前端笔记-css
css(穿着)
1. 第一种<head><style></style></head>中可以写css样式
css选择器 定位到哪个标签的css
id选择器
<!DOCTYPE html>
ssng="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css_id选择器</title>
<style>
/*id选择器*/
/*#代指id*/
#div1{background-color:red}
</style>
</head>
<body>
<div id="div1">nihao</div>
</body>
</html>
id组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css</title>
<style>
/*id组合选择器选择器*/
/*id选择器扩展组合写法,注意格式逗号,和井号*/
#w1,#w2{
background-color: red;
}
</style>
</head>
<body>
<!--id中的元素在同一个html中只能出现一次,class可以出现多次-->
<div id="w1">1</div>
<div id="w2">2</div>
</body>
</html>
class选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css</title>
<style>
/*class选择器*/
/*.代指class*/
.c1{background-color:black}
</style>
</head>
<body>
<div class="c1">nihao</div>
</body>
</html>
class组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css</title>
<style>
/*class组合选择器选择器*/
/*class选择器扩展组合写法,注意格式逗号,和点*/
.c1,.c2{
background-color: red;
}
,.c3{
background-color: yellow;
}
</style>
</head>
<body>
<!--class中的元素在同一个html中可以出现多次,而id只能出现一次-->
<div class="c1">1</div>
<div class="c1 c2">2</div>
<div class="c3">3</div>
</body>
</html>
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css</title>
<style>
/*标签选择器*/
/*直接指定标签,其结果会引用到当前html中所有的元素,不过通常还是用定位比较准确的选择器比较好*/
div{
background-color: red;
}
</style>
</head>
<body>
<div>nihao</div>
</body>
</html>
标签层级选择器 在标签选择器中更深层的定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css</title>
<style>
/*标签层级选择器*/
/*直接指定标签后加上空格表示层级再加上后续标签*/
div span{
background-color: red;
}
div div{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div>1</div>
<span>2</span>
</div>
</body>
</html>
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--样式标签-->
<title>css</title>
<style>
/*属性选择器选择器*/
/*属性选择器写法,注意标签名和属性,只有符合标签名和属性值才能匹配*/
div[name = "cc"]{
background-color: red;
}
div[id = "aa"]{
background-color: yellow;
}
p[class = "dd"]{
background-color: pink;
}
</style>
</head>
属性选择器扩展

伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*通过a标签属性选择器测试伪类,注意a标签内置了伪类选择器,通过body继承修改不了a标签的样式,要单独设置a标签的伪类才能修改a标签的几种样式,冒号表示伪类后面跟属性名{css样式}*/
/*link没有访问过状态*/
a:link{color: red}
/*hover鼠标悬浮状态*/
a:hover{color: pink}
/*active点击(鼠标按住到松开)状态*/
a:active{color:green}
/*visited点击后的状态*/
a:visited{color: black;}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*伪元素选择器*/
p::first-letter{
color: red;
}
/*一般一个冒号是伪类,两个冒号是伪元素,现在一个冒号也可以使用了*/
div:first-letter{
color: blue;
}
</style>
</head>
<body> <p>helloworld</p>
<div>你好世界 !!</div>
</body>
</html>
常用伪元素::after,::before
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类after,before</title>
<style>
/*伪类after可以动态的加入css样式,固定格式是::after或者::before,content表示输入文字*/
/*::after表示样式加在后面*/
#after::after{content: "**after测试成功**"}
/*::before表示样式加在前面*/
.before::before{content: "**before测试成功**"}
</style>
</head>
<body>
<div id="after">测试after</div>
<div class="before">测试before</div>
</body>
</html>

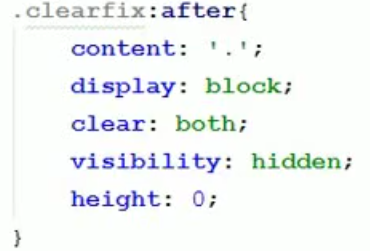
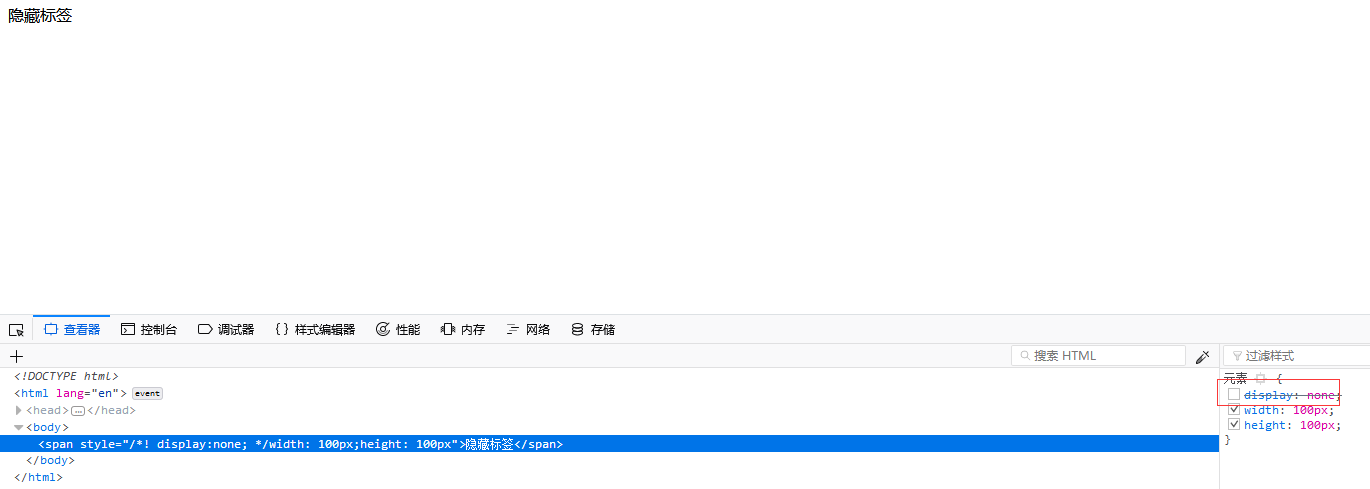
主流清除浮动的用法:

conntent必须要加不为空的字符,display:block表示把此标签变成块级标签,clear:both左右两侧都不浮动,visibivity:hidden表示隐藏标签的内容,但是标签块还是存在,如果想要隐藏标签块加上,height:0就行了
2. 指定标签添加css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
</head>
<body>
<!--第二种添加css样式,在指定标签中加入style属性-->
<div name="cc" style="background-color: red">1</div>
</body>
</html>
3. <head></head>中引入css样式表
/*路径为当前目录的css.css文件*/
.c1{
background-color: black;
}
.c2{
background-color: pink;
}
.c3{
background-color: red;
}
.c4{
background-color: yellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<!--link一般两种用途,一个是做网站图标显示,还有一种是引用css样式-->
<link rel="shortcut icon" href="H[K_981P569OK@_FHL5V3LE.png">
<meta charset="UTF-8">
<title>css</title>
<!--第三种添加css样式方法,在引用css样式表,css.css文件名-->
<link rel="stylesheet" href="css.css">
</head>
<body>
<div class="c1">1</div>
<div class="c2">2</div>
<div class="c3">3</div>
<!--也可以直接在指定属性中添加样式表-->
<div class="c4" rel="stylesheet" href="css.css">4</div>
</body>
</html>
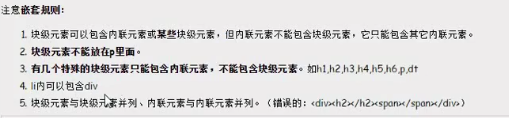
选择器嵌套规则

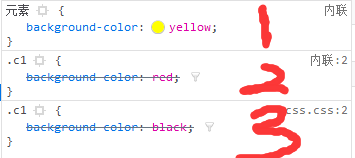
css优先级测试
/*css样式表*/
.c1{
background-color: black;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<!--引用css样式表-->
<link rel="stylesheet" href="css.css" >
<!--通过head头中style加入样式颜色-->
<style>
.c1{
background-color: red;
}
</style>
</head>
<body>
<!--直接引入样式颜色-->
<div class="c1" style="background-color: yellow">1</div>
</body>
</html>
通过查看页面以此顺序是黄红黑,再把右侧头部样式表和style相互调换,发现颜色顺序是黄黑红


最终测试发现,css样式调用顺序是由内而外,由近至远
css样色代码
表达方式1:
css颜色是通过#号后面加一个16进制数展现的
表达方式2:
css颜色可以用rgb(0~255,0~255,0~255)表示rgb就是红绿蓝三原色,通过不同的值可以调出所有的颜色
表达方式3:
英文单词 color:red
http://www.w3school.com.cn/tags/html_ref_colornames.asp
css样式属性



vertical-align: middle; |
设置垂直居中,vertical-align表示垂直对齐方式,一般用于图片 |
<a href="http://www.baidu.com" style="text-decoration: None">hhh</a> |
text-decoration: None表示去除所有修饰,通常用于删除a标签下横线, |
<!DOCTYPE html> |
 |
<!DOCTYPE html> |
 |
<!DOCTYPE html> |
 |
<!DOCTYPE html> |
display属性可以使行内标签,块级标签相互转换 |
<!DOCTYPE html> |

|
<!DOCTYPE html> |

|
<!DOCTYPE html> |
 |
<!DOCTYPE html> |
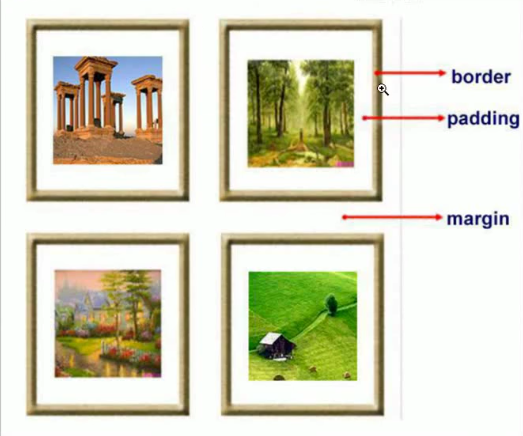
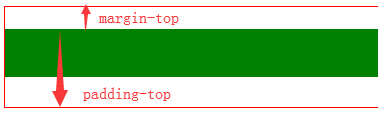
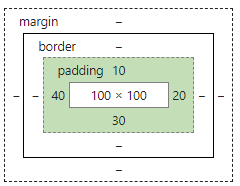
margin:内边距 padding外边距 border:边框
margin-top内边距:距离自己本身与上边框的距离像素 padding-top外边距:改变自身大小 |
/*盒子模型padding*/ /*掌握了这些设置单个属性可以通过padding-top等api设置*/
}
</style>
|

|
<!--margin距离边框0 postition=fixed绝对定位--> |
指定目标位置绝对,无视滚动条在页面定位,top,right等元素对其位置变化 |
<!DOCTYPE html> |
 |
<!DOCTYPE html> |
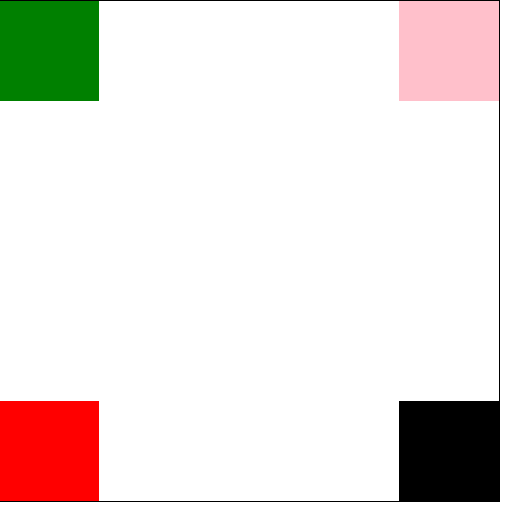
两张图片重叠在一起,z-index分层属性,数值是1-999任意一个数,区分在于哪个数值大,就选择哪个层,后面可以通过js控制图片显示 |
<!DOCTYPE html> |
当鼠标悬浮到按钮出现小手样式 |
<!DOCTYPE html> |

|
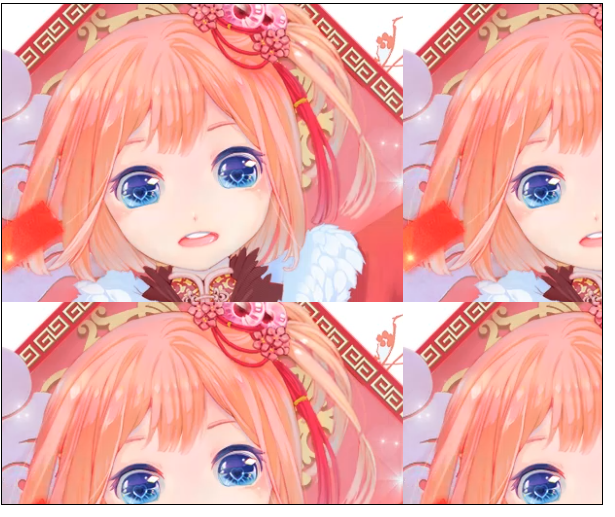
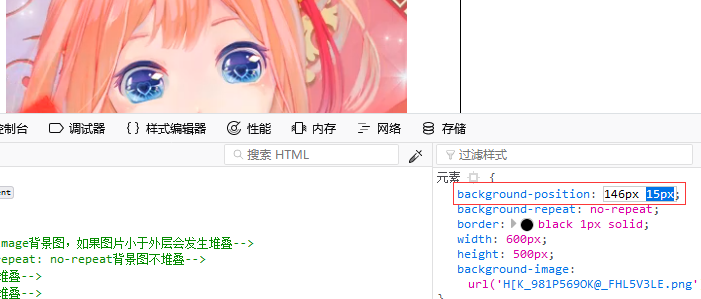
<!DOCTYPE html> <!--background-size:50px 50px改变背景图的大小,等比例缩放,或者放大--> <!--background-image背景图,如果图片小于外层会发生堆叠--> |
作用:用小图无限堆叠,加快网页渲染速度 |
<!DOCTYPE html> |
抠图:以百度为例 所有的图片集合在一张上,通过外层格式,定位到所需要的图片位置,展现所需要的图片 所有的图片集合在一张上,通过外层格式,定位到所需要的图片位置,展现所需要的图片
保证外部div足够小的情况下,通过改变background-postiton像素大小来找到所需图的位置,提升页面缓存效率,和整体页面渲染速度 |
clear的用法 clear一般放在样式标签最下边 |
|
| 高级选择器补充 | |
<!DOCTYPE html> |

|
<!DOCTYPE html> |

|
<!DOCTYPE html> |

|
| 版权声明:本文原创发表于 博客园,作者为 RainBol本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 | |
前端笔记-css的更多相关文章
- 前端笔记--css样式笔记
一.浮动 定位布局 1.浮动布局 left 元素向左浮动 right 元素向右浮动 例如:设置2个按钮,要使得按钮在同一行位置摆放,可以使用浮动,令按钮浮动到右边.注意,先设置float的按钮,例如: ...
- 2.前端笔记之css
title: 1.前端笔记之CSS date: 2016-04-05 23:05:51 tags: 前端 categories: w3c --- 作者:刘耀 **出处:http://www.liuya ...
- 1.前端笔记之html
title: 1.前端笔记之HTML date: 2016-04-04 23:21:52 tags: Python categories: Python --- 作者:刘耀 **出处:http://w ...
- 写给后端的前端笔记:浮动(float)布局
写给后端的前端笔记:浮动(float)布局 这篇文章主要面向后端人员,对前端有深刻了解的各位不喜勿喷. 起因 前一阵子我一个后端的伙伴问我,"前端的左飘怎么做?",我立马就懵了,& ...
- 写给后端的前端笔记:定位(position)
写给后端的前端笔记:定位(position) 既然都写了一篇浮动布局,干脆把定位(position)也写了,这样后端基本上能学会css布局了. 类别 我们所说的定位position主要有三类:固定定位 ...
- amazeui学习笔记--css(基本样式)--样式统一Normalize
amazeui学习笔记--css(基本样式)--样式统一Normalize 一.总结 1.统一浏览器默认样式: Amaze UI 也使用了 normalize.css,就是让不同浏览器显示相同的样式 ...
- amazeui学习笔记--css(常用组件10)--导航条Topbar
amazeui学习笔记--css(常用组件10)--导航条Topbar 一.总结 1. 导航条:就是页面最顶端的导航条:在容器上添加 .am-topbar class,然后按照示例组织所需内容.< ...
- amazeui学习笔记--css(布局相关3)--辅助类Utility
amazeui学习笔记--css(布局相关3)--辅助类Utility 一.总结 1.元素清除浮动: 添加 am-cf 这个 class 即可 2.水平滚动: .am-scrollable-horiz ...
- 前端笔记-html
前端笔记html 前端三大利器,html(本源),css(着装),js(动作) html 学习html就是学习一套规则能够被浏览器识别,在页面中展示,一个页面只能运行一个html 标签 <> ...
随机推荐
- Spring jsp 验证 form:errors标签
1 在model层添加验证规则 @NotNull @Size(min=2,max =30,message="姓名在2-30个字符之间") private String userna ...
- linux shell中的EOF
关键词:EOF 在平时的运维工作中,我们经常会碰到这样一个场景:执行脚本的时候,需要往一个文件里自动输入N行内容.如果是少数的几行内容,还可以用echo追加方式,但如果是很多行,那么单纯用echo追加 ...
- Fiddler之打断点
1..Fiddler可以修改以下请求 --Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等 --可以修改请求数据,突破表单限制,提交任意数字,如充值最小1 ...
- Redis 常用命令学四:有序集合类型命令
1.增加元素,修改存在元素的分数 127.0.0.1:6379> zadd score 99 a 88 b 66 c (integer) 3 127.0.0.1:6379> ZADD sc ...
- PHP和Memcached - Memcached的介绍及常用命令
1.什么是Memcached 自由开源的,高性能,分布式内存对象缓存系统,分布式是基于客户的缓存系统,服务器之间是不相互通讯的. 2.Memcached的使用场景 储存session. 缓存数据. 解 ...
- MEAN: AngularJS + NodeJS的REST API开发教程
Node.JS https://www.jdon.com/idea/nodejs/web-app-with-angularjs-and-rest-api-with-node.html Mean是一个热 ...
- Golang不会自动把slice转换成interface{}类型的slice
目录 例子 原因 如何去实现 例子 我们时常会写一些interface,例如: type A interface{ Print() } type B struct { } func (b *B) Pr ...
- zookeeper-waches
1. 设置watches data watches: getData() exist() child watches: getChildren() 2. 触发watches setData(): da ...
- C#projectPropertyGrid 显示结构(展开逗号分隔)
[TypeConverter(typeof(ExpandableObjectConverter))] public A MyA { get{..} set{..} }
- restTemplate源码解析(一)构造restTemplate的Bean实例
所有文章 https://www.cnblogs.com/lay2017/p/11740855.html 正文 构造一个restTemplate的Bean实例很容易,只需这样配置 @Bean publ ...