(三)easyUI之树形组件
一、同步树
1.1 概念
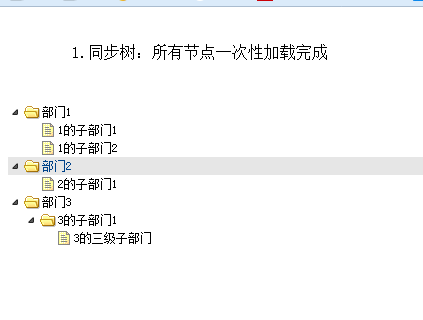
- 所有节点一次性加载完成
1.2 案例
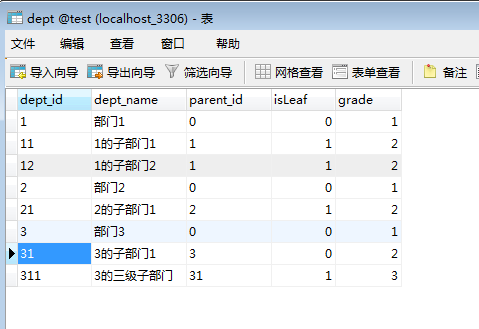
1.2.1 数据库设计

1.2.2 编码
- index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<script type="text/javascript"> </script> <body>
<pre> 1.同步树:所有节点一次性加载完成 <ul id="tt" class="easyui-tree" data-options="url:'<%=path%>/servlet/getData',method:'get',animate:true"></ul> </pre>
</body>
</html>
- nodeBean.java
package bean; import java.util.ArrayList;
import java.util.List; public class NodeBean {
private String dept_id;
private String dept_name;
private String parent_id;
private int isLeaf;
private int grade; private List<NodeBean> children = new ArrayList<NodeBean>(); public List<NodeBean> getChild() {
return children;
} public void setChild(List<NodeBean> children) {
this.children = children;
} public String getDept_id() {
return dept_id;
} public void setDept_id(String dept_id) {
this.dept_id = dept_id;
} public String getDept_name() {
return dept_name;
} public void setDept_name(String dept_name) {
this.dept_name = dept_name;
} public String getParent_id() {
return parent_id;
} public void setParent_id(String parent_id) {
this.parent_id = parent_id;
} public int getIsLeaf() {
return isLeaf;
} public void setIsLeaf(int isLeaf) {
this.isLeaf = isLeaf;
} public int getGrade() {
return grade;
} public void setGrade(int grade) {
this.grade = grade;
} }
getDateServlet.java
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import bean.NodeBean;
import util.DBUtil; /**
* Servlet implementation class getDateServlet
*/
@WebServlet("/servlet/getData")
public class getDateServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html"); try {
Connection conn = DBUtil.getConn(); QueryRunner queryRunner = new QueryRunner();
String sql = "select * from dept";
List<NodeBean> nodeList = queryRunner.query(conn, sql, new BeanListHandler<>(NodeBean.class)); List<Map<String, Object>> treeList = new ArrayList<Map<String, Object>>();
Map<String, Map<String, Object>> id_nodeMap = new HashMap<String, Map<String, Object>>();
for (NodeBean node : nodeList) {
Map<String, Object> treeNode = new HashMap<String, Object>();
treeNode.put("id", node.getDept_id());
treeNode.put("text", node.getDept_name()); id_nodeMap.put(node.getDept_id(), treeNode); if (node.getParent_id().equals("0")) {
// 说明是父节点,则直接添加
treeList.add(treeNode);
} else { /**
* 如果parendId不为0 说明该节点是某个父父节点的子节点 : 1. 寻找父节点 2.
* 在父节点中增加属性children,该属性的值是一个List<Map<String Object>>
*
*/
Map<String, Object> parentNode = id_nodeMap.get(node.getParent_id()); if (parentNode != null) {
List<Map<String, Object>> children = null; if (parentNode.get("children") == null) {
// 说明该父节点当前还没有一个子节点
children = new ArrayList<Map<String, Object>>();
} else {
children = (List<Map<String, Object>>) parentNode.get("children");
}
children.add(treeNode);
parentNode.put("children", children); } } } Gson gson = new Gson();
String json_data = gson.toJson(treeList);
PrintWriter out = response.getWriter(); out.println(json_data); out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
} public static void main(String[] args) { }
}
结果:

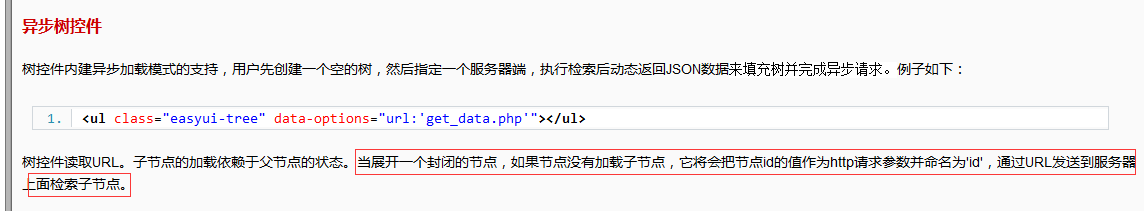
二、异步树
- 按需加载,先加载父节点,等到展开父节点的时候再加载该父节点的子节点。

- 案例
前端:
<ul id="tt" class="easyui-tree" data-options="url:'<%=path%>/servlet/getData',method:'POST',animate:true"></ul>
后台:
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import bean.NodeBean;
import util.DBUtil; /**
* Servlet implementation class getDateServlet
*/
@WebServlet("/servlet/getData")
public class getDateServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
String sql = null;
String param_id = request.getParameter("id"); if (param_id == null || param_id.equals("")) {
sql = "select * from dept where parent_id=0 order by dept_id asc";
} else {
sql = "select * from dept where parent_id=" + param_id + " order by dept_id asc";
} try {
Connection conn = DBUtil.getConn();
QueryRunner queryRunner = new QueryRunner();
List<NodeBean> nodeList = queryRunner.query(conn, sql, new BeanListHandler<>(NodeBean.class)); List<Map<String, Object>> treeList = new ArrayList<Map<String, Object>>();
Map<String, Object> nodeMap; for (NodeBean node : nodeList) {
nodeMap = new HashMap<String, Object>();
nodeMap.put("id", node.getDept_id());
nodeMap.put("text", node.getDept_name()); int isLeaf = node.getIsLeaf();
if (isLeaf == 0) {
nodeMap.put("state", "closed");
} else {
nodeMap.put("state", "open");
} treeList.add(nodeMap);
} Gson gson = new Gson();
String tree_jsonData = gson.toJson(treeList);
System.out.println("id===========" + request.getParameter("id"));
PrintWriter out = response.getWriter();
System.out.println(tree_jsonData);
out.print(tree_jsonData);
out.flush();
out.close(); } catch (Exception e) {
e.printStackTrace();
} }
}
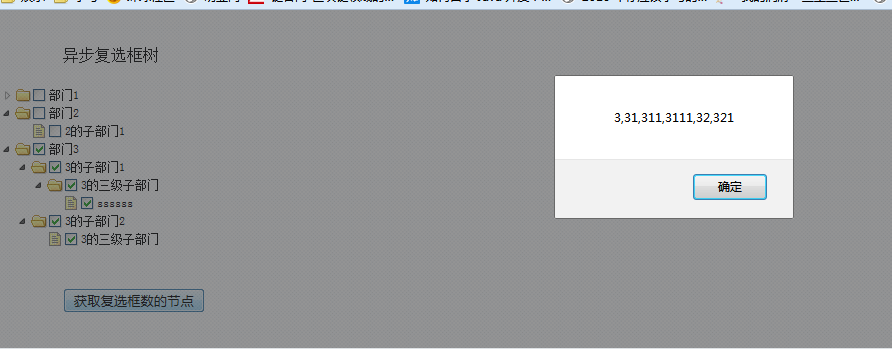
三、复选框树
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<script type="text/javascript"> function getCheckValue(){
var idArr=new Array();
var nodes = $('#tt').tree('getChecked');
for(var i=0;i<nodes.length;i++){
idArr.push(nodes[i].id);
}
window.alert(idArr.join(","));
} jQuery(function(){
$("#tt").tree({ url:"<%=path%>/servlet/getData",
method : "POST",
checkbox : true });
});
</script> <body>
<pre> 异步复选框树
<ul id="tt"></ul> <input type="button" value="获取复选框数的节点" onclick="getCheckValue();"> </pre>
</body>
</html>
后端与上例一致。
结果:

(三)easyUI之树形组件的更多相关文章
- easyUI中treegrid组件构造树形表格(简单数据类型)+ssm后台
这几天做的项目要求用树形表格的形式展示一部分数据,于是就想到了使用easyUI的treegrid组件,但几经翻查各种资料,发现数据类型大多采取标准数据类型,即包含children元素的数据类型,小编查 ...
- easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架 在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站: 1.easyui:官方网站(http://www.jeasyui.net/) 基于jquery的用户页面 ...
- JS组件系列——分享自己封装的Bootstrap树形组件:jqTree
前言:之前的一篇介绍了下如何封装自己的组件,这篇再次来体验下自己封装组件的乐趣.看过博主博客的园友应该记得之前分享过一篇树形菜单的使用JS组件系列——Bootstrap 树控件使用经验分享,这篇里面第 ...
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- 通用easyui查询页面组件
easyui查询页面组件使用指南 本组件开发需求:信息系统的查询页面基本是包括:搜索区域,列表显示区域,按钮条. 1.录入一个查询语句(如:select * from Strudents),录入列表显 ...
- 无废话ExtJs 入门教程三[窗体:Window组件]
无废话ExtJs 入门教程三[窗体:Window组件] extjs技术交流,欢迎加群(201926085) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3 ...
- easyui的datagrid组件,如何设置点击某行不会高亮该行的方式
easyui的datagrid组件,有些时候我们点击某行不想高亮显示,如何设置点击某行不会高亮该行的方式,有好几种方法可以实现,我举几个,可以根据你具体需求灵活应用: 1.修改easyui的css将高 ...
- 转:vue+element实现树形组件
项目中需要用到树形组件,在网上发现一个用vue+element实现的树形组件,现在记录下: demo地址:https://github.com/wilsonIs/vue-treeSelect
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
Atitit easyui翻页组件与vue的集成解决方案attilax总结 ===============使用1 ===========\paggingUtil_easyui_vue.js2 C:\U ...
随机推荐
- 使用Neo4j分析《权力的游戏》
几个月前,数学家 Andrew Beveridge和Jie Shan在数学杂志上发表<权力的网络>,主要分析畅销小说<冰与火之歌>第三部<冰雨的风暴>中人物关系,其 ...
- telnet nmap netstap
yum install nmap [root@10-13-109-236 ~]# nmap localhost Starting Nmap 6.40 ( http://nmap.org ) at 20 ...
- 批量转换Excel转CSV文件
本文为Excel VBA代码,可以实现将某一文件夹内的Excel文件(xls或者xlsx)另存为“逗号分隔的csv文件”. 使用条件: 1. Windows系统: 2. 已安装 MS 2007或以 ...
- 一个漂亮的输出MySql数据库表结构的PHP页面
经常为了方便和直观,我们会首先直接在数据库中设计出表,但是接下来又要将表的结构和设计编写在设计文档中,以便编码的时候可以直观的查询,一旦数据库表非常多,字段非常多的时候,这无疑是件非常郁闷的工作. 这 ...
- 0.9.0.RELEASE版本的spring cloud alibaba nacos+feign实例
这里的feign依然是原来的feign,只不过将注册中心由eureka换成了nacos.服务提供方参见0.9.0.RELEASE版本的spring cloud alibaba nacos实例,消费方跟 ...
- winform_textbox控件只能输入数字
//实现只限制输入数字事件 private void txtShowNum_KeyPress(object sender, KeyPressEventArgs e) { e.Handled = tru ...
- 【C# 开发技巧】 Application.DoEvents( ) 使用笔记
该方法可以处理当前队列的消息,比如一个for循环 5000次 向TextBox中追加文本,那肯定会假死一会儿的. 此时便可使用Application.DoEvents()来处理队列的信息. 简单说下使 ...
- www.zhaoyueyi.cn
2019/6/20这一天.我筹划了很久,准备搞点事情; 然后去阿里云上买下了我思虑已久的服务器以及域名,以前一直舍不得买,或许也是因为舍不得买的原因,我的技术一直很low,处于很肤浅的水平 虽然工作4 ...
- MySQL 全局锁和表锁
根据加锁的范围,MySQL 里面的锁大致可以分成全局锁,表级锁,行锁. 行锁已经在前面几篇文章说过 1. 全局锁 全局锁就是对整个数据库实例加锁.MySQL 提供了一个加全局读锁的方法,命令是Flus ...
- EventBus使用的坑
最近使用eventbus发送通知,在想该怎么携带List集合数据.于是尝试直接发送List. 使用一次,正常接收.使用两次,出现类转换异常.原来在接收List类型的消息时,并不会管List内的泛型,是 ...
