MEAN: AngularJS + NodeJS的REST API开发教程
Node.JS
https://www.jdon.com/idea/nodejs/web-app-with-angularjs-and-rest-api-with-node.html
Mean是一个热门,本教程展示前端使用Angular.js访问后端Node.js编程的REST API。步骤如下:
- 创建一个单页应用(SPA:Single Page Application)创建和删除所有“任务",任务是一个业务案例。
- 保存任务到数据库 (MongoDB/Mongoose)
- 使用ExpressJS 作为 Node的Web框架
- 使用Node创建一个RESTful API
- 使用AngularJS作为前端调用REST API
首先,我们创建Angular+Node.jS的如下文件结构:
- main.js 是包含所有前端逻辑,有Angular JS处理器和通过AJAX调用API获得内容或删除内容等。
- index.html 这是一个单个html文件,所有的单页应用都是基于这个文件
- Server.js是我们的Node文件,放置服务器配置和REST API的路由配置。
- package.JSON 这是应用数据的文件。放置Node的依赖配置
第一步
我们从配置package.json开始,需要加入Express和Mongoose:
然后,在NodeJS控制台输入install npm,将这两个包安装完成。
第二步
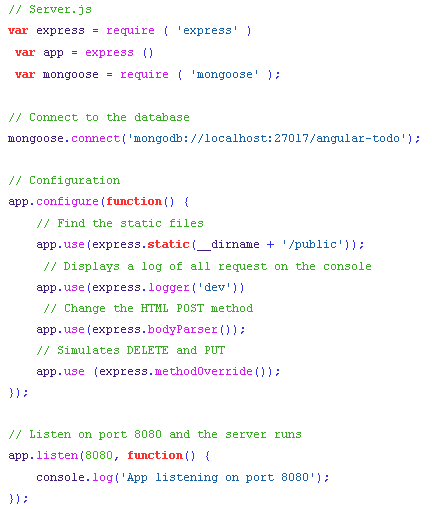
我们开始配置server.js ,这是服务器的主文件和路由配置文件,包括数据库连接的实现都在这个文件代码中实现,编写javascript代码如下:

这段代码首先引入Express和Mongoose两个库包,然后实现数据库连接。启动服务器在8080端口。
第三步
建立一个业务模型的数据库,业务模型是 任务或"ToDos". 使用Mongoose 实现,模型内容很简单,“任务”只有一个"Text" 属性,代码插入到server.js ,注意是在服务器启动监听之前。
第四步
建立REST API的路由,REST定义如下:
|
HTTP |
URL |
Description |
| GET | / api/all | 返回所有任务 |
| POST | / api/all | 创建一个任务 |
| DELETE | / api/all: all | 删除一个任务 |
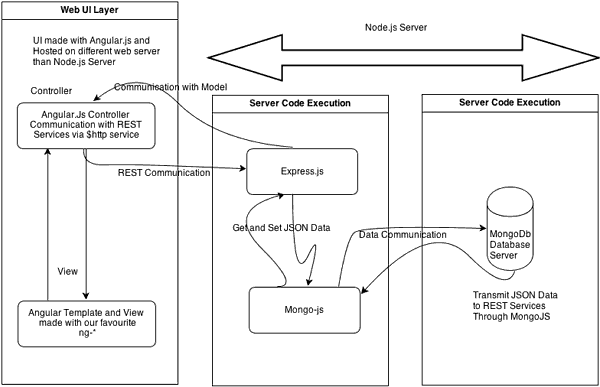
在进入代码实现这段API之前,我们先了解一下整个MEAN的流程:

前端Angular使用Ajax调用我们后端NodeJS的API. 然后向数据库(Mongo)查询。然后返回查询结果给 Node,NodeJS再作为JSON输出给Angular,后者将其显示在前端,无需刷新页面,因为是更新了Html的DOM,这就是一个单页应用SPA。
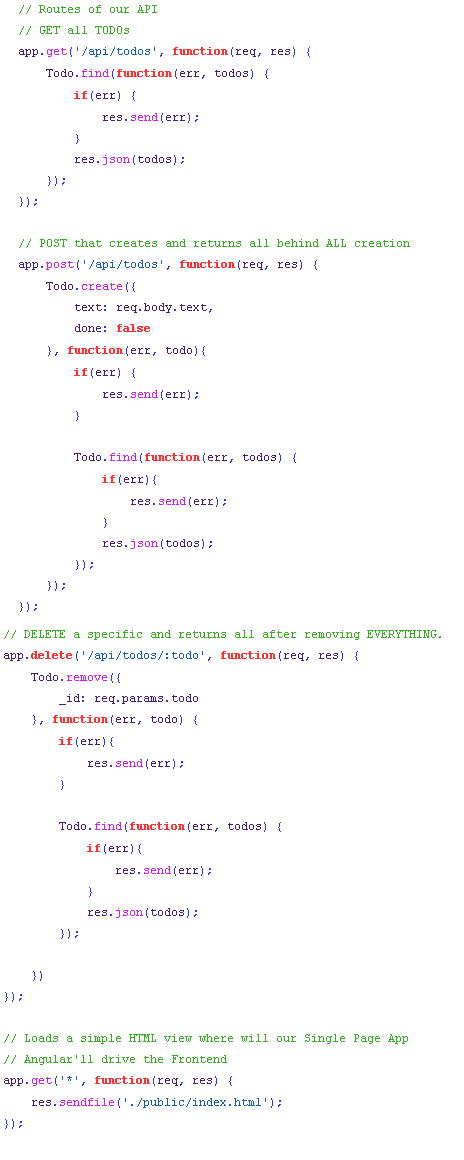
在server.js文件的服务器启动监听之前加入路由配置:

Mongoose能够提供查找 (find), 杀出 (remove) 和创建 (create)简单实现方式,最后一行路由不是用来实现API,而是负责显示执行前端逻辑的html。
后端工作都已经完成,下面进入前端。
第五步
首先在main.js创建一个模板定义这个应用:
|
1
|
var angularTodo = angular.module('angularTodo', []);
|
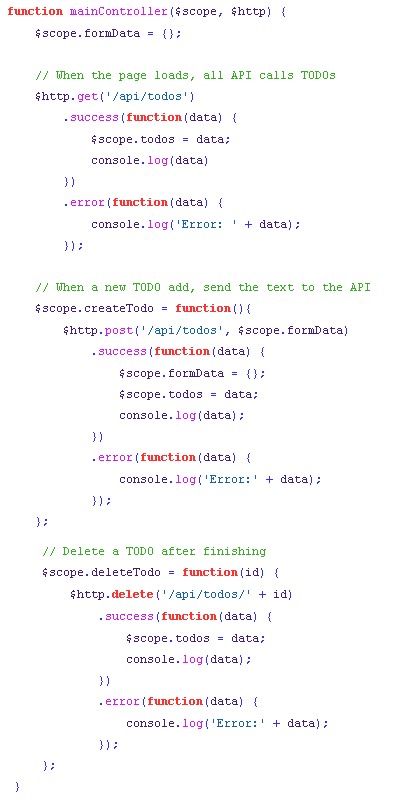
下面加入mainController代码:

这段代码中 $scope 是所有变量存储的地方,活动周期是和控制器一样,在html中如果有 -ng controller = "mainController"标签语法,那么这个标签内部的所有东西都是 $scope中对象控制,或者说相对应。
$ http 是用来实现对后端API进行 AJAX 调用。
使用以上两个对象,我们创建了三个函数,发出三种请求: API GET 获得所有数据项, POST 是创建一个新数据项,而 DELETE 是删除数据项.
第六步
最好我们编制Html文件,需要加入Angular的激活标签 -ng app. 我们可以加入到html语法tag < html> 中:
<html ng-app="angularTodo">...</html>
一个应用可以有多个控制器,在这里例子中我们只有一个叫mainController , 我们认为HTML作为视图显示都是为这个控制器服务的,因此需要加上-ng controller .在<body>中加入:
<body ng-controller="mainController">...</body>
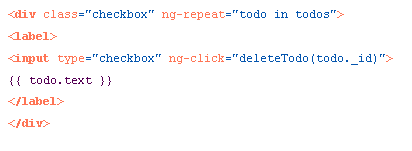
为了显示GET的所有数据,需要使用 ng-repeat语法遍历数据集合:

上述代码中显示数据项时,每一行后面有一个删除checkbox,是用来实现删除数据的。ng-click是在用户点按html元素后发出一个事件,我们可用来调用后端API。
最后,我们要创建一个页面用来输入数据,通过POST提交到后端,需要使用ng-model,其中包含的是我们的业务数据,而在提交按钮上的 ng-click 被点击后会调用控制器的createTodo() ,然后由其提交到后端。
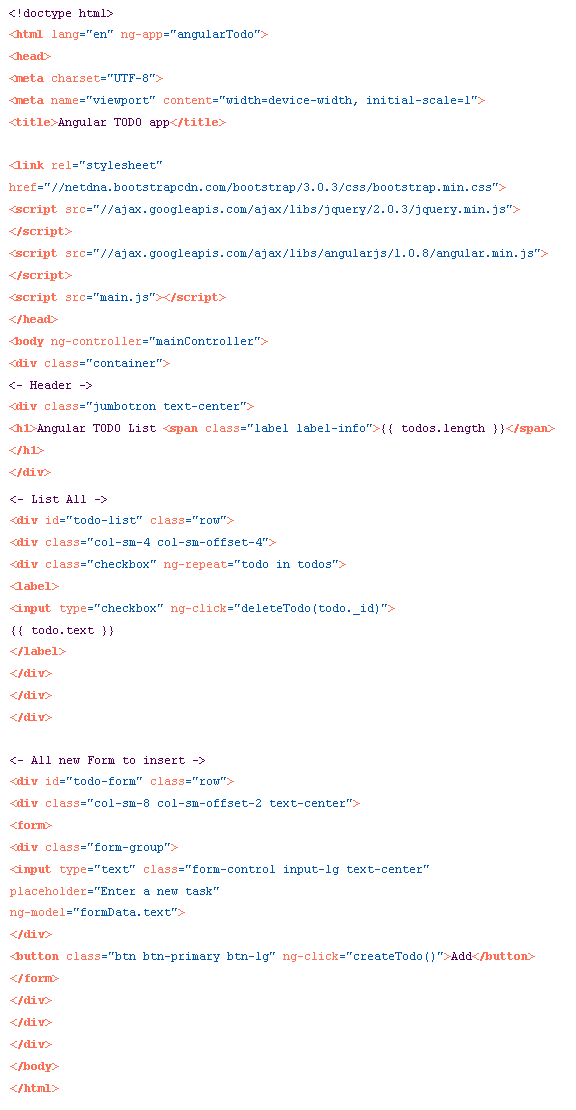
最后,整个index.html代码如下:

MEAN: AngularJS + NodeJS的REST API开发教程的更多相关文章
- C中级 MariaDB Connector/C API 编程教程
引言 - 环境搭建 首先开始环境搭建. 主要在Window 10 + Visual Studio 2015 上构建使用 mariadb connector/c api 进行数据操作开发. 为什么选择在 ...
- Nodejs之MEAN栈开发(三)---- 使用Mongoose创建模型及API
继续开扒我们的MEAN栈开发之路,前面两节我们学习了Express.Jade引擎并创建了几个静态页面,最后通过Heroku部署了应用. Nodejs之MEAN栈开发(一)---- 路由与控制器 Nod ...
- 20个免费的 AngularJS 资源和开发教程
曾经,jQuery 无疑是最受欢迎的开源的 JavaScript 库,如今它有了很多的竞争对手,像 AngularJS.React.KnockoutJS 等等.在这里,我想重点关注一下 Angular ...
- Arcgis for Androd API开发系列教程(一)——地图显示与GPS定位
序:最近呢,工作鸭梨不是怎么大,对于自己爱折腾的想法又冒出了水面,开始自己的android开发的学习之旅.但是呢,本人是做GIS的,所以呢,就打算从这方面入手看看,是不是有什么比较好玩的玩意呢,这才导 ...
- 使用 AngularJS & NodeJS 实现基于token 的认证应用(转)
认证是任何 web 应用中不可或缺的一部分.在这个教程中,我们会讨论基于 token 的认证系统以及它和传统的登录系统的不同.这篇教程的末尾,你会看到一个使用 AngularJS 和 NodeJS 构 ...
- 使用 AngularJS & NodeJS 实现基于 token 的认证应用
认证是任何Web应用中不可或缺的一部分.在这个教程中,我们会讨论基于token的认证系统以及它和传统的登录系统的不同.这篇教程的末尾,你会看到一个使用 AngularJS 和 NodeJS 构建的 ...
- Nodejs之MEAN栈开发(九)---- 用户评论的增加/删除/修改
由于工作中做实时通信的项目,需要用到Nodejs做通讯转接功能,刚开始接触,很多都不懂,于是我和同事就准备去学习nodejs,结合nodejs之MEAN栈实战书籍<Getting.MEAN.wi ...
- 第六代智能英特尔® 酷睿™ 处理器图形 API 开发人员指南
欢迎查看第六代智能英特尔® 酷睿™ 处理器图形 API 开发人员指南,该处理器可为开发人员和最终用户提供领先的 CPU 和图形性能增强.各种新特性和功能以及显著提高的性能. 本指南旨在帮助软件开发人员 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
前不久微信上线了个性化菜单接口,Senparc.Weixin SDK也已经同步更新. 本次更新升级Senparc.Weixin.MP版本到v13.5.2,依赖Senparc.Weixin版本4.5.4 ...
随机推荐
- Python怎么测试异步接口
当业务处理比较耗时时, 接口一般会采用异步处理的方式, 这种异步处理的方式又叫Future模式. 一般流程 当你请求一个异步接口,接口会立刻返回你一个结果告诉你已经开始处理,结果中一般会包含一个任务i ...
- c++ 字符串转数字
#字符串转整数 string ss="-99"; cout<< stoi(ss)<<endl;
- ERROR: node with name "rabbit" already running on "localhost"
rabbitmqctl start_app启动没有这个问题
- base/7/x86_64/filelists_db FAILED
解决办法: [root@localhost ~]# cd /var/lib/rpm [root@localhost rpm]# rm -rf __db.* # 清除原 rpmdb 文件 [root ...
- cesium地下模式(地表透明)4
这篇博客主要罗列一下解决地下模式(地表透明)的相关资源 1.Cesium的Github仓库地下模式issue 有人提了这个问题,但是cesium官方没有解决这个问题,持续跟踪一下问题说不定哪天官方就解 ...
- ubuntu video and audio
推荐你直接安装ubuntu-studio系统.里面有默认安装了很多多媒体软件,主要集中在4个方面1.音频编辑:Jack, Ardour, Audacity, Qtractor. Hydrogen, Y ...
- Coroutine 协程
https://en.wikipedia.org/wiki/Coroutine Coroutines are computer program components that generalize s ...
- 艺赛旗RPA谷歌浏览器拾取
rpa通过chrome拾取,操作步骤如下 方法一: 1>安装谷歌访问助手 直接下载:谷歌访问助手 官方下载地址:https://github.com/haotian-wang/google-ac ...
- MySQL实时监听——EPX 原创: 奕X 贝壳产品技术 今天
MySQL实时监听——EPX 原创: 奕X 贝壳产品技术 今天
- Uber如何搭建一个基于Kafka的跨数据中心复制平台 原创: 徐宏亮 AI前线 今天
Uber如何搭建一个基于Kafka的跨数据中心复制平台 原创: 徐宏亮 AI前线 今天
