( 十二)Json的使用(上)
一、什么是JSON

1.1 javaScript中定义对象的几种方式
- 使用内置对象
- 自定义对象构造
- 使用JSON符号
(1)使用内置对象
- JavaScript可用的内置对象可分为两种: 1,JavaScript语言原生对象(语言级对象),如String、Object、Function等;
2,JavaScript运行期的宿主对象(环境宿主级对象),如window、document、bod
(2)自定义对象构造
<script type="text/javascript">
function People(){
this.姓名="张三";
this.age=15;
}
var p1=new People();
window.alert(p1.姓名); </script>
(3)使用JSON符号:下文详解
二、JSON的详解
2.1 JSON的作用
- JSON不仅可以定义对象,同时也是一种数据交换格式,用于多种语言之间的数据交换,比如java语言和c语言都以json格式的数据为中介。java把数据转换为json格式传给c语言,c语言接收json格式的数据并处理。
- 在JavaScript中,JSON被理解为对象。通过字符串形式的JSON,数据可以很方便地解析成JavaScript独享,并进行数据的读取传递。通过JSON,在一定程度上客服了JavaScript对象无法作为参数系列化传递的问题。
2.2 JSON的结构

2.2.1 JSON的结构一:“名称/值”对的集合。
简单的JSON
var person={name:"刘德华",age:25,sex:"男"}
- 其中name、age、sex为键,因为默认只能是String类型的,所以就不用加“”来说明是字符串(加“”也行)。 值的类型可以是多种类型,这里用了String、number类型,键值之间用冒号(:)隔开。
- JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或者工具包,JavaScript默认将JSON当做一个对象处理.
- person是一个javaScript中的对象,取值的方法同其他对象一样,例如:window.alter(person.name)
2.2.2 JSON的结构二:值的有序列表(数组)。

<script type="text/javascript">
var a=[{name:"张三",age:15},{name:"李四",age:20},{name:"王五",age:25}];
alert(a[0].name);
</script>
- 这里的json对象[{name:"张三",age:15},{name:"李四",age:20},{name:"王五",age:25}] 就是一个数组。
2.3 JSON中定义数组
<script type="text/javascript">
//普通定义数组方法
var arr=new Array();
arr.push("aa");
arr.push("bb");
arr.push("cc");
arr.push("dd");
window.alert(arr.length); //json中定义数组方式
var arrJson=["aa",2,"bb"];
window.alert(arrJson[1]);
</script>
<script type="text/javascript">
var arrJson=[
//数组里每个元素都是一个对象
{name:"张三",age:15},
{name:"李四",age:20},
{name:"王五",age:25}
];
window.alert(arrJson.length);
for(var i=0;i<arrJson.length;i++){
//循环这个数组,取出每个对象并操作
var object=arrJson[i];
window.alert(object.name+"\n"); }
</script>
三、服务器端和客户端的数据转换(对象和json格式字符串的转换)
- 我们知道,对象是无法作为参数传递从客户端传送到服务端的(或从服务器端传到客户端),也就是说我们在html/jsp页面得到的对象无法把对象(引用)传到服务器端的,就算传过去也只是一堆的字符串,服务端无法把这堆字符串转为对象获取对象的属性值。
- 当我们想要把对象传到服务器端,就需要把客户端得到的JSON对象转换为Json格式的字符串,然后再传到服务器端,服务器端就可以解析json格式的字符串数据然后获取想要的数据。
- 当我们想要把服务器端的对象传到客户端,就需要把服务器端的对象转为Json格式的字符串,然后在客户端解析并获取想要的数据。
3.1 在客户端把json对象转为字符串。(准备将数据发送给服务器端)
- 前提:到http://www.json.org/ 网站下载Json对象与字符串互转需要的工具包并引入到客户端页面中。

<script type="text/javascript">
var people={
name:"张三",
age:15,
sex:"男",
};
var strJson=JSON.stringify(people); //把json对象people转为字符串
window.alert(strJson);
</script>
结果:

3.2 在客户端把String字符串转为JSON对象(收到服务器端发送的String)
- 前提:到http://www.json.org/ 网站下载Json对象与字符串互转需要的工具包并引入到客户端页面中。
<script type="text/javascript">
var people={
name:"张三",
age:15,
sex:"男",
};
var strJson=JSON.stringify(people); //将json对象转为字符串
window.alert(strJson); var jsonObj=JSON.parse(strJson); //将字符串转为JSON对象
window.alert(jsonObj);
</script>
结果:


3.3 在服务器端把json格式的字符串转化为JSON对象。(服务器端接收到来自客户端的String数据)
- 前提:到http://www.json.org/ 网站下载Json对象与字符串互转需要的工具包并引入到客户端页面中。

- 本例中使用的是google的gson
3.3.1 在服务器端将对象(javabean)转为JSON格式的字符串
public String execute(){
// String strJson="{name:\"张三\",age:15}";
UserBean user=new UserBean("张三", "男",15);
Gson gson=new Gson();
String userStrJson=gson.toJson(user); //Gson.toJson(obj) 将一个对线转为Json数据格式的String字符串。
System.out.println(userStrJson);
return null;
}
结果:

3.3.2 在服务器端将对象(map)转为JSON格式的字符串
public String execute(){
// String strJson="{name:\"张三\",age:15}";
UserBean user=new UserBean("张三1", "女",25);
Map<String, Object> map=new HashMap<String,Object>();
map.put("key_1", "value_1");
map.put("key_2", user); //这个map的键的值是一个对象
Gson gson=new Gson();
String userStrJson=gson.toJson(map); //Gson.toJson(obj) 将一个对线转为Json数据格式的String字符串。
System.out.println(userStrJson);
return null;
}
结果:

3.3.3 在服务器端将对象(list)转为JSON格式的字符串
public class GsonTest {
public String execute(){
// String strJson="{name:\"张三\",age:15}";
UserBean user=new UserBean("张三", "男",25);
UserBean user2=new UserBean("李四", "女",15);
ArrayList<UserBean> list=new ArrayList<UserBean>();
list.add(user);
list.add(user2);
Gson gson=new Gson();
String userStrJson=gson.toJson(list); //Gson.toJson(obj) 将一个对线转为Json数据格式的String字符串。
System.out.println(userStrJson);
return null;
}
}
结果:

3.3.4 在服务器端将String字符串转为(javabean、map、list等对象)
- 将string转为javabean
private static void str_to_javabean() {
String user="{\"userName\":\"李四\",\"sex\":\"女\",\"age\":15}";
Gson gson=new Gson();
UserBean userbean=gson.fromJson(user,UserBean.class); //将string类型转为javaBean对象
System.out.println(userbean.getUserName()+userbean.getSex()+userbean.getAge());
}
结果:

将string转为map对象
/**
*将字符串转为javaBean对象
*/ private static void str_to_map() {
String user="{\"userName\":\"李四\",\"sex\":\"女\",\"age\":15}"; Gson gson=new Gson();
Map<String,Object> map=gson.fromJson(user,Map.class); //将字符串转为map对象 if(map!=null){
System.out.println(map.get("userName")+"\t"+map.get("sex")+"\t"+map.get("age"));
} }
结果:

- 注意 这里的map的键的值如果是int类型的那么转换之后会自动变成double类型,因为Map<String,Object> 中Object是不确定的,而如果是bean中的int型不会被转为double类型,因为bean中已经定义了具体的类型。
将string转为list对象
- 将string转为list对象的方法比较特殊,
private static void str_to_list() {
String user="[{\"userName\":\"张三\",\"age\":15,\"sex\":\"男\"},{\"name\":\"李四\",\"age\":25,\"sex\":\"女\"}]";
Gson gson=new Gson();
List<UserBean> list = gson.fromJson(user,
new TypeToken<List<UserBean>>() {
}.getType());
System.out.println(list.get(0).getUserName());
System.out.println(list.get(0).getAge());
System.out.println(list.get(0).getSex());
}
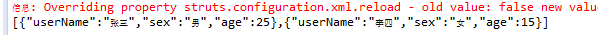
结果:

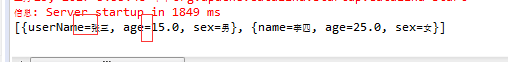
- 如果用的是gson.fromJson(user,List.class) 获取到的是字符串的格式java中的Json格式的数据,即键值之间不是冒号(冒号是服务端的格式)而是等号,如下图:

- 可知这是一个map,只能用Map.get("key") 来获取值。
四、客户端和服务器端的数据交互
4.1 传统交互方式
4.1.1 客户端发送数据到服务器端接受数据
- index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<% String path=request.getContextPath(); %>
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="/lib/json2.js"></script>
<script type="text/javascript"> function send_to_service(){
//定义一个json对象
var people={
userName:"张三",
age:20,
sex:"女",
};
//把json对象转为json格式的字符串
var strPeople=JSON.stringify(people);
//把json格式的字符串传给后台
window.location.href="<%=path%>/struts/exam!getJsonStr?jsonStr="+strPeople; }
</script>
</head>
<body>
<input type="button" value="发送数据给服务器端" onclick="send_to_service();">
</body>
</html>
GsonTest.java
package action; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken; import javabean.UserBean; public class GsonTest extends BaseAction{
public String execute(){
return null;
}
/**
*获取客户端的传过来的数据
*/
public String getJsonStr(){
String strJson=request.getParameter("jsonStr");
Gson gson=new Gson();
UserBean userbean=gson.fromJson(strJson, UserBean.class);
System.out.println(userbean.getUserName());
System.out.println(userbean.getAge());
System.out.println(userbean.getSex()); return null;
}
}
结果:



4.1.2 服务器端发送数据到用户端接受数据并显示(两种方法)
- index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<% String path=request.getContextPath(); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="/lib/json2.js"></script>
<script type="text/javascript">
function send_to_user(){
window.location.href="<%=path%>/struts/exam!send_to_user";
} </script>
</head>
<body> <input type="button" value="服务器端发送数据到客户端" onclick="send_to_user();">
</body>
</html>
- struts.xml
<struts>
<constant name="struts.devMode" value="true" />
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<constant name="struts.i18n.encoding" value="UTF-8"></constant>
<constant name="struts.multipart.maxSize" value="209715200"></constant>
<constant name="struts.action.extension" value="action,,"></constant>
<constant name="struts.i18n.reload" value="true"></constant>
<constant name="struts.ui.theme" value="simple" />
<constant name="struts.configuration.xml.reload" value="true"></constant>
<constant name="struts.ognl.allowStaticMethodAccess" value="true"></constant>
<constant name="struts.handle.exception" value="true"></constant>
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/struts" extends="struts-default">
<action name="exam" class="action.GsonTest">
<result name="show">/show.jsp</result>
</action>
</package>
</struts>
GsonTest.java(这个类负责从数据库中获取数据,然后把数据放到作用域中,以供jsp显示)
package action; import java.sql.Connection;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.ResultSetHandler;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.opensymphony.xwork2.ActionContext; import DBUtil.DBUtil;
import javabean.UserBean; public class GsonTest extends BaseAction{
public String execute(){
return null;
} /**
*从数据库中获取数据然后发送到客户端
*/
public String send_to_user(){ Connection conn=null;
String sql="select * from user "; QueryRunner query=new QueryRunner();
try {
conn=DBUtil.getConn(); //DBUtil.getConn()这个方法提供一个数据库的连接
//从数据库取到数据
List<UserBean> userList=query.query(conn, sql, new BeanListHandler<UserBean>(UserBean.class)); //注意,这里的userBean的构造方法至少得有一个是空的构造方法,否则将无法创建对象导致报错 //把数据转为json格式字符串
Gson gson=new Gson();
String users=gson.toJson(userList); //把json格式的字符串放到值域中
request.setAttribute("users", users); //把List对象放到值域中,用于对比参照
request.setAttribute("usersObj", userList); } catch (SQLException e) {
e.printStackTrace();
}finally{
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
} } return "show";
} }
- show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="/lib/json2.js"></script>
<script type="text/javascript">
window.onload=function(){
//拿到值域中的json格式的数据
var strusers='${requestScope.users}'; //这里不能用struts标签中的 property属性 来获取,否则报错
//把json格式的数据转为对象
var userObj=JSON.parse(strusers); for(var i=0;i<userObj.length;i++){
//取出userObj中的每一个对象
var user=userObj[i]; //创建表格元素
var Tr=document.createElement("tr"); //创建tr标签
var usernameTd=document.createElement("td");
var ageTd=document.createElement("td");
var sexTd=document.createElement("td"); //给表格标签元素赋值
usernameTd.innerHTML=user.userName;
ageTd.innerHTML=user.age;
sexTd.innerHTML=user.sex; //组装HTML对象
Tr.append(usernameTd);
Tr.append(ageTd);
Tr.append(sexTd);
document.getElementById("tbody").append(Tr); //append方法添加到某一元素的直接子标签,而table的直接子标签是thead、tfoot、tbody
//这里如果改成document.getElementById("table").append(Tr)则无法显示
}
} </script>
</head>
<body>
<s:debug></s:debug>
<h2>显示值域中json格式的数据 </h2>
<table border="1" width="100%" id="table">
<tbody id="tbody">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tbody>
</table> <h2> 显示值域中集合的数据 </h2>
<table border="1" width="100%">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr> <s:iterator value="#request.usersObj" var="user">
<tr>
<td><s:property value="#user.getUserName()"/></td>
<td><s:property value="#user.getSex()"/></td>
<td><s:property value="#user.getAge()"/></td>
</tr>
</s:iterator> </table>
</body>
</html>
结果:


( 十二)Json的使用(上)的更多相关文章
- 剑指Offer(二十二):从上往下打印二叉树
剑指Offer(二十二):从上往下打印二叉树 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https://blog.csdn.net/b ...
- salesforce 零基础学习(四十二)简单文件上传下载
项目中,常常需要用到文件的上传和下载,上传和下载功能实际上是对Document对象进行insert和查询操作.本篇演示简单的文件上传和下载,理论上文件上传后应该将ID作为操作表的字段存储,这里只演示文 ...
- Redis学习笔记(十二) 复制(上)
偷个懒,晚上工作忙的太晚,整个复制功能的内容还没有写完,这里先说一下复制功能的简单应用. 在Redis中,用户可以通过执行SLAVEOF命令或者设置slaveof选项,让一个服务器去复制另一个服务器, ...
- SpringMVC听课笔记(十二:文件的上传)
1.Spring MVC为文件上传提供了直接的支持,这种支持是通过即插即用的MultipartResolver实现的.Spring用Jakarta Commons FileUpload技术实现了一个M ...
- java痛苦学习之路[十二]JSON+ajax+Servlet JSON数据转换和传递
1.首先client须要引入 jquery-1.11.1.js 2.其次javawebproject里面须要引入jar包 [commons-beanutils-1.8.0.jar.commons-c ...
- CG基础教程-陈惟老师十二讲笔记
转自 麽洋TinyOcean:http://www.douban.com/people/Tinyocean/notes?start=50&type=note 因为看了陈惟十二讲视频没有课件,边 ...
- 第十二章——SQLServer统计信息(4)——在过滤索引上的统计信息
原文:第十二章--SQLServer统计信息(4)--在过滤索引上的统计信息 前言: 从2008开始,引入了一个增强非聚集索引的新功能--过滤索引(filter index),可以使用带有where条 ...
- 第十二章——SQLServer统计信息(2)——非索引键上统计信息的影响
原文:第十二章--SQLServer统计信息(2)--非索引键上统计信息的影响 前言: 索引对性能方面总是扮演着一个重要的角色,实际上,查询优化器首先检查谓词上的统计信息,然后才决定用什么索引.一般情 ...
- 无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two]
无废话ExtJs 入门教程十二[下拉列表联动:Combobox_Two] extjs技术交流,欢迎加群(201926085) 不管是几级下拉列表的联动实现本质上都是根据某个下拉列表的变化,去动态加载其 ...
- JOSN学习总结<二> JSON的格式与语法
今晚又下班早!!嘿嘿,继续JOSN的总结吧!!!!有人说这么简单还有必要写吗???我觉得“眼里过十遍不如手里过一遍”!!有错误之处请指正!!共同学习下!!!!废话不说了,进入今晚的正题: <二& ...
随机推荐
- Colab使用教程
目录 有关链接 使用GPU 切换文件夹 参考 有关链接 Google Colabratory Google Drive 使用GPU 以下两种方式都可以: "修改"->&quo ...
- markdown文件的基本常用编写语法
.md即markdown文件 1.标题的几种写法: 第一种: 前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格 第二种: ...
- golang ssh 远程执行命令(有一些命令会报command not found)
func sshSession(user, password, host string, port int) (sshSession *ssh.Session, err error) { //参数: ...
- PHPStorm 快捷键大全(Win/Linux/Mac)
下面的-符号记得改成 ‘`’,markdown 语法会转义.使用频率是我自己为准.仅供参考 Mac 符号 符号 解释 ⌘ Command ⇧ Shift ⌃ Control ↩ Enter/Ret ...
- 如何在Windows Server 2008服务器中把Tomcat启动程序添加到服务中
转自:https://blog.51cto.com/zdytesting/2314093 tomcat所在的bin目录: 添加服务: service install service_name 移除服务 ...
- matlab中x.^2与x^2有什么区别?
.^2是矩阵中的每个元素都求平方,^2是求矩阵的平方或两个相同的矩阵相乘,因此要求矩阵为方阵,且看下面的例子x=1:4x = 1 2 3 4 x.^2 ans = 1 4 9 16 x^2 Error ...
- 一个项目里,httpclient竟然出现了四种
有网友提问: 今年年初,到一家互联网公司实习,该公司是国内行业龙头.不过技术和管理方面,却弱爆了.那里的程序员,每天都在看邮件,查问题工单.这些问题,多半是他们设计不当,造成的.代码写
- spark "main" java.lang.ArrayIndexOutOfBoundsException: 10582
升级 你的 paranamer 到2.8 ,这是由于你的jdk版本1.8导致 <!-- https://mvnrepository.com/artifact/com.thoughtworks.p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_10-SpringSecurityOauth2研究-校验令牌&刷新令牌
3.5校验令牌 Spring Security Oauth2提供校验令牌的端点,如下: Get: http://localhost:40400/auth/oauth/check_token?token ...
- MySQL安装时出现Apply Security Settings错误的解决办法(转)
最近在学习MySQL时,下载了MySQL5.5版本的安装包,在配置向导的最后的页面却出现了Apply Security Settings的错误.第一次安装时比较顺利,中途卸载了一下,结果第二次安装的时 ...
