Vue入门下
使用npm创建项目,系统会自动生成一些列文件。
以慕课网上的Travel项目来说,在生成的项目文件中存在src文件夹,这个文件夹也是平时在做项目的时候用的比较多的,其他的一些配置信息更改的频率较低。
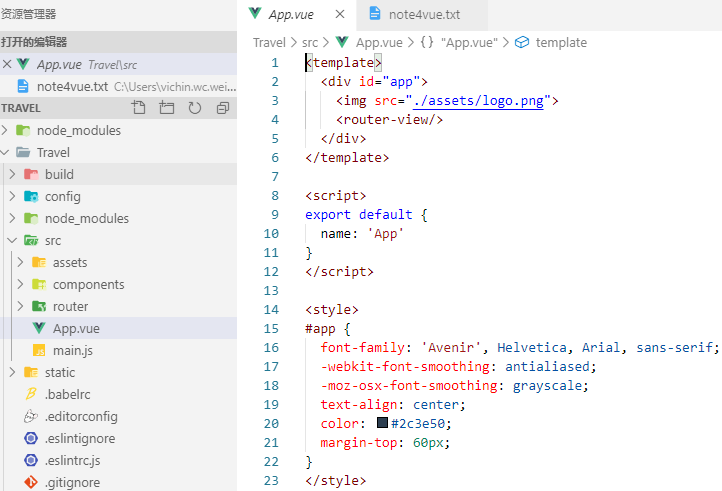
在src文件夹中存在App.vue文件,该文件叫做单文件组件,模板放在template标签内,行为放在script标签内,样式放在style标签内。

Vue入门下的更多相关文章
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
- Vue入坑第一篇
写在前面的话:文章是个人学习过程中的总结,为方便以后回头在学习.文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. 一.前言 本篇作为vue入门的一 ...
- Vue入坑日记: day - 01
前言 最近做了一些小项目,小组里写前端的确实有点拉胯,于是自己动手写前端,因为大一学过web前端基础,所以对HTML,CSS还有印象,就直接对JS下手了,学了两天把JS大致搞明白了,顺便对JQuery ...
- vue入坑总结
1.Do not mount Vue to <html> or <body> - mount to normal elements instead. Vue2.x之后不推荐挂载 ...
- vue入坑教程(一)
1.脚手架搭配webpack的安装 (1)需要检查自己的电脑有没有安装node和npm 如果没有安装可以参考官网,以及安装的步骤 官方中文网地址:http://nodejs.cn/ (2)下载webp ...
- Vue入坑教程(一)——搭建vue-cli脚手架
1. Vue简介 详细内容可以参考官网Vue.js 1)兼容性 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有兼容 ECMA ...
- vue入坑教程(二)在vue项目中如何导入element以及sass
在项目中导入element以及sass.stylus等方便开发的工具以及UI框架 (1)如何在vue项目中导入elementUI框架 elementUI是饿了么团队开发出来基于vue的前端UI框架,其 ...
- VUE 入坑系列 一 双向绑定
html代码 <div id="app"> <p>{{message}}</p> <span>message1</span&g ...
- VUE 入坑系列 一 事件
html代码 <div id="app"> <button v-on:click="counter += 1">加1</butto ...
随机推荐
- 日志实时收集之FileBeat+Kafka
之前,我们的某一个业务用于实时日志收集处理的架构大概是这样的: 在日志的产生端(LogServer服务器),都部署了FlumeAgent,实时监控产生的日志,然后发送至Kafka.经过观察,每一个 ...
- queryURLParams
let url = 'http://www.douqu.com/index.html?name1=val1&name2=val2'; //1.提取问号后的字符 let asktext = ur ...
- PHP 求两个日期之间相差的天数、月数
<?php /** * 求两个日期之间相差的天数 * (针对1970年1月1日之后,求之前可以采用泰勒公式) * @param string $day1 * @param string $day ...
- Java攻城狮面试题录:笔试篇(1)
1.作用域public,private,protected,以及不写时的区别答:区别如下:不写时默认为friendly 2.ArrayList和Vector的区别,HashMap和Hashtable的 ...
- ppp协议解析二
转:http://blog.csdn.net/yangzheng_yz/article/details/11526747 PPP(Point to Point Protocol,点对点协议)协议是为在 ...
- Linux学习笔记(五)Linux常用命令:压缩命令
Linux中最常见的5中压缩格式: zip gz bz2 tar.gz tar.bz2 一..zip压缩命令 压缩文件 zip [压缩文件名] [源文件] 例如: zip zijeak.zip zij ...
- tigervnc-server安装
#vncserver安装方法 #su - root rpm -ivh tigervnc-server-1.8.0-13.el7.x86_64.rpm cp /lib/systemd/system/vn ...
- redis,windows设置记录
windows下载 github地址 : https://github.com/MicrosoftArchive/redis/releases #设置内存 redis-server.exe redis ...
- 使用html2canvas在手机端独立实现h5页面转图片
需求 方便用户把每日消息的海报图片分享到微信朋友圈进行消息扩散 实现方案 使用html2canvas 插件,html2canvas 1.0.0-alpha.11 ,github地址:https://g ...
- 前端知识体系:JavaScript基础-原型和原型链-实现继承的几种方式以及他们的优缺点
实现继承的几种方式以及他们的优缺点(参考文档1.参考文档2.参考文档3) 要搞懂JS继承,我们首先要理解原型链:每一个实例对象都有一个__proto__属性(隐式原型),在js内部用来查找原型链:每一 ...
