292.html
- PAT-1021 Deepest Root (25 分) 并查集判断成环和联通+求树的深度
A graph which is connected and acyclic can be considered a tree. The height of the tree depends on t ...
- Golang高并发抓取HTML图片
Golang高并发抓取HTML图片 使用准备 1.安装Golang 2.下载爬虫包 go get -v github.com/hunterhug/marmot/util go get -v githu ...
- 快速批量删除 docker 镜像或容器
原文:快速批量删除 docker 镜像或容器 点击在我的博客 xuxusheng.com 中查看,有更好的排版哦~ docker 本身并没有提供批量删除的功能,当有大量的镜像或者容器需要删除的时候,手 ...
- 关于 false sharing
问题来源 在多线程操作中,每个线程对操作对象都会有单独的缓存,最后将缓存同步到内存上,不加锁的话会导致数据缺乏同步出现错误,如果只是简单地加锁,性能就会飞速下降 解法 spacing &&am ...
- interface Part3(实现:显示和隐式)
1. 接口的实现实际上和类之间的继承是一样的,也是重写了接口中的方法,让其有了具体的实现内容. 2. 但需要注意的是,在类中实现一个接口时必须将接口中的所有成员都实现,否则该类必须声明为抽象类,并将接 ...
- 笔记 - C#从头开始构建编译器 - 2
视频与PR:https://github.com/terrajobst/minsk/blob/master/docs/episode-02.md 作者是 Immo Landwerth(https:// ...
- Element ui tree 搜索
搜索框 属性 :filter-node-method="filterNode" 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点 ...
- SEO基础知识
SEO: SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”!SEO是指通过对网站进行站内优化和修复(网站Web结构调整.网站内容建设.网站代码优 ...
- elementui限制开始日期和结束日期
项目需求:开始日期和结束日期 禁用当前日期之前的日期.同时结束日期 禁用开始日期之前的日期 <div class='startTime'> 开始时间:<el-date-picker ...
