css详解2
1、伪类选择器
1.1、a标签的爱恨准则 LoVe HAte 。一个冒号连接

1.2、a标签的示例
给a标签设置个颜色,生效了
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
a{color: red}
</style>
</head>
<body>
<a href="#">百度一下</a>
</body>
</html>

给body设置个颜色,在body中的a标签会继承这个颜色吗?
<style>
body{color: red}
</style>
没有继承,a标签内部有自己的默认样式

所以:对于a标签,如果想设置a标签的样式,要作用于a标签上,对于继承性来说,a标签不起作用的
1.3、伪类选择器使用案例
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*LoVe HAte*/
/*a标签没有被访问时候设置的属性*/
a:link{color: red;}
/*a标签被访问时候设置的属性*/
a:visited{color:yellow;}
/*a标签悬浮时设置的属性*/
a:hover{color: deeppink;}
/*a标签被摁住的时候设置的属性*/
a:active{color: deepskyblue;}
</style>
</head>
<body>
<a href="#1">百度一下</a>
<a href="#2"> 一下</a>
<a href="#3">搜狗 一下</a>
<a href="#4">过河 一下</a>
</body>
</html>

1.4其它也可以使用伪类选择器hover。鼠标放在它上面想让它变个样子就用hover
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{height: 200px;width: 200px;background-color: black;}
div:hover{background-color: red;}
</style>
</head>
<body>
<div></div>
</body>
</html>

1.5、栗子
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{padding: 0;margin: 0} /*通配符选择器去掉所有pading margin*/
div{height: 200px;width: 200px;background-color: black;
line-height: 200px;text-align: center;color: #000;
}
div:hover{background-color: red;}
</style>
</head>
<body>
<div>
<p>魔降风云变</p>
</div>
</body>
</html>
效果,黑色框。鼠标悬浮在上面变红色并显示黑色字。


1.6、hover栗子
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{padding: ;margin: } /*通配符选择器去掉所有pading margin*/
div{height: 200px;width: 200px;background-color: black;
line-height: 60px;text-align: center;color: #;
}
#box p{background-color: #d33333}
div:hover {background-color: red;}
</style>
</head>
<body>
<div id="box"><p>魔降风云变</p></div>
</body>
</html>
鼠标没放上去时:

鼠标放上去时:

现在的要求是,鼠标放在盒子上,覆盖掉子元素p标签的内容:
<style>
*{padding: ;margin: } /*通配符选择器去掉所有pading margin*/
div{height: 200px;width: 200px;background-color: black;
line-height: 60px;text-align: center;color: #;
}
#box p{background-color: #d33333}
div:hover {background-color: red;}
div:hover p{display: none}
</style>
伪类选择器选中div,然后选它下面的子元素显示改为none。
鼠标没放在上面时:

鼠标放在上面时:

把这行注释掉,红色没有了:
<style>
*{padding: ;margin: } /*通配符选择器去掉所有pading margin*/
div{height: 200px;width: 200px;background-color: black;
line-height: 60px;text-align: center;color: #;
}
#box p{background-color: #d33333}
/*div:hover {background-color: red;}*/
div:hover p{display: none}
</style>
鼠标没放在上面时:

鼠标悬浮后:

css还可以做旋转,3d动画,悬浮离子等。还能做游戏,比如跑酷,愤怒的小鸟等
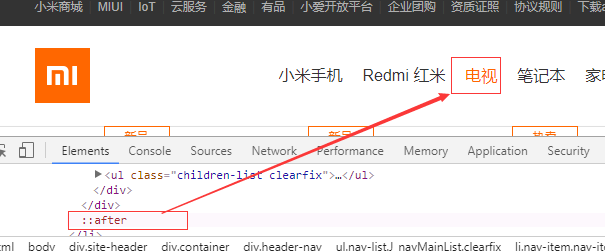
下面是上面的一个子标签,点击上去之后就改变了,也有hover么?:
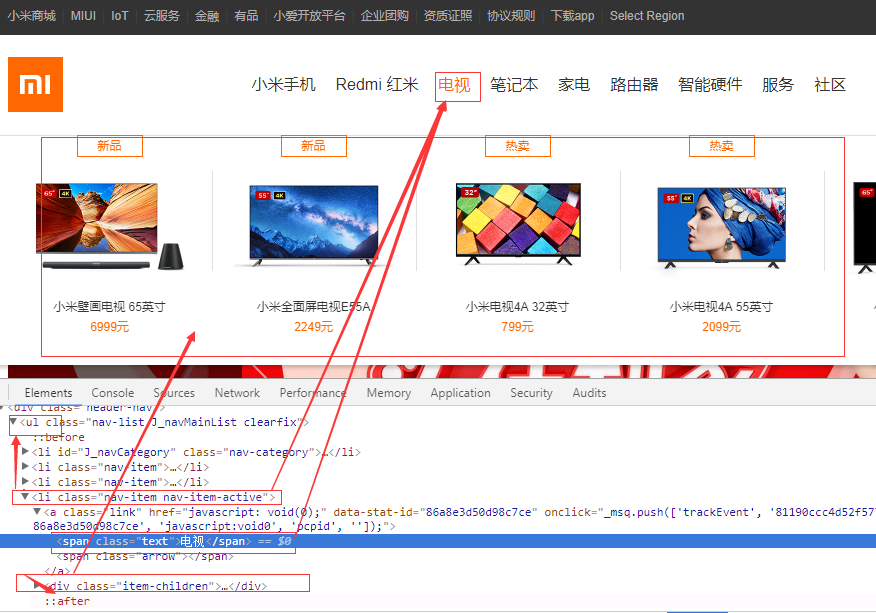
由下可见电视有span标签,并且是个a标签。也是无序列表中的一个li元素。这个li下面还包裹了一个div标签。li标签是个块级标签,是独占一行的。而这里是一行显示,如果用块转行内方式那么也会有空白折叠现象(折行),也不好调整。每个li标签之间 有间距,可以用margin来分开
有间距,可以用margin来分开

这里还有一个display none

2、属性选择器
要给每个input起个名字,如果有很多个input起名很麻烦。这时使用属性选择器,键值键值,值可加引号也可不加引号
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
input[type=text]{background-color: red;}
</style>
</head>
<body>
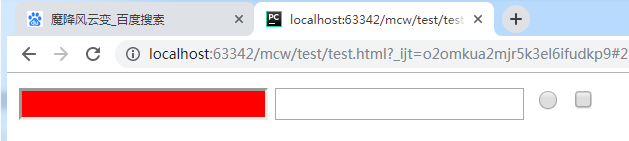
<form action="">
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
</form>
</body>
</html>

3、伪元素选择器
3.1、给第一个字添加属性
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
p:first-letter{color: red}
</style>
</head>
<body>
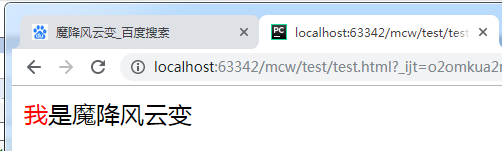
<p>我是魔降风云变</p>
</body>
</html>
和伪类选择器使用差不多,加个冒号或者加两个冒号都可以。给第一个字添加属性

3.2、在某个标签内容前面添加内容
<style>
p:first-letter{color: red}
p::before{content: '@'}
</style>

3.3给某个标签内容后面添加内容
<style>
p:first-letter{color: red}
p::before{content: '@'}
p::after{content: '$'}
</style>

给前面加给后面加内容是行内元素,因为和p标签是在同一行内。通过伪元素添加的元素是行内元素。p::after是解决浮动布局常用的一个方法
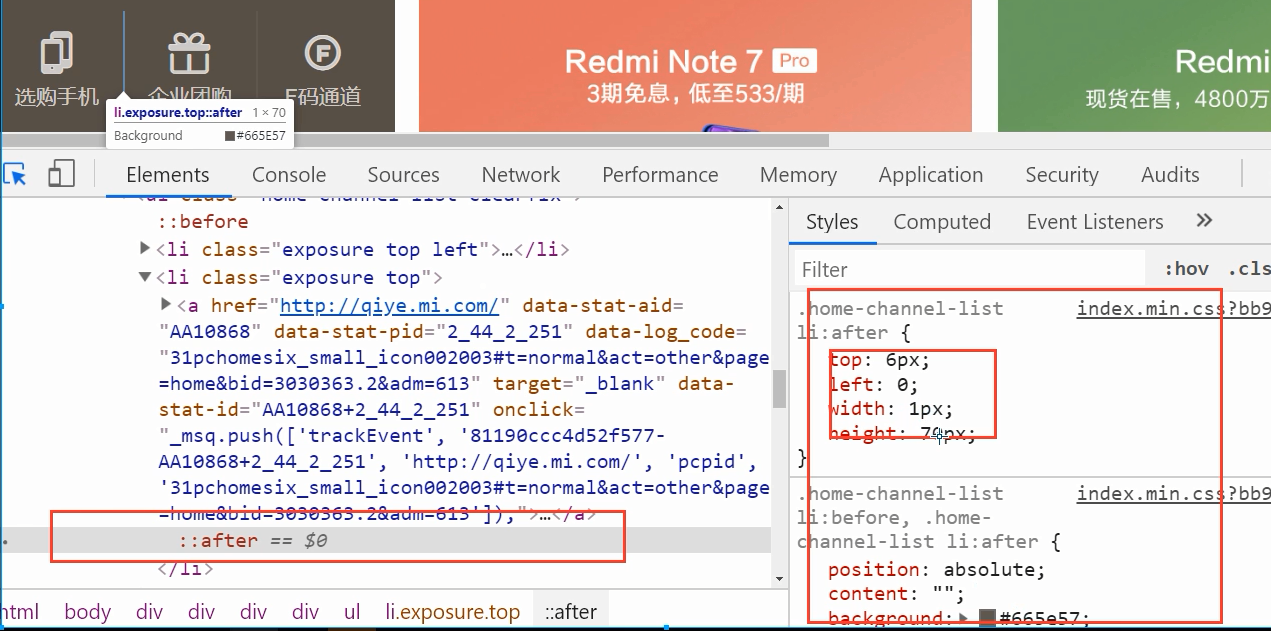
比如这些地方:


这里使用了伪元素选择器。宽高,内容是空,top等

4、font字体
4.1
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
p{font-family: '微软雅黑'}
</style>
</head>
<body>
<p>我是魔降风云变</p>
</body>
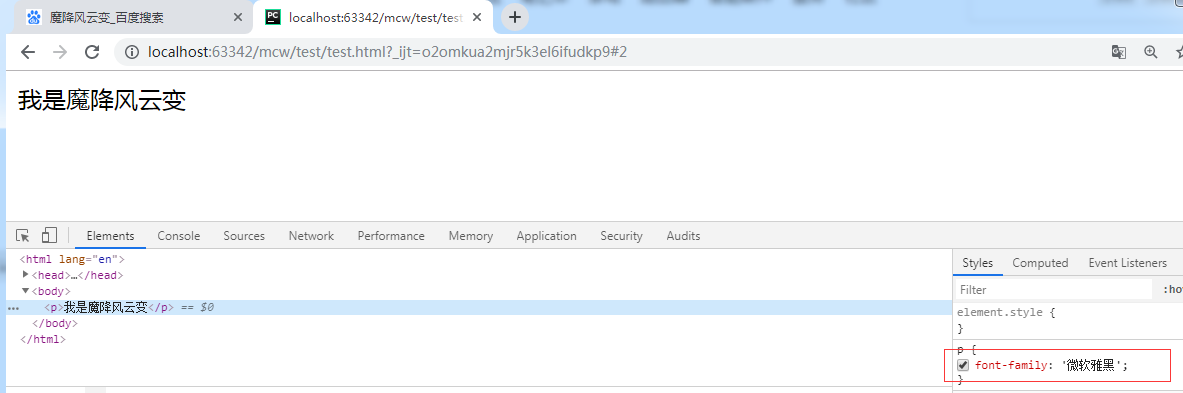
</html>

点击去掉勾选做调试,没有变化。这里微软雅黑找的是我电脑上的字体,电脑一般默认是有这个字体的。

我将字体改为楷体:
<style>
p{font-family: '楷体'}
</style>
改掉了。

p{font-family: '楷体',"微软雅黑"}

其它网站也有很多

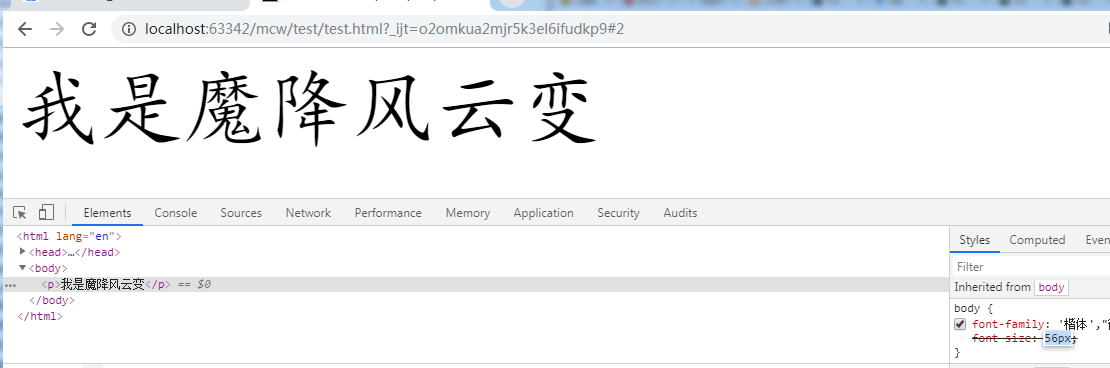
设置body字体大小14px
body{font-family: '楷体',"微软雅黑";font-size: 14px}

设置p标签字体大小1em,没有变大小

鼠标点到大小,按向上键,上调body。p标签的字也随之增大

也就是说这里56px就是对应的1em的大小。p标签字体的大小相对于当前盒子(这里是body)来调整大小的
如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{font-family: '楷体',"微软雅黑";font-size: 14px}
#box{width: 200px;height: 200px;
background-color: red;font-size: 20px}
#box p{width: %;
height: 50px;
background-color: yellow;}
</style>
</head>
<body>
<div id="box"><p>我是魔降风云变</p></div>
</body>
</html>
当前的字体大小是20px

我想p标签里的字体变成body标签的14px,
那就作用于这个标签再设置字体大小
<style>
body{font-family: '楷体',"微软雅黑";font-size: 14px}
#box{width: 200px;height: 200px;
background-color: red;font-size: 20px}
#box p{width: %;
height: 50px;
background-color: yellow;font-size: 14px}
</style>
这样的话box类里面的20就不起作用了。

如果我将p标签里的14px改为1em,
<style>
body{font-family: '楷体',"微软雅黑";font-size: 14px}
#box{width: 200px;height: 200px;
background-color: red;font-size: 20px}
#box p{width: %;
height: 50px;
background-color: yellow;font-size: 1em}
</style>

如果我不改p标签内的14px,将p标签的高度改为1em,那么:

4.2
一个普通的盒子:
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{font-family: '楷体',"微软雅黑";font-size: 14px}
#box{
width: 200px;
height: 200px;
background-color: red;
font-size: 20px}
#box p{
width: %;
height: 1em;
background-color: yellow;
font-size: 30px
}
</style>
</head>
<body>
<div id="box">
<p></p>
</div>
</body>
</html>
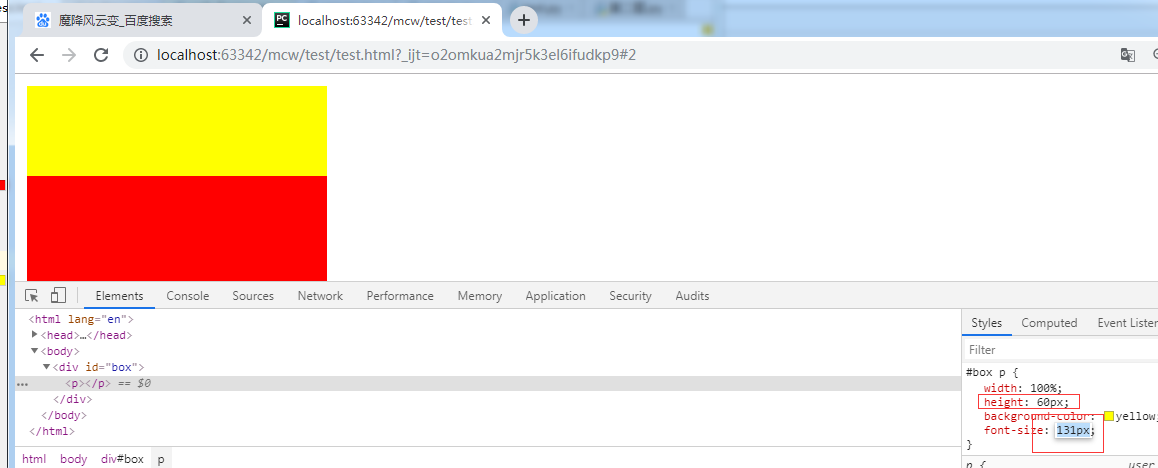
p标签里的1em等于p标签里的30px字体大小,

这就是一个盒子,现在我们需要调整盒子里p标签高度,之前每次都需要调整p标签height,现在只需要调整font-size,height就随之改变

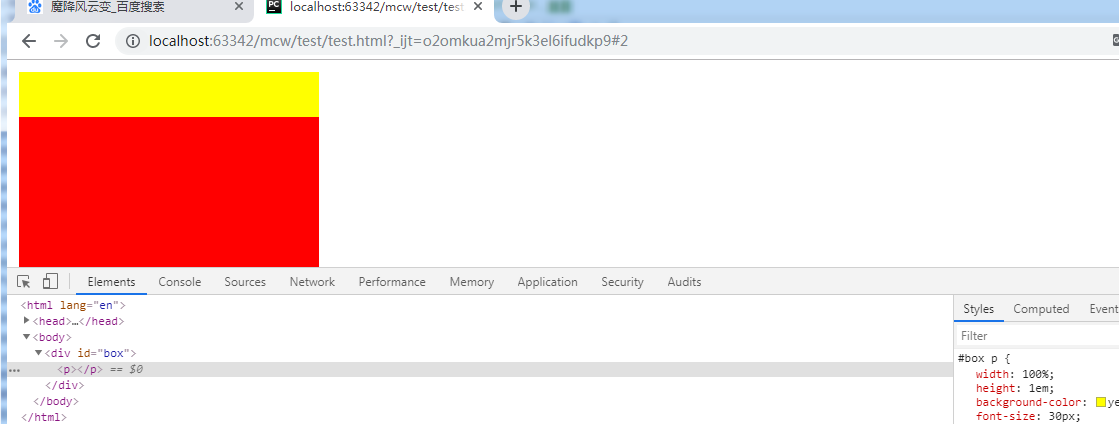
如果我将右边p标签显示的height从1em改为60px,那么就height黄色部分的高度就不能随font-size改变而改变。

也就是说如果用em那就是一个相对单位,相对于当前的盒子p的大小。如果我再将height改为1em,黄色高度又能随font-size而改变了。

现在是通过手动调整font-size的大小从而控制height的大小,如果将来有一个自动控制font-size的大小就能自动控制height的大小了。
假设我pc端设置的大小是1200,1em是50px,那么网页到500px大小的移动端就可以自动根据比例调整大小,从而使得移动端等像素大小不一致的设置也能正常使用网页了。如果没有设置相对大小的话,那么只要一个客户端大小不同,那么就要修改一次像素大小去适应它的尺寸,显然是不合理的。
5、px,ex,rex的区别
5.1
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{padding: ;margin: }
.box{
width: 400px;
height: 400px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

如果我把浏览器从右边缩小显示,红色div大小没有改变,一般网页都是可以根据浏览器的展示大小而调整网页内容大小的,而这里却没有实现这个功能。

也就是我们现在设置的是400px,浏览器大小改变了它还是400px,这是一个固定的大小,不能随屏幕大小而适应。这个盒子在pc上400非常好看,如果放到手机上还是400px,会好看么?400就比手机屏幕小
一点点。px是固定单位,是绝对单位。不管是在多少尺寸的屏幕下,始终是当前尺寸
像这个网页,即使到了手机上依然是能正常去看的

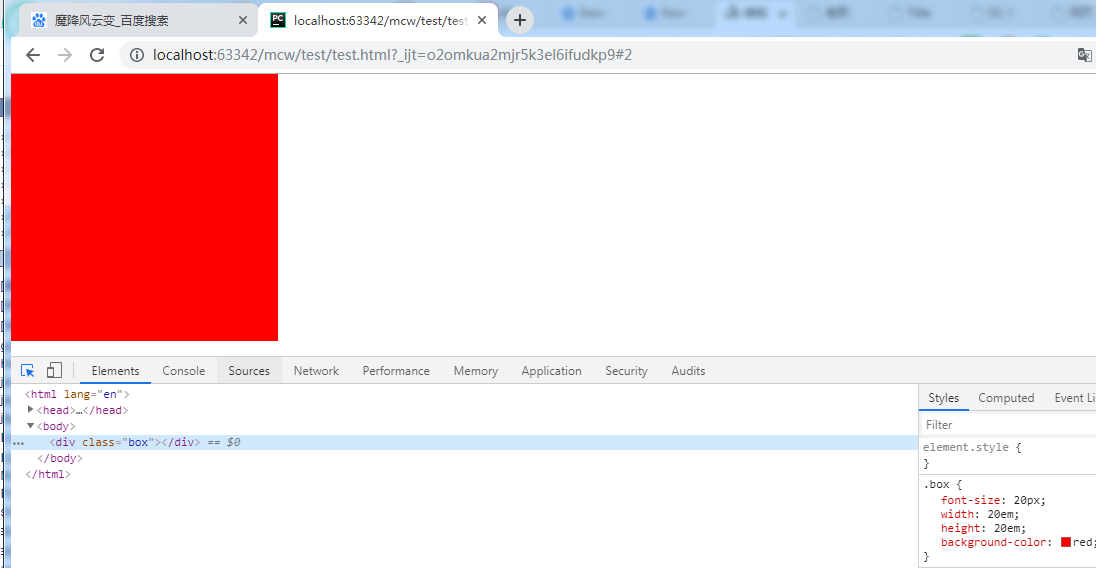
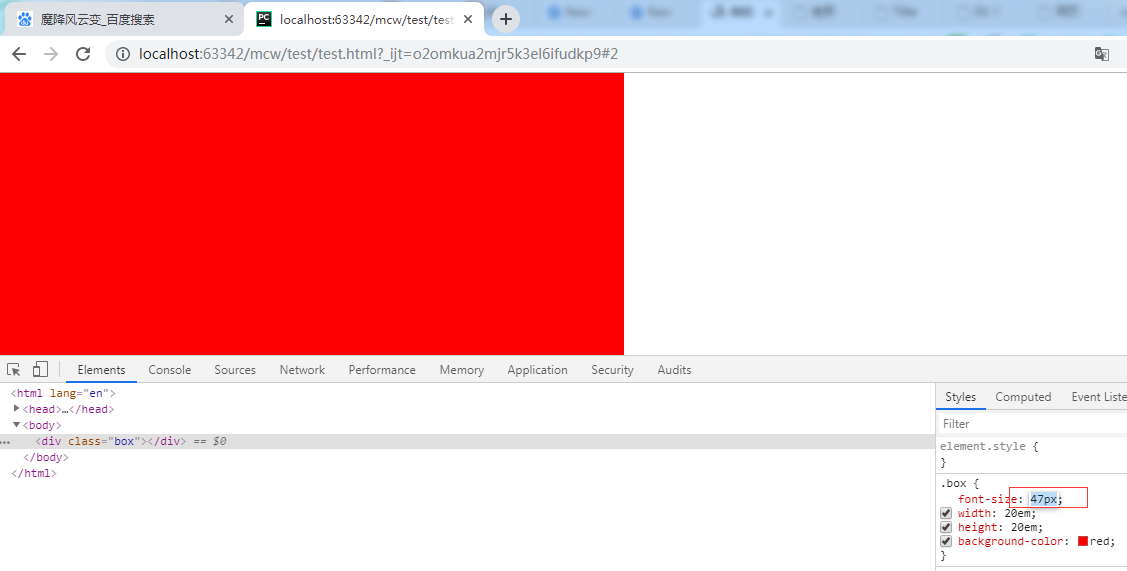
代码入下:
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{padding: 0;margin: 0}
.box{
font-size: 20px;
width: 20em;
height: 20em;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
现在设置一个font-size为20px,将400px的width和height用em来表示,那么存在一个换算单位,即:1em=20px。所以二者都是20em,这样二者大小是没有变化的

现在我只需要动态修改font-size大小,盒子的大小就随之而改变了

这个em是相对于当前盒子的,就是当前块区域。布局整个网站有很多个这样的盒子,那么有很多个盒子之间有很多个相对大小的关系。那么就有了rem,根元素。
5.2、rem原理图
我们最开始的最外层标签是html标签,html标签包含head和body标签。head标签又包含meta、title、script、style、link标签。body下又有div、p、ul、ol标签。div标签又有a标签,a标签下面又可能有span标签。p标签里面有input标签。ul标签下又有li标签。li下面又可能有div标签等等。上面的包裹下面的很多个标签。这样构成了一棵树,head,body这样的标签就是它的分叉点。树根是html。有这个图写的时候轻松点。rem的r就是root,就是树根html,给html设置font-size

为什么要有rem,这样写的 网页能适应不同终端的屏幕大小。不用总是修改html尺寸去适应不同的终端,有了rem就就可以动态控制
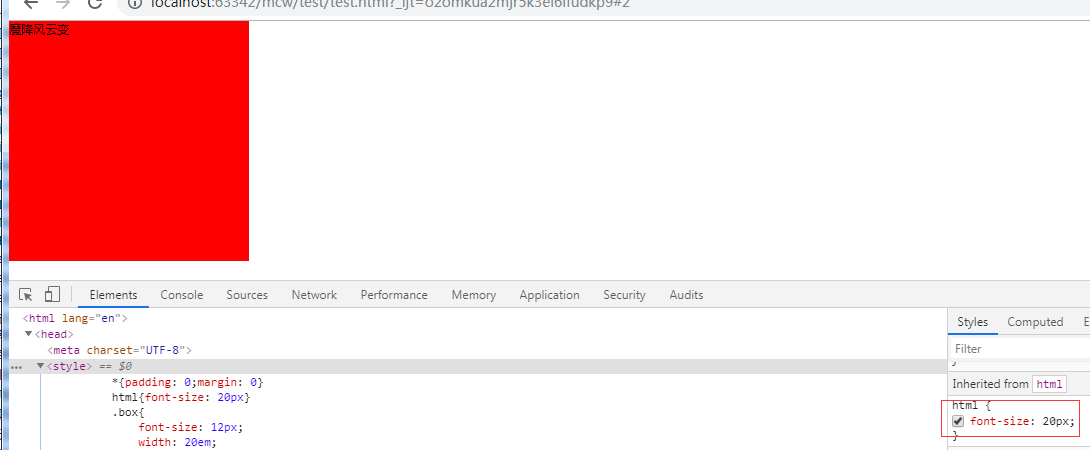
5.3、使用rem的案例分析
使用rem之前是:
.box{
font-size: 20px;
width: 400px;
height: 400px;
background-color: red;
}
使用rem之后是(换算单位是20px=1rem,由此得出子的div的相对宽高):
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{padding: ;margin: }
html{font-size: 20px}
.box{
font-size: 12px;
width: 20rem;
height: 20rem;
background-color: red;
}
</style>
</head>
<body>
<div class="box">魔降风云变</div>
</body>
</html>
给html根设置一个大小,box继承html大小。

我现在只是写了一个样式,以后只要修改html的font-size大小,我的子元素div就能随之改变大小了。


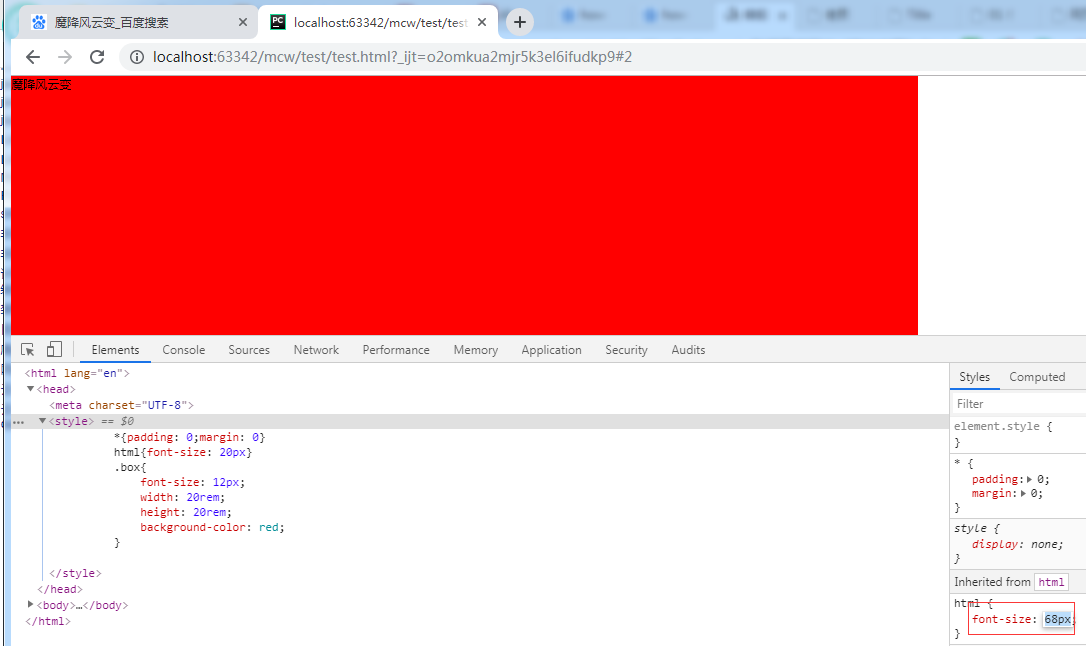
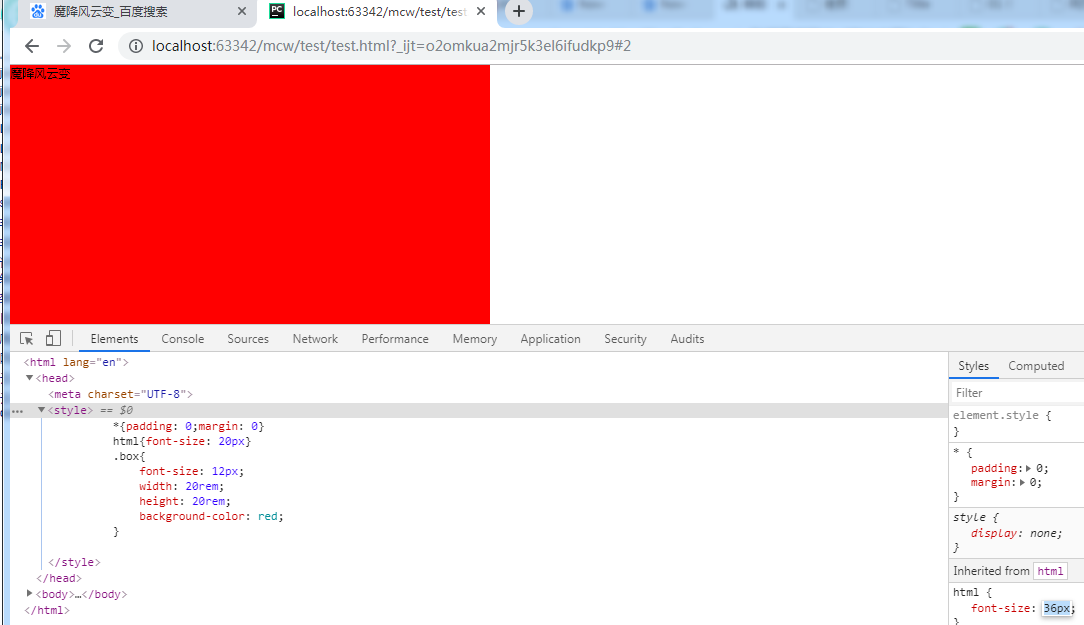
我就算到了移动上,也只需要修改html的font-size 就可以了。
如果我能用js脚本动态修改html的font-size大小。这个值一遍,和div的 换算关系变了,div就变了。
假设我的html的font-size由20变成了40,那么20rem是变大了变小了?如果20rem没有变,那么div随着html的font-size成比例增大,但是他们之间的换算关系变小了,1rem代表的px数变大了。
如果div要保持不变,html的font-size变大了,那么那么div的width和height就要变小,这样单位rem和宽高乘积不变,div大小不变。
html{font-size: 20px}
.box{
font-size: 12px;
width: 20rem;
height: 20rem;
background-color: red;
}
6、详细字体属性文本属性。来自复制。
https://book.apeland.cn/details/351/
6.1字体属性
字体
在日常工作中,我们会用到word来编写内容,比如可以对我们需要设置的内容设置字体、字号、颜色等设置。如图所示。

那么我们在网页中使用css样式时,同样也能做相关的设置。
看个栗子,为网页中的文字设置字体为微软雅黑。
body{font-family:'微软雅黑'}
这里要注意不要设置不常用的字体,比如你给我来个’圆体-简’,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。也就是说,用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。
现在一般网页中喜欢设置”微软雅黑”,如下代码:
body{font-family:"Microsoft Yahei"}
因为这种字体既美观又可以在客户端完全的显示出来(用户本地一般都是默认安装的)
备选字体
备选字体是为了防止用户电脑上没有”微软雅黑“这个字体。
语法:
body{font-family:'Microsoft Yahei','宋体','黑体'}
备选字体可以有无数个,那么浏览器在去解析这个代码的时候,是从左往右解析的,如果没有微软雅黑,再去找宋体,最后黑体。
字体大小
可以为网页中的文本设置字体大小,那么一般浏览器的字体大小默认为为16px。
最常用的像素单位:px、em、rem,这里咱们先介绍一种单位,px。
px:像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。看下图。

比如之前我们小时候玩的超级玛丽,这些动图的尺寸就是用像素单位来表示的。
字体颜色
颜色分为三原色:红、绿、蓝,如图所示,三原色进行混合能呈现出不同的颜色

比如红色+绿色=黄色。
颜色表示方法在css中有三种方式:
- 英文单词表示法,比如red、green、blue
- rgb表示法
- 十六进制表示法
对于rgb表示法和十六进制表示法,我们可以通过编辑器中辅助工具(颜色取色器)来取到对应的颜色。这里就不一一赘述了。
字体样式
网站中的字体分为了普通字体和斜体字体,我们可以使用font-style属性来设置对应的字体样式。
| 属性值 | 描述 |
|---|---|
| normal | 默认的,文本设置为普通字体 |
| italic | 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。常用 |
| oblique | 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。 |
代码演示:
<meta charset="UTF-8"/><title>字体样式</title><style type="text/css">p{font-style: italic;}i{font-style: normal;}</style><p>普通字体样式</p><i>斜体样式</i>
效果展示:

因为i标签本身具有倾斜的含义,所以可以对已有的倾斜的字体来按照需求进行相应的设置。
字体粗细
网站中我们可以通过font-weight来设置文字的粗体大小。这里有很多值可选,那么使用最多的就是normal和bold分别代表普通和加粗和字体粗细。
| 属性值 | 描述 |
|---|---|
| normal | 普通的字体粗细,默认 |
| bold | 加粗的字体粗细 |
| lighter | 比普通字体更细的字体 |
| bolder | 比bold更粗的字体 |
| 100~900 | 400表示normal |
6.2文本属性
文本修饰
在网页中有些时候我们需要对文本设置下划线,或者删除线。如图所示:

如果想实现下划线或者删除线,使用text-decoration属性。
| 属性值 | 描述 |
|---|---|
| none | 无文本的修饰 |
| underline | 文本下划线 |
| overline | 文本上划线 |
| line-through | 穿过文本的线, |
文本缩进
比如我们通常写文章的时候,首字母要空两格。那么我们需要使用text-indent属性来实现。它的属性值是像素(px、em、rem)单位。
代码如下:
<p>在人类漫长的历史长河中,推动社会向前的从不会是那些甘于平凡的多数人,相反,他们往往都是一群特立独行桀骜不驯的疯子!这一群疯子中有位传奇的人物,他颠覆性地将人文与科技完美融合,极大地改变了人类计算机领域,改变了人们的生活方式,其一手创建的计算机公司到如今仍是手机行业的传奇,没错!他就是乔布斯!</p>
效果显示:

我们希望整段文章描述,首行空两格,那么首先要知道字体大小是多少。比如字体大小默认是16px,那么我需要给它设置text-indent:32px;才能实现效果。
代码如下:
<meta charset="UTF-8"/><title>文本缩进</title><style type="text/css">p{text-indent: 32px;}</style><p>在人类漫长的历史长河中,推动社会向前的从不会是那些甘于平凡的多数人,相反,他们往往都是一群特立独行桀骜不驯的疯子!这一群疯子中有位传奇的人物,他颠覆性地将人文与科技完美融合,极大地改变了人类计算机领域,改变了人们的生活方式,其一手创建的计算机公司到如今仍是手机行业的传奇,没错!他就是乔布斯!</p>
那么问题来了,如果我更改了p标签的字体大小呢?比如,
p{text-indent: 32px;font-size:20px;}
必须再重新的计算text-indent的值来合适。那么这样的话,使得让我们的开发效率降低,后期不宜维护。如何解决这一问题呢?
我们可以设置另一个单位em,它是一个相对单位,相对于p标签的字体大小来进行设置。
如果p标签的字体是16px,那么1em=16px。如果我后期设置了字体大小为20px,那么2em就自动变为40px。
正确设置方式:
p{text-indent:2em;font-size:30px;}
行间距
行间距,也叫行高,表示行与行之间的距离。
上个案例的呈现效果会发现,行与行之间的距离有点近,那么为了使文本显示更加美观,我们可以使用line-height属性来进行设置行间距,它的单位为像素。举个例子,我们在word文档中对段落设置。如图所示

在css中设置代码如下:
p{font-size: 20px;text-indent: 2em;line-height:2em;}
line-height:2em;表示2倍行间距。
效果展示:

中文字间距、字母间距
我们在使用word文档时,通常会对文字之间的间隔进行设置,如图所示。

如果想在网页排版中设置中文字间隔或字母间隔可以使用letter-spacing或word-spacing来实现。
代码如下:
p{/*文字之间的距离*/letter-spacing:5px;/*调整英文单词之间的距离*/word-spacing: 10px;}
效果显示:

文本对齐
在word文档中,我们通常都知道对文本甚至图片可以设置对齐方式,比如让文本或者图片居中显示。那么在网页排版中我们可以使用text-align属性来进行设置。
| 属性值 | 描述 |
|---|---|
| left | 文本左对齐,默认 |
| right | 文本右对齐 |
| center | 中心对齐 |
代码如下:
<meta charset="UTF-8"/><title>文本对齐</title><style type="text/css">div{/*给父级标签设置一个边框,表示这是一行,让p段落标签中的内容实现文本对齐的方式,这是文本中心对齐*/border: 1px solid red;text-align: center;}</style><div><p>这是了不起的乔布斯</p></div>
效果展示:
css详解2的更多相关文章
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- CSS详解
Web前端开发css基础样式总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255 ...
- DIV+CSS详解
DIV+CSS详解 ✪DIV+CSS"这种叫法其实是一种不准确的叫法 在做笔记的最前面必须先给大家纠正一个错误,就是"DIV+CSS"这种叫法其实是一种不准确的叫法,是国 ...
- css详解background八大属性及其含义
background(背景) 以前笔者在css盒模型以及如何计算盒子的宽度一文中提到过盒模型可以看成由 元素外边距(margin).元素边框(border).元素内边距(padding)和元素内容(c ...
- jquery的css详解(一)
通过阅读源码可以发现css是jq的实例方法.而在内部调用jq的工具方法access来实现的,对该方法不了解的朋友请点击 -> jquery工具方法access详解 在access的回调中做了一个 ...
- css详解3
推荐学习链接:css盒模型 1.盒模型的常用属性 1.1.pading <html lang="en"> <head> <meta charset=& ...
- JavaWeb之CSS详解
CSS的简介 1.CSS概述及作用 CSS:Cascading Style Sheets)是层叠样式表用来定义网页的显示效果.可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强 ...
- css详解笔记
CSS中的块级元素与行内元素 块级元素特性: 1.占据一整行,总是重起一行并且后面的元素也必须另起一行显示. 2.内联元素特性: 3.和其他内联元素显示在同一行. 块级元素列举如下: div(文档分区 ...
- 02_HTML5+CSS详解第四天
依旧是CSS部分贴个CSS主要知识点总结的链接:http://blog.csdn.net/html5_/article/details/26098273 [自己的笔记做得好乱,以前一直以为是字丑的原因 ...
- 02_HTML5+CSS详解第三天
WebStorage简单的网页留言板用到的函数有3个1.saveStorage函数使用"new Date().getTime()"语句来获取当前的日期和时间戳,然后使用localS ...
随机推荐
- 【物联网】esp8266
esp8266环境配置 https://www.jianshu.com/p/cb0274d612b5 https://www.cnblogs.com/zleiblogs/p/7126106.html ...
- Form表单的传递与接收
目录 表单的构建 后端接收 创建model 用Model接收表单的后端 表单的构建 我才知道这个东西,在开发中经常遇到表单的情况.一下子提交一串内容.表单元素 form,里面的内容必须有name字段. ...
- DNS解析问题
DNS解析问题,在/etc/resolv.conf文件中加如下一行: nameserver 8.8.8.8 即使用谷歌的域名服务器 如下问题都是DNS解析问题: apt-get update 异常 T ...
- 【CSS3练习】在圆上旋转的菜单
先上效果图:就是用js计算每个小圆的位置分布到大圆的边线上,然后在让大圆旋转起来. 线上查看地址:http://dtdxrk.github.io/game/css3-demo/diffuse.html ...
- flask的信号使用
from blinker import Namespace from datetime import datetime from flask import request namespace = Na ...
- (简单实用)Android支付宝商家收款语音播报
支付宝商家收款时,语音提示:支付宝收款xxx元,当时觉得这东西还挺有趣的,第一时间通知给商家,减少不必要的纠纷,节约时间成本,对商家对用户都挺好的. 在商家版有这样收款播报的功能,我觉得挺好的. 对列 ...
- Deepin安装前分区总结
linux的分区的概念应该这么理解,为某个目录创建/挂载分区,比如为/home创建/挂载到某个分区上: 1.需要/boot分区,1.5G: 2./分区,100G:[会自动创建其他目录如/srv,/ro ...
- [EF] - "已有打开的与此 Command 相关联的 DataReader,必须首先将它关闭" 之解决
错误 解决 在 ConnectionString 中添加 MultipleActiveResultSets=true(适用于SQL 2005以后的版本).MultipleActiveResultSet ...
- PAT甲级满分有感
时间轴: 2017年,数据结构加入了我的课程清单. 2018年12月,我从网易云课堂下载了数据结构的所有课程视频(学校里没有网,只能离线看),开始一刷.一刷只看了视频,基本没有做题,看到AVL树的时候 ...
- 创建 Python Virtualenv 虚拟隔离环境
video:创建 Python Virtualenv 虚拟隔离环境 python 虚拟环境 venv 简单用法 - littlemore - 博客园 创建 Python Virtualenv 虚拟隔离 ...
