Appium Inspector定位Webview/H5页面元素
Appium在操作混合App或Android App的H5页面时, 常常需要定位H5页面中的元素, 传统方式是 翻墙 + 使用Chrome://inspect来定位元素, 环境准备相当繁琐, 不仅需要想办法翻墙, 而且还需要Android设备安装Google框架以及手机版Chrome浏览器以及相应的chromedriver.
最近发现使用Appium Inspector即可实现H5页面元素的定位, 不需要额外安装任何软件。
操作步骤
- 启动夜神模拟器, 安装testApp(相关app可添加博主微信索要)

- adb连接,模拟器
adb connect 127.0.0.1:62001
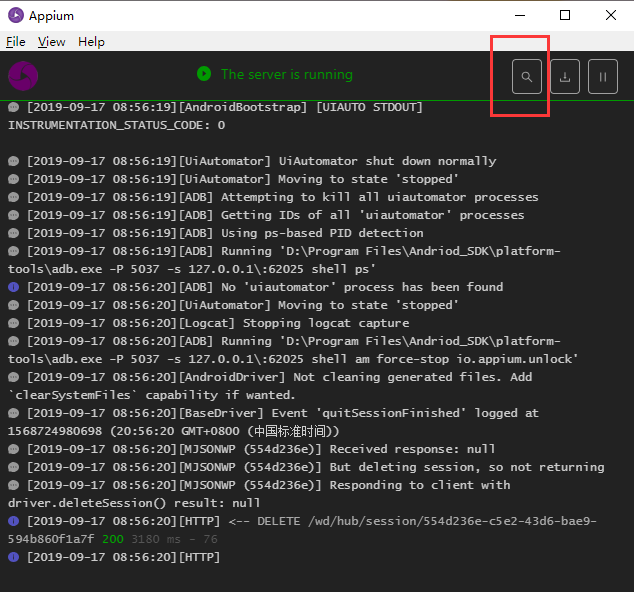
- 启动Appium, 点击右上角搜索图标进入Appium Inspector

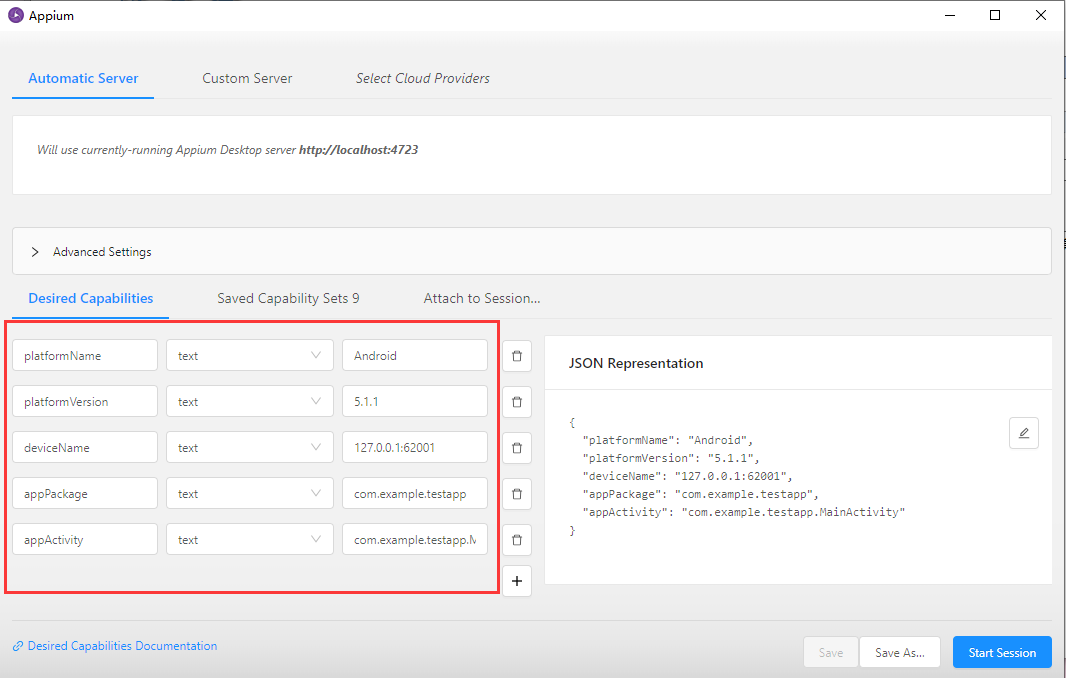
- 使用以下配置,启动会话
{
"platformName": "Android",
"platformVersion": "5.1.1",
"deviceName": "127.0.0.1:62001",
"appPackage": "com.example.testapp",
"appActivity": "com.example.testapp.MainActivity"
}

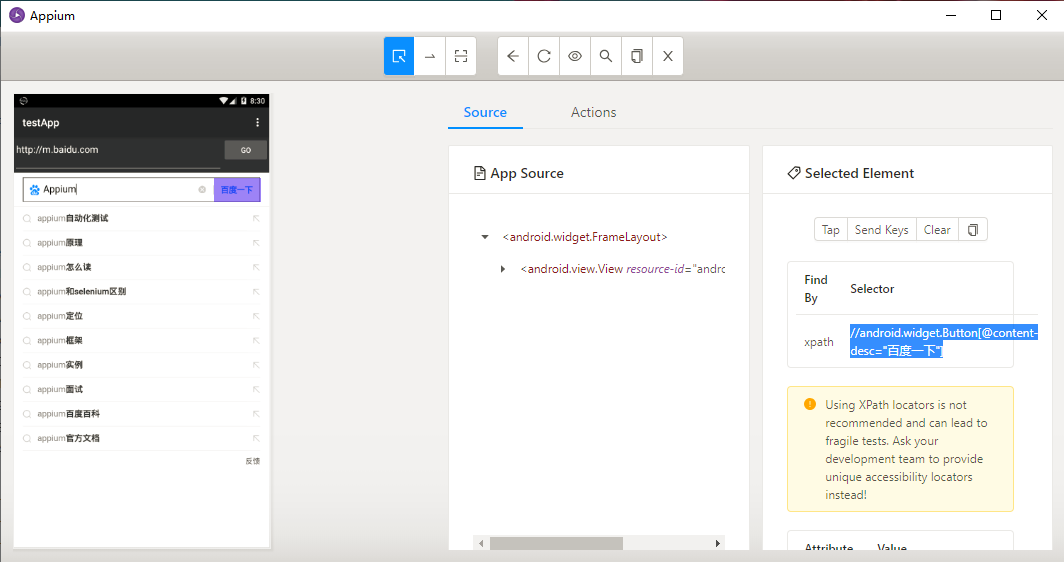
- 在模拟器上输入http://m.baidu.com,点击Go按钮,使用Appium Inspector定位查看页面元素,如下图:

Python操作该混合App代码
from appium import webdriver
from time import sleep
caps = {
"platformName": "Android",
"platformVersion": "5.1.1",
"deviceName": "127.0.0.1:62001",
"appPackage": "com.example.testapp",
"appActivity": "com.example.testapp.MainActivity"
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', caps)
driver.find_element_by_id("com.example.testapp:id/urlField").send_keys("http://m.baidu.com")
driver.find_element_by_id("com.example.testapp:id/goButton").click()
driver.find_element_by_xpath('//android.webkit.WebView[@content-desc="百度一下"]/android.widget.EditText').send_keys("Appium")
driver.find_element_by_xpath('//android.webkit.WebView[@content-desc="百度一下"]/android.widget.Button[@content-desc="百度一下"]').click()
sleep(3)
driver.quit()
Appium Inspector定位Webview/H5页面元素的更多相关文章
- APP端有原生态的控件,但嵌入了H5页面,怎么定位到H5页面的元素
appium 通常有很多种定位元素方法,例如xpath,driver.find_element_by_accessibility_id等,安卓sdk自带的uiautomatorviewer但是对于H5 ...
- Appium Inspector定位元素与录制简单脚本
本次以微信为例, 使用Appium自带的Inspector定位工具定位元素, 以及进行最最最简单脚本的录制: capabilities = { "platformName": &q ...
- iOS之Safari调试webView/H5页面
之前做过混合开发,用的是JavaScriptCore+OC+UIWebView. Safari调试功能真的很有用,通过它可以轻松定位问题的所在,下面说说怎么调试. 开启Safari开发菜单 在Mac的 ...
- 关于selenium定位元素时,出现此问题的处理办法:find_element=wait.until(ec.presence_of_element_locatetd(locator))定位不到页面元素的问题
最近再用,selenium中的from selenium.webdriver.common.by import By方法时,一直报错如下(图一),各种百度都没有解决,最后只能脱离框架,从最原始的代码开 ...
- webview h5页面 关闭
说明:在 ios 安卓 客户端上的h5页面执行完毕关闭h5页面 引入的js在文件中的xhdoctor_mobile.rar
- appium— Android定位webView里面的UI元素
Android SDK中的UIAutomator中本身是不支持网页中的UI元素定位,下面介绍几种常用的定位app内部的网页的UI元素的方法. 一.使用chrome浏览器调试移动端网页 这是使用最多的一 ...
- python_appium 之使用Appium Inspector定位工具进行元素识别,编写验证demo
一.前提条件 appium环境搭建完成,模拟器Genymotion 安装完成,且已经下载成功了模拟设备 二.元素识别操作步骤及demo 1.进入appium如下菜单 2.填写Desired Capab ...
- Appium Android定位元素与操作
文章写得很好,转载备用 一.常用识别元素的工具 uiautomator:Android SDK自带的一个工具,在tools目录下 monitor:Android SDK自带的一个工具,在tools目录 ...
- Appium如何查看webview上元素
现在大部分app都是混合式的native+webview,对应native上的元素通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了: 那么如何定位webview上 ...
随机推荐
- SpringCloud Hystrix/Feign 整合 Hystrix 后首次请求失败解决方案
- 电子口岸 打开“退税联打印”时,PDF界面无法显示
电子口岸 打开“退税联打印”时,PDF界面无法显示 咨询0571-95198 : IE要在8-10间,系统 要Win7 32B ---------------------参考------------- ...
- oracle查询十分钟之前的数据
select * from TABLE as of timestamp sysdate - 10/1440 t WHERE ColName='1111'; TABLE:表名 WHERE:查询子句 sy ...
- Java Web 深入分析(3) CDN
CDN (Content Delivery NetWork) 内容分发网络,它是构筑在现有互联网基础上的一种先进的流量分配网络.区别于镜像,相当于是 CDN = 镜像(mirror) + 缓存(Cac ...
- QTabWidget标签实现双击关闭(转)
重载了QTabWidget(由于tabBar()是protected),这样就可以获取到标签了. 1 class Tab : public QTabWidget 2 { 3 Q_OBJECT 4 pu ...
- CSS图片Img等比例缩放且居中显示
常用来做图片放大显示的遮罩层imgScale HTML <div id="imgScale" > <img src=""> </d ...
- 二〇一八-美团工程师面试解析(Java)
一轮面试: 小数是怎么存的 算法题:N二进制有多少个1 Linux命令(不熟悉 JVM垃圾回收算法 C或者伪代码实现复制算法 volatile 树的先序中序后序以及应用场景 Mysql存储记录的数据结 ...
- github release 文件下载贼慢,干脆失败的解决方法
链接:Free Download Manager 5提取码:4194 Free Download Manager 下载工具可以解决Github 下载缓慢或失败问题,至少能加快下载速度. 如果嫌百度网盘 ...
- c语言二维数组赋值
, n=;//行数和列数 pattern = (char**)malloc(sizeof(char*)*m);//申请一组一维指针空间. ; i<m; i++) pattern[i] = (ch ...
- jmeter——参数化、关联、断言
1.jmeter——参数化 三种方式: ${变量名} 1.1用户定义的变量 比如注册,登录都得用到手机号码,那就把手机号码自定义为变量 1)添加一个线程组--注册.登录HTTP请求--察看结果树--用 ...
