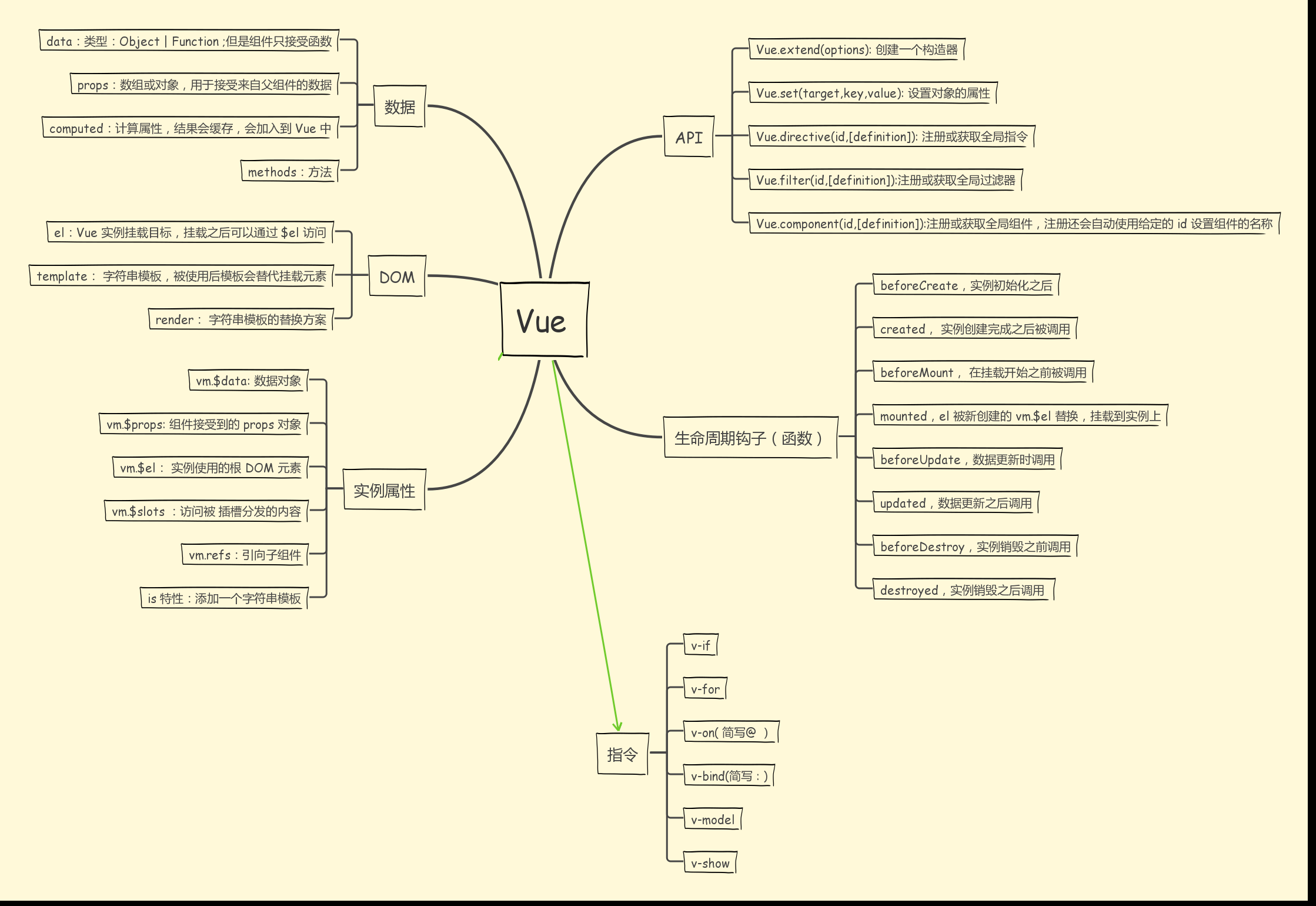
Vue大概知识体系和学习参考
Vue大概知识体系和学习参考文档

Vue入门基础
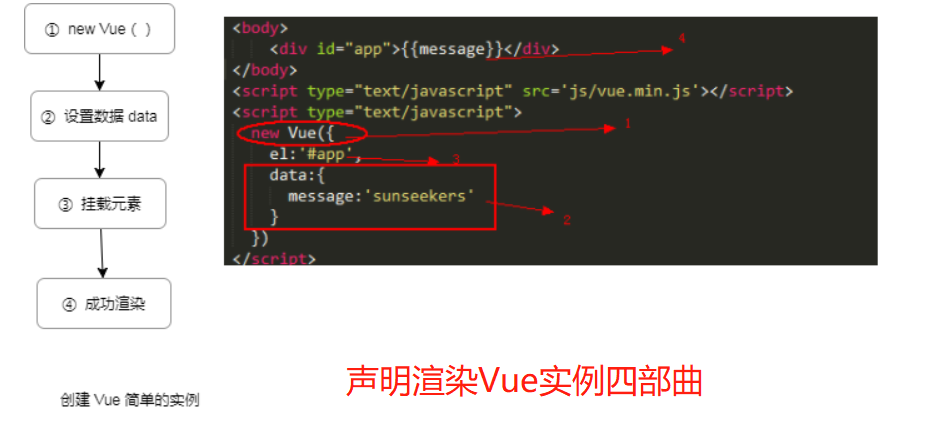
一.Vue实例创建和使用:

二.模块语法:
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
message:"你好!!!"
}
})
</script>
<div id="app">
<p>{{message}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
message:"<h1>You Are beautiful!!</h1>"
}
})
</script>
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
<div id="app">
<!--v-model 双向数据绑定属性-->
<label for="r1">修改颜色</label><input type="checkbox" v-model="use" id="r1">
<br><br>
注意:这里v-bind 其实和x-if起到了类似的作用,条件use为true时存在样式,否则不存在
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<script>
new Vue({
el: '#app',
data:{
use: false
}
});
</script>
<div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">菜鸟教程</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true,
message: 'RUNOOB',
id : 1
}
})
</script>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true//为false看不到
}
})
</script>
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'"> B</div>
<div v-else-if="type === 'C'">C</div>
<div v-else>Not A/B/C</div>
<el-button v-show="power == 1" @click="toUpload" class="toUpload" type="primary">去上传<i class="el-icon-upload el-icon--right"></i></el-button>
data:{
el:'.toUpload',
power:1
}
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
}
})
</script>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转字符串</button>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
<el-checkbox
size="mini"
style="margin-left:15px;"
v-model="showDescription"
>是否显示</el-checkbox>
单击时为选中状态则showDescription=true,反之为false
//true显示,false隐藏
<div v-if="showDescription"></div>
data:{
showDescription:false
}
.prop - 被用于绑定 DOM 属性。
.camel - (2.1.0+) 将 kebab-case 特性名转换为 camelCase.
.sync (2.3.0+) 语法糖,会扩展成一个更新父组件绑定值的 v-on 侦听器。
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
.passive - (2.3.0) 以 { passive: true } 模式添加侦听器
三.计算机属性和监听器(computed)(常用复杂逻辑字符串,逻辑操作):
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div> var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
Original message: "Hello"
Computed reversed message: "olleH"
四.Class和Style绑定:
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div> data: {
isActive: true,
hasError: false
}
<div class="static active"></div>
五.列表渲染:
//这里数据源中,每个对象有多个参数
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}//使用x.key 获取到value
</li>
</ul> //如果是单个对象的话,即可以直接写成:
{{item}} var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
六.事件处理(**实际开发中比较常用**):
// 在 `methods` 对象中定义方法
methods: {
//定义的一个点击方法
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
七.表单输入绑定:
八.组件基础:
import Pagination from "@/components/Pagination";
export default{
components: {
Pagination
}
}
九.自定义指令,指令注册使用(directive):
import elDragDialog from "@/directive/el-dragDialog";
export default{
directives:{
elDragDialog
}}
十.data 页面数据对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<!--说明:首先message是原本数据源,后面的capitalize是过滤后替换的值-->
{{ message | capitalize }}
或者<!-- 在 v-bind 指令中 -->
<div v-bind:id="message| capitalize "></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'my name SuperName'
},
filters: {
capitalize: function (value) {
if (!value) return '';
//我在这里重新赋值
value ="小明同学";
return value;
}
}
})
</script>
</body>
</html>
//中国标准时间转化为正常时间(2019-07-26T10:49:27:2019-07-26 10:49:27):
//自定义转化方法:
export function parseTime(time, cFormat) {
if (arguments.length === 0 || time===null) {
return null
}
const format = cFormat || '{y}-{m}-{d} {h}:{i}:{s}'
let date
if (typeof time === 'object') {
date = time
} else {
if (('' + time).length === 10) time = parseInt(time) * 1000
date = new Date(time)
}
const formatObj = {
y: date.getFullYear(),
m: date.getMonth() + 1,
d: date.getDate(),
h: date.getHours(),
i: date.getMinutes(),
s: date.getSeconds(),
a: date.getDay()
}
const time_str = format.replace(/{(y|m|d|h|i|s|a)+}/g, (result, key) => {
let value = formatObj[key]
if (key === 'a') return ['一', '二', '三', '四', '五', '六', '日'][value - 1]
if (result.length > 0 && value < 10) {
value = '0' + value
}
return value || 0
})
return time_str
} //template模板中:
<text>发证日期:</text><text>{{entriperseData.checkDate | NewcheckDate}}</text> //过滤器中:
filters: {
NewcheckDate: function(value) {
return parseTime(value,'{y}-{m}-{d}');
}
}
Vue生命周期(**重点,了解vue页面执行过程):
一、什么是生命周期:
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
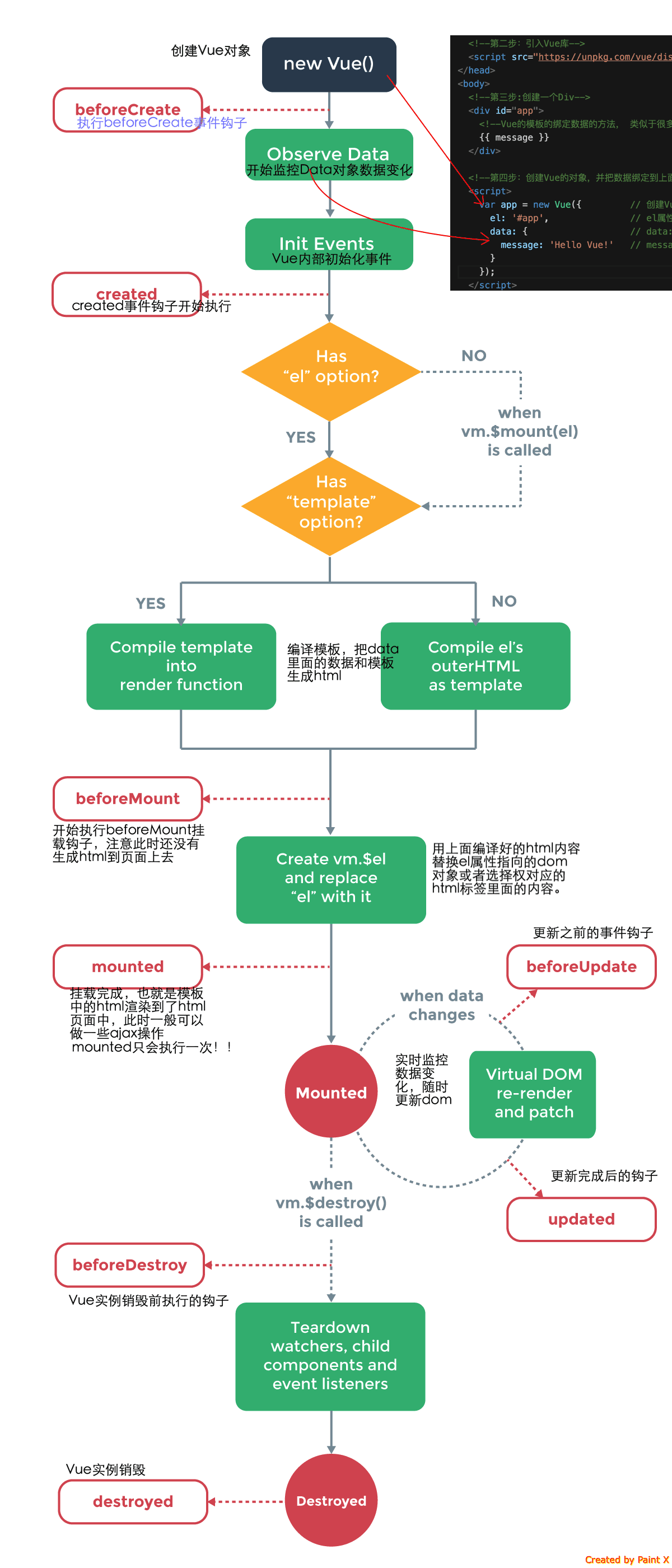
二.生命周期图解(一图带你领略Vue页面加载过程):

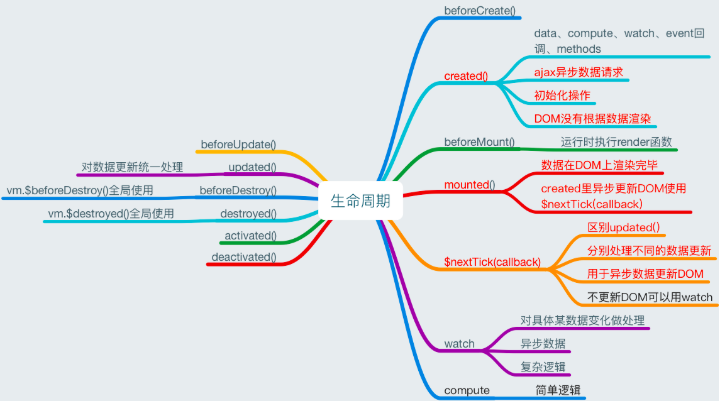
三.Vue生命周期及业务场景使用

四.生命周期函数/钩子:
|
钩子函数
|
触发的行为
|
在此阶段可以做的事情
|
|
beforeCreadted
|
vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。
|
加loading事件
|
|
created
|
vue实例的数据对象data有了,$el还没有挂载,结束loading
|
通过Ajax异步获取数据,初始化数据,为mounted渲染做准备(如获取getList中ajax请求的数据,通过created调用this.getList()初始化数据,然后对应的data中参数list table数据源被赋值)
|
|
beforeMount
|
vue实例的$el和data都始化了,但还是虚拟的dom节点,具体的data.filter还未替换
|
|
|
mounted
|
vue实例挂载完成,data.filter成功渲染
|
挂载元素内dom节点的获取
|
|
beforeUpdate
|
data更新时触发
|
|
|
updated
|
data更新时触发
|
数据更新时,做一些处理(此处也可以用watch进行观测)
|
|
beforeDestroy
|
组件销毁时触发
|
|
|
destroyed
|
组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在 组件销毁时进行提示
|
Vue Router 路由管理器:
Vue CLI(是Vue的脚手架工具):
Vue模块化:
1.官方路由:
2.Vue.js 路由:
- export与export default均可用于导出常量、函数、文件、模块等
- 在一个文件或模块中,export、import可以有多个,export default仅有一个
- 通过export方式导出,在导入时要加{ },export default则不需要
- export能直接导出变量表达式,export default不行。
const app = {
apiUrl: service.getBaseApi(), //请求的地址
//数据请求
baseRequest(obj) {
try {
const userToken = uni.getStorageSync('token');
if (userToken) {
if (obj.header) {
obj.header["X-Token"] = userToken;
} else {
obj.header = { "X-Token": userToken };
}
}
obj.url = this.apiUrl + obj.url;
uni.request(obj)
} catch (e) {
console.log(e)
console.log("获取不到userToken")
}
},
//token获取
getRequestToken(obj){
}
}
//统一模块化
export default app;
const addUser = function (userInfo) {
let users = getUsers();
users.push({
account: userInfo.account,
password: userInfo.password
});
uni.setStorageSync(USERS_KEY, JSON.stringify(users));
}
const getBaseApi=function ()
{
return 'http://localhost:52789/api/'
}
export default {
getUsers,
addUser,
getBaseApi
}
/**
* 验证电子邮箱
* @param {邮箱} email
*/
export function ValidateEmail(email)
{
const reg=/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(email);
return reg;
}
/**
* 验证手机号是否合法
* @param {手机号} str
*/
export function ValidatePhone(str)
{
console.log(str);
const reg =/^1[3456789]\d{9}$/.test(str);
console.log(reg);
return reg;
}
import { ValidatePhone } from "@/utils/validate"; //引入手机验证方法,注意使用export {对应组件中的方法名称} 其中from路径必须是全路径否则无法找到
//定义一个全局的变量
var validPhone = (rule, value, callback) => {
if (!value) {
callback(new Error("请输入电话号码"));
} else if (!isvalidPhone(value)) {
callback(new Error("请输入正确的11位手机号码"));
} else {
callback();
}
}; //表单验证rules:
data() {
//因为这里使用的是异步方法,所以没有办法给这个判断手机是否为空的加上个判断
var validPhone = (rule, value, callback) => {
if (!value) {
callback(new Error("请输入电话号码"));
} else if (!ValidatePhone(value)) {
callback(new Error("请输入正确的11位手机号码"));
} else {
callback();
}
};
return {}
}
Vue中的使用技巧:
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。pop() 方法用于删除并返回数组的最后一个元素。shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目:list.splice(指定当前位置,删除数)sort() 方法用于对数组的元素进行排序。reverse() 方法用于颠倒数组中元素的顺序。cancat:数组组合(在原来的基础上拼接起来,不改变原来数组的结构)
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。concat() 方法用于连接两个或多个数组,函数;合并数组;合并多个字符串(在vue里面没有apply这个函数)slice() 方法可从已有的数组中返回选定的元素。
split() 方法用于把一个字符串分割成字符串数组。
let arr = [1, 2, 3, 4, 5];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
let arr = [1, 2, 3, 4, 5];
arr.forEach(function (item, index) {
console.log(item);
});
let arr = [1, 2, 3, 4, 5];
for(let val of arr) {
console.log(val);
}
let obj = {school: 'name', age: 8};
for (let val of Object.keys(obj)) {
console.log(obj[val]);
}
<view v-for="(item,index) in dataList" :key="index">
<div id="'thisBox_'+(index))">//动态索引值绑定
</div>
</view>
let list =[{checked:false},{checked:false}];
let cartList = list.map(item=>{
item.checked = true;
return item;
});
var array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
示例:
在下面的示例中,我们将使用.filter返回小于200的值。
let cost = [100,400,50,40,700];
let smallCost = cost.filter(function(costItem){
return costItem < 200
});
console.log(smallCost); [100,50,40] let userOrgTree=_this.orgs.filter(item=>{
return item.typeName=="政府机构";
})
let obj = {};
obj = this.provinceNameList.find(item => {
//这里的userList就是上面遍历的数据源
return item.name == value; //筛选出匹配数据
});
var total =Number(total.toFixed(2));
/*整数*/parseInt(string)/*分数*/parseFloat(string)/*Number*/Number(val)
Boolean(value)——把给定的值转换成Boolean型Number(value)——把给定的值转换成数字(可以是整数或浮点数)String(value)——把给定的值转换成字符串
//获取当前时间
getDateTime() {
let date = new Date();
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? ('0' + MM) : MM;
let d = date.getDate();
d = d < 10 ? ('0' + d) : d;
let h = date.getHours();
h = h < 10 ? ('0' + h) : h;
let m = date.getMinutes();
m = m < 10 ? ('0' + m) : m;
let s = date.getSeconds();
s = s < 10 ? ('0' + s) : s;
let timeString = y + '-' + MM + '-' + d + ' ' + h + ':' + m; //+ ':' + s;
console.log("时间拼接" + timeString);
return timeString;
}
- Vue组件库element-ui中的Form表单组件提供了表单验证功能
- 通过rules属性传入验证规则
- Form-Item中的prop属性设置需要校验的字段名

|
prop
|
表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
|
string
|
传入 Form 组件的 model 中的字段
|
—
|
<el-form :model="ruleForm2" status-icon :rules="rules2" ref="ruleForm2" label-width="100px" class="demo-ruleForm">
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm2.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model.number="ruleForm2.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm2')">提交</el-button>
<el-button @click="resetForm('ruleForm2')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年龄不能为空'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('请输入数字值'));
} else {
if (value < 18) {
callback(new Error('必须年满18岁'));
} else {
callback();
}
}
}, 1000);
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
if (this.ruleForm2.checkPass !== '') {
this.$refs.ruleForm2.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.ruleForm2.pass) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return {
ruleForm2: {
pass: '',
checkPass: '',
age: ''
},
rules2: {
pass: [
{ validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<template>
<el-button type="text" @click="open2">点击打开 Message Box</el-button>
</template>
<script>
export default {
methods: {
open2() {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>




Vue大概知识体系和学习参考的更多相关文章
- java知识体系(自我学习中)
java自我学习知识体系
- 自己配置 vue 项目 知识体系(自己写脚手架 类似 vue-cli )
简单的目录结构: |-index.html |-main.js 入口文件 |-App.vue vue文件,官方推荐命名法 |-package.json 工程文件(项目依赖.名称.配置) npm ini ...
- android项目架构 -----Android 知识体系与常用第三方框架
好东西值得分享 ,这是网络上总结的一些开源的东西直接就拿过来了 .... Android通用流行框架大全 先把这张图放在这 ,先来谈一谈项目结构 .我喜欢将东西按模块来划分: 都知道module . ...
- [MongoDB知识体系] 一文全面总结MongoDB知识体系
MongoDB教程 - Mongo知识体系详解 本系列将给大家构建MongoDB全局知识体系.@pdai MongoDB教程 - Mongo知识体系详解 知识体系 学习要点 学习资料 官网资料 入门系 ...
- unity3d所要知道的基础知识体系大纲,可以对照着学习,不定期更新
本文献给,想踏入3D游戏客户端开发的初学者. 毕业2年,去年开始9月开始转作手机游戏开发,从那时开始到现在一共面的游戏公司12家,其中知名的包括搜狐畅游.掌趣科技.蓝港在线.玩蟹科技.天神互动.乐元素 ...
- (转载)Unity3D所要知道的基础知识体系大纲,可以对照着学习,不定期更新
本文献给,想踏入3D游戏客户端开发的初学者. 毕业2年,去年开始9月开始转作手机游戏开发,从那时开始到现在一共面的游戏公司12家,其中知名的包括搜狐畅游.掌趣科技.蓝港在线.玩蟹科技.天神互动.乐元素 ...
- [转]unity3d所要知道的基础知识体系大纲,可以对照着学习,不定期更新 ... ... ... ...
本文献给,想踏入3d游戏客户端开发的初学者. 毕业2年,去年开始9月开始转作手机游戏开发,从那时开始到现在一共面的游戏公司12家,其中知名的包括搜狐畅游.掌趣科技.蓝港在线.玩蟹科技.天神互动.乐元素 ...
- Java学习知识体系大纲梳理
感悟 很奇怪,我怎么会想着写这么一篇博客——Java语言的学习体系,这不是大学就已经学过的课程嘛.博主系计算机科班毕业,大学的时候没少捧着Java教程来学习,不管是为了学习编程还是为了期末考个高分,都 ...
- 总结vue知识体系之实用技巧
vue 作为目前前端三大框架之一,对于前端开发者可以说是必备技能.那么怎么系统地学习和掌握 vue 呢?为此,我做了简单的知识体系体系总结,不足之处请各位大佬多多包涵和指正,如果喜欢的可以点个小赞!本 ...
随机推荐
- Geth安装和使用
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u011680118/article/details/82378509 一.简介 Geth是Go ...
- ffmpeg+nginx搭建直播服务器
Nginx与Nginx-rtmp-module搭建RTMP视频直播和点播服务器 https://zhuanlan.zhihu.com/p/28009037 FFmpeg总结(十三)用ffmpeg基于n ...
- linux中如何配置vim的别名为vi?
答: 向~/.bashrc中添加如下内容: alias vi=vim
- C之内存地址
计算机的内存地址 * 32位系统最多能识别4G内存 * 32位系统的地址总线长度是32位的,也就是说能分配给内存地址的数字是 2的32次方个 * 内存中每一个字节都需要一个内存地址 * 一个数字对用一 ...
- 使用druid连接池带来的坑testOnBorrow=false
首先说一下自己程序中遇到的问题,前一段时间新写了一个项目,主要架构改进,为前端提供接口(spring +springmvc+mybatis) 在新项目中使用的是阿里的druid连接池,配置简单,除了数 ...
- nginx反向代理本地 两台web负载均衡 使用ip+端口代理
环境: 本地外网ip:123.58.251.166 .配置index.html网页 [root@host---- conf.d]# cat /web/sing/index.html <h1> ...
- hibernate 第二次深入接触
1.session 到底如何进行脏处理? 当一个Dept对象加入到session缓存时,Session会为Dept对象的值属性复制一份快照,当Session刷新缓存时,会进行脏处理. 2.OID 用来 ...
- EasyNetQ使用(四)【Request与Response,Send与Receive】
EasyNetQ也支持Request/Response这种方式的消息模式.这种方式很容易在client/Server应用中执行,客户端发送一个请求到服务器,服务器然后处理请求后返回一个响应.和传统的R ...
- How to Create and Use Facebook Messenger Codes (June 2019)
How to Create and Use Facebook Messenger Codes (June 2019) By Gerardo Salandra What is a Messenger ...
- linux查看端口进程占用情况
本文介绍linux如何查看端口被哪个进程占用的方法: 1.lsof -i:端口号 2.netstat -tunlp|grep 端口号 都可以查看指定端口被哪个进程占用的情况 [步骤一]lsof -i ...
