Colab使用教程
有关链接
使用GPU
以下两种方式都可以:
- "修改"->"笔记本设置"->"硬件加速器"选择GPU
- "代码执行程序"->"更改运行时类型"->"硬件加速器"选择GPU
然后运行以下代码确认GPU是否正常运行
import tensorflow as tf
device_name = tf.test.gpu_device_name()
if device_name != '/device:GPU:0':
raise SystemError('GPU device not found')
else:
print(device_name)
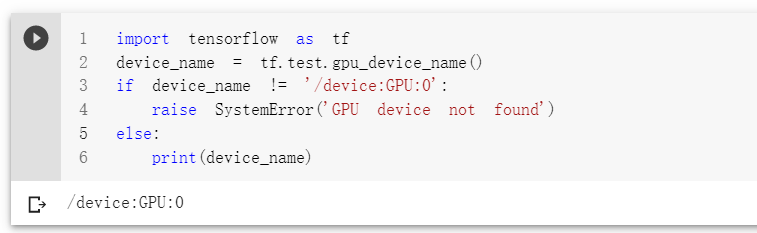
运行正常可以看到如下结果:

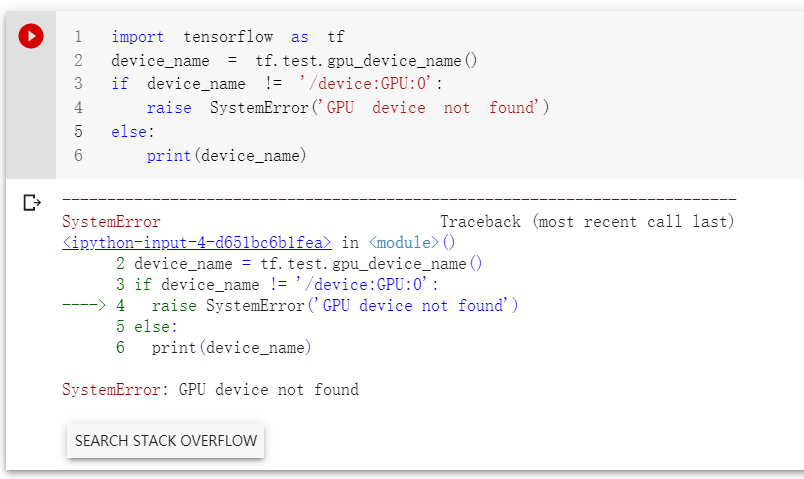
否则看到如下结果:

或者使用命令
!nvidia-smi
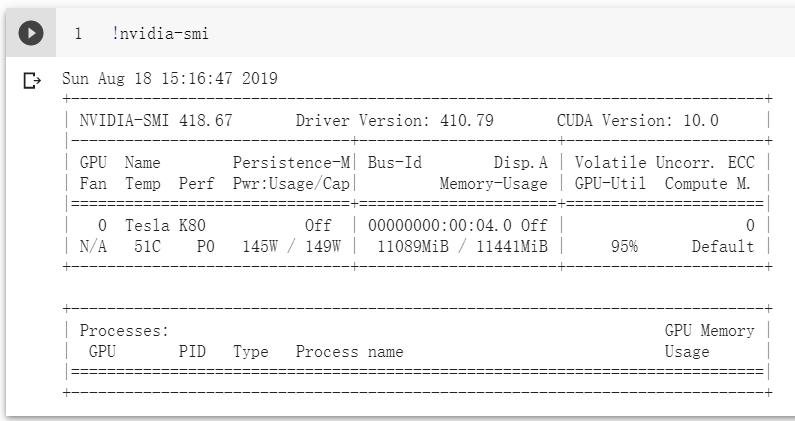
可以看到以下结果:

否则看到如下结果:

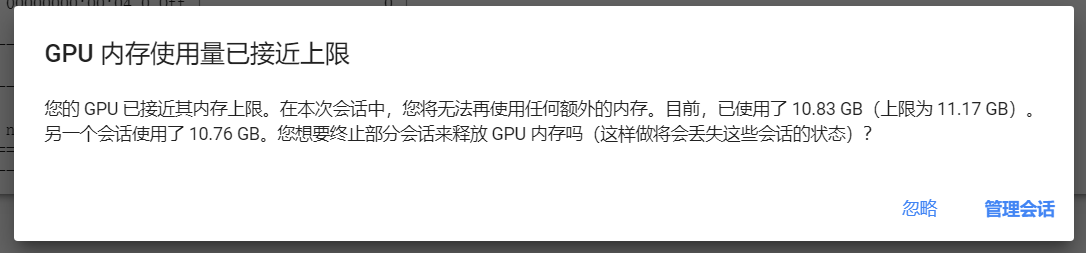
PS:如果你有其他会话正在运行,可能会看到这样的提示

切换文件夹
不能用Linux下常用的cd命令,要用如下命令
import os
os.chdir("/content/drive/My Drive/your_path")
参考
转载几篇自己使用的时候参考的博客,方便以后查阅。
Colab使用教程的更多相关文章
- Colab 实用教程
Google Colab 是什么? Google Colab 是一个免费的云服务,现在它还支持免费的 GPU! 你可以: 提高你的 Python 语言的编码技能. 使用 Keras.TensorFlo ...
- Google Colab使用教程
简介Google Colaboratory是谷歌开放的云服务平台,提供免费的CPU.GPU和TPU服务器. 目前深度学习在图像和文本上的应用越来越多,不断有新的模型.新的算法获得更好的效果,然而,一方 ...
- Google Colab 免费GPU服务器使用教程 挂载云端硬盘
一.前言二.Google Colab特征三.开始使用3.1在谷歌云盘上创建文件夹3.2创建Colaboratory3.3创建完成四.设置GPU运行五.运行.py文件5.1安装必要库5.2 挂载云端硬盘 ...
- Colab教程(超级详细版)及Colab Pro/Colab Pro+使用评测
在下半年选修了机器学习的关键课程Machine learning and deep learning,但由于Macbook Pro显卡不支持cuda,因此无法使用GPU来训练网络.教授推荐使用Goog ...
- Google Colab 免费GPU服务器使用教程
Google免费GPU使用教程(亲测可用) 今天突然看到一篇推文,里面讲解了如何薅资本主义羊毛,即如何免费使用Google免费提供的GPU使用权. 可以免费使用的方式就是通过Google Cola ...
- Google免费GPU使用教程(Google Colab Colaboratory)
参考: https://www.234du.com/1154.html https://mp.weixin.qq.com/s/TGTToLYSQJui94-bQC4HIQ 注册gmail时遇到手机号无 ...
- Google Colab免费GPU使用教程(一)
一.前言 现在你可以开发Deep Learning Applications在Google Colaboratory,它自带免费的Tesla K80 GPU.重点是免费.免费!(国内可能需要tz) 这 ...
- google colab 使用指南
重启colab !kill - - 输出ram信息 !cat /proc/meminfo 输出cpu信息 !cat /proc/cpuinfo 更改工作文件夹 一般,当你运行下面的命令: !ls 你会 ...
- 在Linux服务器上运行Jupyter notebook server教程
在Linux服务器上运行Jupyter notebook server教程 很多deep learning教程都推荐在jupyter notebook运行python代码,方便及时交互.但只在本地运行 ...
随机推荐
- iOS 开发之模糊效果的五种实现
前言 在iOS开发中我们经常会用到模糊效果使我们的界面更加美观,而iOS本身也提供了几种达到模糊效果的API,如:Core Image,使用Accelerate.Framework中的vImage A ...
- sql 四舍五入 保留两位小数
一.问题描述 数据库里的 float momey 类型,都会精确到多位小数.但有时候 我们不需要那么精确,例如,只精确到两位有效数字. 二.sqlserver解决方案: 1. 使用 Round() 函 ...
- JMeter测试HBase
在网上找了关于jmeter连接hbase的方式,主要分为两种:通过导入jar包连接(Java Request)和通过BeanShell远程连接,由于刚接触jmeter没多久,对BeanShell还不熟 ...
- unittest管理测试用例
#coding=utf-8 from selenium import webdriver from time import sleep import unittest #导入unittest库 imp ...
- RestFramework之频率组件
一.频率组件的使用 频率组件的存在对我们这web开发有着很大的影像,它的作用就是限制用户在一段时间内访问的次数. 下面让我们介绍一下频率组件怎样使用 1.首先需要导入 from rest_framew ...
- (转)大厂常问到的14个Java面试题
1. synchronized和reentrantlock异同 相同点 都实现了多线程同步和内存可见性语义 都是可重入锁 不同点 实现机制不同 synchronized通过java对象头锁标记和Mon ...
- windows RabbitMQ Server 环境配置中的一些坑
原文:https://blog.csdn.net/lindonglian/article/details/55805637 RabbitMQ的服务端基于Erlang语言编写,要在机器上安装Rabbit ...
- Luogu P5020 货币系统
Luogu P5020 货币系统 先把$a$数组排一下序. 从最小的数开始选,显然最小这个数必须选,然后利用完全背包的思想,从$a_i$到最大值筛选一遍,将可以组成的打上标记. 在判断后面的数字时,如 ...
- 0014SpringBoot结合thymeleaf实现登录功能
该登录功能需要实现的需求如下: 1.输入用户名密码,如果验证通过,进入首页,并显示登录的用户名 2.如果验证不通过,则重新进入登录页面,并显示“用户名密码错误” 3.如果未经登录,不能直接访问首页等静 ...
- VUE this.$http.post 与后端flask 数据交互
背景: 小鱼第一次前端用的VUE,然后前后端的交互调了几次,记录下来留给自己下次使用 前端 通过 form.XXX 获取数据,代码: <template> <el-form ref ...
