超过20g的文件+上传
demo下载地址:jsp-Eclipse,jsp-MyEclipse,PHP,ASP.NET
一、 功能性需求与非功能性需求
要求操作便利,一次选择多个文件和文件夹进行上传;
支持PC端全平台操作系统,Windows,Linux,Mac
支持文件和文件夹的批量下载,断点续传。刷新页面后继续传输。关闭浏览器后保留进度信息。
支持文件夹批量上传下载,服务器端保留文件夹层级结构,服务器端文件夹层级结构与本地相同。
支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验;
支持断点续传,关闭浏览器或刷新浏览器后仍然能够保留进度。
支持文件夹结构管理,支持新建文件夹,支持文件夹目录导航
交互友好,能够及时反馈上传的进度;
服务端的安全性,不因上传文件功能导致JVM内存溢出影响其他功能使用;
最大限度利用网络上行带宽,提高上传速度;
二、 设计分析
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传
从上传的效率来看,利用多线程并发上传能够达到最大效率。
三、解决方案:
文件上传页面的前端可以选择使用一些比较好用的上传组件,例如百度的开源组件WebUploader,泽优软件的up6,这些组件基本能满足文件上传的一些日常所需功能,如异步上传文件,文件夹,拖拽式上传,黏贴上传,上传进度监控,文件缩略图,甚至是大文件断点续传,大文件秒传。
1.1 在页面导入所需css,js
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/css/webuploader.css">
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/webuploader.js"></script>
1.2 编写上传页面标签
<div id="uploader">
<!-- 显示文件列表信息 -->
<ul id="fileList"></ul>
<!-- 选择文件区域 -->
<div id="filePicker">点击选择文件</div>
</div>
webupload代码
<script type="text/javascript">
//1.初始化WebUpload,以及配置全局的参数
var uploader = WebUploader.create(
{
//flashk控件的地址
swf: "${pageContext.request.contextPath}/js/Uploader.swf",
//后台提交地址
server:"${pageContext.request.contextPath}/UploadServlet",
//选择文件控件的标签
pick:"#filePicker",
//自动上传文件
auto:true,
}
);
//2.选择文件后,文件信息队列展示
// 注册fileQueued事件:当文件加入队列后触发
// file: 代表当前选择的文件
uploader.on("fileQueued",function(file){
//追加文件信息div
$("#fileList").append("<div id='"+file.id+"' class='fileInfo'><span>"+file.name+"</span><div class='state'>等待上传...</div><span class='text'></span></div>");
});
//3.注册上传进度监听
//file: 正在上传的文件
//percentage: 当前进度的比例。最大为1.例如:0.2
uploader.on("uploadProgress",function(file,percentage){
var id = $("#"+file.id);
//更新状态信息
id.find("div.state").text("上传中...");
//更新上传百分比
id.find("span.text").text(Math.round(percentage*100)+"%");
});
//4.注册上传完毕监听
//file:上传完毕的文件
//response:后台回送的数据,以json格式返回
uploader.on("uploadSuccess",function(file,response){
//更新状态信息
$("#"+file.id).find("div.state").text("上传完毕");
});
后端接收上传数据采用FileUpload 是 Apache commons下面的一个子项目,用来实现Java环境下的文件上传功能。
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload sfu = new ServletFileUpload(factory);
sfu.setHeaderEncoding("utf-8");
try {
List<FileItem> items = sfu.parseRequest(request);
for(FileItem item:items){
if(item.isFormField()){
//普通信息
}else{
//文件信息
//判断只有文件才需要进行保存处理
System.out.println("接收的文件名称:"+item.getName());
//拷贝文件到后台的硬盘
FileUtils.copyInputStreamToFile(item.getInputStream(), new File(serverPath+"/"+item.getName()));
System.out.println("文件保存成功");
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
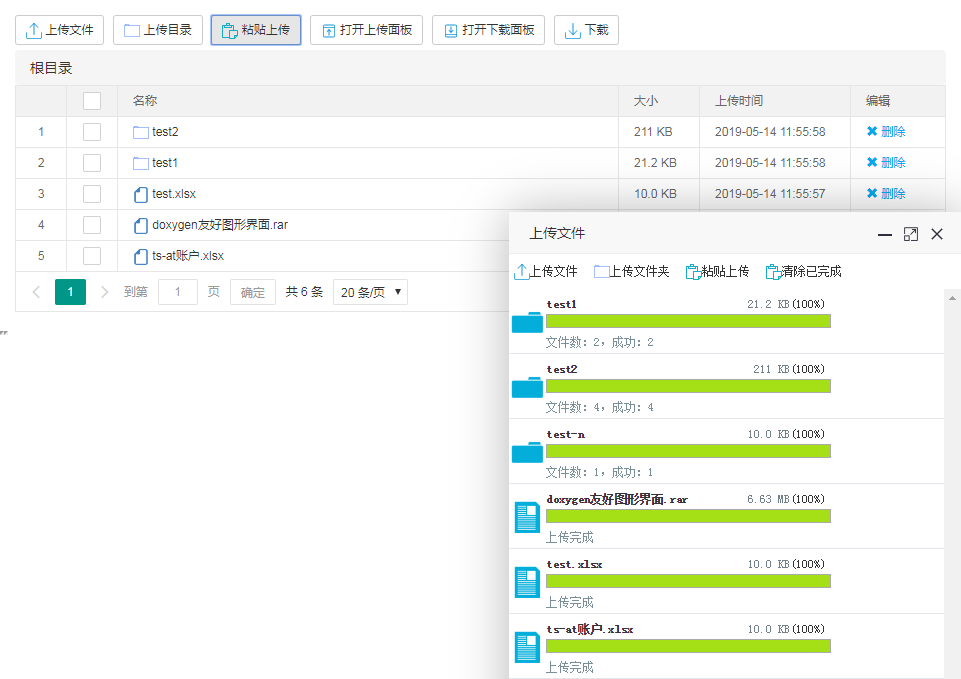
效果:

文件和文件夹批量上传

demo下载地址:jsp-Eclipse,jsp-MyEclipse,PHP,ASP.NET
教程:ASP.NET,JSP,PHP
或者直接到官网上面去看介绍:www.webuploader.net
超过20g的文件+上传的更多相关文章
- springMVC文件上传大小超过限制的问题
[转自]https://my.oschina.net/ironwill/blog/646762 springMVC是一个非常方便的web层框架,我们使用它的文件上传也非常的方便. 我们通过下面的配置来 ...
- vs文件上传失败--超过最大字符限制
一.问题 在文件上传时,会遇到大文件上传失败. >F12查看报错网络请求返回结果 >问题分析 由于vs上传文件默认的字符大小控制. 二.解决方法 >在web.config中修改或添加 ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 11、Struts2 的文件上传和下载
文件上传 表单准备 要想使用 HTML 表单上传一个或多个文件 须把 HTML 表单的 enctype 属性设置为 multipart/form-data 须把 HTML 表单的method 属性设置 ...
- .JavaWeb文件上传和FileUpload组件使用
.JavaWeb文件上传 1.自定义上传 文件上传时的表单设计要符合文件提交的方式: 1.提交方式:post 2.表单中有文件上传的表单项:<input type="file" ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(32)-swfupload多文件上传[附源码]
系列目录 文件上传这东西说到底有时候很痛,原来的asp.net服务器控件提供了很简单的上传,但是有回传,还没有进度条提示.这次我们演示利用swfupload多文件上传,项目上文件上传是比不可少的,大家 ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- java web学习总结(二十四) -------------------Servlet文件上传和下载的实现
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- [转载]windows 7 IIS 7.5 ASP.Net 文件上传大小限制
原文出处: 原文作者:云中岳 原文链接:http://www.cnblogs.com/netlover/archive/2011/07/08/Win7_IIS_Upload.html IS 7 默认文 ...
随机推荐
- 『Python基础』第20节:深浅copy
一. 赋值运算 l1 = [1, 2, 'conan', [11, 22]] l2 = l1 l1[0] = 111 print(l1) # [111, 2, 'conan', [11, 22]] p ...
- Go语言学习笔记(10)——错误处理示例
// 定义一个 DivideError 结构 type DivideError struct { dividee int divider int } // 实现 `error` 接口 func (de ...
- 写Markdown博客时遇到的一些问题
成对的美元符号$,无法转义 相同的文本,就因为成对的$(美元符号),上面显示成了公式(Math)-而且还无法转义!下面用单行代码(``)-键盘"1"左侧的键,显示就正常了 下图方法 ...
- js 中加减乘除 比较精确的算法,js本身有些运算会出错,这里给出较精确的算法
问题这样的: 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.08499999999998 怎么会 ...
- C# 用Redis实现的分布式锁
Redis实现分布式锁(悲观锁/乐观锁) 对锁的概念和应用场景在此就不阐述了,网上搜索有很多解释,只是我搜索到的使用C#利用Redis的SetNX命令实现的锁虽然能用,但是都不太适合我需要的场景. 基 ...
- Docker可视化管理工具portainer的简单应用
portainer简介 略 安装portainer $ docker pull portainer/portainer$ docker volume create portainer_data $ d ...
- netcore使用EFcore(第一个实例)
说明:搭建netcore 使用efcore入门教程,跟着这个教程,傻瓜都可以成功!O(∩_∩)O哈哈~,咱们开始吧: 首先介绍下环境: vs2017, netcore2.2, EntityFramew ...
- SS L服务
WebHttpBinding _binding = new WebHttpBinding(); WebServiceHost ws = new WebServiceHost(typeof(Servic ...
- Git pull记住密码
在使用https git拉取代码时,每次git pull的时候都会让输入用户名和密码 进入项目目录 命令:git config --global credential.helper store 然后会 ...
- Extjs 兼容IE8常见问题及解决方法
1. 在IE8中整个页面都打不开,一般情况是: 页面组件中最后一个属性出现了逗号 没有多余的逗号,就很有可能是组件中没有设置renderTo:Ext.getBody(); 2. 页面按钮颜色失效 自定 ...
