PHP 之CI框架+GatewayWorker+AmazeUI低仿微信聊天网页版
html5开发的仿微信网页版聊天,采用html5+css3+jquery+websocket+amazeui等技术混合架构开发,实现了微信网页版的主要功能。
更新
- 2019-01-07 新增发送图片与文件、下载功能
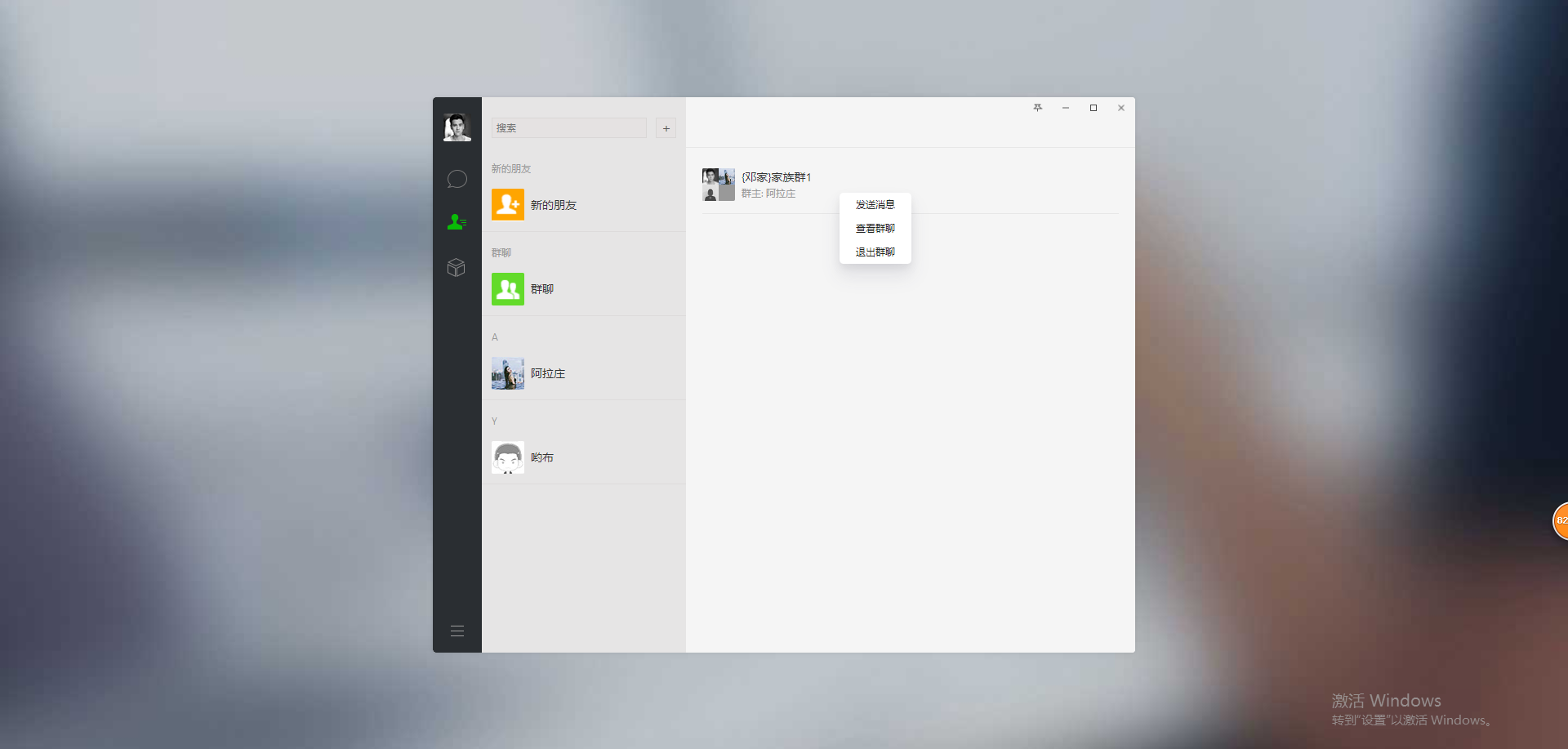
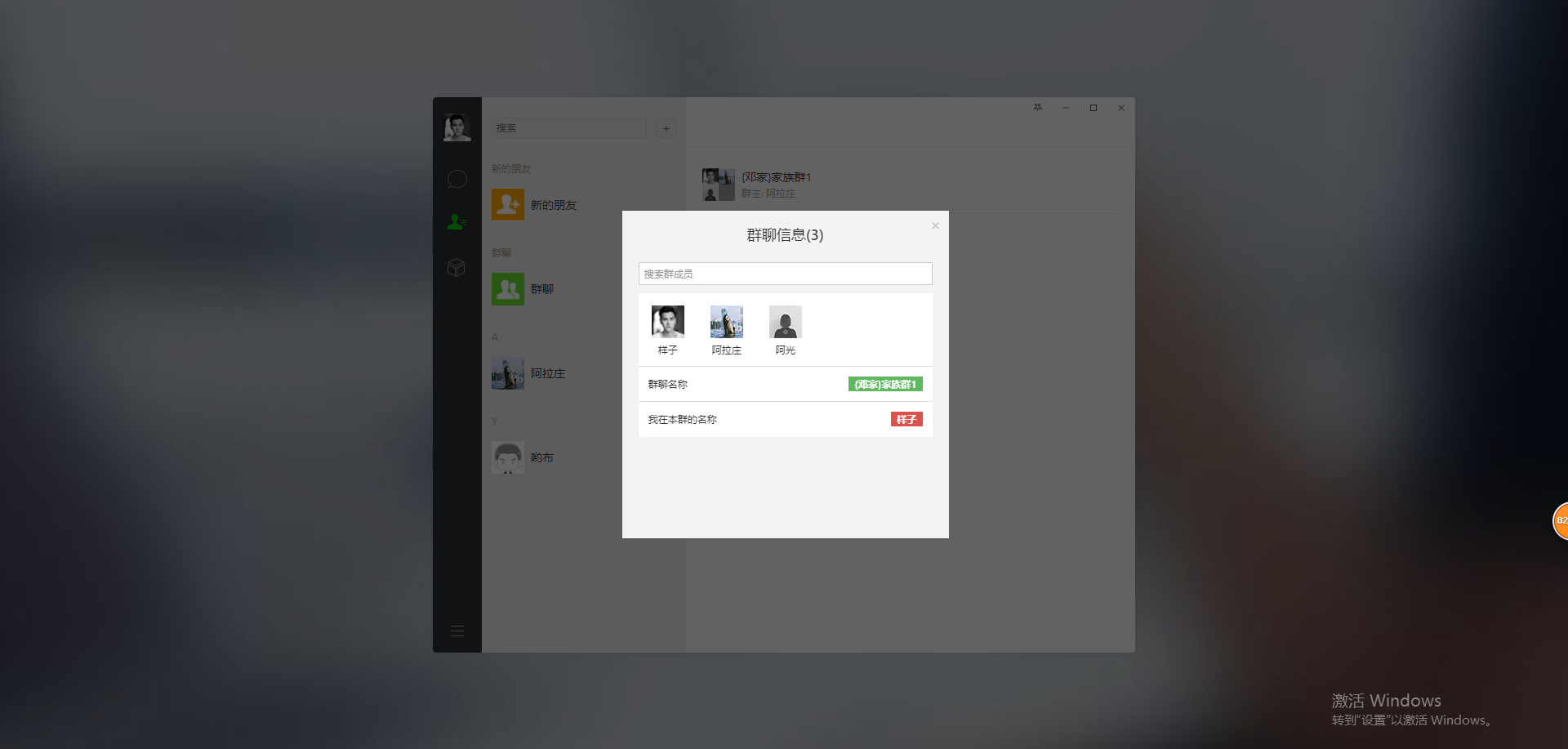
- 2019-01-05 新增群聊
源码地址:https://github.com/yangsphp/wechat-master
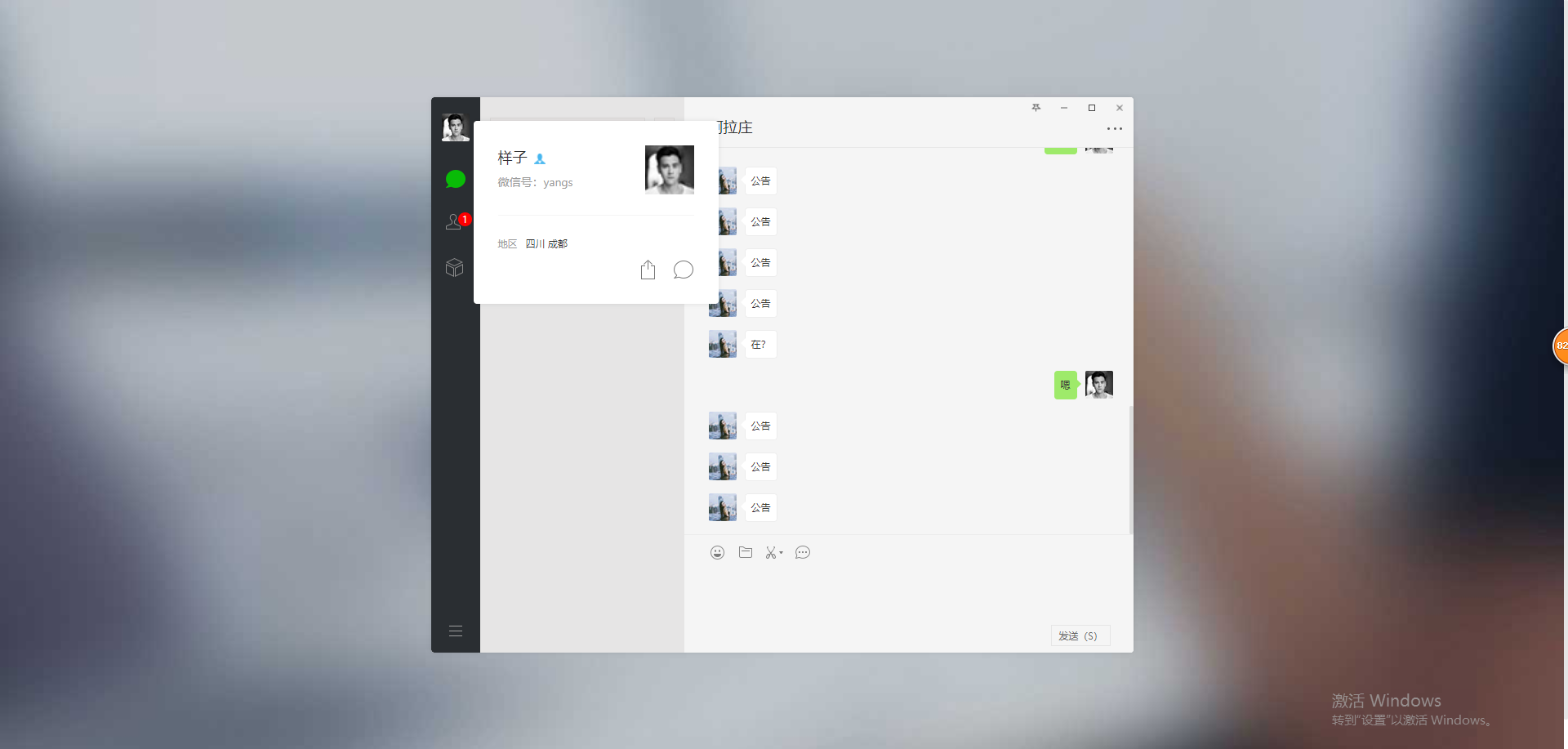
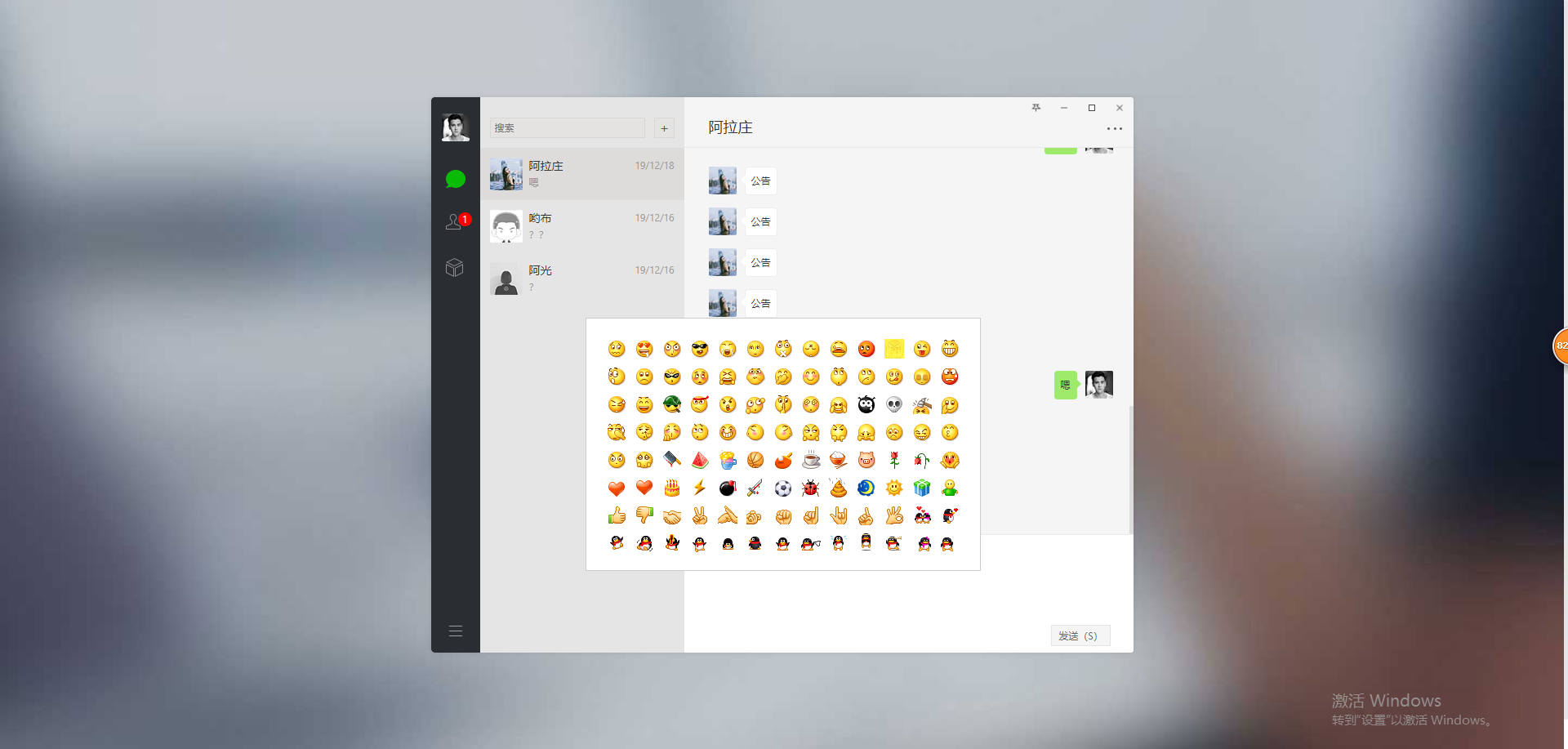
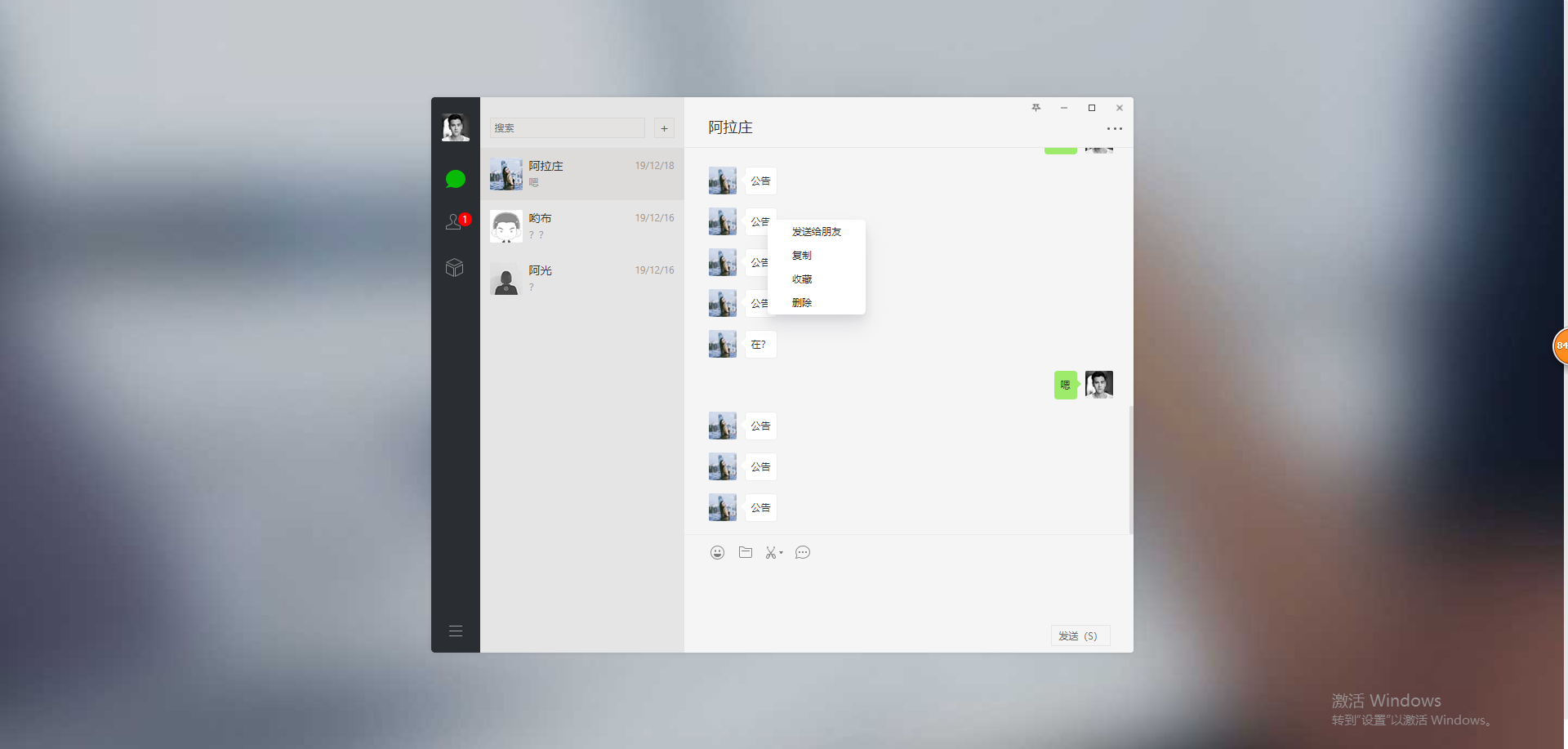
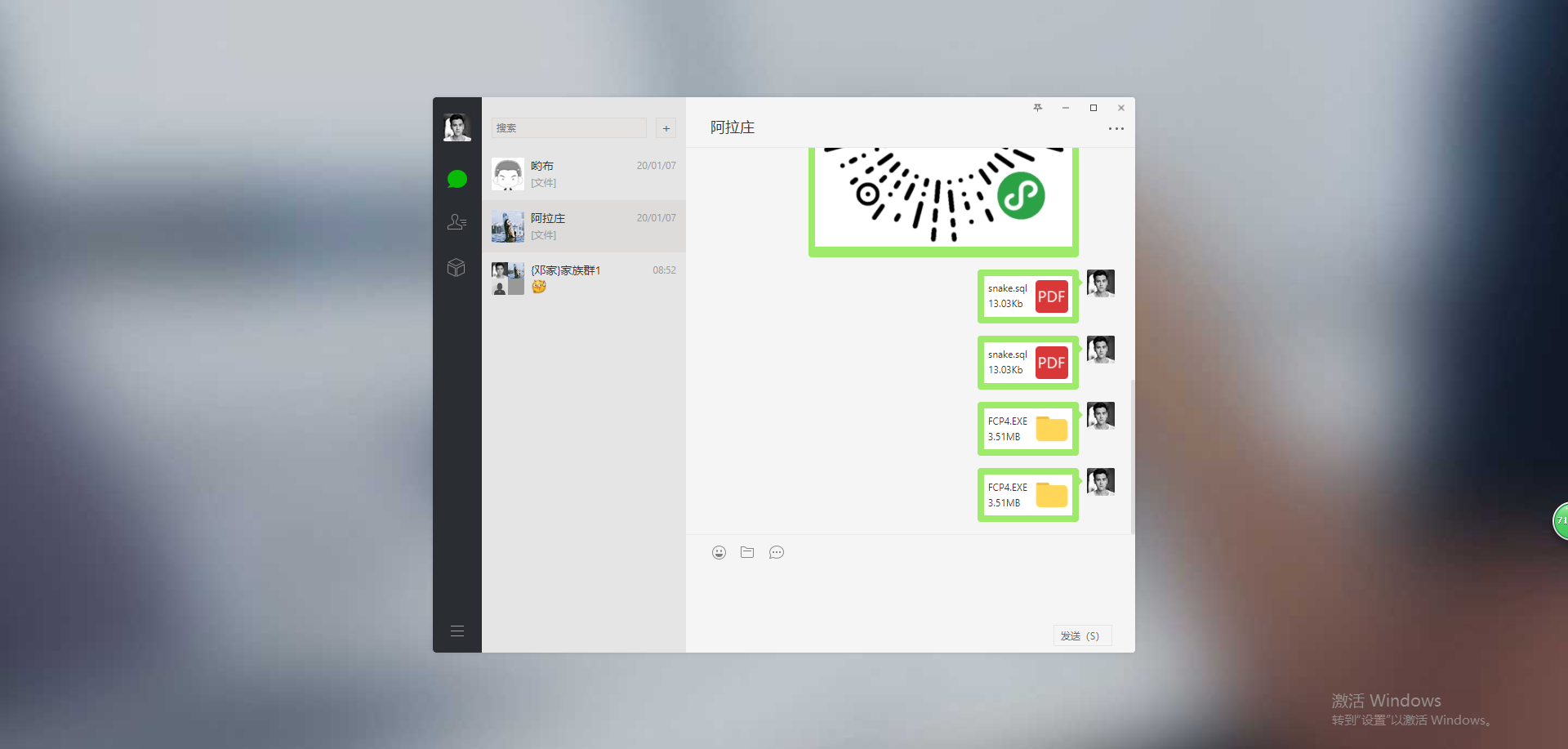
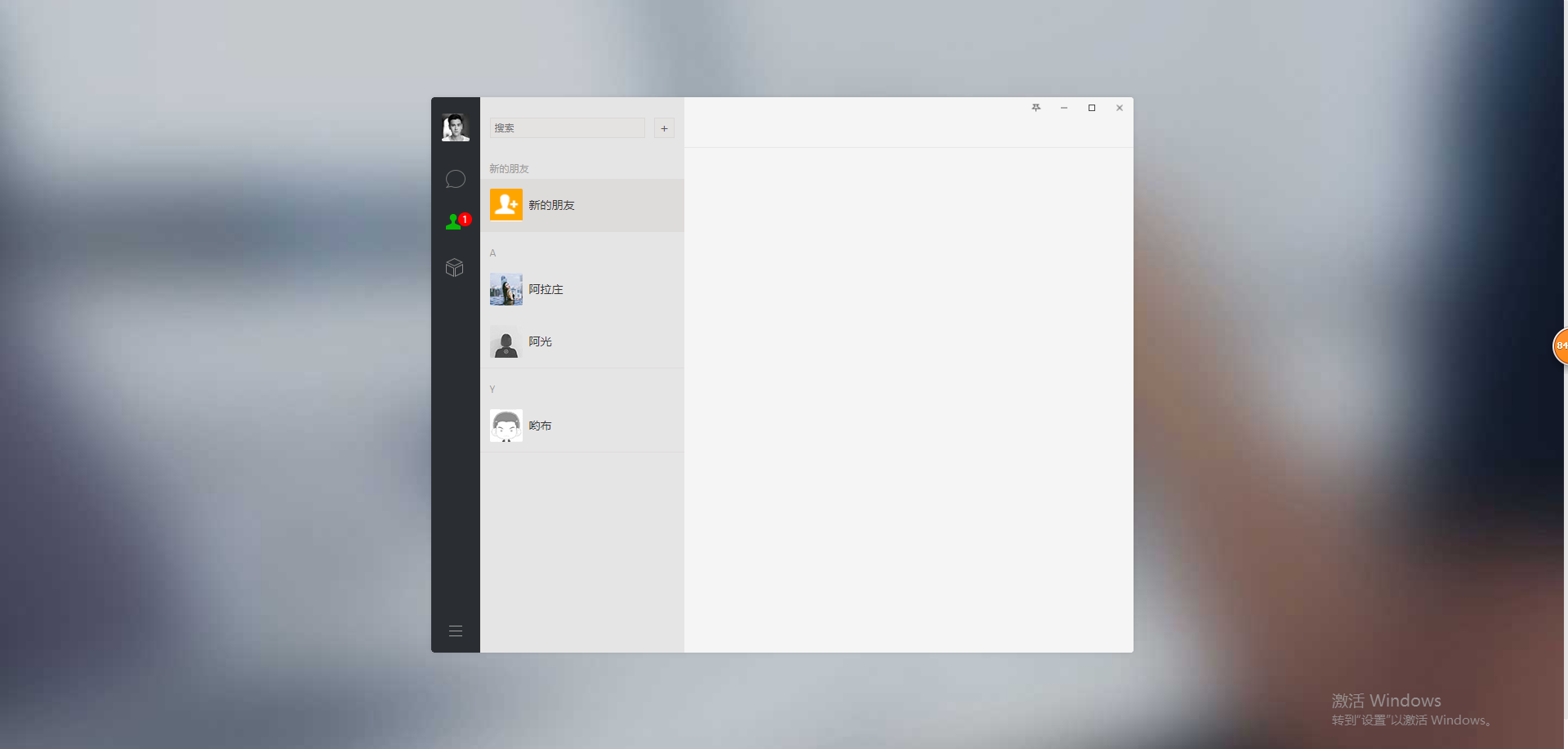
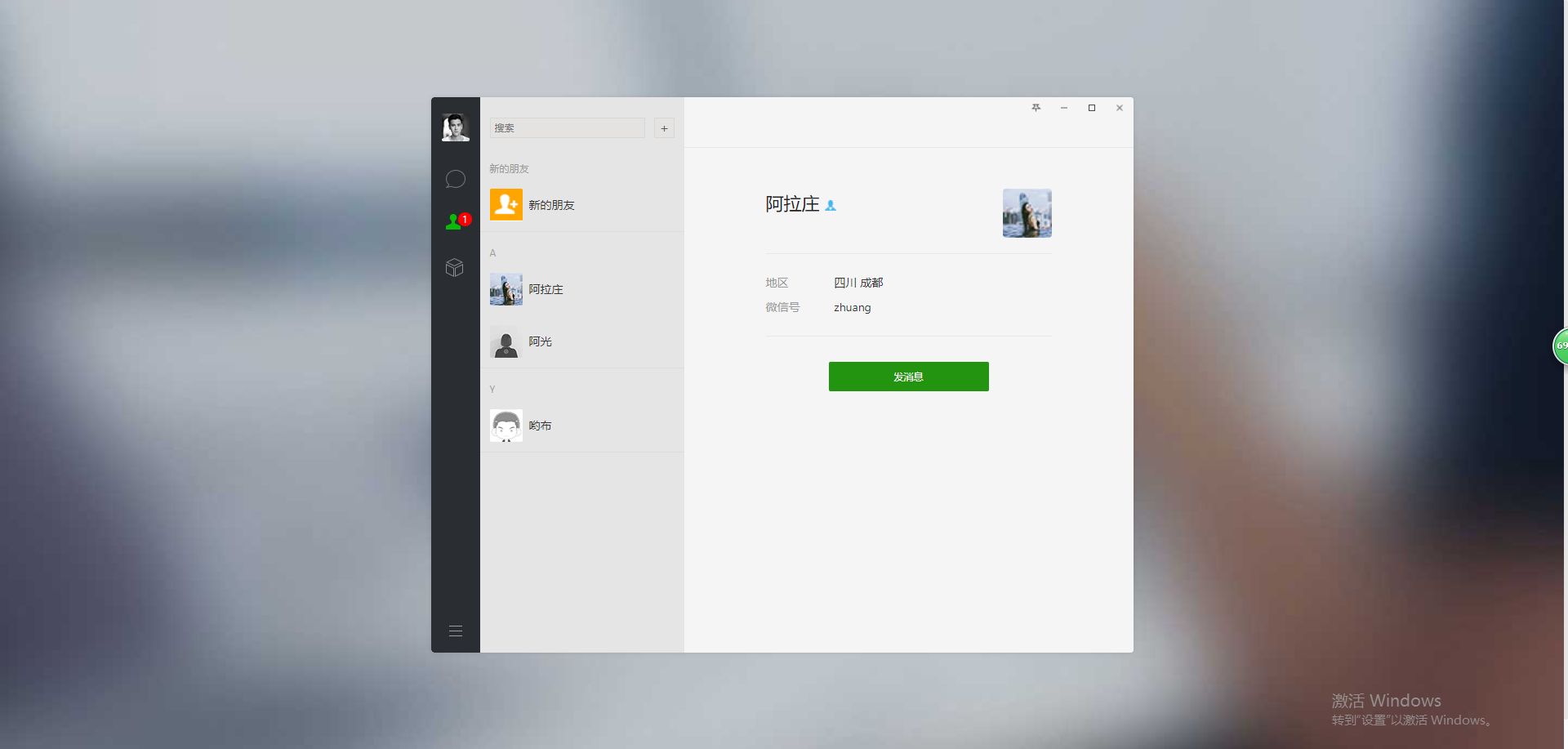
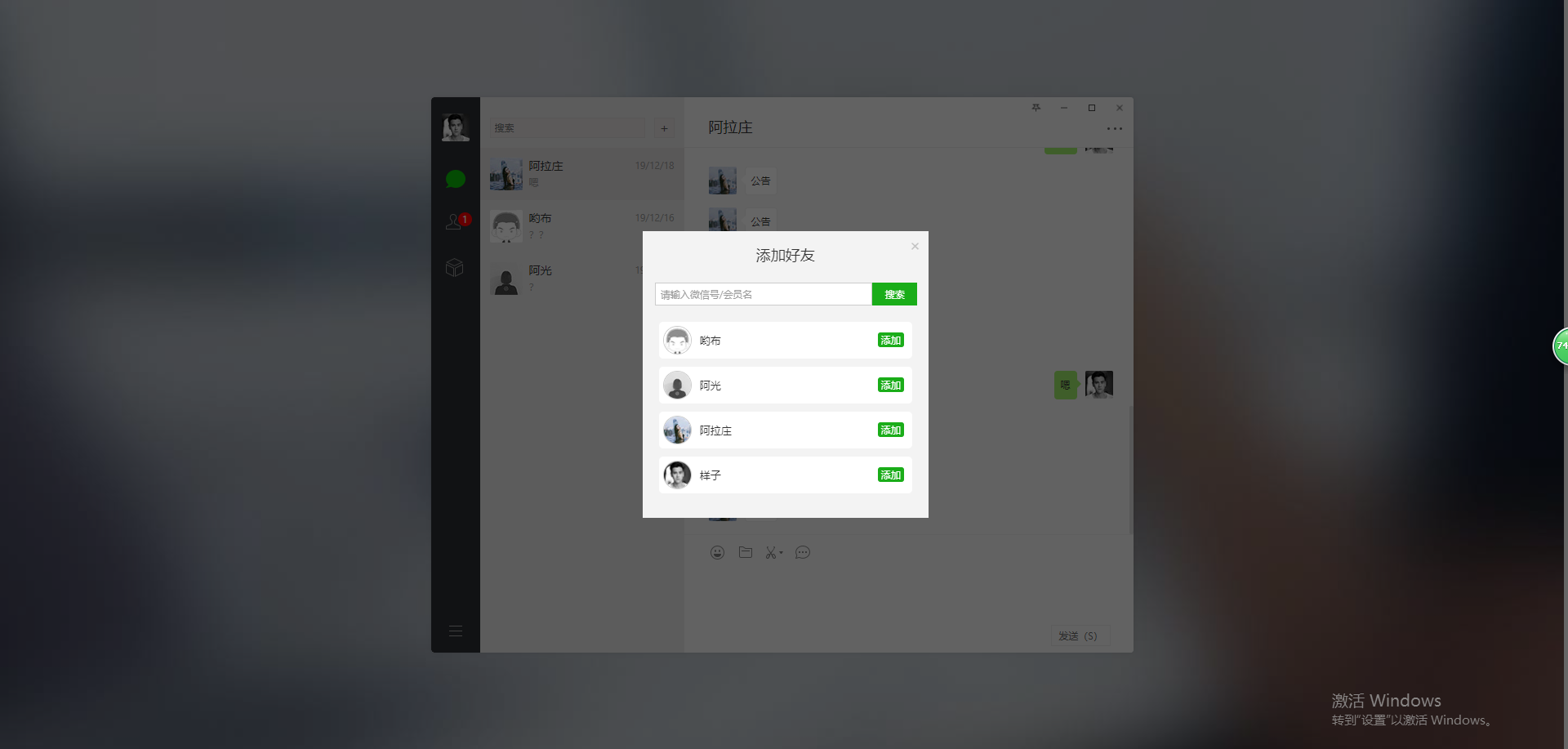
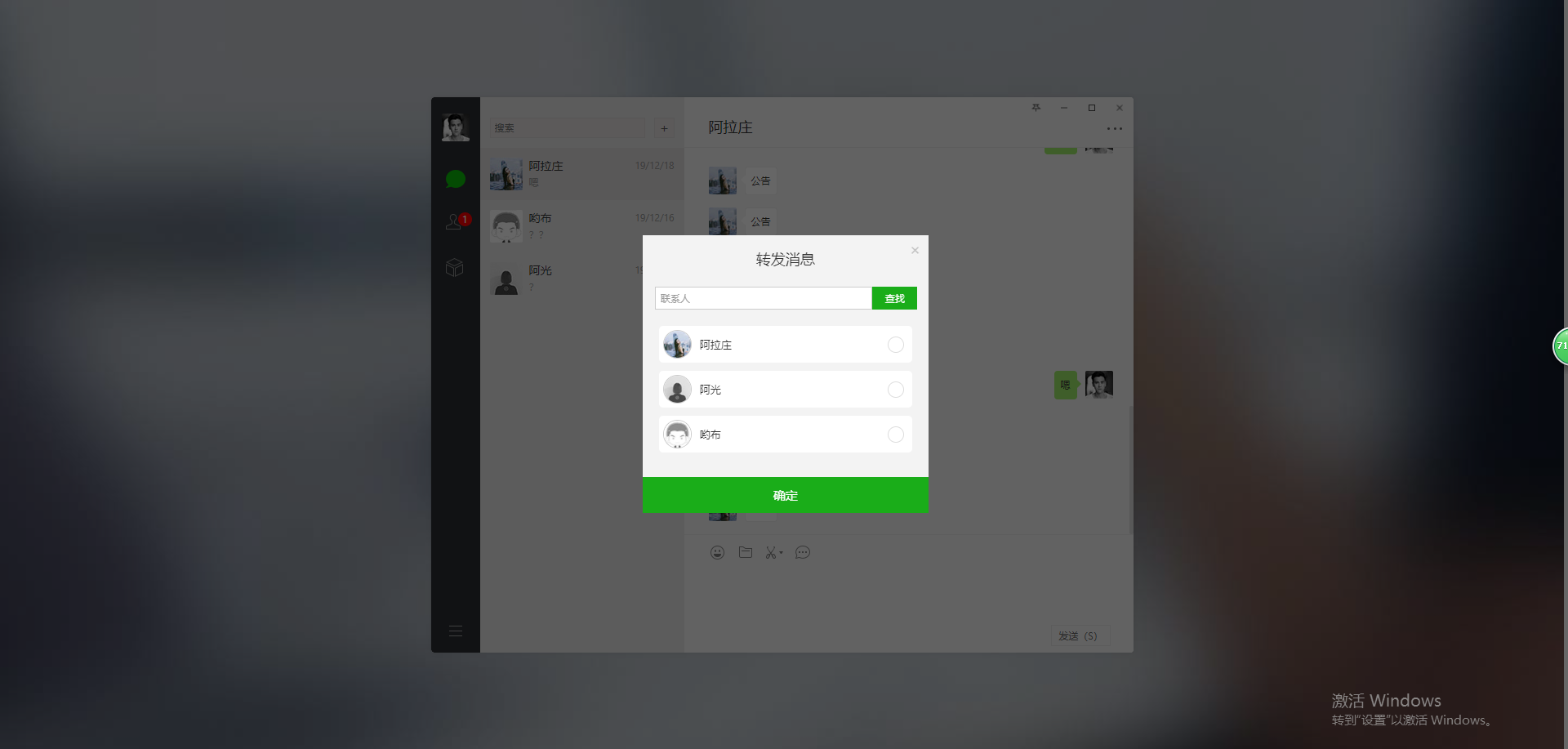
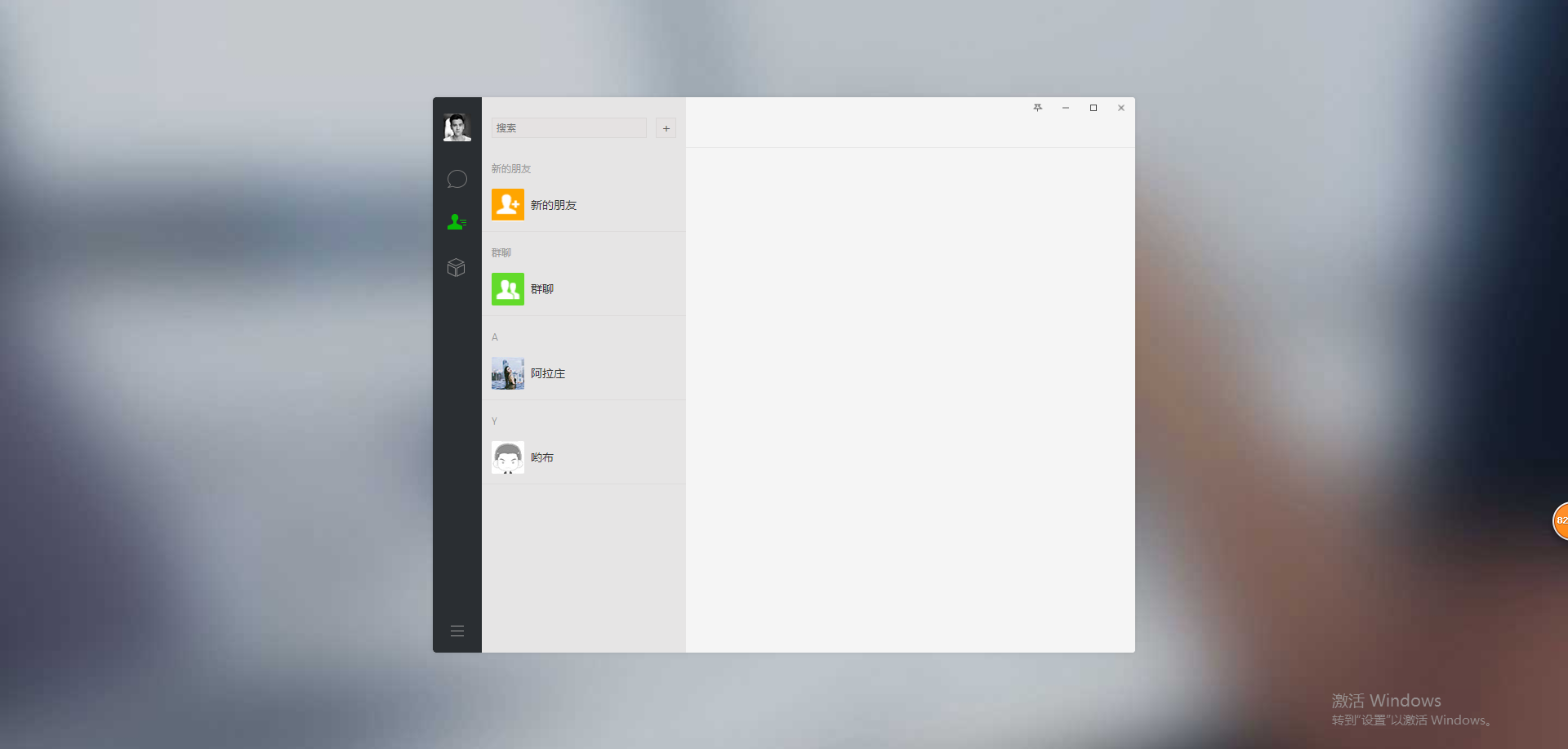
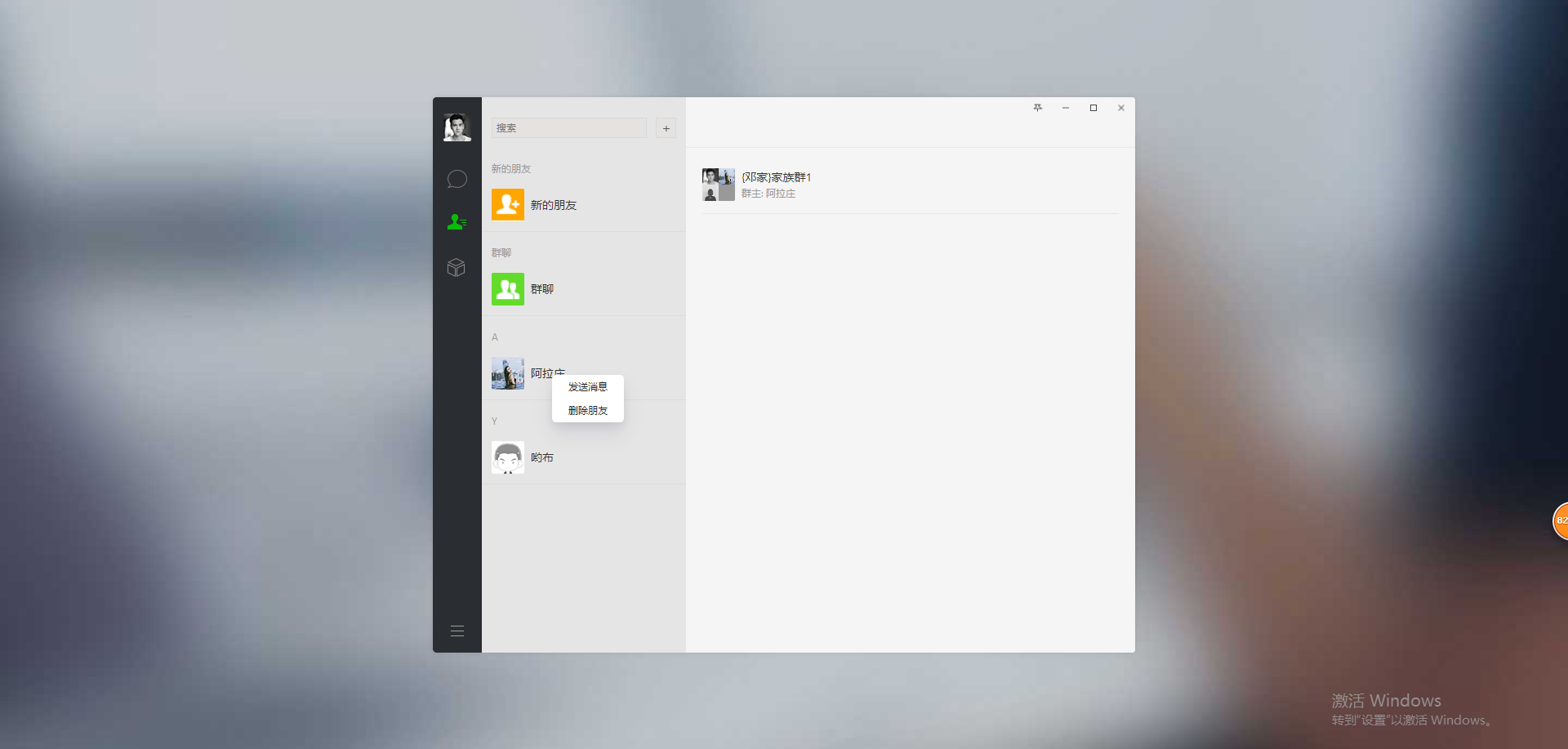
一、效果图

















二、前端参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仿微信电脑版聊天</title>
<link rel="stylesheet" href="css/amazeui.min.css" />
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<div class="box">
<div class="wechat"> <div class="sidestrip">
<div class="am-dropdown" data-am-dropdown>
<!--头像插件-->
<div class="own_head am-dropdown-toggle"></div>
<div class="am-dropdown-content">
<div class="own_head_top">
<div class="own_head_top_text">
<p class="own_name">彭于晏丶plus<img src="data:images/icon/head.png" alt="" /></p>
<p class="own_numb">微信号:123456</p>
</div>
<img src="data:images/own_head.jpg" alt="" />
</div>
<div class="own_head_bottom">
<p><span>地区</span>江西 九江</p>
<div class="own_head_bottom_img">
<a href=""><img src="data:images/icon/head_1.png"/></a>
<a href=""><img src="data:images/icon/head_2.png"/></a>
</div>
</div>
</div>
</div>
<!--三图标-->
<div class="sidestrip_icon">
<a id="si_1" style="background: url(images/icon/head_2_1.png) no-repeat;"></a>
<a id="si_2"></a>
<a id="si_3"></a>
</div> <!--底部扩展键-->
<div id="doc-dropdown-justify-js">
<div class="am-dropdown" id="doc-dropdown-js" style="position: initial;">
<div class="sidestrip_bc am-dropdown-toggle"></div>
<ul class="am-dropdown-content" style="">
<li>
<a href="#" data-am-modal="{target: '#doc-modal-1', closeViaDimmer: 0, width: 400, height: 225}">意见反馈</a>
<div class="am-modal am-modal-no-btn" tabindex="-1" id="doc-modal-1">
<div class="am-modal-dialog">
<div class="am-modal-hd">Modal 标题
<a href="javascript: void(0)" class="am-close am-close-spin" data-am-modal-close>×</a>
</div>
<div class="am-modal-bd">
Modal 内容。本 Modal 无法通过遮罩层关闭。
</div>
</div>
</div>
</li> <li><a href="#">备份与恢复</a></li>
<li><a href="#">设置</a></li>
</ul>
</div>
</div>
</div> <!--聊天列表-->
<div class="middle on">
<div class="wx_search">
<input type="text" placeholder="搜索"/>
<button>+</button>
</div>
<div class="office_text">
<ul class="user_list">
<li class="user_active">
<div class="user_head"><img src="data:images/head/15.jpg"/></div>
<div class="user_text">
<p class="user_name">早安无恙</p>
<p class="user_message">我是傻逼!,金少凯牛逼!</p>
</div>
<div class="user_time">下午 2:54</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/2.jpg"/></div>
<div class="user_text">
<p class="user_name">夏继涛</p>
<p class="user_message">[小程序]</p>
</div>
<div class="user_time">上午 11:03</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/3.jpg"/></div>
<div class="user_text">
<p class="user_name">十里老街秋名山车神车队</p>
<p class="user_message">乞讨两块交个话费</p>
</div>
<div class="user_time">昨天</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/4.jpg"/></div>
<div class="user_text">
<p class="user_name">阿杰</p>
<p class="user_message">[动画表情]</p>
</div>
<div class="user_time">昨天</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/5.jpg"/></div>
<div class="user_text">
<p class="user_name">订阅号</p>
<p class="user_message">庐山国际水彩艺术节:</p>
</div>
<div class="user_time">星期三</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/6.jpg"/></div>
<div class="user_text">
<p class="user_name">小龙网食品</p>
<p class="user_message">槟榔的100种吃法</p>
</div>
<div class="user_time">星期二</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/7.jpg"/></div>
<div class="user_text">
<p class="user_name">文件传输助手</p>
<p class="user_message"></p>
</div>
<div class="user_time">星期二</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/8.jpg"/></div>
<div class="user_text">
<p class="user_name">陈明杰</p>
<p class="user_message">妈的,你在聊我</p>
</div>
<div class="user_time">星期四</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/9.jpg"/></div>
<div class="user_text">
<p class="user_name">妈</p>
<p class="user_message">面</p>
</div>
<div class="user_time">星期四</div>
</li>
<li>
<div class="user_head"><img src="data:images/head/10.jpg"/></div>
<div class="user_text">
<p class="user_name">土豆</p>
<p class="user_message">[图片]</p>
</div>
<div class="user_time"></div>
</li>
<li>
<div class="user_head"><img src="data:images/head/11.jpg"/></div>
<div class="user_text">
<p class="user_name">Emmera</p>
<p class="user_message"></p>
</div>
<div class="user_time"></div>
</li>
<li>
<div class="user_head"><img src="data:images/head/12.jpg"/></div>
<div class="user_text">
<p class="user_name">彭于晏丶plus</p>
<p class="user_message">我送20个都他妈的能赢,这群鬼人真的恐怖</p>
</div>
<div class="user_time"></div>
</li>
</ul>
</div>
</div> <!--好友列表-->
<div class="middle">
<div class="wx_search">
<input type="text" placeholder="搜索"/>
<button>+</button>
</div>
<div class="office_text">
<ul class="friends_list">
<li>
<p>新的朋友</p>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/1.jpg"/></div>
<div class="friends_text">
<p class="user_name">新的朋友</p>
</div>
</div>
</li>
<li>
<p>公众号</p>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/2.jpg"/></div>
<div class="friends_text">
<p class="user_name">公众号</p>
</div>
</div>
</li>
<li>
<p>A</p>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/3.jpg"/></div>
<div class="friends_text">
<p class="user_name">彭于晏丶plus</p>
</div>
</div>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/4.jpg"/></div>
<div class="friends_text">
<p class="user_name">陈依依</p>
</div>
</div>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/5.jpg"/></div>
<div class="friends_text">
<p class="user_name">毛毛</p>
</div>
</div>
</li>
<li>
<p>B</p>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/6.jpg"/></div>
<div class="friends_text">
<p class="user_name">苏笑言</p>
</div>
</div>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/7.jpg"/></div>
<div class="friends_text">
<p class="user_name">往事不再提</p>
</div>
</div>
</li>
<li>
<p>C</p>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/8.jpg"/></div>
<div class="friends_text">
<p class="user_name">夏继涛</p>
</div>
</div>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/9.jpg"/></div>
<div class="friends_text">
<p class="user_name">早安无恙</p>
</div>
</div>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/10.jpg"/></div>
<div class="friends_text">
<p class="user_name">王鹏</p>
</div>
</div>
</li>
<li>
<p>D</p>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/11.jpg"/></div>
<div class="friends_text">
<p class="user_name">涨了潮了</p>
</div>
</div>
<div class="friends_box">
<div class="user_head"><img src="data:images/head/12.jpg"/></div>
<div class="friends_text">
<p class="user_name">Ktz丶中融资</p>
</div>
</div>
</li>
</ul>
</div>
</div> <!--程序列表-->
<div class="middle">
<div class="wx_search">
<input type="text" placeholder="搜索收藏内容"/>
<button>+</button>
</div>
<div class="office_text">
<ul class="icon_list">
<li class="icon_active">
<div class="icon"><img src="data:images/icon/icon.png" alt="" /></div>
<span>全部收藏</span>
</li>
<li>
<div class="icon"><img src="data:images/icon/icon1.png" alt="" /></div>
<span>链接</span>
</li>
<li>
<div class="icon"><img src="data:images/icon/icon2.png" alt="" /></div>
<span>相册</span>
</li>
<li>
<div class="icon"><img src="data:images/icon/icon3.png" alt="" /></div>
<span>笔记</span>
</li>
<li>
<div class="icon"><img src="data:images/icon/icon4.png" alt="" /></div>
<span>文件</span>
</li>
<li>
<div class="icon"><img src="data:images/icon/icon5.png" alt="" /></div>
<span>音乐</span>
</li>
<li>
<div class="icon"><img src="data:images/icon/icon6.png" alt="" /></div>
<span>标签</span>
</li>
</ul>
</div>
</div> <!--聊天窗口-->
<div class="talk_window">
<div class="windows_top">
<div class="windows_top_box">
<span>早安无恙</span>
<ul class="window_icon">
<li><a href=""><img src="data:images/icon/icon7.png"/></a></li>
<li><a href=""><img src="data:images/icon/icon8.png"/></a></li>
<li><a href=""><img src="data:images/icon/icon9.png"/></a></li>
<li><a href=""><img src="data:images/icon/icon10.png"/></a></li>
</ul>
<div class="extend" class="am-btn am-btn-success" data-am-offcanvas="{target: '#doc-oc-demo3'}"></div>
<!-- 侧边栏内容 -->
<div id="doc-oc-demo3" class="am-offcanvas">
<div class="am-offcanvas-bar am-offcanvas-bar-flip">
<div class="am-offcanvas-content">
<p><a href="http://music.163.com/#/song?id=385554" target="_blank">网易音乐</a></p>
</div>
</div>
</div>
</div>
</div> <!--聊天内容-->
<div class="windows_body">
<div class="office_text" style="height: 100%;">
<ul class="content" id="chatbox">
<li class="me"><img src="data:images/own_head.jpg" title="金少凯"><span>疾风知劲草,板荡识诚臣</span></li>
<li class="other"><img src="data:images/head/15.jpg" title="张文超"><span>勇夫安知义,智者必怀仁</span></li>
</ul>
</div>
</div> <div class="windows_input" id="talkbox">
<div class="input_icon">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
<div class="input_box">
<textarea name="" rows="" cols="" id="input_box"></textarea>
<button id="send">发送(S)</button>
</div>
</div>
</div>
</div>
</div> <script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/amazeui.min.js"></script>
<script type="text/javascript" src="js/zUI.js"></script>
<script type="text/javascript" src="js/wechat.js"></script> <script type="text/javascript">
//三图标
window.onload=function(){
function a(){
var si1 = document.getElementById('si_1');
var si2 = document.getElementById('si_2');
var si3 = document.getElementById('si_3');
si1.onclick=function(){
si1.style.background="url(images/icon/head_2_1.png) no-repeat"
si2.style.background="";
si3.style.background="";
};
si2.onclick=function(){
si2.style.background="url(images/icon/head_3_1.png) no-repeat"
si1.style.background="";
si3.style.background="";
};
si3.onclick=function(){
si3.style.background="url(images/icon/head_4_1.png) no-repeat"
si1.style.background="";
si2.style.background="";
};
};
function b(){
var text = document.getElementById('input_box');
var chat = document.getElementById('chatbox');
var btn = document.getElementById('send');
var talk = document.getElementById('talkbox');
btn.onclick=function(){
if(text.value ==''){
alert('不能发送空消息');
}else{
chat.innerHTML += '<li class="me"><img src="'+'images/own_head.jpg'+'"><span>'+text.value+'</span></li>';
text.value = '';
chat.scrollTop=chat.scrollHeight;
talk.style.background="#fff";
text.style.background="#fff";
};
};
};
a();
b();
};
</script> </body>
</html>
2019-01-07
PHP 之CI框架+GatewayWorker+AmazeUI低仿微信聊天网页版的更多相关文章
- iOS 即时通讯 + 仿微信聊天框架 + 源码
这些你造吗? 即时通讯(IM),在IOS这片江湖里面已经算是一个老者了,我这小旋风也是在很早以前巡山的时候,就知道有即时通讯这个妖怪,以前也多多少少接触过一些,在造APP的时候用过,哎呀,说着说着就感 ...
- uni-app聊天室|vue+uniapp仿微信聊天实例|uniapp仿微信App界面
一.介绍 运用UniApp+Vue+Vuex+swiper+uniPop等技术开发的仿微信原生App聊天室|仿微信聊天界面实例项目uniapp-chatroom,实现了发送图文消息.表情(gif图), ...
- Android -- 真正的 高仿微信 打开网页的进度条效果
(本博客为原创,http://www.cnblogs.com/linguanh/) 目录: 一,为什么说是真正的高仿? 二,为什么要搞缓慢效果? 三,我的实现思路 四,代码,内含注释 五,使用方法与截 ...
- CSS3 仿微信聊天小气泡
今天给大家分享一个我刚做的项目中的一个小案例, 因为我们在做一个聊天的功能,之前的聊天页面UI很丑,我就不在这里展示给大家了. 现在就教大家怎么用css3制作一个和微信聊天界面一样的页面. 首先给大家 ...
- web版仿微信聊天界面|h5仿微信电脑端案例开发
前几天开发了一款手机端h5仿微信聊天,人唯有不停学习才能进步,这段时间倒腾着整理了下之前项目,又重新在原先的那版基础上开发了一款仿微信聊天电脑端web版本,聊天页面又重新优化了多图预览.视频播放,右键 ...
- h5仿微信聊天(高仿版)、微信聊天表情|对话框|编辑器
之前做过一版h5微信聊天移动端,这段时间闲来无事就整理了下之前项目,又重新在原先的那版基础上升级了下,如是就有了现在的h5仿微信聊天高仿版,新增了微聊.通讯录.探索.我四个模块 左右触摸滑屏切换,聊天 ...
- HTML5仿微信聊天界面、微信朋友圈实例
这几天使用H5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用HTML5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息.表情,发送的消息自动回滚定位到底部,另 ...
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
- CI框架 QQ接口(第三方登录接口PHP版)
本帖内容较多,大部分都是源码,要修改的地方只有一个,其他只要复制过去,就可以完美运行.本帖主要针对CI框架,不用下载SDK,按我下面的步骤,建文件,复制代码就可以了.10分钟不要,接口就可完成.第一步 ...
随机推荐
- Hadoop Local(本地)模式搭建
1. 下载压缩包 2. 配置环境变量 3. 配置Hadoop的JAVA_HOME路径 4. WordCount 1. 下载压缩包 下载Hadoop binary二进制压缩包 https://hadoo ...
- robot framework 的关键字Continue For Loop 用法
Continue For Loop关键字就是python的continue的意思,跳出本层循环,继续执行下一个循环. 我先举个栗子: :FOR ${index} IN RANGE 5 ...
- python小实例——tkinter实战(计算器)
一.完美计算器实验一 import tkinter import math import tkinter.messagebox class calculator: #界面布局方法 def __init ...
- Android状态栏和导航栏
1.隐藏状态栏或导航栏 View decordView = getWindow().getDecorView(); /*SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI ...
- windows系统Android-sdk的下载与环境变量配置
最近一段时间在做app的开发,作为前端而言,开发app并不像android工程师那样熟悉android开发:无论是使用cordova.js或者react-native开发都需要配置android开发环 ...
- 表格分页——tablePagination
背景:表格是最为通用的展示方式,为了展示的统一性,以及分页组件的重用,这里写一个分页组件,供比较多或者较少数据2种表格进行分页展示. 分页组件: <template> <el-pag ...
- Hadoop安装-单机-伪分布式简单部署配置
最近在搞大数据项目支持所以有时间写下hadoop随笔吧. 环境介绍: Linux: centos7 jdk:java version "1.8.0_181 hadoop:hadoop-3.2 ...
- mysql的2种备份mysqldump 和 Xtrabackup
mysqldump备份方式 备份 mysqldump -uroot -p 数据库名 > 备份的文件名 恢复(先关闭数据库) mysql -uroot -p 数据库名 < 备份的文件名 Xt ...
- C++——调用优化
原始代码 #include<iostream> using namespace std; class Test { public: //以参数列表形式对数据成员进行初始化 Test() : ...
- 科大讯飞语音识别Demo创建
1.下载官方SDK https://www.xfyun.cn/sdk/dispatcher 2.打开AS,选择import project 3.导入mscV5PlusDemo 4.解决ERROR: ...
