vue-cli3.0 初体验
vue-cli3.0 自我记录
- 其实在2018年8月10号,vue-cli3.0就已经面世了,由于项目中应用的全是2.x版本,所以并不了解3.0的vue-cli发生了什么变化,那今天尝试了下遇见的问题,在此做个记录吧!
问题一 :安装vue/cli
- 哈哈哈 安装就出现了个问题 ,占用了我20分钟,实在是太low了,我承认我是菜鸟哈哈哈
- 根据官网提示 如若想要安装vue/cli 必须先要把卸载以前的版本 要先执行
npm uninstall -g vue-cli
然后呢?然后就是安装新的版本
npm install -g @vue/cli
对的 是vue/cli 不是vue-cli。 那问题出现在了那里呢?
问题出现在了在你安装的是会报错 npm ERR write after end
那经过查资料 了解 解决办法是
npm install npm @5.6.0
将npm 版本降低到5.6 而后在执行
npm install -g @vue/cli
即可!
(太墨迹了 哈哈哈 但是 不知道为什么 一写博客就那么多的闲白!)
第一次创建项目:
1.命令行
vue create my-vue-cli3.0
// my-vue-cli3.0 是项目名字 随意
2.选择模板
- 一开始只有两个选项: default (默认配置)和 Manually select features (手动配置)
默认配置只有 babel 和 eslint 其他的都要自己另外再配置,所以我们选第二项手动配置。
在每次选择手动配置之后,会询问你是否保存配置,也就是图片中的 koro 选项,这样以后我们在进行创建项目的时候 只需使用原先的配置 就可以了,而不用再进行配置。

- 选择配置:
根据你的项目需要来选择配置,空格键是选中与取消,A键是全选
Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
// 检查项目所需的功能:(按<space>选择,<a>切换所有,<i>反转选择)
>( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // PWA 支持
( ) Router // 支持 vue-router
( ) Vuex // 支持 vuex
( ) CSS Pre-processors // 支持 CSS 预处理器。
( ) Linter / Formatter // 支持代码风格检查和格式化。
( ) Unit Testing // 支持单元测试。
( ) E2E Testing
- 选择css预处理器:
如果你选择了Css预处理器选项,会让你选择这个
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
// 选择CSS预处理器(默认支持PostCSS,Autoprefixer和CSS模块):
> SCSS/SASS
LESS
Stylus
- 是否使用路由的 history 模式:
这里我建议选No,这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production)
// 路由使用history模式?(在生产环境中需要适当的服务器设置以备索引)
- 选择Eslint代码验证规则:
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
- 选择什么时候进行代码规则检测:
建议选保存就检测,等到commit的时候,问题可能都已经积累很多了。
之前写了篇 VsCode保存时自动修复Eslint错误 推荐一下。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
- 选择e2e测试:
? Pick a E2E testing solution: (Use arrow keys)
❯ Cypress (Chrome only)
Nightwatch (Selenium-based)
- 把babel,postcss,eslint这些配置文件放哪:
通常我们会选择独立放置,让package.json干净些
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
- 是否保存配置:
Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置
// 选保存之后,会让你写一个配置的名字:
Save preset as: name // 然后你下次进入配置可以直接使用你这次的配置了
下载依赖
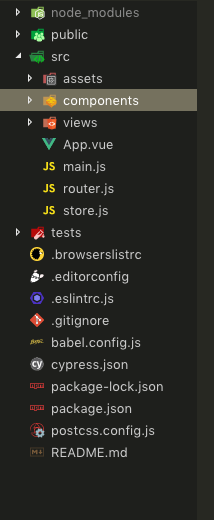
webpack配置的目录不见了:
一起来看一下新项目的结构(下图),会发现2.x的webpack配置的目录不见了,也就是没有build、config这两个文件夹了:
这种方式的优势 对小白来说非常友好 ,不会一上来就两个文件夹,一堆文件,看着脑袋都大了。
然后在 引用 抄 别人的配置的时候,也非常方便 ,直接将文件复制过来就好了。
在自定义一下webpack的配置,我们需要在 根目录新建一个 vue.config.js 文件 ,文件中应该导出一个对象,然后进行配置
// vue.config.js
module.exports = {
// 选项...
}
还有一些小变动像:static文件夹改为public了,router文件夹变成了单个文件之类的

13.启动项目:
启动项目:npm run serve // 不是之前的 npm run dev
vue-cli3.0 初体验的更多相关文章
- VUE 3.0 初体验之路
在2020年9月中旬,vue.js发布了3.0正式版,在不久的将来,VUE3.0 也终将成为大前端的必然趋势, 环境搭建 node 版本要求: Node.js8.9 或更高版本 ,输入 node -v ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- MySQL8.0初体验
MySQL8.0的官方社区开源版出来有段时间了,而percona的8.0版本还没有正式对外发布(已发布测试版),一直以来也没安装体验下这个号称质的飞跃的版本,今天正好有些时间就下了安装体验体验. 一. ...
- Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他. 首先介绍等啰里啰嗦的就不写了,贴个link吧. Vue CLi3 github Vue CLi web 要是想先了解下 ...
- Vue3.0初体验
最近看了Vue3.0的相关信息,相比Vue2.0有以下优点: Performance:性能更比Vue 2.0强. Tree shaking support:可以将无用模块"剪辑", ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
随机推荐
- Oracle对字段去重查询所有字段数据
单个字段: select distinct(a) from tableA; 多个字段,利用max()去重 SELECT * FROM GM_PPU_RESIDENT_NORBASE g WHE ...
- python小知识-sys.argv
sys.argv 就是一个从程序外部获取参数的桥梁 1.t1.py import sys a = sys.argv b = len(sys.argv) print(a) print(b) 在pytho ...
- DX使用随记--其他
1. 百分号显示格式 百分号:{0:P}表示显示为百分号模式.如数据源中为0.5.表示出来为50%
- 【Distributed】分布式Session一致性问题
一.概述 1.1 什么是Session 1.2 Session实现原理 1.3 Session常见问题 Session 保证在那里? 关闭浏览器Session会失效吗 服务器集群之后,Session产 ...
- VUE【三、指令】
模板指令 1.数据渲染(对应data数据) {{a}} 当使用v-once指令时,数据会一次绑定,后续修改值不会变化 v-text="a" 等同于{{a}} v-html=&quo ...
- Django学习:创建第一个app
开发环境:Windows 10 Python 3.7.4 Django 2.2.6 VS code 首先,使用命令提示符,切换到F盘,新建一个Django项目,名字叫mysite. 新建项目的结 ...
- 浅谈nginx简介和应用场景
简介 nginx是一款轻量级的web服务器,它是由俄罗斯的程序设计师伊戈尔·西索夫所开发. nginx相比于Tomcat性能十分优秀,能够支撑5w的并发连接(而Tomcat只能支撑200-400),并 ...
- STM32L1xx——sx1278开发之LoRa扩频技术基础知识
扩频技术的发现 1944年,好莱坞26岁女影星HedyLamarr(号称世界上最美丽的女人)发明了扩频通信技术,这种跳频技术可以有效地抗击干扰和实现加密. 后来人们发现,扩频技术可以得到如下收益:从各 ...
- linux基础3-磁盘和文件系统相关
一 dumpe2fs : 在Linux使用过程中,我们如果要了解文件系统的配置情况,可以使用dumpe2fs查看ext2/ext3/ext4格式的文件系统信息. 命令格式: dumpe2fs [选项] ...
- 03_ Flume采集(监听)目录到HDFS案例
采集需求:某服务器的某特定目录下,会不断产生新的文件,每当有新文件出现,就需要把文件采集到HDFS中去 根据需求,首先定义以下3大要素 l.采集数据源,即source——监控文件目录 : spool ...
