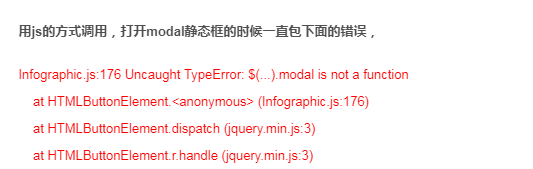
Bootstrap模态框报错

解决方案:上面的问题主要是包的引入问题,要确保上面的包多已经引入,我就是在引入jquery包时,引入了2个重复的包,去掉其中的一个,问题解决了。
Bootstrap模态框报错的更多相关文章
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap模态框按钮
1.触发模态框弹窗的代码 这里复制了一段Bootstrap模态框的代码 <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <but ...
- 解决bootstrap模态框内输入框无法获取焦点
bootstrap 模态框中的input标签在某些情况下会无法获取焦点. 最终解决方法:去除模态框的 tabindex="-1" 属性即可
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
- Bootstrap 模态框在用户点击背景空白处时会自动关闭
问题: Bootstrap 模态框在用户点击背景空白处时,会自动关闭. 解决方法: 在HTML页面中编写模态框时,在div初始化时添加属性 aria-hidden=”true” data-backdr ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
- 去除bootstrap模态框半透明阴影
当使用bootstrap模态框默认自带半透明阴影,如果想要去除阴影,需要怎么做呢? 今天在项目中我遇到了这个问题,想要去除模态框的阴影,试了好久都没解决.后来问同事的时候才知道,当模态框弹出后,会加上 ...
- Bootstrap 模态框 + iframe > 打开子页面 > 数据传输/关闭模态框
父页面bootstrap模态框: <div class="modal fade" id="myModal" tabindex="-1" ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
随机推荐
- MHA集群搭建
(1).简介 MHA(Master High Availability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(现就职于Facebook公司)开 ...
- Java API操作Hadoop可能会遇到的问题以及解决办法
https://www.zifangsky.cn/1292.html Could not locate Hadoop executable: xxx\bin\winutils.exe 1 2 3 ...
- iOS的推送证书过期的处理
1.删除MAC上钥匙串访问中对应的推送证书.<根据过期日期看> 2.登录苹果开发者后台,revoke删除已过期推送证书(貌似会自己消失不用删除,具体记不清了...),然后为对应App ID ...
- localStorage 存储 数组
let str = JSON.stringify(data.list); localStorage.setItem("options",str); let optionss=loc ...
- iOS面霸计划(难度)
一.面试题 1.Xcode项目的目录结构是怎么分组的? 2.简单介绍下在真机上调试开发证书申请流程. 3.按Home键时,怎么保存程序运行状态 4.当程序运行过程中,按下home键以后,ios程序会调 ...
- git 命令使用
//快速删除node_modules: 1.npm install -g rimraf 2. rimraf node_modules 1.本地新建分支并且连接远端 克隆:git clone 远端地址 ...
- linux服务器常用密令
1. 什么是linux服务器load average? Load是用来度量服务器工作量的大小,即计算机cpu任务执行队列的长度,值越大,表明包括正在运行和待运行的进程数越多.参考资料:http://e ...
- 3、1 ElasticSearch
文档 类型 索引 行 表 数据库 是引擎 一.新建文档 1.以post发送提交 2.http://127.0.0.1:9200/索引/类型 3.body:{ "title&quo ...
- 【最后一战】NOI2019游记
NOI2019 游记 报到日 -1 打了一场LOJ发现rk5,听完cy讲T1后感觉自己非常智障--AK的那位老哥好强啊qwq 窝在宾馆里打打游戏敲敲板子 饥荒真好玩 等着明天去报道 要退役了反而心情平 ...
- HTTP最常见的响应头
HTTP最常见的响应头如下所示: l Allow:服务器支持哪些请求方法(如GET.POST等): l Content-Encoding:文档的编码(Encode)方法 ...
