LODOP中用ADD_PRINT_IMAGE缩放非图片超文本
LODOP中HTML,URL,带有img标签的IMAGE,TBALE等打印项都属于超文本。
关于LODOP中的纯文本和超文本,可查看本博客相关博文:
LODOP中的纯文本和超文本打印项
ADD_PRINT_IMAGE可以用于输出图片,输出的带img标签的图片为超文本。输出的不带img标签的,直接是base64也可以(本博客相关博文:LODOP直接用base64码输出图片)
有上面链接里的博文可知,ADD_PRINT_IMAGE该语句输出的图片可以进行缩放(本博客相关博文:LODOP用ADD_PRINT_IMAGE语句缩放打印图片),这个语句还可以输出超文本内容,带不带图片都可以,传入一段html片段,然后用该语句输出,可以对单个超文本进行缩放。如果不缩放,就会个图片一样,截取前面的部分,超过宽高的部分不会显示出来。
正常情况下输出htm用普通的输出超文本打印项语句就行了,这种属于变相对单个超文本进行缩放。
ADD_PRINT_IMAGE可以输出的内容:
图片:
1.带img标签的超文本图片(带img标签)
2.绝对路径本地图片地址(不带img标签)
3.图片的直接base64码(不带img标签)
超文本:
4.普通超文本内容
ADD_PRINT_IMAGE对内容的处理:
1.打印项宽高小于实际内容的宽高,对外面的会截取,打印项宽高外的不显示。
2.打印项宽高小于实际内容的宽高,添加可变形或等比例缩放,打印项会缩放到打印项高度里。
(ADD_PRINT_IMAGE的三四参数就是打印项宽和高)
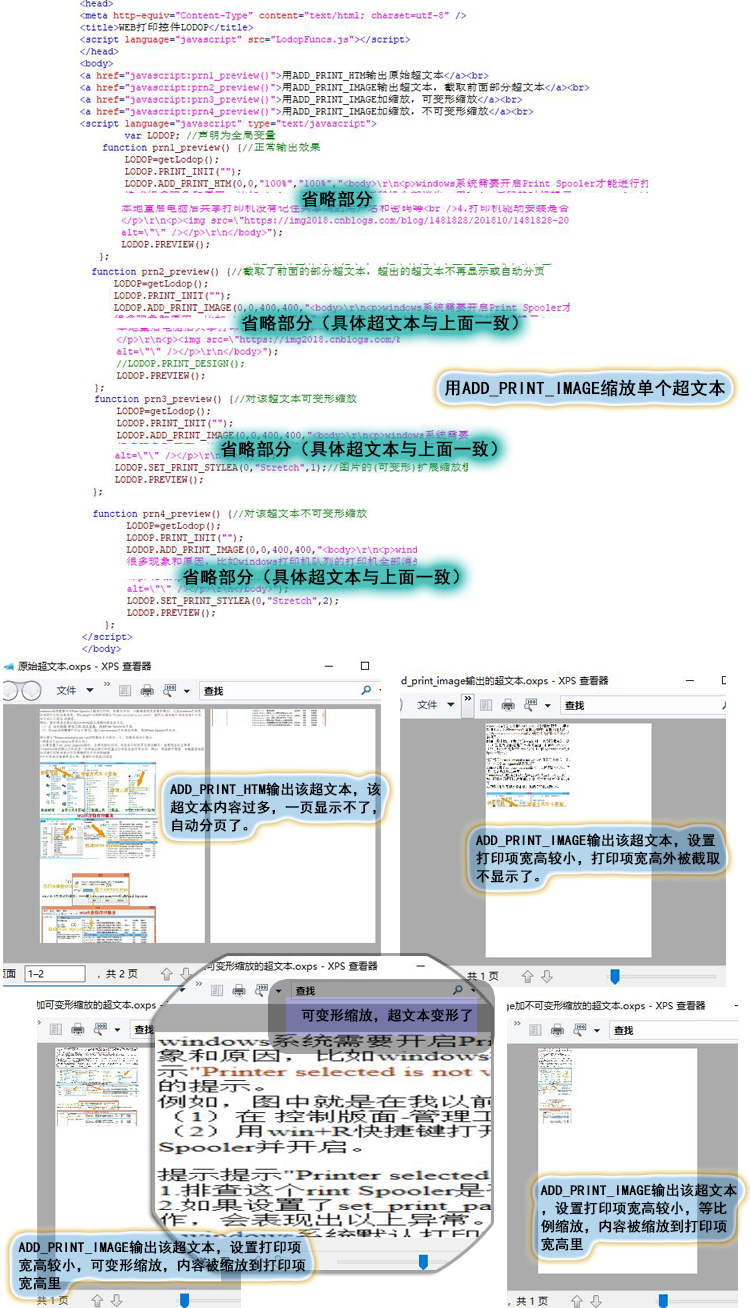
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_preview()">用ADD_PRINT_HTM输出原始超文本</a><br>
<a href="javascript:prn2_preview()">用ADD_PRINT_IMAGE输出超文本,截取前面部分超文本</a><br>
<a href="javascript:prn3_preview()">用ADD_PRINT_IMAGE加缩放,可变形缩放</a><br>
<a href="javascript:prn4_preview()">用ADD_PRINT_IMAGE加缩放,不可变形缩放</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {//正常输出效果
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%","<body>\r\n<p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg\" alt=\"\" /></p>\r\n</body>");
LODOP.PREVIEW();
};
function prn2_preview() {//截取了前面的部分超文本,超出的超文本不再显示或自动分页
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,400,400,"<body>\r\n<p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg\" alt=\"\" /></p>\r\n</body>");
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
function prn3_preview() {//对该超文本可变形缩放
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,400,400,"<body>\r\n<p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg\" alt=\"\" /></p>\r\n</body>");
LODOP.SET_PRINT_STYLEA(0,"Stretch",1);//图片的(可变形)扩展缩放模式
LODOP.PREVIEW();
};
function prn4_preview() {//对该超文本不可变形缩放
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_IMAGE(0,0,400,400,"<body>\r\n<p>windows系统需要开启Print Spooler...(省略中间超文本)...1236666431.jpg\" alt=\"\" /></p>\r\n</body>");
LODOP.SET_PRINT_STYLEA(0,"Stretch",2);//图片的(可变形)扩展缩放模式
LODOP.PREVIEW();
};
</script>
</body>
如图效果
方法1:ADD_PRINT_HTM输出该超文本,该超文本内容过多,一页显示不了,自动分页了。
方法2:ADD_PRINT_IMAGE输出该超文本,设置打印项宽高较小,打印项宽高外被截取不显示了。
方法3:ADD_PRINT_IMAGE输出该超文本,设置打印项宽高较小,可变形缩放,内容被缩放到打印项宽高里。
方法3:ADD_PRINT_IMAGE输出该超文本,设置打印项宽高较小,等比例缩放,内容被缩放到打印项宽高里。
放大查看:可变形缩放,超文本变形了。
图示:

LODOP中用ADD_PRINT_IMAGE缩放非图片超文本的更多相关文章
- LODOP用ADD_PRINT_IMAGE语句缩放打印图片
LODOP提高输出图片质量的方法:1.用ADD_PRINT_IMAGE语句打印图片,而且img元素的width和height属性要去掉或者设置足够大,这样就可以让下载引擎传给Lodop图片质量足够好; ...
- Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能.放大的图像可以显示在镜头本身或它的外部容器中.Magnifier.js 使 ...
- jQuery实现等比例缩放大图片
在布局页面时,有时会遇到大图片将页面容器“撑破”的情况,尤其是加载外链图片(通常是通过采集的外站的图片).那么本文将为您讲述使用jQuery如何按比例缩放大图片,让大图片自适应页面布局. 通常我们 ...
- Android调用相册拍照控件实现系统控件缩放切割图片
android 下如果做处理图片的软件 可以调用系统的控件 实现缩放切割图片 非常好的效果 今天写了一个demo分享给大家 package cn.m15.test; import java.io.By ...
- pbfunc外部函数扩展应用-直接在Datawindow中生成QR二维码,非图片方式
利用pbfunc外部函数在Datawindow中直接生成QR二维码,非图片方式.需要注意以下面几点: Datawindow的DataObject的单位必须为像素(Pixels). Datawindow ...
- Android实现支持缩放平移图片
本文主要用到了以下知识点 Matrix GestureDetector 能够捕捉到长按.双击 ScaleGestureDetector 用于检测缩放的手势 自由的缩放 需求:当图片加载时,将图片在屏幕 ...
- 批量缩放PNG图片.
最近需要缩放N多图片, 找遍了互联网也没有找到方便使用的批量缩放工具.. 趁着周末写一个练手.. #include <iostream> #include <vector> # ...
- Android 调用相册 拍照 实现系统控件缩放 切割图片
android 下如果做处理图片的软件 可以调用系统的控件 实现缩放切割图片 非常好的效果 今天写了一个demo分享给大家. package cn.m15.test; import java.io.B ...
- LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与i ...
随机推荐
- 将字符串s='ab34aa243dd78eww89' 处理为 '**34**243**78***89',然后对数字求和,结果为'**7**9**15***17'
s='ab34aa243dd78eww89'#s='ab34aa000dd78eww89' #方法1: result='' for i in s: if i.isalpha(): result+='* ...
- php中float浮点型字段查询问题(数据对应不上)
薪资表 查询员工提成时候 比如说表里面是88.8 查询出来则是89 反复调试 未果,最后查看表设计 把金额字段类型设置成float 最后换成double 解决问题!!!!
- tomcat配置CA证书后,https的接口url请求很慢,大概率会超时
背景:项目需要使用websocket长连接,走nginx反向代理会断开,所以决定要直连项目 [websocket连接https需要使用wss] 项目端口: 项目名:biubiu https证书端口: ...
- 使用Struts2+Hibernate开发学生信息管理功能1
第一章:Struts2与Hibernate整合 1.课程简介 2.界面原型演示 3.Struts2与Hibernate整合 4.创建实体类 5.生成实体映射文件 6.生成表结构 1.课程简介 Stru ...
- 反射基础 System.Reflection
一.获取程序集Assembly 1.获取当前运行的程序集 System.Reflection.Assembly[] asm = AppDomain.CurrentDomain.GetAssemblie ...
- WCF之WebService
一.Web Services简介 Web Services是支持客户端与服务器通过网络互操作的一种软件系统,是一组可以通过网络调用的应用程序API.在Web Services中主要到SOAP/UDDI ...
- Java集合--ArrayList,LinkedList性能分析
转载请注明出处:http://www.cnblogs.com/skywang12345/p/3308900.html 第1部分 List概括 先回顾一下List的框架图 (01) List 是一个接口 ...
- duilib学习领悟(2)
再次强调,duilib只不过是一种思想! 在上一节中,我剖析了duilib中窗口类的注册,其中遗留两个小问题没有细说的? 第一个问题:过程函数中__WndProc()中有这么一小段代码: pThis ...
- 原生JS实现简单富文本编辑器2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- validatebox自定义验证规则以及使用
//===============jsp======state==== //开启验证 <script type="text/javascript"> y ...
