通过 Ajax 调取后台接口将返回的 json 数据绑定在页面上
第一步:
编写基础的 html 框架内容,并引入 jquery:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>测试Ajax</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script> </script>
</head>
<body> </body>
</html>
第二步:
在 “<body></body>” 中间插入要点击的按钮和用来显示数据的<p>标签,并编写对应的 function:
“ajax的使用往往配合事件操作进行调用”
<body>
<button id="btn">点击获取数据</button>
<p id="ganmao"></p>
</body>
function:
<script>
$(function(){
$("#btn").on("click", function(){
//调用 ajax
});
})
</script>
第三步:
使用 ajax 调用后台接口并处理数据:
$.ajax({
url: 'http://localhost:53087/test/ajax', //后端程序的url地址
type: 'get',
dataType: 'json',
data:{ //发送给服务器的数据,如果是get请求,也可以写在url地址的?后面
"city":'郑州',
}
})
.done(function(resp){ //请求成功以后的操作(resp是后端返回的json数据,值为:{"city":"郑州"})
console.log(resp);
var data = eval('(' + resp + ')'); //data为json数据转换成的对象,值为:{city: "郑州"}
console.log(data);
var city = data['city'];
console.log(city);
$('#ganmao').html(city)
})
.fail(function(error){ //请求失败以后的操作
console.log(error);
});
合在一起的代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>测试Ajax</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(function(){
$("#btn").on("click", function(){
$.ajax({
//后端程序的url地址
url: 'http://localhost:53087/test/ajax',
type: 'get',
dataType: 'json',
data:{ //发送给服务器的数据,如果是get请求,也可以写在url地址的?后面
"city":'郑州',
}
})
.done(function(resp){ //请求成功以后的操作
console.log(resp);
var data = eval('(' + resp + ')');
console.log(data);
var city = data['city'];
console.log(city); $('#ganmao').html(city)
})
.fail(function(error){ //请求失败以后的操作
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">点击获取数据</button>
<p id="ganmao"></p>
</body>
</html>
运行效果:

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
PS:
过程中遇到了报错:“Failed to load http://localhost:53087/test/ajax: No 'Access-Control-Allow-Origin’ header is present on the requested resource” 无响应解决方法。百度找到好像是跨域问题,解决方法是 在config里面加上:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with"/>
<add name="Access-Control-Allow-Origin" value="*" />//表示允许所有来源进行跨域访问
</customHeaders>
</httpProtocol>
</system.webServer>
补充学习:
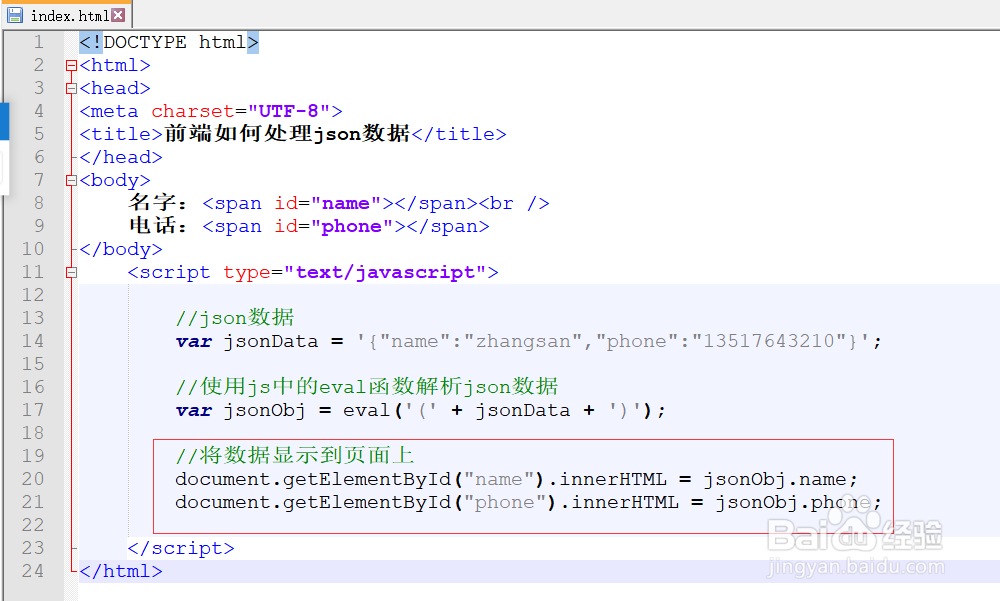
前端处理 json 数据通常有3步:
1、得到 json 数据
2、解析 json 数据 (可使用 js 中的 eval 函数解析 json 数据,但要为 json 数据加上括号)
3、在页面上显示数据

通过 Ajax 调取后台接口将返回的 json 数据绑定在页面上的更多相关文章
- thinkjs学习-this.assign传递数据和ajax调用后台接口
在页面加载时,就需要显示在页面上的数据,可以在后台使用this.assign赋值,在前台通过ejs等模板获取:用户点击按钮,或者触发某些事件和后台进行交互时,就需要用到ajax调用后台接口.本文通过一 ...
- 前后端通信中使用Ajax与后台接口api交互(以登录功能为例)
一.查阅开发文档 首先,要做这个功能前,我们必须先查阅后台接口文档,了解使用登录接口时,需要提交哪些参数,并且接口使用返回的数据. 这里我使用了一个返回json格式数据的登录接口为例,讲解怎么使用Aj ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- 调试接口,返回的json数据,我定义了一个类,用来序列化,其中有一个字段定义为string 然后序列化的时候报错
调试接口,返回的json数据,我定义了一个类,用来序列化,其中有一个字段定义为string 然后序列化的时候报错 在需要解析的类型类上加上声明 eg:
- ajax 如何接受 PHP页面返回的json数组
JSON JSON(JavaScript Object Notation)是Douglas Crockford提出的.他是一个轻量级的数据交换格式,基于JavaScript对象字面量. 我们可以将之前 ...
- phpStudy4——前端页面使用Ajax请求并解析php返回的json数据
项目需求: 在html页面显示所有用户列表信息. 需求分析: 1. html页面使用ajax向后端php请求用户数据 2. php脚本查询数据库,并将查询后的结果以json格式返回前端html页面 3 ...
- 【11】ajax请求后台接口数据与返回值处理js写法
$.ajax({ url: "/test.php",//后台提供的接口 type: "post", //请求方式是post data:{"type ...
- ajax 调用后台接口示例
$(function(){ var _del_time_list = $("select[name='del_time_list']"); var _del_table_name ...
- PHP拿到接口数据返回的json以及传参-----ajax 跨域请求 ---
以下测试------ <php $ch = curl_init(); $str = '';//此处为接口地址以及传参------- curl_setopt($ch, CURLOPT_URL, $ ...
随机推荐
- ActiveMQ处理Message(String -javabean)
一.ActiveMq想要实现必备的六要素(基于jms) //链接工厂.用于创建链接 private ConnectionFactory factory; //用于访问Mq的链接,由链接工厂创建 pri ...
- 怎样判断当前浏览器是PC浏览器还是手机浏览器
可以通过检测navigator.userAgent字段中是否有"mobi"字段来检测是PC浏览器还是手机浏览器: /mobi/i.test(window.navigator.use ...
- SringMVC笔记
SpringMvc主要是三个Servlet:HttpServletBean,FramwworkServlet,DispatcherServlet,它们是依次继承的关系,其处理过程大致功能如下: 1.H ...
- Spring AOP 多个切点实现:JdkDynamicAopProxy
Spring Aop 的底层生成代理类i的实现除 jdk的动态代理技术外,还用到了Cglib,不过在封装两者的设计原理上相差不大,只是底层工具不同而已. 本文只分析JdkDynamicAopProxy ...
- SQL Server2008本地数据库调用SP发送邮件
一.首先要对本地数据库做配置 1.通过使用数据库邮件配置向导和sp_configure存储过程配置启用数据库邮件: 注:服务器名称填写发送服务器的路径或者IP,电子邮件地址为寄件者地址 配置好数据库邮 ...
- git本地下载github上的某项目的部分资源
注意以下命令要在git bash下进行,不要是cmd,或者是powershell. cd 到某个目录下 git init git remote add -f origin <url> g ...
- Java 之 File类(文件操作)
一.概述 java.io.File 类是文件和目录路径名册抽象表示,主要用于文件和目录的创建.查找和删除等操作. File类是一个与系统无关的类,任何的操作系统都可以使用这个类中的方法. 路径问题: ...
- cdc跨时钟域处理-结绳握手法
参考文档 https://blog.csdn.net/u011412586/article/details/10009761 前言 对于信号需要跨时钟域处理而言,最重要的就是确保数据能稳定的传送到采样 ...
- 剑指offer-树相关
树相关 1.重建二叉树 class Solution { public: TreeNode* reConstructBinaryTree(vector<int> pre,vector< ...
- dnmp安装
centos7.2.box下载地址 链接: https://pan.baidu.com/s/1ny20PN2x7YuA6dwYA-P0yQ 提取码: wrdk 1 下载centos.box 新建dnm ...
