根据返回数据, 迭代数组, 构造HTML结构

首先需要引入jQuery哈!
1. 要求用下面的格式制作目录, 结构如下:<ul><li>xxxx</li><li>xxxx</li><ul><li>xxxx</li><li>xxxx</li><ul><li>xxxx</li><li>xxxx</li></ul></ul></ul>2. 要求带锚点的, 要使用父节点ID+锚点做为链接
1. 后台返回的数据:
- const newDirList = [
- {
- "catalogId": 1,
- "catalogFid": 0,
- "catalogName": "目录",
- "child": [],
- "anchor": ""
- },
- {
- "catalogId": 2,
- "catalogFid": 0,
- "catalogName": "版权信息",
- "child": [],
- "anchor": ""
- },
- {
- "catalogId": 3,
- "catalogFid": 0,
- "catalogName": "第1章",
- "child": [
- {
- "catalogId": 301,
- "catalogFid": 3,
- "catalogName": "第1章第1节",
- "child": [
- {"catalogId": 30101, "catalogFid": 301, "catalogName": "第1章第1节第1段", "child": [], "anchor": ""},
- {"catalogId": 30102, "catalogFid": 301, "catalogName": "第1章第1节第2段", "child": [], "anchor": ""},
- {"catalogId": 30103, "catalogFid": 301, "catalogName": "第1章第1节第3段", "child": [], "anchor": ""},
- {"catalogId": 30104, "catalogFid": 301, "catalogName": "第1章第1节第4段", "child": [], "anchor": ""}
- ],
- "anchor": ""
- },
- {
- "catalogId": 302,
- "catalogFid": 3,
- "catalogName": "第1章第2节",
- "child": [
- {"catalogId": 30201, "catalogFid": 302, "catalogName": "第1章第2节第1段", "child": [], "anchor": "sec01"},
- {"catalogId": 30202, "catalogFid": 302, "catalogName": "第1章第2节第2段", "child": [], "anchor": "sec02"},
- {"catalogId": 30203, "catalogFid": 302, "catalogName": "第1章第2节第3段", "child": [], "anchor": "sec03"},
- {"catalogId": 30204, "catalogFid": 302, "catalogName": "第1章第2节第4段", "child": [], "anchor": "sec04"}
- ],
- "anchor": ""
- },
- {
- "catalogId": 303,
- "catalogFid": 3,
- "catalogName": "第1章第3节",
- "child": [],
- "anchor": ""
- },
- {
- "catalogId": 304,
- "catalogFid": 3,
- "catalogName": "第1章第4节",
- "child": [],
- "anchor": ""
- },
- {
- "catalogId": 305,
- "catalogFid": 3,
- "catalogName": "第1章第5节",
- "child": [],
- "anchor": ""
- }
- ],
- "anchor": ""
- },
- {
- "catalogId": 4,
- "catalogFid": 0,
- "catalogName": "第2章",
- "child": [],
- "anchor": ""
- },
- {
- "catalogId": 6,
- "catalogFid": 0,
- "catalogName": "后记",
- "child": [],
- "anchor": ""
- }
- ]
2. javaScrip:
- function genLi(name, catalogId, anchor, catalogFid) {
- return `
- <li>
- <a href="${anchor?catalogFid:catalogId}.xhtml${anchor?'#'+anchor:''}">${name}(${anchor?catalogFid:catalogId}.xhtml${anchor?'#'+anchor:''})</a>
- </li>
- `.trim();
- }
- function loopArray (arr) {
- let $ul = $('<ul>');
- arr.forEach(function(v){
- let $li = $(genLi(v.catalogName, v.catalogId, v.anchor, v.catalogFid));
- $ul.append($li);
- if (v.child && v.child.length) {
- $ul.append(loopArray(v.child));
- }
- });
- return $ul.get(0).outerHTML;
- }
- loopArray(newDirList);
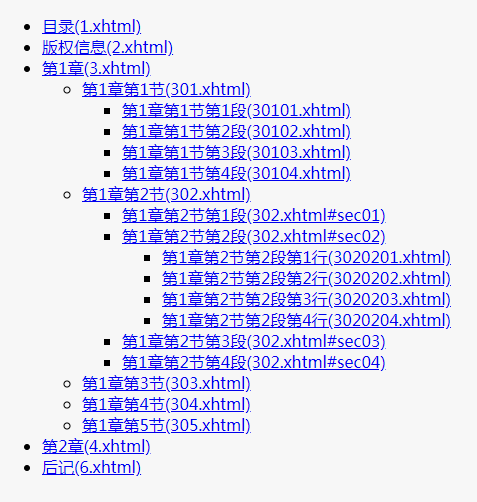
3. 生成出的HTML代码:
- <ul>
- <li>
- <a href="1.xhtml">目录(1.xhtml)</a>
- </li>
- <li>
- <a href="2.xhtml">版权信息(2.xhtml)</a>
- </li>
- <li>
- <a href="3.xhtml">第1章(3.xhtml)</a>
- </li>
- <ul>
- <li>
- <a href="301.xhtml">第1章第1节(301.xhtml)</a>
- </li>
- <ul>
- <li>
- <a href="30101.xhtml">第1章第1节第1段(30101.xhtml)</a>
- </li>
- <li>
- <a href="30102.xhtml">第1章第1节第2段(30102.xhtml)</a>
- </li>
- <li>
- <a href="30103.xhtml">第1章第1节第3段(30103.xhtml)</a>
- </li>
- <li>
- <a href="30104.xhtml">第1章第1节第4段(30104.xhtml)</a>
- </li>
- </ul>
- <li>
- <a href="302.xhtml">第1章第2节(302.xhtml)</a>
- </li>
- <ul>
- <li>
- <a href="302.xhtml#sec01">第1章第2节第1段(302.xhtml#sec01)</a>
- </li>
- <li>
- <a href="302.xhtml#sec02">第1章第2节第2段(302.xhtml#sec02)</a>
- </li>
- <ul>
- <li>
- <a href="3020201.xhtml">第1章第2节第2段第1行(3020201.xhtml)</a>
- </li>
- <li>
- <a href="3020202.xhtml">第1章第2节第2段第2行(3020202.xhtml)</a>
- </li>
- <li>
- <a href="3020203.xhtml">第1章第2节第2段第3行(3020203.xhtml)</a>
- </li>
- <li>
- <a href="3020204.xhtml">第1章第2节第2段第4行(3020204.xhtml)</a>
- </li>
- </ul>
- <li>
- <a href="302.xhtml#sec03">第1章第2节第3段(302.xhtml#sec03)</a>
- </li>
- <li>
- <a href="302.xhtml#sec04">第1章第2节第4段(302.xhtml#sec04)</a>
- </li>
- </ul>
- <li>
- <a href="303.xhtml">第1章第3节(303.xhtml)</a>
- </li>
- <li>
- <a href="304.xhtml">第1章第4节(304.xhtml)</a>
- </li>
- <li>
- <a href="305.xhtml">第1章第5节(305.xhtml)</a>
- </li>
- </ul>
- <li>
- <a href="4.xhtml">第2章(4.xhtml)</a>
- </li>
- <li>
- <a href="6.xhtml">后记(6.xhtml)</a>
- </li>
- </ul>
根据返回数据, 迭代数组, 构造HTML结构的更多相关文章
- matlab学习笔记12_2创建结构体数组,访问标量结构体,访问非标量结构体数组的属性,访问嵌套结构体中的数据,访问非标量结构体数组中多个元素的字段
一起来学matlab-matlab学习笔记12 12_2 结构体 创建结构体数组,访问标量结构体,访问非标量结构体数组的属性,访问嵌套结构体中的数据,访问非标量结构体数组中多个元素的字段 觉得有用的话 ...
- C语言实现使用动态数组来构造栈结构
我在面前一篇博客<C语言实现使用静态数组来构造栈结构>中使用了静态数组来模拟栈的操作.静态数组的大小是在代码中写死的.是存储在用户栈上面的,使用起来不灵活.在这篇博客中我会使用动态数组来构 ...
- 013.CI4框架CodeIgniter数据库操作之:查询数据库,并让数据以数组的方式返回查询结果
01. 我们在CI4框架中的Model文件夹新建一个User_model.php的文件,使用的是getResultArray,表示并让数据以数组的方式返回查询结果,代码如下: <?php nam ...
- carry-检查数据接口返回数据合法性
问题背景: 在测试&部署监控过程中,我们常常会遇到外部接口返回数据不靠谱的时候.最常见的场合是从某个http获取如json和xml等结构化的结果,进行解析并处理,在这时候出现以下这几种常见类型 ...
- ListFiles():返回Files类型数组,可以用getName()来访问到文件名。
List():显示文件的名(相对路径) ListFiles():返回Files类型数组,可以用getName()来访问到文件名. 使用isDirectory()和isFile()来判断究竟是文件还是目 ...
- NumPy来自现有数据的数组
NumPy - 来自现有数据的数组 这一章中,我们会讨论如何从现有数据创建数组. numpy.asarray 此函数类似于numpy.array,除了它有较少的参数. 这个例程对于将 Python 序 ...
- JavaScript 构造树形结构的一种高效算法
引言 我们经常会碰到树形数据结构,比如组织层级.省市县或者动植物分类等等数据.下面是一个树形结构的例子: 在实际应用中,比较常见的做法是将这些信息存储为下面的结构,特别是当存在1对多的父/子节点关系时 ...
- NumPy 基于已有数据创建数组
原文:Python Numpy 教程 章节 Numpy 介绍 Numpy 安装 NumPy ndarray NumPy 数据类型 NumPy 数组创建 NumPy 基于已有数据创建数组 NumPy 基 ...
- pandas:数据迭代、函数应用
1.数据迭代 1.1 迭代行 (1)df.iterrows() for index, row in df[0:5].iterrows(): #需要两个变量承接数据 print(row) print(& ...
随机推荐
- php缓存加速优化--Xcache
1.安装软件:cd /usr/local/src/下载软件包wget http://xcache.lighttpd.net/pub/Releases/3.2.0/xcache- 3.2.0.tar.b ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-07 Eureka服务注册中心配置控制台问题处理
笔记 7.Eureka服务注册中心配置控制台问题处理 简介:讲解服务注册中心管理后台,(后续还会细讲) 问题:eureka管理后台出现一串红色字体:是警告,说明有服务上线率低 EMERGENC ...
- 模型压缩-Learning Efficient Convolutional Networks through Network Slimming
Zhuang Liu主页:https://liuzhuang13.github.io/ Learning Efficient Convolutional Networks through Networ ...
- [ML] Feature Selectors
SparkML中关于特征的算法可分为:Extractors(特征提取).Transformers(特征转换).Selectors(特征选择)三部分. Ref: SparkML中三种特征选择算法(Vec ...
- openstack思维导图
RABBITMQ memcache keystone glance nova neutron cinder horizon
- Expecting "jsp:param" standard action with "name" and "value" attributes
浏览器访问报如下jsp标签错误: 根据提示,定位到jsp页面124行,代码如下: 查找原因,当<jsp:include></jsp:include>标签中没有参数时,不允许有空 ...
- launchImage设置后在启动时无法显示
有人问我他的APP设置了启动页,然后居然不显示.....我觉得应该不可能啊,然后我自己再次实现了一下设置启动页,这个问题好像以前从来没有注意过,也没有很深刻的掌握APP启动页的设置和注意事项,今天遇到 ...
- lumen怎么得到当前Uri的控制器、Action、路由规则
<?php namespace App\Http\Controllers; class HelloController extends Controller { public function ...
- 4. Linux管理命令
df.du:磁盘.空间相关的命令 df -h 以直观的方式显示磁盘分区使用状况 df test 查询test属于哪个分区 du du -h 以直观方式显示文件夹目录的使用状况 du -s 只显示当 ...
- 【Hadoop】Hadoop的数据压缩方式
概述 压缩技术能够有效减少底层存储系统(HDFS)读写字节数.压缩提高了网络带宽和磁盘空间的效率.在Hadoop下,尤其是数据规模很大和工作负载密集的情况下,使用数据压缩显得非常重要.在这种情况下 ...
