react 兼容 ie11
npm install core-js -D
在入口文件第一行引入
import ‘core-js’
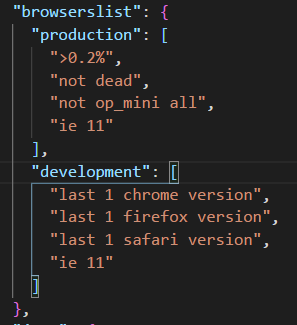
在package.json做如下修改

加上ie 11
react 兼容 ie11的更多相关文章
- angular 兼容ie11 ie11兼容
兼容一(new Date()用法) new Date('2018-01-01 00:00:00').getHours(); new Date('2018-01-01 00:00:00').getMin ...
- 那些不兼容 IE11的网站(持续更新)
此博文用于收集不兼容 IE11 的网站,持续更新,请网站开发者自己认领: 兼容性引起的功能缺陷: v.qq.com (提示未安装 Flash 播放器,这问题我反馈几百年了,还没修复) tv.sohu. ...
- 记一次 解决 vue 兼容ie11 的问题
vue2.0 最近项目需要做到兼容ie11,找问题找半天,于是各种百度, 发现引入 babel-polyfill 还是有问题 空白页面 参考它的配置 ( 最后一句代码为引入的资源路径 ) 我跟他差 ...
- html5 placeholder属性兼容ie11
placeholder 属性是html5的属性,用于提供描述输入字段预期值的提示信息(hint). 简单例子: <!DOCTYPE HTML> <html> <body& ...
- FormsAuthentication 登录兼容 IE11 保存cookie
现象:使用FormsAuthentication进行登录验证,在IE11客户端无法保存cookie 解决方法:在web.config中的forms中增加cookieless="UseCook ...
- vue中使用axios下载文件,兼容IE11
一.设置axios返回值为blob 二.使用a标签的down属性下载,如果是IE浏览器,可以使用navigator.msSaveBlob进行下载 // data的数据类型是blob downloadF ...
- vue开发使用vue-particles如何兼容IE11?
最近开发vue项目,项目有一个粒子特效使用vue-particles.项目用vue-cli构建,webpack打包完毕,丢到服务器,chrome访问完美,测试360和Edge也正常.遗憾的是,在IE1 ...
- js检测浏览器版本代码,兼容ie11
原文:http://blog.csdn.net/tenkin/article/details/11640165 <script type="text/javascript"& ...
- vue iview element-ui兼容IE11浏览器
首先安装babel-polyfill npm install babel-polyfill --save-dev 入口文件引用,在main.js中引用 import 'babel-polyfill' ...
随机推荐
- [学习笔记] MRF 入门
MRF马尔科夫随机场入门 Intro MRF是一种广泛应用于图像分割的模型,当然我看到MRF的时候并不是因为分割,而是在图像生成领域,有的paper利用MRF模型来生成图像,因此入门一下MRF,并以分 ...
- python - 注释说明
归类三种注释风格: 大段的自定义块状注释 """ #========================================= # FileName: upgra ...
- JQUERY的$(function(){})和window.onload=function(){}的区别
在Jquery里面,我们知道入口函数有两种写法:$(function(){}) 和$(document).ready(function(){}) 作用类似于传统JavaScript中的window.o ...
- 如何解决使用 JMeter 时遇到的问题
这是对 JMeter 官方网站上一篇文章的翻译.点击这里可以访问原文JMeterTroubleShooting. • check the log file. This is normally in t ...
- django helloworld
http://note.youdao.com/noteshare?id=8f0b036922e71c1feb5d0d06a4779c6f
- Django与Cookie
Cookie Cookie的由来 大家都知道HTTP协议是无状态的.无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也 ...
- Smarty快速入门
1.Smarty是用纯php语言写的类 2.功能是实现前后端分离 3.Smarty简洁高效 4.快速入门案例 1.下载 smarty源码 https://www.smarty.net/ 2.搭建PHP ...
- 【POJ - 3126】Prime Path(bfs)
Prime Path 原文是English 这里直接上中文了 Descriptions: 给你两个四位的素数a,b.a可以改变某一位上的数字变成c,但只有当c也是四位的素数时才能进行这种改变.请你计算 ...
- 【Linux开发】linux设备驱动归纳总结(三):5.阻塞型IO实现
linux设备驱动归纳总结(三):5.阻塞型IO实现 xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
- 好用的 Chrome 插件
这些好用的 Chrome 插件,提升你的工作效率 本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可 ...
