2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
1.原理与实践说明
1.1实践内容
- Web前段HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前段JavaScript:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的原则。
- Web后端:MySQL基础。正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页。连接数据库,进行用户认证。
- 最简单的SQL注入,XSS攻击测试:用户能登录,登录用户名密码保存在数据库中,登录成功显示欢迎页面。
1.2基础问题回答
什么是表单
- 表单在网页中负责数据的收集,有三个基本组成部分
- 表单标签:包含处理数据时所用的CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 表单在网页中负责数据的收集,有三个基本组成部分
浏览器可以解析运行什么语言
- 浏览器支持HTML、XML以及ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等等脚本语言。
WebServer支持哪些动态语言?
- 目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP是一个Web服务器端的开发环境语言,可以产生和执行动态的,互动的,高性能的Web服务应用程序。采用JavaScript作为开发语言。
- PHP是一种跨平台的服务器端嵌入式脚本语言。使用C,Java和Perl语言+PHP自己的特性,能够让开发者快速地写出动态页面。支持绝大多数数据库。完全开源。
- JSP可以在Serverlet和JavaBean的支持下,能够完成站点程序
2.实践过程记录
2.1 Web前段:HTML
命令行
server apache2 start可以打开Apache服务。在服务器输入127.0.0.1,若可以打开Apache网页,则代表开启成功

使用
cd /var/www/html进入Apache目录,新建一个含有表单的html文件<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head> <body> <h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
在浏览器中输入
/var/www/html/login.html打开网页
这里的method是POST可以向服务器上传递数据
2.2Web前端:JavaScript
在原来的test1.html中加入一段JavaScript代码,对客户输入的邮箱和密码做判断,代码如下
<html>
<head>
<title>Login</title>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head> <body> <h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center> <script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
} if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
} }
</script> </body>
</html>
在浏览器中输入
/var/www/html/simple_form.html打开如下网页如果没有写邮箱或者密码就提交,就会出现提示输入


2.3Web后端:MySQL基础
输入
/etc/init.d/mysql start开启MySQL:
输入
musql -u -root -p使用root权限进入,密码是password
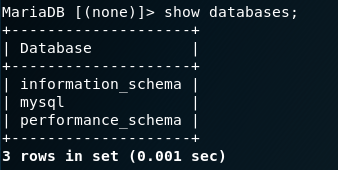
使用
show databases;查看数据库基本信息
输入
use mysql;选择使用mysql数据库
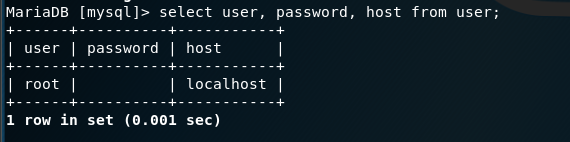
输入
select user, password, host from user;查看当前用户信息
输入
update user set password=PASSWORD("5205") where user='root';修改密码
输入
flush privileges;,更新权限
输入
exit退出数据库,使用新的密码登录使用
create database lzj_5205;建立数据库
使用
use lzj_5205;使用我们创建的数据库
使用
create table login(username VARCHAR(20),password VARCHAR(20));建立数据库表,并设置字段基本信息

使用
show tables;查看表信息
使用
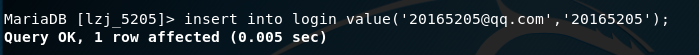
insert into login values('20165205@qq.com','20165205');插入数据使用
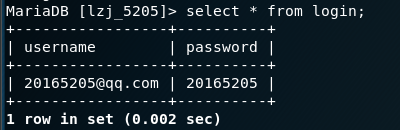
select * from login;查询表中的数据
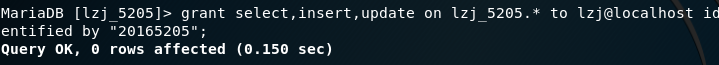
添加新用户
grant select,insert,update,delete on lzj.* to lzj@localhost identified by "20165205";
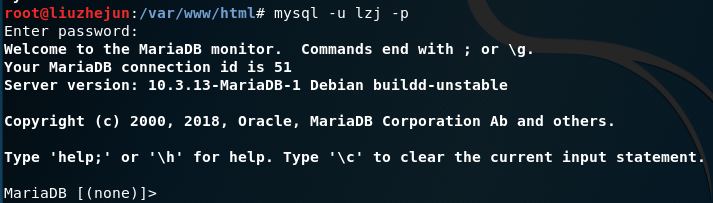
增加新用户后,
exit退出,然后使用新的用户名和密码进行登录:

2.4 Web后端:编写PHP网页
在
/var/www/html目录下新建PHP测试文件<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
浏览器网址栏中输入
127.0.0.1/phptest.php,可看到文件的内容
也可以在浏览器网址栏中输入
127.0.0.1/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

浏览器中输入
127.0.0.1/login.php,连接成功则显示connection ok!利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lzj", "20165205", "lzj_login");
$query_str1="use lzj;"; /* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
在浏览器输入
127.0.0.1/login.html访问自己的登录界面输入用户名和密码进行认证,成功登陆如下图所示

2.5最简单的SQL注入,XSS攻击
SQL注入
- 在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功

- 在用户名输入框输入
XSS攻击
- 将一张图片放在/var/www/html目录下,在用户名输入框输入
 ,密码随意,就可以读取图片了
,密码随意,就可以读取图片了

- 将一张图片放在/var/www/html目录下,在用户名输入框输入
遇到的问题
- 问题,跳转时打不开php页面
- 发现可能是后来打开的时候设置错了打开方式,后来恢复了快照又做了一次才好。
实验总结
通过学习,了解了网页与数据库的交互方式,也学习到了针对代码的漏洞攻击,通过写入一个永真式然后将其他信息注释掉,来达到不论密码输入什么都能登录成功的一个效果,也让我体会到了防范注入攻击的重要性。
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11-12 20165233
Exp8 Web基础 目录 一.基础问题 二.实验步骤 实验点一:Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 实验 ...
- 20165218 《网络对抗技术》 Exp8 Web基础
Exp8 Web基础 基础问题回答 (1)什么是表单 表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁. 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框.隐藏 ...
随机推荐
- Ioc和Aop底层原理
Spring中主要用到的设计模式有工厂模式和代理模式. IOC:Inversion of Control控制反转,也叫依赖注入,通过 sessionfactory 去注入实例:IOC就是一个生产和管理 ...
- Excel中把图片合并进图表的方法介绍
方法一: 使用“图案”对话框 双击某个数据系列,选择“图案”标签,单击“填充效果”按钮,在“填充效果”对话框中选择“图片”标签,单击“选择图片”按钮,选择一个要使用的图形文件即可. 方法二: 使用剪贴 ...
- SSIS 初次接触 + 开发记录
第一次接触SSIS,昨天终于把一套流程走通,记一下流水. 1:安装 使用SSIS需要安装插件(VS 和Sql Server都需要另外安装). 自己使用的vs2017开发,官网有专门的 VS2017 安 ...
- linux递归查找目录下所有文件夹以及文件
相对于ls或者ll,可能find在这个时候更加给力 先看我的目录结构 tree命令是查看目录的结构,而且最后会列出所有的directory的数目以及文件夹的数目...好像我们接下来要做的就没有必要了, ...
- shell脚本作业
.判断/etc/inittab文件是否大于100行,如果大于,则显示”/etc/inittab is a big file.”否者显示”/etc/inittab is a small file.” # ...
- 第一章·ELKstack介绍及Elasticsearch部署
一.ELKstack课程大纲  二.ELKstack简介 什么是ELK? 通俗来讲,ELK是由Elasticsearch.Logstash.Kibana 三个开源软件的组成的一个组合体,这三个软件当 ...
- (备忘)Java数据类型中String、Integer、int相互间的转换
1.Integer转换成int的方法 Integer i; int k = i.intValue();即Integer.intValue(); 2.int转换成Integer int i; Integ ...
- cpp编码规范要求
1.所有头文件使用#ifndef #define #endif来防止文件被多重包含,命名格式当是: <PROJECT>_<PATH>_<FILE>_H_ 2.只有当 ...
- Asp.Net Zero通用打印实现
Asp.Net Zero是一款非常优秀的web框架,可以用来快速构建业务系统.框架满足了业务系统所需的大部分通用功能,但是系统必须的打印报表功能一直没有实现.下面给大家介绍如何在zero中集成打印功能 ...
- PAT Basic 1051 复数乘法 (15 分)
复数可以写成 ( 的常规形式,其中 A 是实部,B 是虚部,i 是虚数单位,满足 1:也可以写成极坐标下的指数形式 (,其中 R 是复数模,P 是辐角,i 是虚数单位,其等价于三角形式 (. 现给定两 ...
