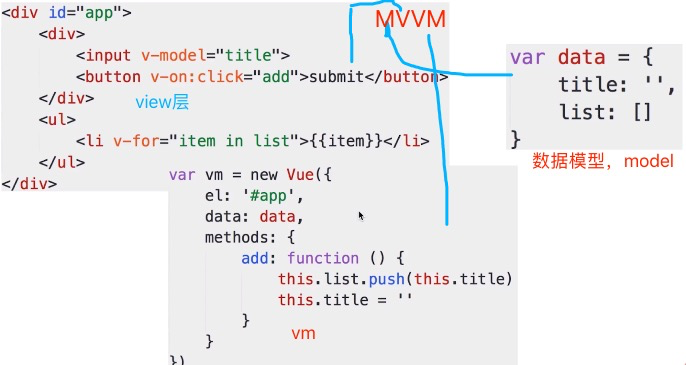
MVVM框架(Vue)
问题:
一:说一下使用 JQuery和使用框架的区别?
二: 说一下对 MVVM的理解
三: Vue中如何实现响应式
四: vue中如何解析模板
五:vue整个实现流程
1。 说一下使用 JQuery和使用框架的区别?
数据和视图的分离
比如jquery, ul 下没有视图元素 li,而是在js中,也就是 视图和数据没有分离。

以数据驱动视图。vue
2 谈一下 mvc mvvc等
mvc : view触发 controller,controller改变 model数据,然后在渲染view(一般用于后端语言)

VUE——MVVC


数据桥的存在 分离了 view 和 数据model

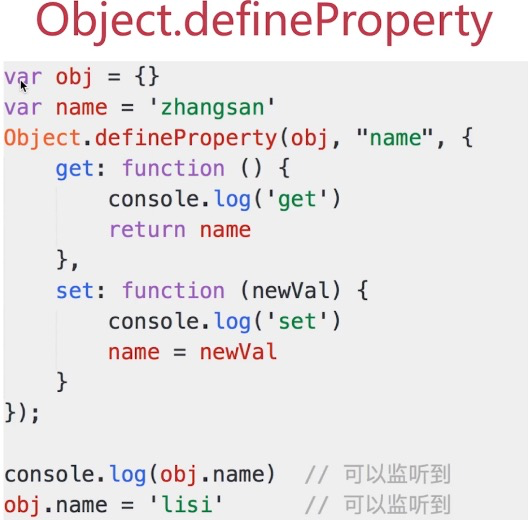
3 vue中如何实现响应式(响应式就是 修改data属性之后,vue立刻能监听到)
Object.defineProperty 是vue中实现响应式的核心函数


说明:
vm实际上是 vue的实例,
1: vue是如何进行监听数据变化的?
2: data的变化如何绑定到 vue上的?
根据核心函数 Object.defineProperty ,第一参数就是vm,第二个参数就是 定义data中的key值,两个回调函数,一个是get 一个是set,在获取vm.name的时候 触发get函数。在设置 vm.name的时候,触发set函数。其中用到了闭包的知识,每次循环的时候,都会有set和get方法。
Object.defineProperty 定义属性方法,主要有两个功能,一 给 vm定义 data中key的属性;二 监听set 和 get方法。
四: vue中如何解析模板
4.1 模板是什么?
4.2 render 函数
4.3 render函数与dom
4.1 模板是什么?
他的特点是: 本质是字符串,有逻辑如v-if v-for 等。与html格式很像,但有很大区别,最终还要转成html;因此,模版最终要转成一个JS函数,render函数
使用了width方法(平时不建议使用,因为逻辑不清晰)

=======================================================================
vue中使用了with方法:左侧模板转换成了右侧的js函数:

模版中所有信息都包含在了render函数中,this即vm,
price==>this.price==>vm.price==>即data中的price
_c
MVVM框架(Vue)的更多相关文章
- vue.js学习笔记(一):什么是mvvm框架,vue.js的核心思想
一:MVVM框架 MVVM框架的应用场景: 1.针对具有复杂交互逻辑的前端应用 2.提供基础的架构抽象 3.提供ajax数据持久化,保证前端用户体验 二:vue.js的核心思想 (一):数据驱动 ( ...
- 实现一个类 Vue 的 MVVM 框架
Vue 一个 MVVM 框架.一个响应式的组件系统,通过把页面抽象成一个个组件来增加复用性.降低复杂性 主要特色就是数据操纵视图变化,一旦数据变化自动更新所有关联组件~ 所以它的一大特性就是一个数据响 ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- 基于vue实现一个简单的MVVM框架(源码分析)
不知不觉接触前端的时间已经过去半年了,越来越发觉对知识的学习不应该只停留在会用的层面,这在我学jQuery的一段时间后便有这样的体会. 虽然jQuery只是一个JS的代码库,只要会一些JS的基本操作学 ...
- Vue.js-----轻量高效的MVVM框架(一、初识Vue.js)
1.什么是Vue.js? 众所周知,最近几年前端发展非常的迅猛,除各种框架如:backbone.angular.reactjs外,还有模块化开发思想的实现库:sea.js .require.js .w ...
- Vue中的MVVM框架
ViewModel:数据双向绑定 场景: 针对具有复杂交互逻辑的前段应用 提供基础的架构抽象 通过Ajax数据持久化,保证前端用户体验 什么是vue.js? 是一个轻量级的mvvm框架 数据驱动+组 ...
- 直播课(1)如何通过数据劫持实现Vue(mvvm)框架
19.6.28更新: 这篇博客比较完善:将每一部分都分装在单独的js文件中: 剖析Vue原理&实现双向绑定MVVM 半个月前看的直播课,现在才自己敲了一遍,罪过罪过 预览: 思路: 简单实现V ...
- 剖析手写Vue,你也可以手写一个MVVM框架
剖析手写Vue,你也可以手写一个MVVM框架# 邮箱:563995050@qq.com github: https://github.com/xiaoqiuxiong 作者:肖秋雄(eddy) 温馨提 ...
- MVVM框架三巨头之Vue的前世今生。
前端有三宝,Angular,Vue,React.目前这三大主流JS框架已经成三分之势.其中的React框架是由脸书开发的,今天我们就来聊一聊VueJS的前世今生. 前世 在2013年的js开发者大会上 ...
- Vue生命周期和MVVM框架
生命周期 组件从开始到结束的全过程 创建阶段:beforeCreate.created 挂载阶段:beforeMount.mounted 更新阶段:beforeUpdate.updated 销毁阶段: ...
随机推荐
- 【DSP开发】利用CCS5.4开发基于DSP6455的JPEG2000图像解压缩过程
[DSP开发]利用CCS5.4开发基于DSP6455的JPEG2000图像解压缩过程 声明:引用请注明出处http://blog.csdn.net/lg1259156776/ 说明:前端是时间基于VS ...
- 基于Jquery ui 可复用的酒店 web页面选择入住日期插件
效果图: 代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- 学习笔记:oracle之win10安装卸载oracle 11gR2步骤及常见问题解决
1.win10下安装oracle11g 1.1 工具原料 oracle11g安装包(64位) 1.2 步骤方法 1.在Oracle官网下载安装包,下载后,得到的文件如图所示: 2.将两个文件进行解压缩 ...
- poj2074(求直线的交点)
题目链接:https://vjudge.net/problem/POJ-2074 题意:给定L1(Housing Line),L2(properity line),和一些L[i](obstructio ...
- Snapshot Array
Implement a SnapshotArray that supports the following interface: SnapshotArray(int length) initializ ...
- jenkinsFile harbor docker优化版
node { //study-center def mvnHome = tool name: 'maven', type: 'maven' REGISTRY = "192.168.22.27 ...
- WUSTOJ 1279: Wallace and His Pet(Java)
1279: Wallace and His Pet 题目 给出一句话(英文),单词总数不超过1000,每个单词不超过10个字符,一句话只有一个唯一的字符"."(句点).将这句话 ...
- Struts2简介、初步使用
今日分享的是楼楼新学的一个框架,Struts2: 一:Struts2简介: Struts2是一个基于MVC设计模式的Web应用框架,它本质上相当于一个servlet,在MVC设计模式中,Struts2 ...
- Spring邮件服务:Maven + Spring SMTP Mail (可发送附件)
1 spring-smtp-mail.xml <?xml version="1.0" encoding="UTF-8"?> <beans x ...
- ASM实例修改SYS密码
修改ASM实例中SYS用户密码 How To Change ASM SYS PASSWORD ? (文档 ID 452076.1) Oracle Database - Enterprise Editi ...
