Flutter——Checkbox组件、CheckboxListTile(多选框组件)
Checkbox组件
Checkbox组件常用的属性:
| 属性 | 描述 |
| value |
true 或者 false
|
|
onChanged
|
改变的时候触发的事件
|
|
activeColor
|
选中的颜色、背景颜色
|
|
checkColor
|
选中的颜色、Checkbox 里面对号的颜色
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "CheckBox",
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
var flag = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("CheckBox")),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
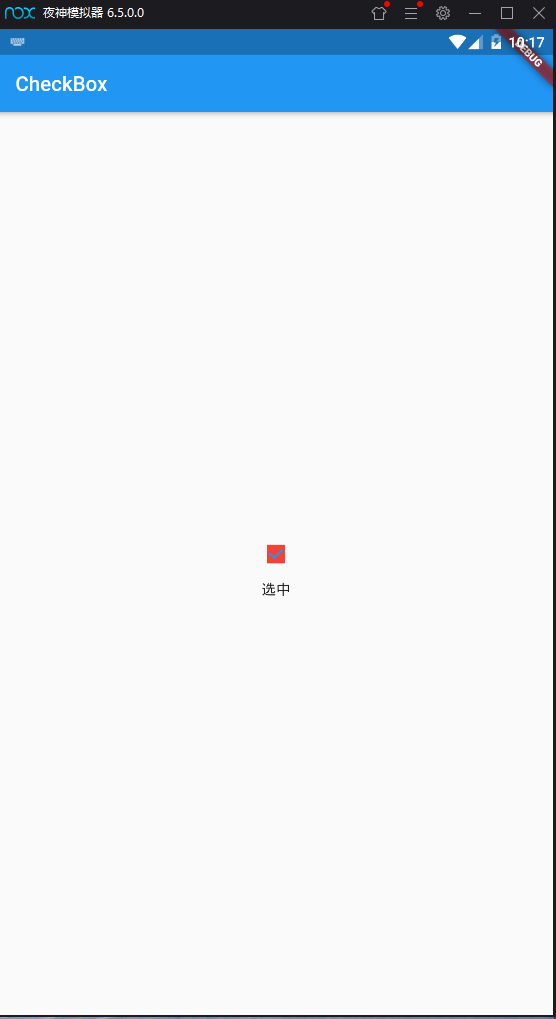
Checkbox(
value: this.flag,
onChanged: (value) {
setState(() {
this.flag = value;
});
},
activeColor: Colors.red,
checkColor: Colors.blue,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(this.flag ? "选中" : "未选中")
],
)
],
),
);
}
}
CheckboxListTile组件
| 属性 | 描述 |
|
value
|
true 或者 false
|
|
onChanged
|
改变的时候触发的事件
|
|
activeColor
|
选中的颜色、背景颜色
|
|
title
|
标题
|
|
subtitle
|
二级标题
|
|
secondary
|
配置图标或者图片
|
|
selected
|
选中的时候文字颜色是否跟着改变
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "CheckboxListTile",
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
var flag = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("CheckboxListTile")),
body: CheckboxListTile(
value: this.flag,
title: Text("标题"),
subtitle: Text("这是二级标题"),
secondary: Icon(Icons.headset_mic),
selected: this.flag,
onChanged: (value) {
setState(() {
this.flag = value;
});
},
),
);
}
}
Flutter——Checkbox组件、CheckboxListTile(多选框组件)的更多相关文章
- jsp获取多选框组件的值
jsp获取多选框组件的值 1.首先写一个带有多选框的前台页 1 <%@ page language="java" contentType="text/html; c ...
- 关于SWT常用组件(按钮,复选框,单选框(Button类))
Button是SWT中最常用的组件.Button类的继承关系图: Button类的构造方法是newe Button(Composite parent,int style)它有两个参数: 第一个参数:是 ...
- 复选框(checkbox)、多选框
1.需求分析 可同时选中多个选项,实现全选.全不选.反选等功能. 2.技术分析 基础的HTML.CSS.JavaScript. 3.详细分析 3.1 HTML部分 图示是一个列表加底部一段文字说明,列 ...
- input控件的checkbox属性自定义勾选框
思路 首先隐藏input默认勾选框 通过绑定label标签,设置label的样式来设置勾选框 效果 在这里插入图片描述代码 # html中input的checkbox定义,使用for循环创建多个 ...
- flutter Checkbox 复选框组件
import 'package:flutter/material.dart'; class CheckboxDemo extends StatefulWidget { @override _Check ...
- 安卓开发:UI组件-RadioButton和复选框CheckBox
2.5RadioButton 为用户提供由两个及以上互斥的选项组成的选项集. 2.5.1精简代码 在按钮变多之后,多次重复书写点击事件有些繁琐,我们在这里创建一个事件OnClick,每次点击时调用该事 ...
- 关于MUI v0.18.0版本 Table组件里的复选框不能选的解决方案
前段时间在用MUI的时候,Table组件出现复选框不能选的bug(描述: 点击复选框,点击事件会触发,复选框勾选状态无变化). 解决方法: 用CheckBox组件代替Table组件自带的复选框. 解决 ...
- 关于表格前面checkbox复选框不打勾的问题
当点击左边的树节点的时候,让右边的表格自动选中相应的行,但是选中的行前面如果有checkbox,可能复选框虽然选中了但是不打上勾,解决方案,将遍历表格数据那段代码用延时器包裹一下.
- js做全选,用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false
用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false,当所有checkbox都被选中时,全选按钮也被选中. 详解: 有两种 ...
随机推荐
- Linux查找含有特定字符串的文件
Linux查找含有特定字符串的文件命令为grep.以下为详细的使用方法 grep [OPTIONS] PATTERN [FILE...] #实例:递归查找当前文件夹下所有含有test的文件,并显示行号 ...
- 【Leetcode_easy】840. Magic Squares In Grid
problem 840. Magic Squares In Grid solution: class Solution { public: int numMagicSquaresInside(vect ...
- vuex中mutations数据响应
vuex中的mutation需遵守Vue的响应规则: 既然Vuex的store中的状态是响应式的,那么在我们变更状态时,监视状态的Vuex最好在state中初始化好所有的所需属性. 如果需要在对象上添 ...
- Shell脚本运行报错Bad substitution解决办法
环境Ubuntu18.4.02 脚本运行报错 # sh test.sh test.sh: 2: test.sh: Bad substitution 原因 从 ubuntu 6.10 开始,ubuntu ...
- 用MATLAB的Classficiation Learner工具箱对12个数据集进行各种分类与验证
准备材料 以所有的特征集作为variable进行像Bayes吖.SVM吖.决策树吖......分类.同时对数据进行预处理,选出相关度高的特征子集作为新的一组data进行分类(预处理的代码不必放出来). ...
- element组件 MessageBox不能显示确认和取消按钮,记录正确使用方法!
这里是局部引入 调用方式:
- 任务调度之Quartz.Net可视化界面
上一篇关于任务调度Quartz.Net的文章中介绍了其三个核心对象IScheduler.IJob和ITrigger,我们已经知道了其基本的使用方法,可以在控制台当中运行监控.但是在实际中我们往往需要有 ...
- SQL语言的分类(DQL、DML、DDL、DCL的概念与区别)
SQL语言共分为四大类:数据查询语言DQL,数据操纵语言DML,数据定义语言DDL,数据控制语言DCL. 1. 数据查询语言DQL数据查询语言DQL基本结构是由SELECT子句,FROM子句,WHER ...
- perl删除文件前几列
perl oneline 快速删除文件的前两列代码如下 6 perl -lane 'print join("\t",@F[2..$#F])' test.txt 输出效果
- java23种设计模式之十:责任链模式
最近在学习netty中发现其中用到了责任链模式,然后结合自己在写代码中遇到了大量写if...else的情况,决定学习一下责任链模式. 一.什么样的场景下会选择用责任链模式 我们在进行业务逻辑判断时,需 ...
