8.3 CSS样式
1.2 CSS样式
参考链接:http://how2j.cn/k/css2/css2-border/249.html
一、CSS有什么作用、
不使用css 给每一个单元格加上背景颜色 、就需要给每一个td元素加上bgcolor属性
使用css 给每一个单元格加上背景颜色、只需要在最前面写一段css代码,所有的单元格都有背景颜色了
二、CSS的语法3.1 元素选择器 ,标签名选择元素
<style>
p{
color:red;
}
</style> <p>p元素</p>
<p>p元素</p>
<p>p元素</p>
3.2 id选择器 ,一个元素的id应该是唯一的。另一个元素不应该重复使用
<style>
p{
color:red;
}
#p1{
color:blue;
}
#p2{
color:green;
}
</style> <p>没有id的p</p>
<p id="p1">id=p1的p</p>
<p id="p2">id=p2的p</p>
3.3 类选择器,当需要多个元素,都使用同样的css的时候,就会使用类选择器
<style>
.pre{
color:blue;
}
.after{
color:green;
}
</style> <p class="pre">前3个</p>
<p class="pre">前3个</p>
<p class="pre">前3个</p> <p class="after">后3个</p>
<p class="after">后3个</p>
<p class="after">后3个</p>
3.4 同时可以同时根据元素名和class来选择 p.blue
<style>
p.blue{
color:blue;
}
</style>
<p class="blue">class=blue的p</p>
<span class="blue">class=blue的span</span>
四、CSS常用样式
4.1背景
颜色在style的三种方式:1、预定义的颜色名字2、rgb格式3、16进制的表示
background-image:url(/study/background.jpg);表示有背景图
<style>
p.gray {background-color: gray;}
h1 {background-color: transparent}
h2 {background-color: rgb(250,0,255)}
h3 {background-color: #00ff00}
<!--背景图-->
div#test
{
background-image:url(/study/background.jpg);
width:200px;
height:100px;
}
</style>
<p class="gray">灰色</p>
<h1>透明背景,默认即透明背景</h1>
<h2>紫色</h2>
<h3>绿色背景</h3>
<div id="test">
这是一个有背景图的DIV
</div>
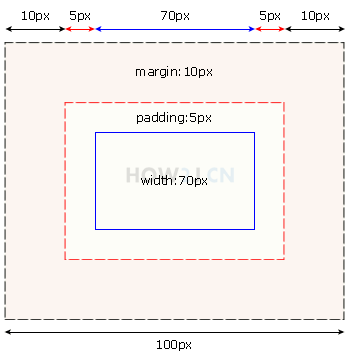
五、盒子模型
width:70px 表示内容的大小
红色框即为边框
内容到边框之间的距离,即为内边距 5px
灰色框,是指边框与其他元素之间的距离,即为外边距:10px

8.3 CSS样式的更多相关文章
- css样式让input垂直居中
css样式让input垂直居中 css代码: .div1{ border: 1px solid #CCC; width:1120px; height:40px; margin:auto; displa ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js设置css样式.
在js设置css样式做法 var obj = document.getElementById('div'); obj.style.width = '100px'; obj.style.height = ...
- CSS样式表
CSS样式及属性 样式标的基本概念 样式表的分类 1.内联样式表 和html联合显示,控制精确,但可重用性差,冗余多. 例:<p style="font-size:14px;" ...
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
问题描述: 由于有一次工作原因,就是将某个文件夹下的所有图片,通过CSS描述他们的属性,用的时候就可以直接引用.但是我觉得那个文件夹下的图片太多,而且CSS文件的格式又有一定的规律,所有想通过脚本来生 ...
- jQuery所支持的css样式
jQuery所支持的css样式 backgroundPosition borderWidth borderBottomWidth borderLeftWidth borderRightWidth bo ...
- Yii2 assets注册的css样式文件没有加载
准备引入layui.css文件的,在LayuiAssets类中已经配置了资源属性 <?php namespace frontend\assets; use yii\web\AssetBundle ...
- 获取元素计算后的css样式封装
获取元素计算后的css样式封装: function getCss(obj,attribute) { if(obj.currentStyle) { return obj.currentStyle[att ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS样式之优先级
说到到css的样式优先级,今天偶再来回顾下,从css的样式优先级可分为两个部分: 1.从CSS代码放置的位置看权重优先级: 内联样式 > 内部嵌入样式 >外联样式 2.从样式选择器 ...
随机推荐
- mark ubuntu 16.04 64bit + cpu only install mtcnn
大神代码链接 称之为MTCNN人脸检测算法,同时有大神已经GitHub上开源了其基于caffe的C++ API 的源代码,https://github.com/DaFuCoding/MTCNN_Caf ...
- swagger2 Could not resolve pointer: /definitions
错误信息: Errors Resolver error at paths././query.post.parameters.20.schema.$ref Could not resolve refer ...
- js多语言切换demo
网站为了国际化的需要,会使用到语言包,案例如下图. 这次尝试用js来打语言包,用到了插件 jquery.i18n.properties ,很明显,使用这个插件需要先加载jquery. 代码布局结构 ...
- Jupyter Notebook不能自动打开浏览器
安装了 Winpython,运行Jupyter Notebook.exe或Jupyter lab.exe,总是不能自动打开浏览器,提示"no web browser found" ...
- SQLServer 主键插入
设置此命令后可以往主键插入值 set IDENTITY_INSERT 表名 on set IDENTITY_INSERT 表名 off 注意: 此语句是一个整体操作 反例: 先单步执行:set IDE ...
- MongoDB学习笔记,基础+增删改查+索引+聚合...
一 基础了解 对应关系 -> https://docs.mongodb.com/manual/reference/sql-comparison/ database -> database ...
- python 小记
判断一个数是奇数还是偶数 #!/usr/bin/env python3 #_*_coding:UTF-8_*_ def pan(num): ==: print( str(num) + ' is: 偶数 ...
- 【死磕 Java 集合】— ConcurrentSkipListMap源码分析
转自:http://cmsblogs.com/?p=4773 [隐藏目录] 前情提要 简介 存储结构 源码分析 主要内部类 构造方法 添加元素 添加元素举例 删除元素 删除元素举例 查找元素 查找元素 ...
- mybatis-03
mybatis-03 1.mybatis的别名[两种]在MyBatis中可以为变量类型定义别名.简化映射文件的定义,在核心配置文件中定义的别名.别名应用:MyBatis框架先将resultType定义 ...
- DA_05_Linux(CentOS6.7) 安装MySql5.7数据库
1系统约定 安装文件下载目录:/data/software Mysql目录安装位置:/usr/local/mysql 数据库保存位置:/data/mysql 日志保存位置:/data/log/mysq ...
